Forum Replies Created
-
AuthorPosts
-
I got the element select issue fixed I think, however, on mobile the email field has a thick black boarder instead of the thin gold one I have set.
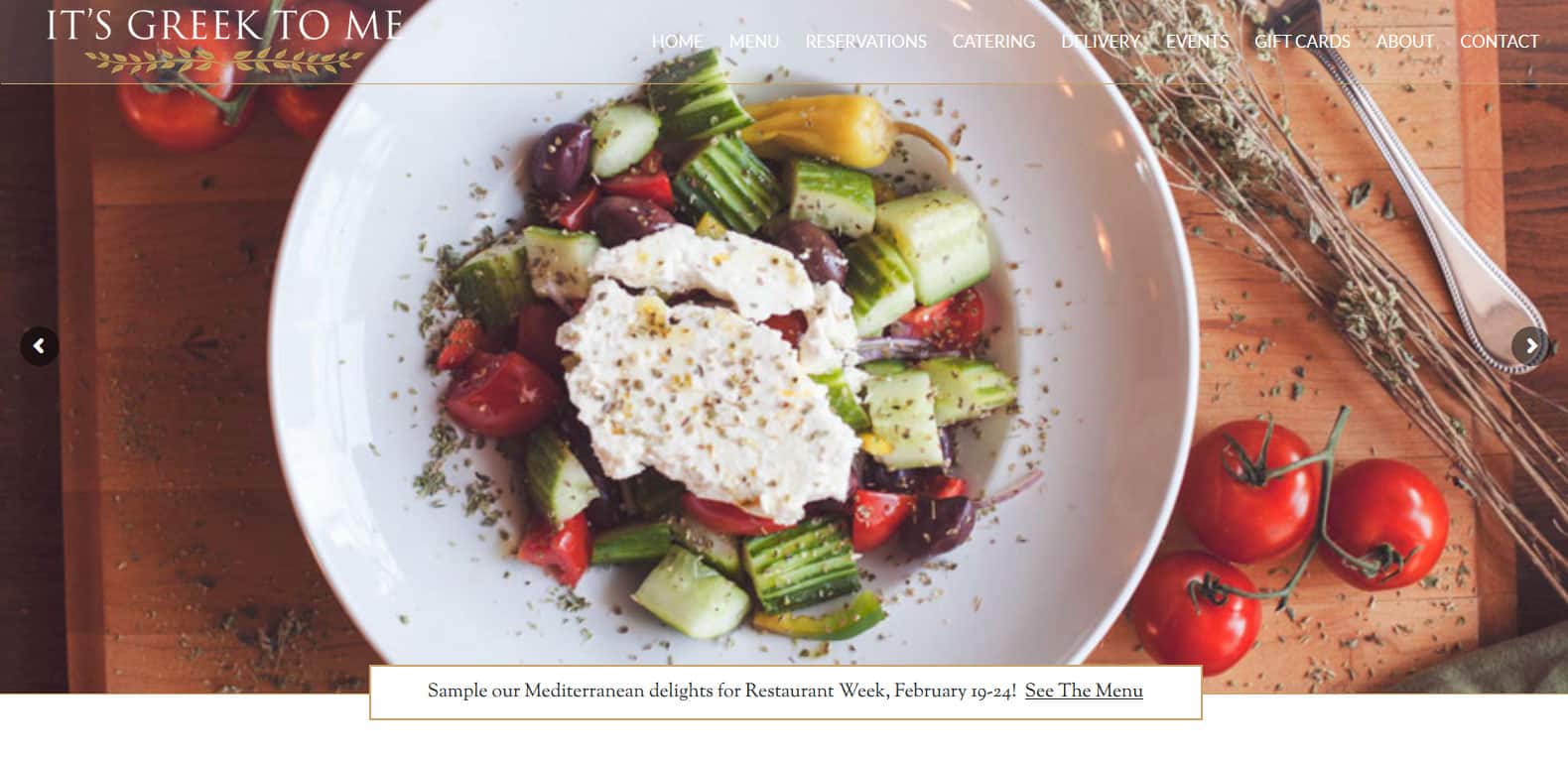
It only affects mobile and I have tried various css and can’t seem to fix this. Below is a screenshot and the css related to the contact forms I am usingFinal url http://www.itsgreektomemn.com/contact

#top div .av-dark-form input[type='text'] { border-color: #C59C5F; border-width: 1px !important; background-color: #ffffff !important; } #top div .av-dark-form textarea { border-color: #C59C5F; border-width: 1px !important; background-color: #ffffff !important; } #top div .av-dark-form select { border-color: #C59C5F; border-width: 1px !important; background-color: #ffffff !important; } #top div .av-dark-form select option { border-color: #C59C5F !important; border-width: 1px !important; background-color: #ffffff !important; } #top .av-custom-form-color .button { border-color: #C59C5F; font-weight: 700; } #top .avia-button.avia-color-dark { border-color: #C59C5F; font-weight: 700; font-size: 16px; color: #23282d; } #top .avia-button.avia-color-dark:hover { background-color: #C59C5F; color: #23282d; }I have posted this issue a few times this year and also am curious on a solution.
