Forum Replies Created
-
AuthorPosts
-
Hey LUISCANAL,
Try a back slash before the icon number:.my-custom-tabs .toggle_icon:before { font-family: 'entypo-fontello'; content: '\e817'; position: absolute; font-size: 18px; top: 50%; transform: translateY(-50%); left: 0px; line-height: 0; color: red; }Best regards,
MikeHi,
Thanks for your help Guenni007, Lin84 it sounds like you have sorted out what you wanted to achieve, if this is correct shall we close this thread then?Best regards,
MikeHi,
Thank you for your patience as I understand what you would like to achieve, a full width changing image with a logo in the center at the top of every, post, page, & archive.
I note a few limitations, first none of our sliders offer a random image on page load, so they would always start with the same image and rotate in order. Second you would like to add this to the top of every, post, page, & archive without editing each post & page, etc.
So try this custom code to create this, if you are not using a child theme you could use the WP Code plugin then add a new snippet, in the top right corner use the PHP snippet as the code type:

then add this code and save:function random_image_slider_shortcode($atts) { // Define default attributes and override with user-defined attributes $attributes = shortcode_atts( array( 'mobile_height' => '300px', // default mobile height 'desktop_height' => '500px', // default desktop height ), $atts ); // Define your image URLs here $images = array( 'https://example.com/wp-content/uploads/image1.jpg', 'https://example.com/wp-content/uploads/image2.jpg', 'https://example.com/wp-content/uploads/image3.jpg', 'https://example.com/wp-content/uploads/image4.jpg', 'https://example.com/wp-content/uploads/image5.jpg', ); // Start building the output $output = '<div id="random-image-slider" class="avia-section container_wrap fullsize" style="height: ' . $attributes['desktop_height'] . '; background-size: cover; position: relative;">'; // Add logo overlay $output .= '<img src="https://example.com/wp-content/uploads/logo.png" style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);" alt="Logo">'; // Add script for changing the background image $output .= '<script> (function() { var images = ' . json_encode($images) . '; var currentIndex = Math.floor(Math.random() * images.length); // Start at a random index var container = document.getElementById("random-image-slider"); function changeImage() { container.style.backgroundImage = "url(" + images[currentIndex] + ")"; currentIndex = (currentIndex + 1) % images.length; } changeImage(); // Initial call to set the first image setInterval(changeImage, 3000); // Change image every 3 seconds // Responsive height adjustment function adjustHeight() { var windowHeight = window.innerHeight; var isMobile = window.matchMedia("(max-width: 768px)").matches; container.style.height = isMobile ? "' . $attributes['mobile_height'] . '" : "' . $attributes['desktop_height'] . '"; } window.addEventListener("resize", adjustHeight); adjustHeight(); // Initial call to set height })(); </script>'; $output .= '</div>'; return $output; } add_shortcode('random_image_slider', 'random_image_slider_shortcode');In the code above change the 5 images to your image urls, and ensure to use full urls to the images, and also change the image url in the logo overlay.
If you just wanted to use this script and add the element manually to your pages you could use this shortcode in a code block:[random_image_slider mobile_height="300px" desktop_height="500px"]Note that you can change the height of the element for mobile and desktop. Also note that if you use large square images the whole image will not show on every device, the image will be cropped to the height that you set, also this will not be full width when used in a code block element, this is an example of the results:

Now since you want this added automatically to the top of every, post, page, & archive create a second PHP snippet in the WP Code plugin and add this code:
add_action('ava_after_main_title', 'ava_after_main_title_mod'); function ava_after_main_title_mod() { if(is_single() || is_page() || is_archive() ) { echo do_shortcode('[random_image_slider mobile_height="300px" desktop_height="500px"]'); } }You can change the heights to suit, since this is added to the pages while the page is being created the element will be full width:

