Forum Replies Created
-
AuthorPosts
-
May 27, 2018 at 5:36 pm in reply to: Beitrags erscheint nicht / featured post image not displaying #962841
Hey bitterlemmer,
Sorry, I’m not sure I understand, as I see your blog post image in both your blog and in your post.
Has this been resolved?Best regards,
MikeHey Pauline ,
Thank you for contacting us, your theme is Coherence Last Update was 18 April 2016
You can read the capabilities at the link above, I don’t know of any bugs.
Is there something you are having a issue with, or are you considering updating to a new theme such as our Enfold theme?Best regards,
MikeHey Jagrav,
Your images are not opening in lightbox, they are opening directly, although your settings seem correct.
You do have extra att set to each image:?fit=450%2C513&ssl=1that is not a part of Enfold, yet I don’t see which plugin or script is adding this.
I believe this is the cause, do you know anything that might be adding this?Best regards,
MikeMay 27, 2018 at 4:47 pm in reply to: Photo Gallery that opens in a Modal Window from a button #962813Hey flordelizamejia,
Please try this solutionBest regards,
MikeHey Kirstie,
Try this code in the General Styling > Quick CSS field:.av-hotspot-fallback-tooltip-inner,.av-hotspot-fallback-tooltip-count,.av-hotspot-fallback-tooltip-count .avia-arrow { background-color: #fff !important; }Best regards,
MikeHi,
@tremblayly sorry for the late reply,
I looked at your staging site and I see you are missing the buttons in the code. Here is a comparison:

I’m thinking there is a conflict somewhere, did you try disabling your plugins?
We will need to be able to login to investigate.
@corefocusgroup please read this postBest regards,
MikeHey compgen_mailwurm,
It looks as though the plugin “vereinonline” has some custom css for “button”
which is too general and will cause issues with many buttons.
I wrote this for you, please add to WordPress > Customize > Additional CSS:#top .sidebar #search-8.widget #searchsubmit.button { height: 100% !important; min-height: 100% !important; max-height: 100% !important; line-height: 100% !important; }Best regards,
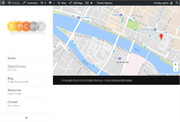
MikeHi,
You could also add the points to your map manually.
Is there anything else we can assist with on this issue, or shall we close this then?Best regards,
MikeHi,
@katielherpiniere
Please try to create a new API with no restrictions, and ensure you have set up your Google billing info.
I tested with yours, which gave the error, but my API worked fine:

Best regards,
MikeHey Bernd,
Yes, when you add a image to the image element there is an option to show the copyright info.Best regards,
MikeHey Marijke82,
We are not typically having issues right now, but Google now requires your payment info, I assume you have an account with them and have a new API with them.
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHey Tflores87,
You have this error on the page:jQuery.parseJSON requires a valid JSON stringCould be a result of something else, such as a plugin, or other script.
Your code is correct, I tested in a code block element & in the caption of the fullwidth easy slider & works for me.
Try disabling your plugins, scripts, functions to find the error, if you don’t have any luck, please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHey ofekw,
For the form, Try this code in the General Styling > Quick CSS field:#top.page-id-9939 form.avia_ajax_form { display: flex; justify-content: center; max-width: 100% !important; }For the page “Awards” the page container is centered, along with the images, I imagine you are looking at your list which is in the container, but left aligned. Lists are like this because they line up on the bullet points. The image above the list is smaller so it may look like the list is braking out.
We could make the list area 50% width of the page and then center it if you add a custom class to the area, or advise what you would like to see.
The page “Portraits” looks centered, please advise.Best regards,
MikeHi,
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHey Ushbot,
Typically WP brakes gif’s during the upload and re-sizing, try using the full-size option when choosing the gif for your masonry.
More info
If this doesn’t help, Can you please include a admin login in the private content area and link to page so we can take a closer look.Best regards,
MikeHey jnightingale,
I cleared your “Hummingbird” plugin page cache, now your site is back up.
Please clear your browser cache and check.Best regards,
MikeMay 27, 2018 at 12:05 pm in reply to: The images have increased size in the Partner/logo element after upgrading #962684Hey kinnear,
Please try to re-save the theme options to re-build the merged css file, to do this, enter a blank space in the Quick CSS to enable the “Save all changes” button, then save.
Thanks for the login, but I unsure of the url, I guessed at it but didn’t see the partner/logo element, nor did the login work.Best regards,
MikeHey honkatech,
Yes we can assist, please link to the page so we can write custom css for you. What color do you want the overlay?Best regards,
MikeHi,
I believe your .htaccess file is not getting updated or has a line error in it, please read: How to Fix WordPress Posts Returning 404 ErrorBest regards,
MikeMay 27, 2018 at 3:32 am in reply to: Google API Key not working but confirms on the Enfold check #962648Hey ghamah,
Please try setting up your payment method with Google, you will have a $200 monthly free credit, which equals 25,000 free map loads per day.
Google Map PricingBest regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
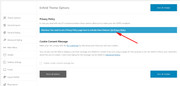
MikeHey Sujohn,
Thank you, I was able to login. Are you asking about the cookie message that is built-in to Enfold at Enfold Theme Options > Cookie Consent > Cookie Consent Message
or the “Cookie Notice” plugin that you have active?
The extra plugin may not play well with Enfold, and doesn’t have the features that the Enfold built-in does.
Please read more here
But to answer your question, your error may be a plugin conflict, please try disabling the plugin and enable the Enfold cookie meassage.Best regards,
MikeMay 27, 2018 at 2:54 am in reply to: The checkout page is out of order. How can I solve this? #962642Hey lsk7209,
I believe to see your page in the image we need to login as a customer, then please give us a customer login so we can see.
Your issue is not very clear from your image, I see a required field in the small box, and the field with content in the large box, but what is the error?Best regards,
MikeHi,
If you are getting an error when trying to make changes to functions.php via the WordPress > Appearance > Editor, then you should try making your changes via FTP, or via the File Manger of your cPanel in your webhost.Best regards,
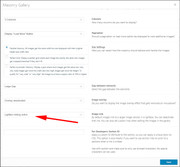
MikeHey barak97,
Please check that the option at Enfold Theme Options > Lightbox Modal Window is enabled.Best regards,
Mike -
AuthorPosts