The pan option used to show up and work correctly but doesn’t anymore inside Enfold although it is still a google maps feature.
Jon
Ismael,
Sounds good.
I will work on a short code method pulling from the slugs inside The Events Calendar for now and will check future Enfold updates for additional countdown features.Thanks
jonI think I am good to go now, thanks for the help.
If have have other related questions I will open a new thread.
Jon
March 12, 2017 at 10:11 pm in reply to: The Events Calendar – Photo view event images blurry #759727Mike,
Yes this ticket can be marked as closed as the resolution issues have been fixed.
I found a solution to the blurry images here off Andy’s guidance https://kriesi.at/support/topic/the-events-calendar-photo-view-event-images-blurry/#post-756766With the photos stacking weird in Photo View it was actually an issue with a update to the plugin.
What it was doing was pre-loading the masonry containers as a fixed 150px height prior to the images loading.
This has been fixed with their patch on version 4.44 and it now works correctly.Ismael also helped me work through some other issues that would be helpful for other Enfold users integrating the Events Calendar here https://kriesi.at/support/topic/events-calendar-pro-adding-a-sidebar
Thanks a ton,
JonIsmael,
That worked like magic!
Thanks
JonThanks, those do work great for each type of page by themselves
However, when I apply the CSS for both the Main Events page & Single Events pages it mess with the container size on the Main EventsI have included screenshots of the Main Events Page under all 3 conditions:
With only Main Events CSS

With only Single Events CSS

With Main Events & Single Events CSS

Thanks a ton, it is only the sidebar that is hung up still.
I am not sure what you meant by “Retain the modification for the single events page.”When I use that code it adds the spacing and sidebar to the Main Calendar page, but adds no spacing or sidebar to the Single Events
Single Event: http://www.itsgreektomemn.com/events/wine-wednesdays/2017-03-15/
Main Page: http://www.itsgreektomemn.com/events/#tribe-events-content-wrapper { width: 80%; float: left; padding-right: 50px; }When I take off -wrapper from the code it adds the spacing and sidebar to the Single Events pages, but on the Main Calendar page is does only the spacing with no sidebar visible
#tribe-events-content { width: 80%; float: left; padding-right: 50px; }If I use both in the CSS at the same time it add the sidebar to both, but really messes up the Main Calendar page alignment
Thanks
JonHello,
1. That didn’t quite work either.
It worked on the Main Calendar and Previous Event pages
http://www.itsgreektomemn.com/events/but did not work for the Single Events pages
http://www.itsgreektomemn.com/events/wine-wednesdays/2017-03-15/When I sub in #tribe-events-content it does the opposite and when I do both it gets messed up.
2. Here is a screenshot. The CSS you provided got rid of the white box for Keyword Search, but I want to disable the entire horizontal Events Bar

Thanks a ton,
JonIsmael,
Thank you.
1. That worked great, however, the CSS has a conflict I can’t figure out
Both of these are required to get the side bar to show up on the Main Malendar page plus the Single Events pages and they do work individually, however, when I use both it looks weird and takes up 80% x 2 it seems.#top #tribe-events-pg-template { width: 80%; float: right; padding-left: 50px; } #tribe-events-content { width: 80%; float: right; padding-left: 50px; }2. Didn’t work to hide the search bar unfortunately even with !important; on the end
3. Looks like it was fixed tonight by an update of the plugin to version 4.44 and was an issue on their end
Thanks Ismael.
Had tried that method and just switched back to it, but am still having 3 small issues with it I can’t seem to fix.