Give this a try.Best regards,
MikeHi,
Thank you for your patience, I don’t find a filter solution but this css solution seems to work well, in this example I want to only show the category “oil painting” on a specific page using the masonry element and enable the sorting for the tags “available” and “sold”

I have used the the tags “available” and “sold” also on other categories to simulate your issue:

now in the masonry element I sort my tag for the two tags “available” and “sold”

now on the page both categories “oil painting” & “order” show even though I only want “oil painting” to show the sorting tags:

so I use this css with the page ID and the only category that I want to show:.page-id-7542 .av-masonry-entry:not(.category-oil-painting) { display: none; }and now only “oil painting” with the tags “available” and “sold” show:

and the sorting works fine:


please give this a try, and if you need help with finding the page ID or category classes please link to your page so we can examine and help.Best regards,
MikeHi,
First add the custom class specialHeight to each 1/4 column that you want the button the hot pepper image to line up below the special heading.
You don’t need to add this to the third odd item or items with no button or image.
Then typically I would add the following script to the end of your child theme functions.php file in Appearance ▸ Editor, but I see that you are not using a child theme so you could use the WP Code plugin then add a new snippet, in the top right corner use the PHP snippet as the code type:

then add this code and save.function custom_specialHeight_script() { ?> <script> (function($){ $('.flex_column_table').each(function(){ var $specialHeading = $('.specialHeight .av-special-heading',this); var specialHeadingHeight = Math.max.apply(Math, $specialHeading.map(function(){ return $(this).height(); }).get()); $specialHeading.height(specialHeadingHeight); }); var resizeId; window.addEventListener('resize', function() { clearTimeout(resizeId); resizeId = setTimeout(doneResizing, 300); }); function doneResizing(){ location.reload(); } })(jQuery); </script> <?php } add_action( 'wp_footer', 'custom_specialHeight_script', 99 );I did this for you on your test site.
Best regards,
MikeHi,
I believe that it has successful imported this time, please clear your browser cache and check.Best regards,
MikeHey Bernd,
Thanks for the link to your site, I don’t have any experience with GTranslate but the mobile menu and desktop menus seems to contain all of the same classes.
The menu items don’t contain real links just a hashtag, so this leads me to believe the GTranslate plugin is preforming a javascript “onclick” event and for some reason it is not working on mobile.
Please note that event pointerenter will not fire on mobile, your plugin should use touch-action I recommend asking your plugin for help with this as they are creating the javascript “onclick” event to change the hashtag into a link.Best regards,
MikeHey micheladalcastagne,
I was not able to see your screenshot because it requires a login, so I had to guess, try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top .container_wrap { border-top-style: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
I believe that I removed the “float” from the css that I gave you earlier, please compare the css from the two sites.Best regards,
MikeHi,
I’m not sure what the conflict is, perhaps from a lasyloading plugin, but I added this css to make it spin:.av-siteloader-wrap .av-preloading-logo { -webkit-animation-name: spin; -webkit-animation-duration: 4000ms; -webkit-animation-iteration-count: infinite; -webkit-animation-timing-function: linear; } @keyframes spin { from {transform:rotate(0deg);} to {transform:rotate(360deg);} }please clear your browser cache and check.
Best regards,
MikeMarch 15, 2024 at 4:31 pm in reply to: Facing some bugs / issues after upgrading the ENFOLD version to 5.6.10 #1437328Hi,
I see that whenever a page is edited there is a permissions error for core WordPress files:

