Forum Replies Created
-
AuthorPosts
-
Hi,
As Guenni007 points out, you can set the social icons in the topbar at Enfold Theme Options ▸ Header ▸ Extra Elements ▸ Header Social Icons ▸ Display in top bar at the right and Enfold Theme Options ▸ Header ▸ Extra Elements ▸ Header Secondary Menu ▸ Secondary Menu in top bar at the left


The button style doesn’t show but you could adjust with css to suit your needs.Best regards,
MikeApril 2, 2023 at 2:55 pm in reply to: Avia Builder / Masonry Gallery: miniatures in the editor #1403289Hey synkrown,
Thank you for your patience but this is not a feature, it would make the element take more space in the backend, but I have submitted your feature request to the Dev Team for review, I will reply when I hear from them. Thank you for your patience and for using Enfold.Best regards,
MikeHi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey hyrion,
Perhaps you didn’t see the included buoy icon:

Otherwise the icon you download as a SVG to upload to fontello in the “custom icons” section must be black & white, no colors.
Try this thread: The Fontello site is a bit picky about the compound path.
If you want to use color icons see this thread
If you still are having issues please include an admin login in the Private Content area so we can be of more assistance.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thank you for the link to your site, I found that you had jQuery loading in your footer via the theme settings so I adjusted the script and now it is working, please clear your browser cache and check.Best regards,
MikeHi,
Thanks for the feedback, please Enable Avia Layout Builder Debugger in your child theme functions.php, I tried but received a message that it must be done via SFTP on your server.//set builder mode to debug add_action('avia_builder_mode', "builder_set_debug"); function builder_set_debug() { return "debug"; }Best regards,
MikeHi,
Please include an admin login in the Private Content area so we can examine.Best regards,
MikeApril 2, 2023 at 1:59 pm in reply to: How to use lightbox for videos/images as media element in Accordion-toggle? #1403280Hey MyWin,
To add an image in the accordion toggle that will open in a lightbox, use the add media button above the text field

choose your image and in the ATTACHMENT DISPLAY SETTINGS choose Link to media file

now clicking on the image will open it in a lightbox

To open a video in a lightbox, choose an image as your video thumbnail and in the ATTACHMENT DISPLAY SETTINGS choose Link to Custom URL and add your link, if using YouTube use this format:https://www.youtube.com/watch?v=G0k3kH
now clicking on the image will open the video in a lightbox.Best regards,
MikeHey Monika,
Thanks for your patience and the link to your site please try adding this css to your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (min-width: 768px) and (max-width: 989px){ #header_main .logo svg { width: 120px; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey cambium.digital,
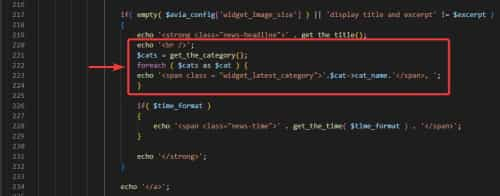
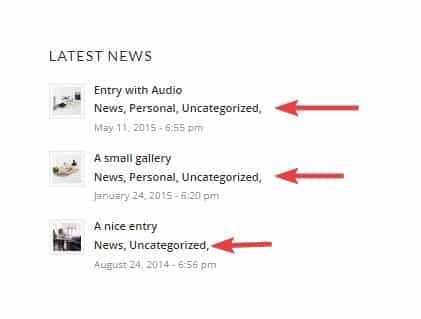
Thank you for your patience, the file to edit to add the categories to the Latest News widget is:
/wp-content/themes/enfold/framework/php/widgets/widget-classes/class-avia-newsbox.php
on line 219 (v5.5) look for:
echo '<strong class="news-headline">' . get_the_title();
below this add:echo '<br />'; $cats = get_the_category(); foreach ( $cats as $cat ) { echo '<span class = "widget_latest_category">'.$cat->cat_name.'</span> '; }

