Forum Replies Created
-
AuthorPosts
-
April 4, 2019 at 2:06 pm in reply to: "Microsite" mit eigener Navigation innerhalb des gleichen Themes? #1087039
Eine Möglichkeit … je nach dem wie umfangreich die “Microsite” sein soll: “WordPress Multisite” mit Unterverzeichnissen.
Wordpress Multisite with Subdirectories
=> https://wetopi.com/how-to-setup-wordpress-multisite-with-subdirectories/Wenn es nur eine einzelne Aktionsseite ist, kann auch eine angepasste Seite innerhalb der bestehenden Website ausreichen. Mit einer “Blank-Page” ohne Header+Footer. Wenn es aber mehrere (>5) Seiten werden sollen (und das ggf. öfter verwendet werden soll), würde ich zu einem Multisite-Setup raten.
Das ist ein kleiner Fehler, der den Entwicklern bereits bekannt ist.
Mit dem nächsten Update des Theme auf 4.5.6 wird das behoben sein.Just checked your HTML-header output … what are you doing there?
Why do you use a charset for Japanese?
Why don’t you have a title-tag?
What are all those Meta-tags for … you really don’t need them …
Your header-HTML is wrong somewhere: “Error: Stray end tag head.”=> Use the W3C-Validator (https://validator.w3.org/), check your page and solve all those errors.
Sorry … you experiment too much with unnessecary things (e.g. plugins, server settings) … so you have to deal with the results yourself … this is obviously not related to Enfold.
I am out.
The Site works now for me.
There must have been a configuration issue with W3TC, Wordfence or one of the server settings you may have removed.If you want to readd the nosniff-directive, you have to ensure that the server is sending the correct Mime-Types to the browser.
=> https://webplatform.github.io/docs/tutorials/configuring_mimetypes_on_the_server/——
Edit: Try deleting browser caches when you still have errors in some browsers … especially on mobile … a normal “refresh” is not enough on mobile, because it does rely more on caching data … may helpAh … that was a local caching error from my site …
=> I can open the page now in Firefox, Firefox Inkognito, Chrome and Chrome Inkognito
Without that Apache nosniff-directive it seems to work now.
Can you confirm that from your end? (after deleting your whole browser-cache)That worked … the http directive (“nosniff”) is gone … and that should have turned off the “strict Mime Type checking” … but in Firefox i still can’t open your site …
Some of the security options are going too far somewhere … i would go back to a standard setup and work from there … step by step adding plugins and server settings …
Did you try to disable all plugins (especially the security related ones)?
Who added those server configurations?Very difficult to debug this remotely without server access …
As i suspected before … remove the Nosniff-Option from your server configuration or serve proper Mime-Types.
That’s because a modern smartphone display has a lot more pixel resolution than a desktop screen.
It’s not so visible with normal photos, but with clean logo graphics like in your case.To have a really good visual reproduction you need approximately double the pixel-size of those columns.
=> >1.200 px
Edit: this answer refers to your comment before the last one and only if you want the logos to cover the full column width (~610px)
-
This reply was modified 6 years, 9 months ago by
cg.
but not perfect
Can you specify what you are missing? … Looks fine now on my end.
The columns in mobile view get extended up to ~610px width. That’s the breakpoint (screen width 780px) where they are shown in single columns below each other.
Your logo-images are 246px wide.
So you would have to increase the size a little bit more than just doubling it.The logo-images are resized to 100% width of the column … and that’s wider than the size you upload the images. They can’t be sharp that way.
If you don’t wan’t to upload them with bigger dimensions the only option is to not let them resize to the column width.You can try this in Custom CSS:
.avia-slideshow li img { width: auto !important; }(Deactivate merging, compressing and caching while you work on the site.)
Yes, that’s also possible.
Some rough notes:
– insert a layout element “Color Section”
– set it to 50% or 75% min height (inbuild option)
– give it a background image with “Stretch to fit”
– insert a content element “Button Row”
– adjust it … for example set it to center alignment … add one, two, three buttonsFor the overlay of the following div:
– add another Color Section after that first one
– insert a column (layout element)
– edit the column and check “Custom top and bottom margin”
– set the Margin-Top to a negative number like -200px—–
Edit:
Ah … i misunderstood you a little bit … you already know about the content element “Button Row” … you are refering to its styling …
=> I think there will be some custom CSS needed.-
This reply was modified 6 years, 9 months ago by
cg.
That’s possible.
See the homepage in this Enfold demo for example:You’re welcome … have a nice productive day … :-)
Good … so … did you find the toggle button and the text color change option now?
Toolbar Toggle