I have tried CSS and PHP edits but couldn’t fix these until I overrode Enfold to use the Plugin Defaults.1. How can I enable the sidebar on the main Events Page?
http://www.itsgreektomemn.com/events/2. How can I remove the search bar on the main Events Page?
3. How do I prevent the weird stacking that happens on the Past Events page?
It seems to try to load the masonary containers before the images are loaded and sets them at 150px tall.
After it loads and you refresh the page they load correctly, but the intial load is messed up.
http://www.itsgreektomemn.com/events/?action=tribe_photo&tribe_paged=1&tribe_event_display=pastJon
-
This reply was modified 8 years, 10 months ago by
millertimesites.
Nevermind, I saw that MailChimp now finally lets you rename even standard Field Labels inside of their program.
Changing the label there, then refreshing the API Key inside Enfold changes the Placeholder in two seconds.Jon
I tried to add the code mentioned above to my Child Theme’s functions.php and it crashed the site
<script> document.getElementsByName('avia_3_1')[0].placeholder='Birthday* (MM/DD)'; </script>Maybe I had a typo?
want element_avia_3_1 to have a placeholder of Birthday* (MM/DD) to make sure people know the format they need to type their birthday in to successfully complete the MailChimp form. I’ve tried CSS also with no luck.
Thanks
JonI do have an issue that is still going on after applying the fix though.
For some reason when I click on Past Events it stacks them really weird on the initial load, but is fine if you then hit refresh.
http://www.itsgreektomemn.com/eventsIn addition to the Past Events page, I assume it will end up doing the same thing on the Main Events page once I have 4+ events which creates a second row. Any idea on what’s going on with it.
Thanks
JonAndy,
Thank you this suggestion worked wonders.
I had originally used this plug in to re-define the Medium thumbnail size’s max width and height to match the size of the Featured Photos I wanted to use, but it wasn’t working. Seeing this post reminded me that I then had to regenerate the site’s thumbnails to affect any imagines I had already uploaded. After adding the plugin and setting the size, this last step is under Tools > RegenFor those having the same issue with Events Calendar Pro it is because the plugin uses the Medium size for its Featured Images which has a max width and height of 300px which is then stretched across a container equal to 1/3 the screen. Setting the width to at least 500-600px and the height to match the aspect ratio of whatever you are using will fix the issue. Keep in mind however, that if you are using a 2500px wide graphic that file would be too large and a max width in the 600px range easily fits 1/3 of a screen without loosing resolution.
I’ve also tried to edit the Enfold > Config-Events-Calendar > Views > single-events.php but couldnt get that to work either
Instead I went a different route and disabled Enfold from overriding the Plugin with this and like magic I was able to use the Pages sidebar
//remove Events Calendar override add_action('after_setup_theme', 'ava_disable_events_mod', 50); function ava_disable_events_mod() { $tec = Tribe__Events__Pro__Main::instance(); remove_action('wp_enqueue_scripts', 'avia_events_register_assets',15); remove_action('tribe_events_template', 'avia_events_tempalte_paths', 10, 2); remove_action('option_tribe_events_calendar_options', 'avia_events_perma_options', 10); remove_action('tribe_general_settings_tab_fields', 'avia_events_general_tab', 10); remove_action('tribe_display_settings_tab_fields', 'avia_events_display_tab', 10); remove_action( 'tribe_events_cost_table', 'avia_events_upsell', 10); remove_action( 'avia_post_nav_entries', 'avia_events_custom_post_nav', 10); remove_filter('avia_breadcrumbs_trail','avia_events_breadcrumb'); remove_action( 'tribe_events_before_the_event_title', 'avia_events_content_wrap', 10); remove_action( 'tribe_events_after_the_event_title', 'avia_events_open_outer_wrap', 10); remove_action( 'tribe_events_after_the_meta', 'avia_events_open_inner_wrap', 10); remove_action( 'tribe_events_after_the_content', 'avia_events_close_div', 1000); remove_action( 'tribe_events_after_the_content', 'avia_events_close_div', 1001); remove_action( 'tribe_events_after_the_content', 'avia_events_close_div', 1003); remove_action( 'tribe_events_single_event_after_the_content', array( $tec, 'register_related_events_view' ) ); }Will post an update on here once I have a chance ti style it and see if there are any issues.