one is for a plugin “easy pricing” and I see and error that your Rest API has been disabled, so you made have other plugin conflicts.
comparing the wayback page with your current one, I only see the your headings have a color of #666 now and were #222 but the font sizes is the same, and you icon element font was 21px and now 16px. The problem is that the wayback page uses the Autoptimize cache and now you are not, Autoptimize often breaks the cache styles due to multiple minifying, typically people notice the error and the disable Autoptimize to correct, so I’m not sure if you didn’t realize the error until now when Autoptimize has been disabled and the cache cleared.
When I examine your general style you are using the font color #666 so this leads me to believe that this color is correct and the Autoptimize version was wrong.
I recommend disabling the above plugin and any others that are causing the permissions & Rest API errors.Best regards,
MikeHi,
Glad to hear that this custom menu is working. Please note that we ask that each request is asked in a new thread so it will be easier for us to help, this thread is getting quite long now covering multiple requests.
Thanks for your understanding and for using Enfold.Best regards,
MikeHi,
Glad Günter could help. If you have any other questions please open a new thread, thanks for using Enfold.Best regards,
MikeHey Solo Mesumbe,
unfortunately we don’t have a reseller program, but you could sign up as a Envato affiliate and permote that way.Best regards,
MikeMarch 14, 2024 at 5:25 pm in reply to: Audio Playlist showing Artist Name and current track with Quotation Marks #1437237Hi,
Glad Guenni007 could help, thank you Guenni007, shall we close this thread then?Best regards,
MikeMarch 14, 2024 at 5:23 pm in reply to: Facing some bugs / issues after upgrading the ENFOLD version to 5.6.10 #1437236Hi,
Thanks, I went to the “Meet the Team” page, and saw the in the team element I couldn’t add a space, so I loaded the frontend of the page and then disabled all of your plugins, and then reloaded the page again and then tried to edit the backend team element and I could add spaces.
Unfortunately you have a lot of plugins, 40+, so please follow these steps and disable all of your plugins and then enable one at a time, reloading the page and clearing the cache until you find the conflict, the search for a substitute for the plugin causing the conflict.Best regards,
MikeHi
I adjusted to this to account for the height of the header on desktop.function mobile_sub_menu_sticky() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ var width = $(window).width(); var $stickyTop = $('#sub_menu1'); if (width <= 989) { $stickyTop.waypoint(function(direction) { if (direction === 'down') { $stickyTop.addClass('sticky-top'); } if (direction === 'up') { $stickyTop.removeClass('sticky-top'); } }, { offset: '0%' }); } else if (width >= 990) { $stickyTop.waypoint(function(direction) { if (direction === 'down') { $stickyTop.addClass('sticky-top'); } if (direction === 'up') { $stickyTop.removeClass('sticky-top'); } }, { offset: '187px' }); } })(jQuery); }); </script> <?php } add_action('wp_footer', 'mobile_sub_menu_sticky');and the css:
@media only screen and (max-width: 989px) { .responsive #top #sub_menu1.av-switch-768.av-submenu-container.sticky-top { position:fixed!important; top:0!important; z-index:600!important; } } @media only screen and (min-width: 990px) { .responsive #top #sub_menu1.av-submenu-container.sticky-top { position:fixed!important; top:172px!important; z-index:600!important; } }Best regards,
MikeHey jaimemerz,
Thank you for the link to your site I added this snippet to your WP Code plugin and ensured that in the top right corner it was a code type: PHP snippet

then I added this code and saved.function mobile_sub_menu_sticky() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ var width = $(window).width(); var $stickyTop = $('#sub_menu1'); if (width <= 767) { $stickyTop.waypoint(function(direction) { if (direction === 'down') { $stickyTop.addClass('sticky-top'); } if (direction === 'up') { $stickyTop.removeClass('sticky-top'); } }, { offset: '0%' }); } })(jQuery); }); </script> <?php } add_action('wp_footer', 'mobile_sub_menu_sticky');I then added a second snippet with this css:
.responsive #top #sub_menu1.av-switch-768.av-submenu-container.sticky-top { position:fixed!important; top:0!important; z-index:600!important; }and now on your page the fullwidth submenu is sticky when it reachs the top, and un-sticks with you scroll back to the top:

Please clear your browser cache and check.
Best regards,
MikeHi,
Typically if you enable the Enfold Theme Options ▸ Performance ▸ Delete old CSS and JS files and clear your cache plugin cache and the reload the frontend of your site incognito mode this should empty your /wp-content/uploads/dynamic_avia/ directory
then try fix wp bug, disable unique timestamps or disable adding unique timestamps only and also reload the frontend of your site incognito mode, not as the admin user. Please note that you should also completely clear the WP Rocket cahe.Best regards,
MikeMarch 13, 2024 at 5:47 pm in reply to: Facing some bugs / issues after upgrading the ENFOLD version to 5.6.10 #1437157Hi,
Thanks for the login, but I’m not able to examine because your 2FA blocks me, please disable this so I can assist.Best regards,
MikeHi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
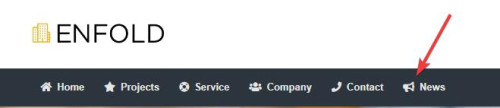
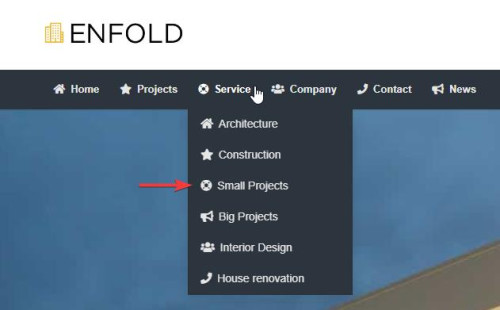
As I understand you would like to be able to add icons next to your main menu items, here is a easy was to add icons like this:

We will add this function to the end of your child theme functions.php file in Appearance ▸ Editor or if you are not using a child theme you could use the WP Code plugin then add a new snippet, in the top right corner use the PHP snippet as the code type:

then add this code and save:function enqueue_font_awesome() { wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css'); } add_action('wp_enqueue_scripts', 'enqueue_font_awesome'); function add_icon_to_menu_item($item_output, $item, $depth, $args) { $custom_classes = implode(' ', $item->classes); preg_match('/menu-item-icon-([^ ]+)/', $custom_classes, $matches); if (!empty($matches[1])) { $icon_class = esc_attr($matches[1]); $icon = '<i class="fa ' . $icon_class . '"></i>'; $position = strpos($item_output, '<span class="avia-menu-text">'); if ($position !== false) { $item_output = substr_replace($item_output, $icon, $position, 0); } } return $item_output; } add_filter('walker_nav_menu_start_el', 'add_icon_to_menu_item', 10, 4);Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
Then add this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #header li.menu-item > i ~ a { display: inline-block; } #top #header li.menu-item > i:before { color: #fff; } .av-main-nav li[class*="menu-item-icon-"] > a > i ~ .avia-menu-text { border-left-style: none; border-left-width: 0; padding-left: 13px; margin-left: -6px; } #av-burger-menu-ul li > a > i ~ .avia-menu-text { padding-left: 13px; margin-left: -6px; }Please note that you may want to change the color, in this example I’m using white because my menu is dark.
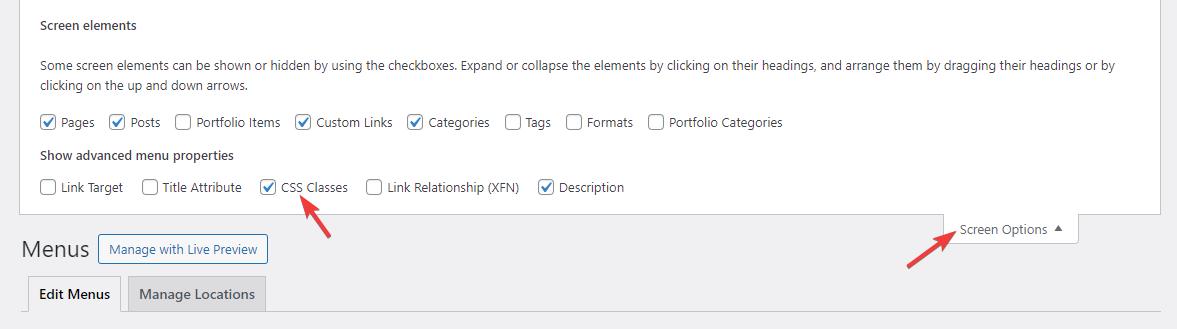
Then go to your menus and ensure that the Custom Class field is enabled for your menu items:

If you don’t see it go to the Screen Options and enable it.