First you should clarify why your site is loading ressources from that domain.
It’s not from the Enfold theme.By deactivating all plugins and reactivating them one by one you should be able to find the one referencing files from api.w.org.
Deactivate all caching, merging and compressing at first.It’s not a plugin … changing the text color does work without that “Advanced TinyMCE Editor” plugin … just toggle the button in the normal standard editor … :-)
If you use the new ‘Gutenberg Editor’ go to the theme settings before and select “Use WP Classic Editor”.
Did you use the toogle button to show the additional editor button row?
See paragraph 9 in this explanation:
=> https://www.hitechwork.com/wordpress-post-editor-toolbar/
I see you added a Headline to the post and that moved the content down a bit.
So, i assume this is solved, isn’t it?
Did you see this demo of the Enfold theme?
=> https://kriesi.at/themes/enfold-one-page-agency/
Do you mean such separations between sections or do you mean something else?
Quick solution without disturbing the styling of your main navigation … that also gives the content more “room to breath” … like for a good wine … :-)
Add to Quick CSS:
#main { padding-top: 40px; }It’s not a problem with the link itself (or with Enfold) … the problem is your main navigation overlaying part of the content.
See:

You have to remove the “height: 180px;” and “line-height: 180px;” from your CSS for the navigation.
I don’t have a direct solution for the layout problems resulting after removing that … but that’s the reason … not the link itself.The only idea i can think of at themoment is to take the source of the “Testimonial Wdiget” as a basis and out of that build your own Avia Builder Element with a different image size version.
=> https://kriesi.at/documentation/enfold/intro-to-layout-builder/#add-elements-to-alb
Before that check if it’s not just a caching issue.
If you already set the mentioned field for the main text color to #000000 maybe it’s just not shown on the site.– deactivate caching plugins (if any)
– uncheck the CSS and JS merging and compressing in “Enfold > Performance” and save
=> refresh page in a browser window by pressing [CTRL]+[F5] (hard refresh)If that doesn’t work you can try the CSS:
.main_color { color: #000000 !important; }Gern geschehen. :-)
I didn’t thought about the new version and that that option may look different now.
Also would recommend to check the “Use WP Classic Editor” in: “Enfold > Options” at the bottom “Select Your Editor” — it’s more stable at the moment.Your “Main Color” for text seems to be set to “#b0b0b0” in the theme styling options.
Check the theme-options:
– Enfold > General Styling
– tab: “Main Content”
– field: “Main Content font color”Adjust it to “#000000” for a black text colour.
=> https://kriesi.at/documentation/enfold/typography/#general-font-options
—–
Edit:
Not sure if it understand correctly … just realized that you wrote about “alternate” color … but on the site you linked there is mostly the “Main Color” for text in use … do you mean a special area of that page?-
This reply was modified 6 years, 9 months ago by
cg.
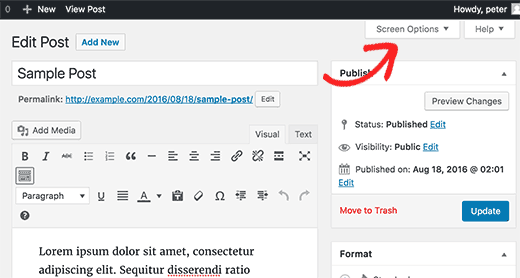
It should be at the very top right while editing an entry — above the editor, below the dark line with your login-name.

“font-color” is not a valid CSS property.
Just “color” is the one to modify text colour.Did you activate the options in the “Screen Options” at the very top of the portfolio entry?
Looks somewhat similar to this … check the “Featured Image” to show the corresponding option box on the right side of the editor.

The Galaxy S9+ has a screen resolution of 1.440×2.960 Pixel (default setting: 1080×2220 px) … that’s a lot more Pixels than the 415 Pixel wide image you use now. Just use the same resolution as for desktop, mobile phones mostly have a higher resolution than desktop screens nowadays.
-
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
