Forum Replies Created
-
AuthorPosts
-
Hi,
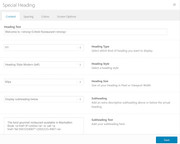
The restaurant demo uses the color section element with the image as a background and a Special Heading element on top.



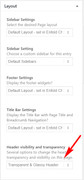
The reason the image is under the menu is because the header is set to transparent in the “layout” option

I hope these screenshots help, please let us know if there is anything else we can assist with.Best regards,
MikeHi,
I corrected the code for the background color, and added a color for the icons in the search results, and removed the upper case results:.header_color .ajax_search_response { background-color: purple !important; } .header_color .ajax_search_image { color: purple !important; } .ajax_search_title { text-transform: none !important; }feel free to adjust the color to suit.
Best regards,
MikeJune 29, 2018 at 3:27 am in reply to: Adding a Facebook LIKE button/icon to small bar above logo area? #979170Hi,
Thanks for the login, I took a look at the code in your functions.php and see that your code may will need adjusting because you are using “icon_name” and “Icon Label” to name your custom icon. What would you like to call it when you are selecting it in the builder. “thumbs-up”?
As for downloading it, after selecting it did you click the big red button in the top-right side?

This gives me a zip file, if this doesn’t work for you I will be happy to get it for you, which thumbs-up did you want?
Once you have the zip file you will want to ensure that your functions.php icon name is the same as the css file in the zip file, I can also check this for you.Best regards,
MikeHi,
We can assist with this, right now your caption has a top padding of 170px, I assume this is for desktop, so we will want to add a media query to the css, similar to:@media only screen and (min-width: 1024px) { .html_header_transparency #top .avia-builder-el-0 .slideshow_caption{ padding-top: 170px; } }this should bring the whole section up, then we will want to un-hide the buttons.
To give you the correct css I will really need to login and see your css & then adjust it.
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Sorry for the late reply, I have adjust your css for each screen size:@media only screen and (min-width: 768px) and (max-width: 900px) { .white_text h1 { font-size: 38px !important; } .white_text p { font-size: 18px !important; line-height: 18px !important; } .white_text { padding: 10px !important; } .green_section .container { padding: 0px !important; float:right !important; } .green_section_image { width: 60% !important; ; } } @media only screen and (min-width: 901px) { .green_section .container { float:right !important; padding: 0px !important; max-width: 1410px !important; } .green_section_image { width: 70% !important; padding-left: 20px !important; } } @media only screen and (max-width: 767px) { .green_section .container { margin: 0px !important; width: 100% !important; max-width: 100% !important; } .white_text { padding: 10px !important; } .green_section_image { margin-bottom: 0px !important; } }Please see screenshots in Private Content area.
Please clear your browser cache and check.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
So the code work showing a hit in GA realtime monitor, but you see the above error in search console? Is it under Crawl Errors?
The code I entered was from GA.
Are you using a AdBlocker?
Typically the realtime monitor will show a hit, but the search console takes another day to start working.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey Prateek Kapoor,
Yes, that site uses the Enfold theme, but it looks like they have created their own layout, which is very easy with Enfold.
You can see our demos here or you can create you own layout.
Thank you for contacting us and considering Enfold.Best regards,
MikeHi,
Your functions.php file is mis-spelled, you have
funcions.php, please correct via ftp
Also the functions.php must always begin with<?phpyou had this mixed in the middle of your code.
But note that sometimes you will have a function that adds a script, which will need to add the closing php code & opening php code around the script, this would be correct.Best regards,
MikeHi,
Glad to hear, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
@Dee007 Please explain a little more, you are having the same issue, as in, you can’t clear a message on the admin dashboard?
but now you can’t access anything, as in, after you added the code above?
Have you tried removing the code above via FTP?
Please open a new thread so we can assist, and include your admin login, anf ftp access in the Private Content area, but as this is not your thread your login info will not be private here.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I have added the code in your child theme functions.php with your new image url, and it seems to be working good.
Please clear your browser cache and check.Best regards,