Now we will use the Font Awesome icons because it will be easier to use a class name to determine the icon used in the custom class field, the built-in entypo-fontello icons don’t use class names the same way so it would be a little trickier for you. The function adds the icon next to the menu item based on the class used in the menu item custom class field.
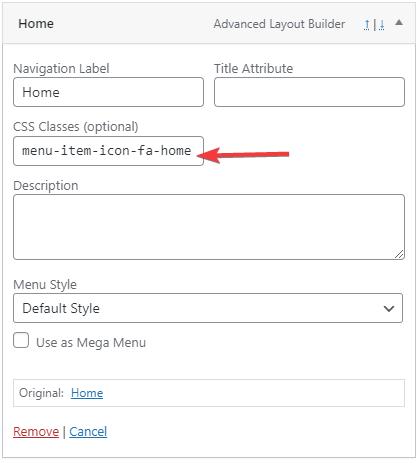
Use this format: menu-item-icon-fa-home the first part menu-item-icon- tells the function that a icon will be used, and then the Font Awesome icon code is appened to the class fa-home, for example:

these are the classes I used in this example:
menu-item-icon-fa-home
menu-item-icon-fa-star
menu-item-icon-fa-life-ring
menu-item-icon-fa-users
menu-item-icon-fa-phone
menu-item-icon-fa-bullhorn
This also works for the sub-menu items:

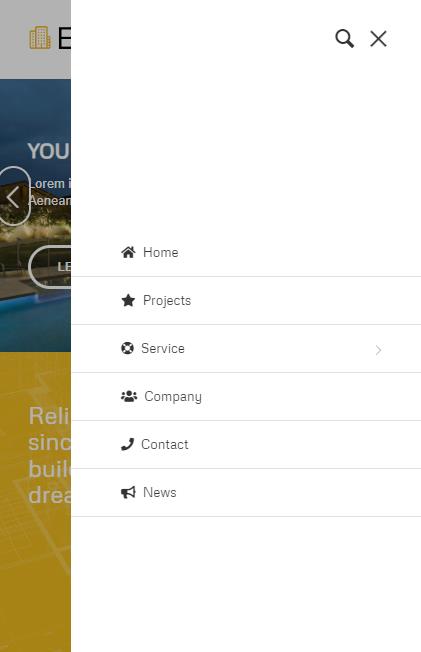
and the mobile menu:

Best regards,
MikeHi,
Just make sure that the custom class is only added to the third odd items.
Shall we close this thread then?Best regards,
MikeHi,
Ok, on your page you have two odd third items, for both of these I added the custom class odd-item

Then I added this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (max-width: 767px) { .odd-item { position: relative; left: -23%; } }now on mobile they are centered:

Please clear your browser cache and check.Best regards,
MikeMarch 12, 2024 at 5:12 pm in reply to: Links to Items in the Enfold Table of Contents widget #1437069Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thanks for the screenshot, it looks like you are using the ALB for your single posts and currently the post body is a single column and you want to add a 1/5 column on both sides to reduce the post content width, but instead of editing each post you could use css.
So your two empty 1/5 columns would be about 40% of the page, so we will set the page width to 60% and we will have it only work on screens larger than 1024px.
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (min-width: 1024px) { .responsive #top.single-post .container_wrap_first > .container { max-width: 60%; } }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.
feel free to adjust to suit.Best regards,
Mike -
AuthorPosts



