Forum Replies Created
-
AuthorPosts
-
Hi Valentina,
I’m glad that Mike could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi niclasg,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoHi Anna_Tewes,
Try to use an image that has a width/height ratio of 1:2, for example 500px x 1000px image size.
Hope it helps.Best regards,
NikkoHi Matthias,
Can you give us the link to the page mentioned? so we can inspect it.
Best regards,
NikkoHi Sebastian,
I could see net::ERR_CERT_COMMON_NAME_INVALID in the web console (full error in private content).
It seems this is the cause of the problem, the font is being fetched in the subdomain and not on the main domain.Best regards,
NikkoHi w_archer,
I tried to use Blog Posts using Grid Layout (and it’s using PHP version 8) however I can’t seem to replicate the issue you mentioned.
Can you set a staging site for us? so we can try to inspect it.
Also, please try to temporarily turn off all plugins and see if this is caused by some plugin conflict.Best regards,
NikkoHi woogie07,
Thanks for giving us a link to the page.
When using Color Section, content like an image is contained within a specific width, using a background image is the only way to fully cover the width, unless we add some CSS to adjust the first color section. Please try to add this CSS code in Enfold > General Styling > Quick CSS:.home #main #av_section_1 .av-section-cont-open { padding: 0; max-width: 100%; } .home #main #av_section_1 .av-section-cont-open .av-content-full { padding: 0; }Let us know if this helps.
Best regards,
NikkoHi leadingnorth,
I tried to login to your website however this error prevents me from logging in, please check:
Error: The password you entered for the email address is incorrect.Best regards,
NikkoHi plvsultra,
In your WordPress Dashboard, please go to Enfold > Import/Export > Iconfont Manager then delete Flaticon.
You can add the justice icons by downloading the icons here: https://kriesi.at/documentation/enfold/icon/#download-fontello-or-flaticon-icons-included-in-enfold-demos and upload it in Enfold > Import/Export > Iconfont Manager.
Hope this helps.Best regards,
NikkoHi pelgrimrat,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
#top .av-main-nav .sub-menu { margin-top: -50px; }Just adjust the value as you see fit.
Best regards,
NikkoApril 15, 2023 at 2:42 am in reply to: Contact forms do not deliver messages to inbox (e-mail account) #1404513Hi lakeconstance,
Please check our troubleshooting guide for the contact form: https://kriesi.at/documentation/enfold/contact-form/#troubleshoot
Hope it helps.Best regards,
NikkoHi GB,
Thanks for using our theme. You don’t need to buy a separate license to get support.
You only need to extend or renew item support: https://help.market.envato.com/hc/en-us/articles/207886473-Extend-or-renew-Item-Support
Hope this helps.Best regards,
NikkoHi marcomila,
It depends on the plugin, for example in Woocommerce you can modify their template files and add it to the child theme but you must put it inside woocommerce folder (created inside the child theme). Woocommerce put that in their documentation: https://woocommerce.com/document/template-structure/
However, most of the plugins don’t have that, and you can only use hooks and filters to modify how the plugin works.
Can you tell us the name of the plugin that you have modified and maybe we can check their documentation.
@Guenni007 thanks for helping out. :)Best regards,
NikkoHi Andreas,
We’re glad to hear that :)
Thanks for using Enfold and have a great weekend!Best regards,
NikkoHi boehmmedia,
I can’t seem to reproduce the same issue.
Can you give us a link to your product category page? so we can inspect it.
You can post it in private content.Best regards,
NikkoHi USEYOURHEAD,
The current version you are using is still using the old API (username and API key) which envato has already deprecated therefore you can’t update it with the usual method.
You can do the following process instead:First make a backup:
– Site Backup: https://kriesi.at/documentation/enfold/backup-wordpress-site/
– Theme Settings Backup: https://kriesi.at/documentation/enfold/backup-theme-settings/Option 1: Use Envato Market to update your site
– link: https://envato.com/market-plugin/Option 2: Update manually
1. Login to ThemeForest and download the Enfold theme, right-click over the downloaded zip file and extract/unzip it.
2. It should generate a new folder, open it and look for the enfold folder
3. Right-click the enfold folder then zip it, here’s a tutorial on how to create a zip file in windows: https://www.howtogeek.com/668409/how-to-zip-and-unzip-files-on-windows-10/ (this should create enfold.zip