Through ftp I found the Views folder for the plugin under Enfold > Config-Events-Calendar > Views and modified the default-templates.php
but just can’t seem to get it to add a side bar.Below is what I replaced the contents of the Views file with to call the Event sidebar but must be missing something
<?php global $avia_config; /* * get_header is a basic wordpress function, used to retrieve the header.php file in your theme directory. */ get_header(); $title = tribe_is_month() ? __('Calendar of Events', 'avia_framework') : tribe_get_events_title(false); $args = array('title'=> $title, 'link'=>''); if( !is_singular() || get_post_meta(get_the_ID(), 'header', true) != 'no') echo avia_title($args); do_action( 'ava_after_main_title' ); ?> <div class='container_wrap container_wrap_first main_color fullsize'> <div class='container'> <main class='template-page template-event-page content av-content-small units' <?php avia_markup_helper(array('context' => 'content','post_type'=>'page'));?>> <?php //get the sidebar //$avia_config['currently_viewing'] = 'page'; echo "<aside class='sidebar sidebar_right'>"; echo "<div class='inner_sidebar extralight-border'>"; dynamic_sidebar('Events'); echo "</div>"; echo "</div>"; ?> <div id="tribe-events-pg-template"> <?php tribe_events_before_html(); tribe_get_view(); tribe_events_after_html(); ?> </div> <!-- #tribe-events-pg-template --> <!--end content--> </main> <?php $avia_config['currently_viewing'] = "page"; //get the sidebar //$avia_config['currently_viewing'] = 'page'; echo "<aside class='sidebar sidebar_right'>"; echo "<div class='inner_sidebar extralight-border'>"; dynamic_sidebar('Events'); echo "</div>"; echo "</div>"; ?> </div><!--end container--> </div><!-- close default .container_wrap element --> <?php get_footer(); ?>Yigit,
Thanks that was very helpful.
I took your code, but subbed in an alternative background image instead of a color and for some reason the new background image isn’t taking up the full header container height so the main header image is still visible below it for the bottom 30px or socode for different background image on mobile
@media only screen and (max-width: 480px) { div#header_main { background-image: url(https://www.FFFFFFFFFFF.com/wp-content/uploads/2017/03/home-header-mobile.jpg); height: 131px !important; }}Along with this to set the header container size on mobile/tablet
@media only screen and (max-width: 768px) { #header_main .container { max-height: 131px; } #header_main { height: 80px; } .responsive .logo img { max-height: 80px; } .responsive .logo a { vertical-align: top; }} @media only screen and (max-width: 768px) { #header { max-height: 131px !important; }}even if i use an alternative color like background-color: black; it still doesn’t fill the entire container leaving the main background image visible
Thanks
JonThanks Andy for the response, I was able to figure everything sytling/color wise through CSS.
Am still struggling on how to add a sidebar to the Event Calendar pages, but started a new thread on that issue.Thanks
an update on this as I use AdSense on a blog http://www.bigboytravel.com with Enfold which gets 600,000 monthly visitors and it works great.
I also recommend using a series of shortcodes for your add units which you can customize on the backend functions.php quickly to change them site wide. There have been times where new versions of WordPress have blocked AdSense script and without custom shortcodes I would have had a headache.
float right in text example with custom shortcode of wp_ad_camp_1/
function tall_r_shortcode() { ?> <div style=" float: right; margin: 5px; "> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 300x600 Content --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-3xxxxxxxxxxxxxx" data-ad-slot="xxxxxxxx2"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> <?php } add_shortcode('wp_ad_camp_1', 'tall_r_shortcode');can center a variation easy also
function medium_m_shortcode() { ?> <center><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 336x280 Content --> <ins class="adsbygoogle" style="display: block; float: center; width: 336px; height: 280px;" data-ad-client="ca-pub-3xxxxxxxxxxx" data-ad-slot="xxxxxxxxxx4"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script></center> <?php } add_shortcode('wp_ad_camp_5', 'medium_m_shortcode');Keep in mind that if the code code is meant to by used at html or script you must open it with ?> and close it with <?php inside the function. If it is just live text fo some reason you don’t need to do that.
Also a worth noting that doing short codes this way forces the Ad Unit to the top of the container it sits in although it does maintain it’s float, alignment, and padding. That means if you have a long article and want multiple Ads you need to break the page/content into multiple Color Sections or Grid Rows to avoid having all the Ads push to the top of the page. It’ll make sense when you try it, but is an easy fix.
Hope that helps others
JonThe feature was already added to Enfold to display pan control, but stopped working recently.

Great work Josue, was looking for this.
