Forum Replies Created
-
AuthorPosts
-
August 20, 2021 at 1:52 pm in reply to: "There has been a critical error on this website." on WooCommerce Product #1317636
Update: The error resolved when I rolled the PHP version back from v8.0.9 to 7.4.22.
This reply has been marked as private.This reply has been marked as private.Thanks for the reply, Yigit! The icon box fix worked perfectly. I look forward to a clean update in the theme to properly fix this bug…Enfold has been fabulous for years. Thanks to you and the dev team for keeping it fresh.
October 14, 2020 at 9:35 pm in reply to: Enabling "Cookie Consent Messages" shows advanced cookie options #1252838Good to know! Thanks for that. I updated and turned off minification. I don’t see the problem, but I also don’t see the notification either. Is there something I still haven’t set up right?
I deleted the cache after making the settings changes. I see the avia-cookie-consent elements in the page, but I don’t see the cookie consent bar rendered in Chrome, Safari, or Brave.
 September 26, 2019 at 3:10 pm in reply to: Problems with Google Maps: "Google Maps API warning: RetiredVersion" #1142289
September 26, 2019 at 3:10 pm in reply to: Problems with Google Maps: "Google Maps API warning: RetiredVersion" #1142289Thanks everyone. It’s handled now. Take care!
July 9, 2019 at 3:16 pm in reply to: Problems with Google Maps: "Google Maps API warning: RetiredVersion" #1117079I think I figured it out. I managed this particular Google Maps API in its own account, and it was set up before Google made the change that Developer Console accounts had to have active billing information connected with them. The API was configured properly, but the request quota was set down to zero because I hadn’t added billing information in the account.
Sorry for the nag follow up request here, but I thought I would reply to let you guys (and the Googling world…) know what I found. Thanks!
July 8, 2019 at 10:34 pm in reply to: Problems with Google Maps: "Google Maps API warning: RetiredVersion" #1116778Hi everyone,
The issue has re-appeared on the same page:
I wonder if Google changed the terms and we need to pay now, or if there’s an API encoding issue in the theme. Please advise. Thanks!
Thank you Ismael! I didn’t realize the map element in the Events Calendar content was consuming the API call that the footer needed, and the page needed a second API key in order to load both elements. I appreciate the help! That link and your advice were spot on.
That solution worked perfectly, Ismael. Thank you! And when it’s added to the child theme’s functions.php, it will survive a parent theme update. Excellent!
Oh, okay. I will reach out to them. Thank you.
Thanks! I can do that, but a question remains about life cycle and managing this customization after updating the theme. If I edit the theme’s functions.php file, that edit will be overwritten when the theme is updated, correct? I presumed adding an argument in my child theme’s functions.php would override the parent theme’s functions.php.
I don’t mind making a note to edit the parent theme’s functions.php file, but I am hoping there is a clean way to handle it in the child theme.
Thanks to all for the assistance!
Thanks Jeffrey.
I only added this line to the functions.php file in my child theme:
$avia_config[‘imgSize’][‘entry_with_sidebar’] = array(‘width’=>845, ‘height’=>475);I looked at the Uploads folder at the images created after I added this line, and I saw that the theme still used the default size rather than the new size in the line added in functions.php
I added credentials in the private area of my reply above, so I hope Jordan or one of the other moderators will be able to take a look and let me know what’s going on.
Thanks!
Quick related question…I want the entry_with_sidebar size to be taller so it has a 16:9 aspect ratio. I added this to the functions.php file in my child theme:
$avia_config[‘imgSize’][‘entry_with_sidebar’] = array(‘width’=>845, ‘height’=>475);I just uploaded a new image into the media library, but the image size for that variation is still as programmed in the theme, 845×321. There doesn’t seem to be any effect to the change in functions.php.
Caching is off. There are no thumbnails to regen because this was a newly uploaded image. The image in question is called “staci-overholt-shower-16×9.jpg”
Is there anything else needed to make that image size change take effect? Any ideas on what I may be missing?
March 22, 2019 at 4:30 pm in reply to: General Styling: Background images not working because of wrong path #1081918I noticed this same issue. I disabled CSS file merging and compression, and that resolved the error. I look forward to a better solution. Thanks!
March 5, 2019 at 4:46 am in reply to: Center Social Icons (Row of Icon elements vs. Socket icons) #1074631It’s solved. You can close it. Thanks!
February 26, 2019 at 9:54 pm in reply to: Center Social Icons (Row of Icon elements vs. Socket icons) #1072003Perfect. Thanks everyone!