4. Log in to WordPress as and Admin.
5. Install and activate a maintenance plugin and put your site in Maintenance mode.
6. Go to Appearance > Themes, switch to a default WordPress theme like TwentyTwenty then delete Enfold.
7. Click on the ADD NEW button.
8. Click on the UPLOAD THEME button.
9. Click BROWSE and choose enfold.zip file
10. Click the INSTALL NOW button and switch to Enfold or your child theme.
11. Remove the maintenance mode then deactivate and remove the maintenance plugin.Then register the theme by following the instructions in https://kriesi.at/documentation/enfold/theme-registration/
Once this is done, the next time you update, you’ll only need to go to Enfold > Theme Updates and click on the Update button.Once it is updated please let us know if the issue still persists.
Best regards,
NikkoApril 15, 2023 at 2:00 am in reply to: Errors and website crash while trying to update theme #1404507Hi jenniferh73,
It seems the problem is insufficient permission.
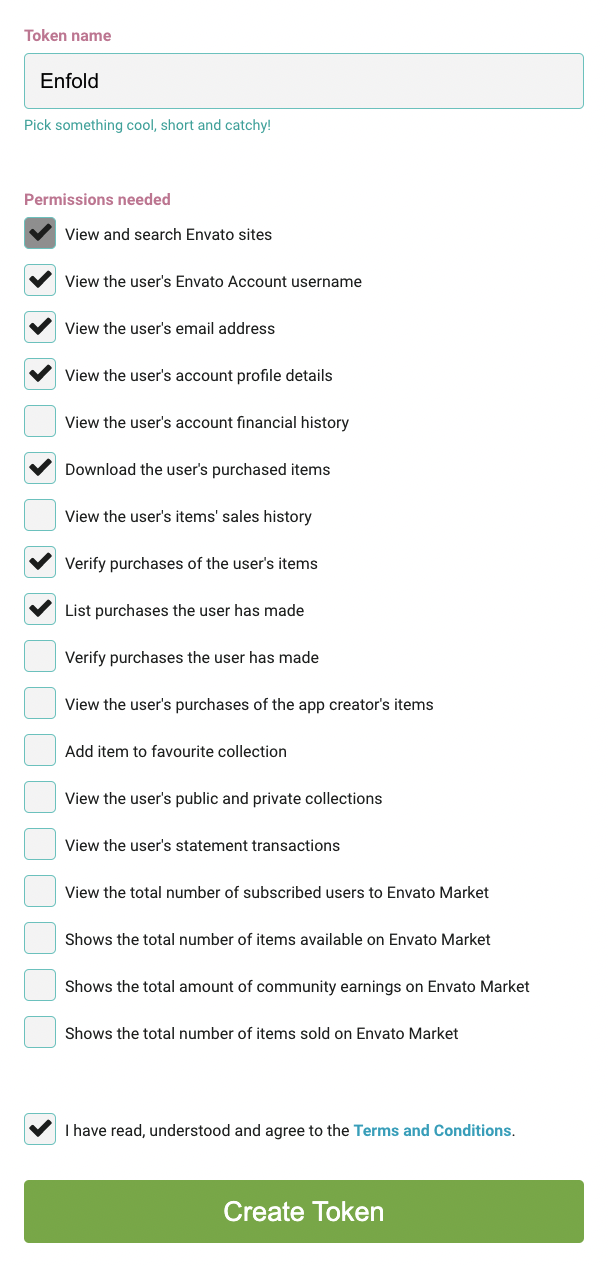
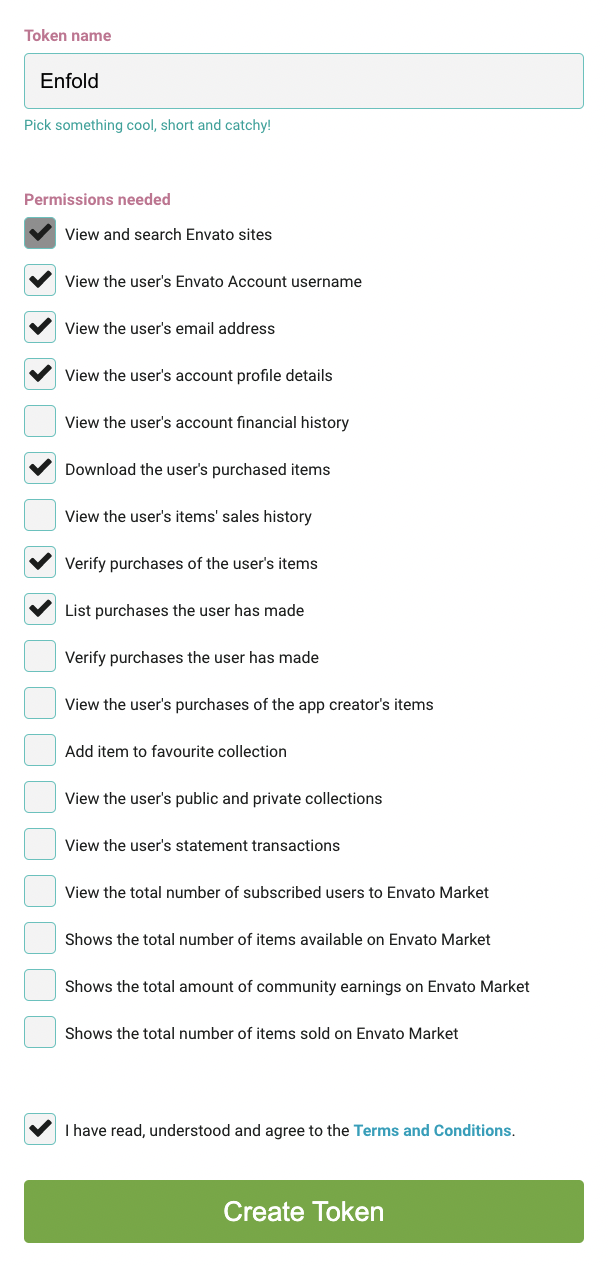
Please follow the instructions in https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-token
Make sure that the permission is the same as the one shown in the documentation and it should work.

Best regards,
NikkoApril 15, 2023 at 1:56 am in reply to: Fehlermeldung / Error on Testsite: Warning: Creating default object from … #1404506Hi Uwe,
What version of Enfold are you using? please try to update it to the latest version Enfold 5.5.
If the issue is still persisting after using the latest version, please give us temporary admin access to your site.Best regards,
NikkoApril 15, 2023 at 1:50 am in reply to: Remove Small a specific separator between right of lego a #1404505Hi goldieslongbeach,
Please add this CSS code in Enfold > General Styling > Quick CSS:
#avia-menu .menu-item-top-level-3 .avia-menu-text { border: none; }Hope it helps.
Best regards,
NikkoHi enfold,
Thanks also for using Enfold and have a great day!
Best regards,
NikkoHi zeitraum_,