MikeHi,
I have tested the easy slider in IE11 on your site and my localhost and had the same error. I didn’t find any settings that would help, and I tried editing the script that was giving the error to remove the “strict mode” but it just created different errors.
Sorry to say that I don’t have a solution for this, other than using a newer browser.
I read above that your client can’t use another browser, is this due to the limitations of the hardware?
Perhaps using a portable browser on a usb drive is a option?
Google Chrome Portable
Firefox PortableBest regards,
MikeJune 27, 2018 at 1:04 pm in reply to: Menu disappears by scrolling down (only mobile version) #978391Hey jonna_gaertner,
To have the mobile menu show after scroll, try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 767px) { .responsive #top #wrap_all #header { position: fixed !important; } .responsive #top #wrap_all #header.av_header_transparency { display: none !important; } }Best regards,
MikeJune 27, 2018 at 11:49 am in reply to: Social media Icons stick together (only mobile version) #978366Hey jonna_gaertner,
Please enable the custom class field for the advanced layout builder by going to: Enfold Theme Options > Layour Builder > Show element options for developers
and then follow these instructions. If this doesn’t work for you, please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Thanks for the login, please include ftp access in the Private Content area so we can try adding the code to the functions.phpBest regards,
MikeHey steenvreter,
As I understand your request, you would like to change the logo for your management page and all child pages of it. Try adding this code to the end of your functions.php file in Appearance > Editor:function is_tree($pid) { global $post; $ancestors = get_post_ancestors($post->$pid); $root = count($ancestors) - 1; $parent = $ancestors[$root]; if(is_page() && (is_page($pid) || $post->post_parent == $pid || in_array($pid, $ancestors))) { return true; } else { return false; } }; add_filter('avf_logo','av_change_logo'); function av_change_logo($logo) { if (is_tree(1406)) { $logo = "https://kriesi.at/themes/enfold-minimal-portfolio/wp-content/uploads/sites/51/2015/07/logo_minimal_portfolio.png"; } return $logo; }I have added the correct page ID “1406” for you, you only need to change the logo image url.
I tested this on my localhost and it seemed to work correctly.Best regards,
MikeHi,
To change the background color of the ajax search fro transparent to a color, Try this code in the General Styling > Quick CSS field:.header_color .avia-tt { background-color: purple; }please adjust the color to suit.
To remove the date in the ajax search, please try this code:.ajax_search_response span.ajax_search_excerpt { display: none !important; }To change the color of the ajax search field, Please try this code:
#top .header_color #searchform input[type='text'] { background-color: red !important; }Best regards,
MikeHey ellalillo,
I believe you are getting this error because you “by-passed” the file, please rename your enfold theme folder to “enfold-old” and upload a new version as “enfold” to see if this solves.
If not please include ftp access & admin access in the Private Content area.Best regards,
MikeHey silverhorne,
I have taken a look and believe that you would like to move the barn to the top of the screen in mobile view, is this correct?
Try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 767px) { #top.page-id-3959 #av_section_1 .av-parallax-inner { background-position: -350px -50px !important; } }Please see screenshot in Private Content area.
In tablet view and up, the barn seems to be at the top of the screen, but let us know if you wish it adjusted more, or if I misunderstood your question.Best regards,
MikeHi,
Glad Rikard could help, unless there is anything else we can help with, shall we close this then?Best regards,
MikeHey arnacampbell,
I believe what happen was during your move to Enfold you/we linked to some images on your old WP install, and you have now removed those files, so your links to them now won’t work.
I have corrected them to point to your new files. I believe I found all of the bad links, but Please clear your browser cache and check.Best regards,
MikeHi,
Thank you for sharing your solution, I’m sure this will be helpful.
Unless there is anything else we can help with, shall we close this then?Best regards,
MikeJune 26, 2018 at 1:00 pm in reply to: blog meta elements not working in child theme or css fix from earlier forum post #977925Hi,
Glad to hear, unless there is anything else we can help with this topic, shall we close this then?Best regards,
MikeJune 26, 2018 at 12:57 pm in reply to: Change the background color of a menu in gym demo contact form #977923Hi,
Glad to hear you found a solution, unless there is anything else we can help with this topic, shall we close this then?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
