
Tagged: Burger Menu, social media icons
-
AuthorPosts
-
May 21, 2018 at 5:12 pm #959871
Hi, I have 2 questions.
Question 1:
How do I add my own link to a footer?
Ex: next to the copyright at the bottom of the page, I want to link to my personal website.Question 2:
In the burger menu, is there a way to add social media icons?May 23, 2018 at 2:50 pm #960828Hey NashurstDesign,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
@media only screen and (max-width: 767px) { .responsive #top #wrap_all #header .social_bookmarks { display: block; } }You can add your own link in there:
If you need further assistance please let us know.
Best regards,
VictoriaJune 1, 2018 at 2:28 am #965032That code puts the social media in the header, is it possible to put it inside of the burger menu? Ex, when you click on the burger menu icon, it opens, and you see the social media icons below the last “contact” page, or on the top, next to the X close button?
The link in the footer works now! Thanks. How do I change the color? I went to the “General Styling” section, and nothing will change it from black. I need it white or a lighter color.
June 4, 2018 at 7:51 pm #966755Hi,
Add this to quick css to fix the footer links:
span.copyright a{ color:#fff!important; }To look into the burger menu issue, is it possible to provide admin info so we can look into this further?
Best regards,
Jordan ShannonJune 6, 2018 at 6:05 am #967649This reply has been marked as private.June 10, 2018 at 12:53 am #970579Hi,
I have added your social icons to your burger menu (thanks to @Ismael for the code), first I added this code to the end of your functions.php file in Appearance > Editor:// add social icons inside the mobile menu function ava_custom_script_mod_social(){ ?> <script> (function($){ var int = ''; function a() { var isMobile = $('.av-burger-menu-main').css('display'), htmlString = $('#header_main .social_bookmarks').find('li a'), mobileMenu = $('.av-burger-overlay'), socialString = []; if(isMobile == 'none') return; if($('.burger-social').length) clearInterval(int); htmlString.each(function() { var socialClass = $(this).parent('li').attr('class'), socialItems = $(this).wrap('<li class="'+ socialClass + ' av-active-burger-items burger-social"></div>').parent().unwrap(); socialString.push(socialItems); }); $(socialString).each(function() { $(this).appendTo('#av-burger-menu-ul'); }); } $('#header').on('mousedown', '.av-main-nav-wrap', function() { int = setInterval(function() { a(); }, 500); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_social');then I added this code in the General Styling > Quick CSS field:
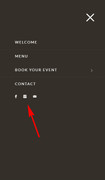
#av-burger-menu-ul li.burger-social { float: left; } #av-burger-menu-ul li.burger-social a { padding: 10px !important; border-bottom: none !important; } #av-burger-menu-ul li.social_icon_1 { padding-left: 40px }result:

Please clear your browser cache and check.Best regards,
MikeOctober 20, 2022 at 5:32 pm #1369634Hi Mike,
I used your code to put a social icon in the hamburger menu.
It works, the only thing in my case is: the social icon keeps also next to the right of the hamburger icon and pushes the hamburger icon to the left (its white so you have to hover a bit to see it)
Can you help me with that?
Best regards,
VeraOctober 20, 2022 at 6:43 pm #1369649Hi,
Thanks for the link to your site, I added this css:#header_main .avia-menu { padding: 0; margin: 0; } #header_main .main_menu > .social_bookmarks { display: none; }please clear your browser cache and check.
Best regards,
MikeOctober 21, 2022 at 11:21 am #1369712Hi Mike,
great, that works.
Thanks a lot.
Best regards,
VeraOctober 21, 2022 at 12:22 pm #1369717Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Link in footer, and burger menu’ is closed to new replies.