February 26, 2019 at 8:37 pm in reply to: Center Social Icons (Row of Icon elements vs. Socket icons) #1071971That looks great on desktop! But when the layout shifts to mobile, the icons are aligned left. Can you please adjust? Many thanks, Andy
February 24, 2019 at 2:58 am in reply to: Center Social Icons (Row of Icon elements vs. Socket icons) #1070826Hi Victoria, thanks for your reply. I just placed the social icons in a 1/1 element, and I gave that element a custom class called vital-social.
Does that enable you to provide the responsive, clean solution?
Thanks!
AndyFebruary 21, 2019 at 8:31 pm in reply to: Center Social Icons (Row of Icon elements vs. Socket icons) #1070093Hi Basilis! Not sure what happened…apparently some pages got trashed. It should be restored now. I have an individual page with four social icons built out in the Advanced Layout Builder.
My main goal here is to have those four icons centered. It’s obvious they are aligned to the left when you look at it on mobile.
I’ve tried to influence things with CSS and I haven’t found the right element or class to apply styling to to get it to center. I appreciate any help you can offer. You should have admin credentials in the private content above if you need it.
Thanks, Andy
-
This reply was modified 6 years, 4 months ago by
AJDesignCo.
August 10, 2018 at 10:51 pm in reply to: Problem Updating Enfold: "Download failed. Problem downloading theme" #996185Good deal. Thanks for your reply! You really do have one of the best and easiest to use themes available, in my opinion. The recent performance updates make it very hard to beat.
So as we encounter this issue, is it safe to say that after we do this particular update via FTP. future updates will be possible once again through the WordPress admin?
August 10, 2018 at 3:46 pm in reply to: Problem Updating Enfold: "Download failed. Problem downloading theme" #996031I haven’t tried updating via FTP yet. I’ll do that and let you know what I find.
By the way, I have licensed the Enfold theme 50+ times. I have seen the same issue on several sites. That’s why I posted my question…it seems to be a broad problem. I’ve never had to update via FTP before. And updating the theme through WordPress admin really simplifies management of sites (I have been able to update the Enfold theme through the Plesk WordPress Toolkit).
Since the update occurs through Themeforest and relies on their API key, is it possible there’s a problem with a recent update the WordPress, the theme software, or the particular latest version of the theme hosted at Themeforest? I know you guys will want to offer a solution to your users that is better than, “Use FTP to update the theme.” — especially for those of us who have 50+ Enfold sites to manage.
Love your product, love your support. Thanks as always for your assistance!
So sorry for the slow feedback…thank you so much for this excellent solution! I may tweak it a bit, but this is a great start. Thanks again!
Awesome. Thank you.
Yes, a simple title popup is all that’s needed. Do you have any resources on adding that behavior with JavaScript?
July 3, 2018 at 2:01 pm in reply to: Problems with Google Maps: "Google Maps API warning: RetiredVersion" #980568I haven’t heard of the Geocoding Service API in this process before. Per the instructions, I enabled the Google Maps Javascript API.
I know you asked earlier if I was sure I enabled the right API, and I thought I was. But I’m not so sure now! Is that the problem? Should I enable the Geocoding API and use that key instead of the Google Maps Javascript API?
Thanks for your help.
July 2, 2018 at 1:50 pm in reply to: Problems with Google Maps: "Google Maps API warning: RetiredVersion" #980082Thanks! The API key is added once again.
Where should I add the code you sent? The functions.php file?