The 2nd link is password protected, can you give us the password? so we can view it.
Best regards,
NikkoHi mooresites,
Are you using grid on blogposts?
Best regards,
NikkoHi daves1997,
I have checked it and it seems to be fixed now and as for the hyperlink showing for about half a second, I don’t seem to see it on my end, is this fixed as well?
Best regards,
NikkoHi Gernot4,
You’re welcome :)
Just let us know how it goes.Best regards,
NikkoHi virtualbis,
I think the compression is happening in cloudinary based on the set height and width of the image, the default height and width set in Enfold 100px height and 300px width, this can be changed by adding this code in your child theme’s functions.php:
add_filter('avf_logo_dimension', 'custom_logo_dimension'); function custom_logo_dimension($dimension) { $dimension = "height='156' width='340'"; return $dimension; }You may also want to change the height of the header in Enfold > Header > Header Layout (tab) > Header Size set it to custom pixel size, then set Header Custom Height.
Best regards,
NikkoHi Gernot,
If the test site is on a separate server/domain then you can just update it via FTP: https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp
Best regards,
NikkoApril 13, 2023 at 12:29 pm in reply to: Reducing grid row to 85% of the screen and align it to the center #1404348Hi Ernie4President,
I’m glad that Ismael could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Beth,
You can change it in Enfold > General Layout > Dimensions (tab) > Content | Sidebar Ratio
Hope this helps.Best regards,
NikkoHi Ad-Min747,
You can use Fullwidth Sub Menu under Content Elements in the Advanced Layout Builder to add a menu on your page.
Hope this helps.Best regards,
NikkoHi Gernot4,
You’ll need to use the Themeforest account that you used to purchase the theme when you generate the key.
Then follow the instructions in our documentation: https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-token
Make sure it has sufficient permission:

Best regards,
Nikko -
AuthorPosts