If you don’t want the date to show place two slashes before the lineecho '<span class="news-time">' . get_the_time( $time_format ) . '</span>';like this://echo '<span class="news-time">' . get_the_time( $time_format ) . '</span>';
Typically files in the /framework/ directory can not be added to a child theme and copying the function directly to the child theme functions.php was not successful.Best regards,
MikeHi,
Try changing the di in the function that gets the labeladd_action( 'woocommerce_single_product_summary', 'product_attribute_dimensions', 25 ); function product_attribute_dimensions(){ global $product; $taxonomies = array('pa_authors'); foreach($taxonomies as $taxonomy){ $value = $product->get_attribute( $taxonomy ); if ( $value ) { $label = get_taxonomy( $taxonomy )->labels->singular_name; echo '<p>' di ': ' . $value . '</p>'; } } }Best regards,
MikeHi,
Thanks for the screenshot and the link to your site, please try adding this css to your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #main .avia_ajax_form .text_input, #top #main .avia_ajax_form .select, #top #main .avia_ajax_form .text_area { border-radius: 0; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Your developer can examine the file at \enfold\includes\related-posts.php it uses tags to show the related posts.
Another option would be to create your tags specific to the items you want to show.Best regards,
MikeApril 1, 2023 at 9:17 pm in reply to: Problem with Magnific-Popup – Popup links to another popup #1403248Hi,
Thanks for the screenshots please include a link to your page so we can examine, an admin login in the Private Content area may also be helpful.Best regards,
MikeHey envisageiam,
Thank you for the link to your site I see that you are using two sliders and two sections below them, one set for mobile and one set for desktop please try arranging the elements so they are like this:
mobile slider
mobile section
desktop slider
desktop section
I believe this will correct the z-index issue.Best regards,
MikeApril 1, 2023 at 8:52 pm in reply to: Fullwidth Submenu in standard Woocommerce single product page #1403244Hey Illingco,
Thanks for your patience and the link to your site, as I understand your question you would like to add a full-width sub-menu element to all of your single product pages.
First you will need the shortcode for the full-width sub-menu element, to get this Enable the Avia Layout Builder Debugger and on a new page use the Advanced Layout Builder to create your full-width sub-menu element, then in the debugger field below the ABL you will see the shortcode, save this to a plain text editor and discard the page. Then remove any line breaks in the shortcode and add it to this function in your child theme functions.php:add_action('ava_after_main_container', 'ava_after_main_title_mod'); function ava_after_main_title_mod() { if(is_product()) { echo do_shortcode("[your submenu shortcode here]"); } }Best regards,
MikeHey envisageiam,
Thanks for your patience and the link to your site, do you mean the space under “Now Hiring” and before your white footer? How much space do you want there?
Please include an admin login in the Private Content area so we can examine.Best regards,
MikeHey jaimemerz,
Please include a link to your page and an admin login so we can examine.Best regards,
MikeHey forestrygy,
Thank you for the link to your site and the screenshots but I’m not sure which page this is for, please include a direct link to the page.
I tested some random elements on random pages and all seemed to work correctly.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Oriano,
Thanks for the screenshots, the attribute Autore is set in your WooCommerce ▸ Attributes please see this post

*Note that the screenshot says Author but this is where you added Autore on your site.
so you need to change this to your new text diBest regards,
MikeHey spee65,
Thank you for your patience to change the archive pages to two columns please try going to \wp-content\themes\enfold\archive.php on line 61 look for ‘columns’ => 3; and change to 2 (Enfold v5.5)

To add a heading go to WordPress ▸ Posts ▸ Categories ▸ Edit Category ▸ Description and add your heading, or go to Enfold Theme Options ▸ Header ▸ Header Layout ▸ Header Title and Breadcrumbs and choose to show the header title.Best regards,
MikeHi,
Thanks for your patience and the link to your site, I see your page includes product slider elements and I assume that you want to show “add to cart” below each item.
Try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:add_action( 'after_setup_theme', function() { add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 12 ); }, 999);Best regards,
MikeApril 1, 2023 at 6:26 pm in reply to: Change From Slight Opacity on Linked Image Hover to Black & White Image #1403227Hey Taber,
Thanks for your patience and the link to your site, please try adding this css to your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top a.avia_image:hover img { filter: grayscale(100%); -webkit-filter: grayscale(100%); } #top .avia_transform a:hover .image-overlay { opacity: 0!important; } #top .all_colors .image-overlay { background-color: transparent !important; }After applying the css, please clear your browser cache and check.
If you only want this effect on this page please add the page ID class to the css .page-id-15718Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Monika,
Thank you for your patience, please try adding this css to your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top.page-id-883 #av_section_3.hintergrund-05 { z-index: 2; position: relative; margin-top: -200px; background-image: unset; } #top.page-id-883 #av_section_3.hintergrund-05.main_color { background: transparent; } .html_stretched #top.page-id-883 #wrap_all { background-image: url(https://boxstudio-andres.de/wp-content/uploads/2023/02/kachel-1.jpg); background-repeat: repeat; background-position: left top; position: relative; overflow: auto; }Please see the screenshot in the Private Content area.
Best regards,
Mike -
AuthorPosts


