Forum Replies Created
-
AuthorPosts
-
Hi,
Thanks for your patience, I found that your site is exhausting it’s allowed memory size in /public_html/wp-includes/class-wpdb.php on line 2320, I noticed that you have some javascript in your page and sometimes these are also executed in the backend, so I moved it to your WP Code plugin as a javascript snippet.
I then created a shortcode to display your getresponse-form snippet and added it to your WP Code plugin:function getresponse_form_shortcode($atts) { $atts = shortcode_atts( array( 'form-id' => '', 'e' => '1', ), $atts, 'getresponse-form' ); $form_id = $atts['form-id']; $e = $atts['e']; if (empty($form_id)) { return '<p style="color: red;">Error: Form ID is missing</p>'; } $html = '<getresponse-form form-id="' . esc_attr($form_id) . '" e="' . esc_attr($e) . '"></getresponse-form>'; return $html; } add_shortcode('getresponse-form', 'getresponse_form_shortcode');Then I added [getresponse-form] to your page to show the form snippet.
While this didn’t solve the issue directly, it ruled out the possibility of the javascript causing the issue in the backend. I found a Yoast support issue that points to /public_html/wp-includes/class-wpdb.php on line 2320 as a known Yoast issue and I tried adding the snippet but this didn’t help, so please try changing your server setting and see if this helps.
max_execution_time = 300
PHP max input variables = 10000
PHP time limit = 300
Max input time = 120Best regards,
MikeFebruary 17, 2024 at 1:23 pm in reply to: Change layout of category archive to masonry style #1434569Hi,
Thanks for your patience, if you mean the fading in of each item one at a time, this is not an option in the masonry grid and we don’t have an easy way to add this, please choose from the masonry animation options in the element.
Unless there is anything else we can assist with on this issue, shall we close this thread then?Best regards,
MikeHi,
Thanks for your patience, when I check your Displayed Everywhere widget is empty, so I assume that you have sorted this out.
Please note that we ask that each thread stays on a specific topic, this helps us provide better support and helps other users find solutions based on the opening subject line quicker. For further questions please open a new thread fir each specific issue
Thank you for your patience and understanding and for using Enfold.Best regards,
MikeHi,
The hidden spam protection is enabled by default, if you are still having trouble with spam then please use the Contact Form 7 with one of these addons:
AntiSpam for Contact Form 7
Email Validator for Contact Form 7
Honeypot for Contact Form 7Best regards,
MikeHey solinpaul2,
Thanks for your patience, unfortunately you can not use the ALB to edit the layout of the single event page, you could try editing the template to suit your needs:
\enfold\config-events-calendar\views\single-event.phpBest regards,
MikeHi,
Thanks for your patience, it looks like you have some custom css changing the background color of the video controls from gray to transparent and disabling the video play & volume buttons which is an svg images, so if you want these to be red you will need to create new ones and upload them to your site, I added the link below of your current ones.
The player is a core WordPress element and not a Enfold element, and I don’t expect that editing the svg to be easy because the one image contain many elements:

you probably can find someone on fiverr to edit it and make the elements red for you and then upload it to your site.
Or you could remove your custom css and use this css to make the background color red and leave the player items white as they are now, so it would look like this:

div .mejs-container, div .mejs-embed, div .mejs-embed body, div .mejs-container div .mejs-controls { background: #bd1229; } .mejs-button>button { background-color: #bd1229; }It is kind of hard to test with your custom css in place, but I believe this is the correct css, if it doesn’t work correctly like the image above, please remove it and you other custom css so we can check again.
Best regards,
MikeHi,
For posts created with the ALB you will need to manually add each of these into your posts, post created with the ALB do not automatically add these elements, this is by design.
So the easiest way to do this will be for you to create one of these posts as a template and then save it as a template in the ALB, so you can add them to each new ALB post that you create, and then manually adjust to suit each time.Best regards,
MikeHi,
Sorry I don’t understand that you are trying to communicate, it sounds like you are saying that this is now solved, shall we close this thread then?Best regards,
MikeHi,
You were correct, each license is good for one domain, and it’s subdomains.
Unless there is anything else we can assist with on this issue, shall we close this thread then?Best regards,
MikeHi,
Thanks Guenni007, we will leave this open to hear back from patrick_gilles also.Best regards,
MikeHi,
Thank you Guenni007 for your generous help and your example page, very cool. patrick_gilles it sounds like Guenni007 was able to help and there has been no comments for the last three days, so I’m wondering if we shall close this thread?
Guenni007 did you have anything else to add?Best regards,
MikeHi,
Thank you for your patience and the link to your site, this is a strange issue, your comment section says that you have over 1.7k comments, but none are shown:

I found a similar thread on wordpress stackexchange that seems to point to a database issue the WPML translation, I see that you had WPML installed. In the thread it was pointed out that disabling the plugin didn’t help, try the recommenion from the thread.
I don’t believe that this is related to Enfold because I can’t reproduce this and have not seen any other reports link this.
I tried the plugin WordPress Comments Import & Export to see if the comments could be exported, but the export was empty, so this didn’t help.Best regards,
MikeFebruary 15, 2024 at 5:06 pm in reply to: woocommerce+Enfold ‘added to cart’ pop-up doesn’t shows up #1434431Hi,
Renita, thank you for your question, this is not something that I’m experiencing on our demo so I would first recommend disabling all of your plugins, except woocommerce, but including any woocommerce addons, and then check again. If you still experience this then we will need to review your site specifically to see if we can identify the issue.
Please open a new thread with your admin login in the Private Content area so we can assist, as this is not your thread posting your admin login here will not be private and you will not see our comments in the Private Content area.
Thank you for your patience and understanding and for using Enfold.Best regards,
MikeHey Jason,
Thanks for your patience, you don’t need to assign a specific purchase code / token to a specific site, just ensure that each site uses a unique token.
You would not be able to update v4.8.2 to v5.6.10 with the token, due to how Envato changed the update method for the older version, please manually update. Please note that Envato limits the number of update checks per 24 hours, I believe it is 20 for all sites combined, so if you checked 20 times on one site, your other two sites will have to wait 24 hours.
To update manually update an older version of Enfold you will need to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New

after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue

then you will see the Theme updated successfully message.

Best regards,
MikeHi,
The first css above is what sets the breakpoint:@media only screen and (max-width: 1190px) { #top .avia-icongrid.av-flex-cells.av-break-989 .av-icon-cell-item { flex: 1 1 100%; } }feel free to adjust to suit your needs
Best regards,
MikeHey daves1997,
It looks like the page was saved as a Classic Editor page and it added HTML tags into the Advanced Layout Builder shortcode breaking the structure. It would be very hard to go line-by-line to remove all of the added BR & P tags and try to restore this page. Typically I would recommend using the revisions option to restore the page:

but this option is not available on your site, I don’t know if a plugin has disabled it, and if that means that no revisions have been saved, so in that case you may need to recreate the page again and delete this page.Best regards,
MikeHi,
Glad this helped, to use a different icon for the fallback icon you would use this css:.fallback-post-type-icon:before { content:"\e803"; font-family: 'entypo-fontello'; }Open the icon library in the advanced layout builder by clicking on the icon element and hover over the icon to view the “Unicode” or “Charcode”:

and drop the “u” in the code like I did in the example above.
Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.Best regards,
MikeHi,
I don’t know what specific settings Kinsta would require, the screenshot that you posted shows a error the MIME type text/html is not supported, this is a server/htaccess error themes don’t set the allowed MIME types.Best regards,
MikeFebruary 14, 2024 at 12:37 pm in reply to: safari background videos not showing, videos issues on mobile #1434293Hey Munford,
Thanks for the link to your test page, when I check the background video on Windows desktop and Android mobile the video plays correctly, IOS typically blocks videos from auto playing on mobile, they have become more aggressive and the best option is to use a fallback image for mobile or a small gif.
Background videos don’t have sound, the thread you linked to is from 2016 and the browsers have changed a lot since then. Perhaps you can try the LayerSlider instead, but with each update the browsers limit these actions more, so you may be better to design to what is allowed now so you don’t need to redesign later.
The WordPress media player, when it used by Enfold, doesn’t have volume controls on mobile by design, WordPress points out that mobile devices have manual volume buttons so they removed the controls. The only way around this is to use a different media player plugin.Best regards,
MikeFebruary 14, 2024 at 12:16 pm in reply to: Custom Field “Hide on sigle entry”, and Gravity Forms #1434287Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeFebruary 14, 2024 at 12:15 pm in reply to: Request to check page editing errors (Avia Layout Builder) #1434286Hi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thank you for your patience, try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.responsive #top #av_section_4 .container { width: 100%; } @media only screen and (max-width: 767px) { #top #av_section_4 .avia-icongrid .av-icon-cell-item .avia-icongrid-flipback { padding: 0 3em; } .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-flipback .avia-icongrid-inner { padding: 0 3em; } }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeFebruary 13, 2024 at 12:39 pm in reply to: Custom Field “Hide on sigle entry”, and Gravity Forms #1434174Hi,
I don’t know about your plugin so I don’t know how the form that you have created will be able to add to a custom field.
But this post will explain how to use the add a custom field to add a custom body class.Best regards,
MikeHi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.html_header_top.html_header_sticky #top.blank #wrap_all #main { padding-top: 0 !important; }the pages shown in the lightbox have the class “blank” added to the body, so #top.blank can be used to target elements inside the lightbox.
The lightbox has the class “mfp-iframe-holder” but the page in the lightbox is in a iframe and the parent page css can not effect the iframe page, so the css must be added to the child page css, thus the #top.blank.
If you clear the cache and the above css still doesn’t work, try adding it to your WordPress ▸ Customize ▸ Additional CSS, it has a highest priority.Best regards,
MikeHi,
I The Shop demo has a lot of resources, I think your site is timing out on the import. Please try updating your server to these:
PHP max input variables 10000
PHP time limit 300
Max input time 120
Upload max filesize 128M
PHP post max size 128M
Then reset your site again and try again.Best regards,
MikeFebruary 12, 2024 at 12:21 pm in reply to: Custom Field “Hide on sigle entry”, and Gravity Forms #1434076Hi,
In my research I fould the custom fields that begin with an underscore are hidden custom fields and are not displayed in the WordPress edit post page and can only be updated programmatically.
This is why you can not add it manually, I found and function that will allow the field to be shown, but you still can not manually update it:add_filter( 'is_protected_meta', function( $protected, $meta_key, $meta_type ) { $allowed = array( '_avia_hide_featured_image', '_test', '_wp_page_template' ); if( in_array( $meta_key, $allowed ) ) return false; return $protected; }, 10, 3 );See these pages for reference:
https://melapress.com/support/kb/wp-activity-log-log-changes-hidden-custom-fields/
https://wordpress.stackexchange.com/questions/116534/how-to-allow-hidden-custom-fields-to-be-added-from-wp-admin-post-phpPerhaps your best solution will be to create a new custom field that will add a custom class to the page body and then use css to hide the featured image when ever the class is on the page.
Best regards,
MikeFebruary 12, 2024 at 12:15 am in reply to: Removing category tags on advanced product builder page #1434036Hi,
Glad to hear that you have this sorted out, this would be the solution that I would recommend also, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
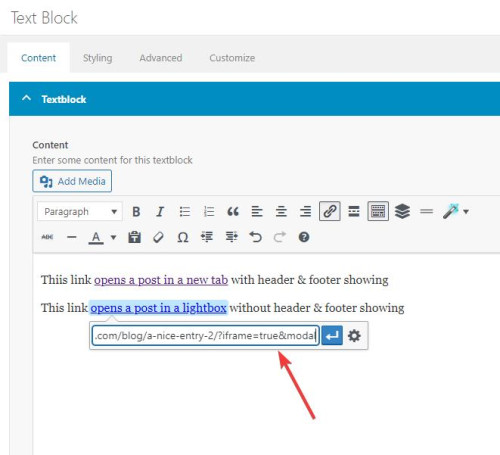
MikeHi,
I tried to recreate the post that you linked to, so I created a test page with two links:

the first link opens a Classic Editor post in a new tab, the second opens the same post in a lightbox, in order for the link to work this must be added to the end of the post url:
?iframe=true&modal

Then I added two snippets in my WP Code plugin, the first is a PHP snippetfunction add_modal_qs(){ if(isset($_GET['modal'])) { global $avia_config; if(isset($avia_config)) { $avia_config['template'] = 'blank'; } } } add_action('init', 'add_modal_qs');the second is a CSS snippet
#top.blank .title_container,#top.blank #main .sidebar{display:none;} #top.blank .container .av-content-small.units {width: 100%;} #top.blank .container .content {border: none;} #top.blank #main .sidebar {border: none;}The PHP snippet opens the post in a lightbox with no header or footer, the CSS snippet hides the titlebar and the sidebar and makes the post content full width.
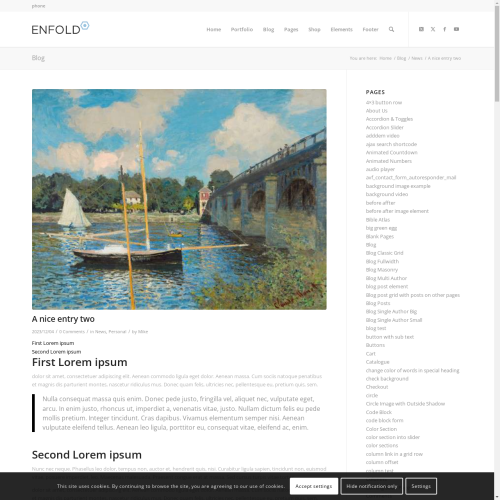
So the first link, with the normal url, opens the post in a new tab with everything showing:

the second link with ?iframe=true&modal added to the url open a lightbox with only the content showing:

Best regards,
MikeHey Gianluca,
Thank you for your patience, I see that you have imported many demos and so your menu shows “home” pages from many different demos. The demos were not designed to work together like this so perhaps a conflict occurred. Try resetting your site with the plugin WP Reset and then try importing the shop demo again, if you still have problems then please include a admin login in the Private Content area so we can examine.Best regards,
Mike -
AuthorPosts