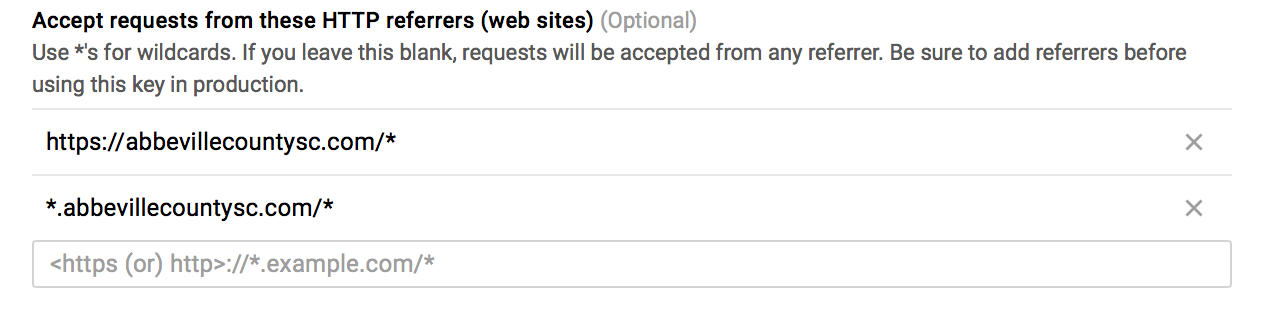
July 1, 2018 at 10:56 pm in reply to: Problems with Google Maps: "Google Maps API warning: RetiredVersion" #979912I’ve just walked through the setup and created another key. I also restricted it to the domain:

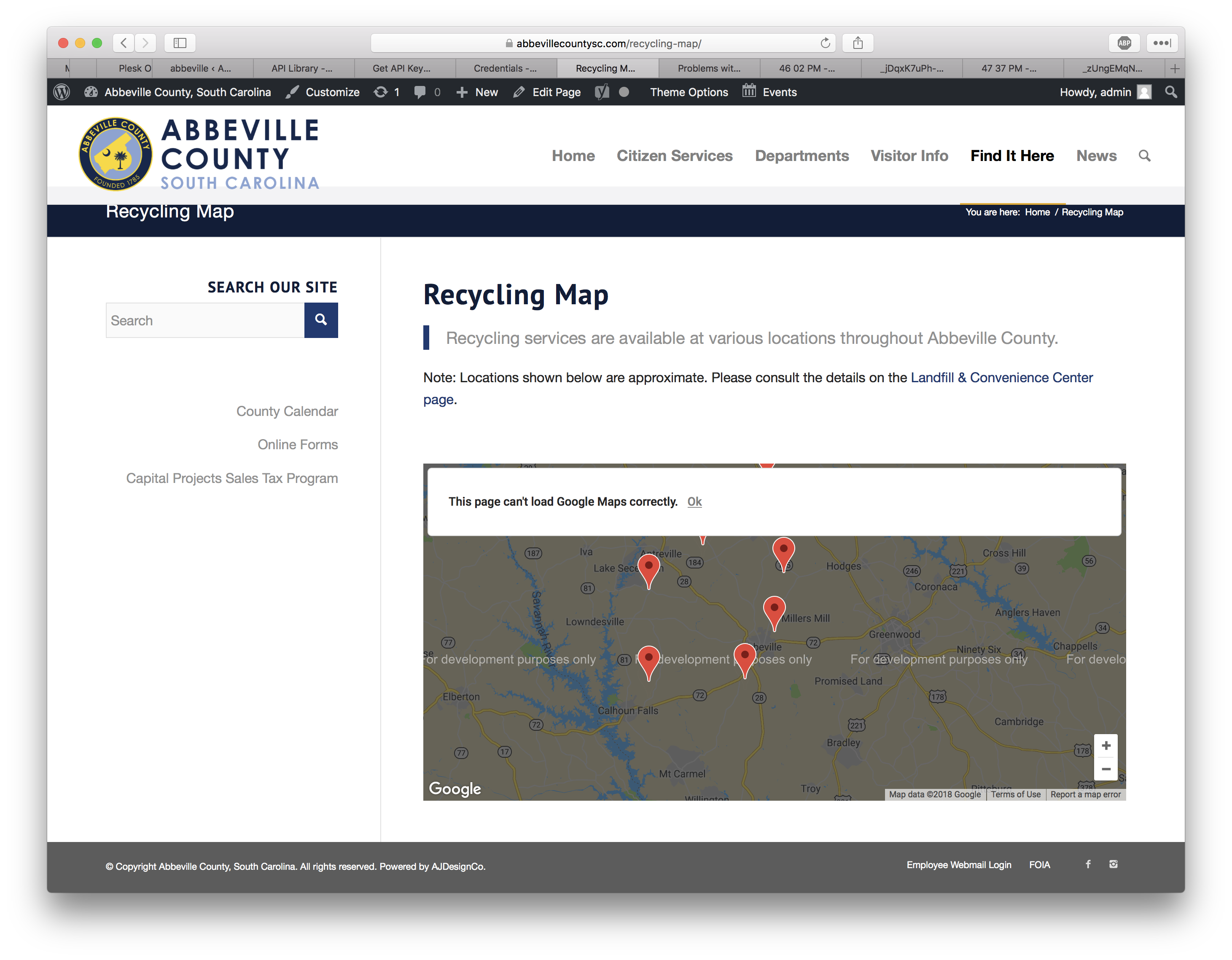
When I save the API key in the Theme Options without clicking “Check API Key,” the Google Maps elements work with no error. Here’s a live example:
https://abbevillecountysc.com/recycling-map/And here’s a screenshot just in case the condition changes by the time you read this:

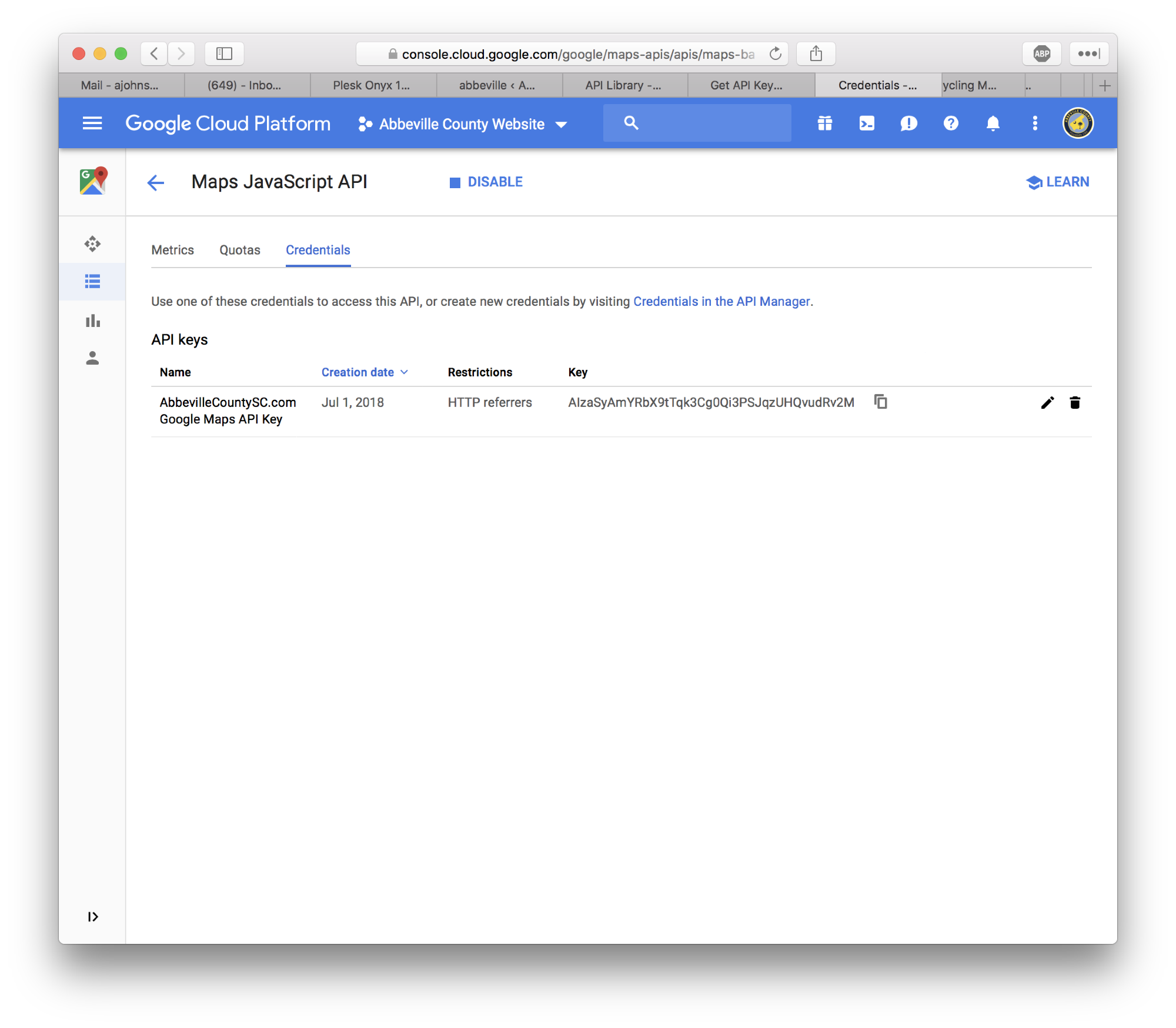
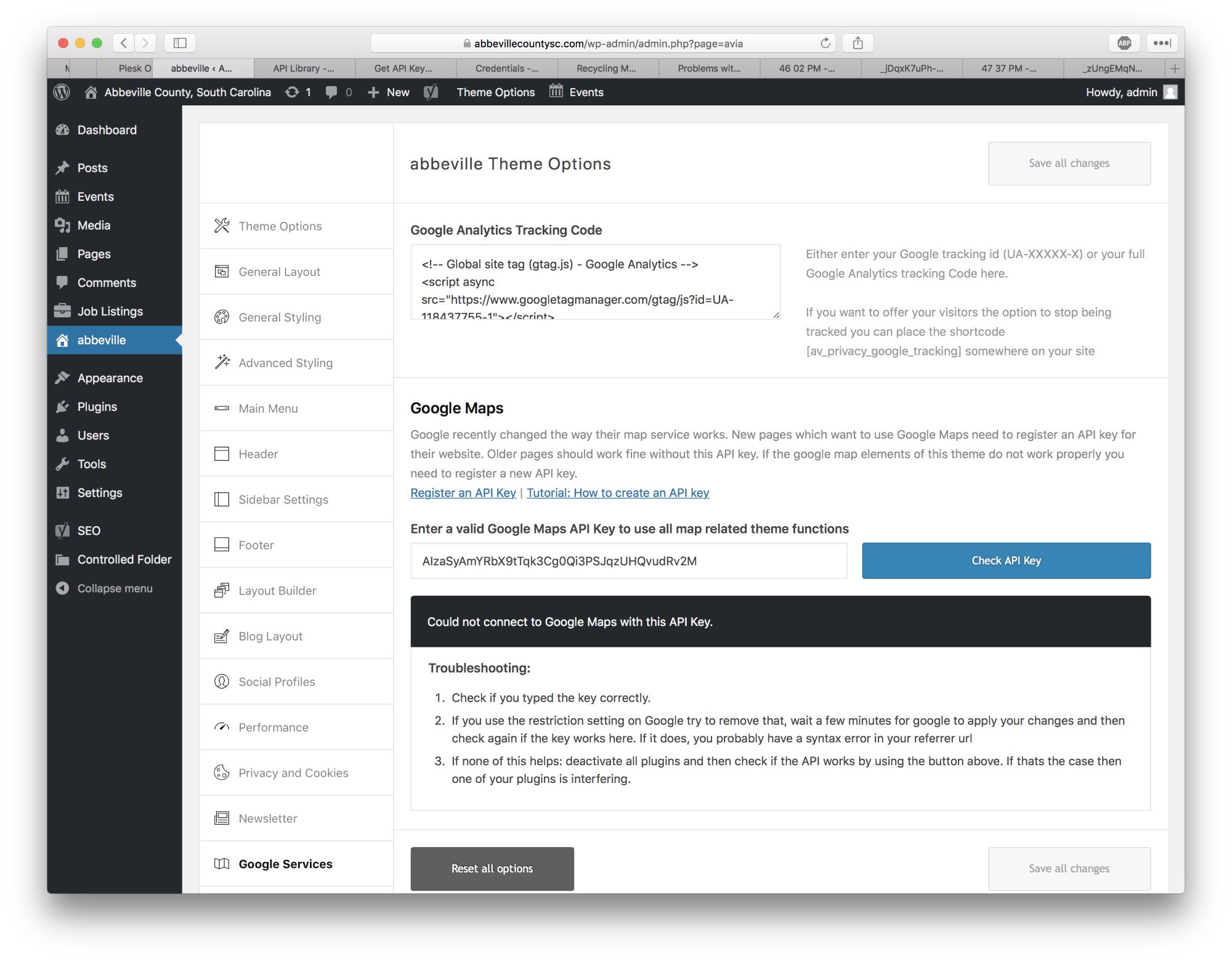
I am fairly certain I enabled the correct API:

I’m seeing the same behavior I described in the original message above. I add the API key to the Theme Options and save it. The Maps element works. When I “Check API Key” in the Google Service section of Theme Options, I see this error:
 Google Services after clicking “Check API Key”” />
Google Services after clicking “Check API Key”” />After that, when I refresh a page with the Google Maps element on it, I see this error:

It’s frustrating. They key appears to be both valid and appropriately restricted, and it seems to work as long as I save the Theme Options and don’t click “Check API Key.” But apparently, the success doesn’t last. I appreciate any assistance you can offer.
Perfect solution. Thanks!
May 21, 2018 at 2:54 pm in reply to: Is it possible to have a color section with a slideshow for a background? #959796Understood. It was a very fuzzy question. I’ll keep working with it. Thank you!
-
This reply was modified 6 years, 4 months ago by
-
AuthorPosts