I just used it on a website and one add one thing, needs a min width rule to avoid causing issues with overriding the standard mobile menu on mobile devices. The logo was still full sized on mobile without a min rule, plus the navigation was way off screen and un-collapsed. Is un-collapsed even a word?
@media only screen and (max-width: 1150px; min-width: 768px) { .html_mobile_menu_tablet .main_menu , .html_mobile_menu_tablet #header_main_alternate{display:none;} .html_mobile_menu_tablet .container #advanced_menu_toggle, .html_mobile_menu_tablet #advanced_menu_hide{display:block;} .html_mobile_menu_tablet #mobile-advanced{display:block;} }Also added this to make the mobile nav sticky with the padding being the height I set the Header to under theme options
@media only screen and (max-width: 767px) { .responsive #top #main { padding-top: 90px!important; }}Jon
Josue,
I have also been having this problem.
Have the the “Display Pan Control” option selected with this map, but it just isn’t showing up on desktop or mobile
http://www.gogolfwi.com/northeast-wisconsin/Thanks
JonThanks guys that code worked great for me also!
With the venue part fixed, I am still struggling with the ajoined Schedule/Date part.
Have the following code, but it is only changing the Venue partspan.av-upcoming-event-venue { font-size: 14px!important; color: #292629!important; } } span.av-upcoming-event-schedule { font-size: 14px!important; color: #292629!important; } }have also tried .av-upcoming-event-data & .av-upcoming-event-meta with no luck
example can be found at the bottom of this page http://www.gogolfwi.com/northeast-wisconsin/pine-hills/Thanks
JonAndy,
Awesome, that worked great when using a child theme!
Glad i know both options now.
February 10, 2017 at 6:59 pm in reply to: Cannot style or display a 3rd party widget from OpenTable correctly #745553I have OpenTable in a few sites.
To use the default OpenTable styling you need to make sure you are using their supplied code with an iFrame.
With the iFrame you may have to use this code to change the container background coloriframe, object, embed { background-color: #ffffff; }If you turn off the iFrame then the widget will inherit the styling for the Main Content, Footer, ect you place it into.
By right clicking and selecting inspect you can see the element you can customize via CSS
As am example if you want to change the color of the text and button background while using the Button code from OpenTable you can use#ot-reservation-button { color: #ffffff!important; background-color: #000000!important; }Alternatively you can use 3rd party plugins as mentioned above to integrate. The one you linked to for $37 doesn’t seem like it does much you can’t do yourself, as it is very limited, that money can almost buy another Enfold license :)
At the end of the day, open table doesn’t really book on your website anything and always opens their site in a new tab so if you can’t get the date select option styled how you like, then revert to the button.
Hope that helps
This old ticket can be closed.
Re-installing Enfold on the website had fixed the issue with the columns not stacking on smaller screens.Thanks
JonFebruary 6, 2017 at 9:30 pm in reply to: Customizing Events Calendar Pro (add Sidebar, adjust Poster view image, #743616Andy,
Thanks I will open separate tickets on any linger questions with items 2-5.
I did follow the instructions available here for adding a sidebar to events pages (https://kriesi.at/support/topic/add-a-sidebar-to-events-using-modern-tribe-events-calendar-pro/) but could not get them to work as I couldn’t find the defaults-template.php or single-event.php files inside the Enfold theme editor.
Would love to be able to add a sidebar to my main events page (link) as well as the single events pages (example) like this mock up http://www.itsgreektomemn.com/test/
, however, adding a side bar is not and option and the Events Calendar Pro people are saying it is an Enfold issue.Event just to get to take the standard Blog sidebar would be great.
Thanks
JonSounds great, If I think of anything else I will open a new thread.
Just to help other Enfold users out. To add the Google Font of Sort Mill Goudy, this code
add_filter( 'avf_google_content_font', 'avia_add_content_font'); function avia_add_content_font($fonts) { $fonts['Sorts Mill Goudy'] = 'Sorts Mill Goudy:400,400italic'; return $fonts; }was placed right below this line in inside functions.php
if(isset($avia_config['use_child_theme_functions_only'])) return;But how should it be handled in a child theme?
Does all of the code from Enfold functions.php need to be pasted in the child theme functions.php or just the portion we are adding to it?
I ask since the Google font code seems to not work if added to the end of the file and needs to go in a specific place.Thanks a ton!
Am -
This reply was modified 8 years, 10 months ago by
-
AuthorPosts