Forum Replies Created
-
AuthorPosts
-
April 28, 2024 at 3:08 pm in reply to: Remove large gap at top of page – Events Calendar page #1441183
Hey xfacta,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.tribe-common--breakpoint-medium.tribe-events .tribe-events-l-container { padding-top: 0; }Best regards,
MikeHi,
Perhaps try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #wrap_all .all_colors h2.tribe-events-widget-events-list__header-title { font-size: 20px; font-weight: 600; font-family: "open sans"; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey peterolle,
You will need to also choose your sub-categories:

for them to show as a sorting option:

but note that you will need to ensure that your element is showing enough items to include the sub-categories, for example if you are only showing 5 items then the categories and sub-categories for those 5 items will show. Also note that the sorting will only work for the items shown, for example if on page load you are only showing 5 items, and only 1 item from the sub-category is showing, choosing that sub-category will only show the 1 item and not all items. So under Styling ▸ Pagination ▸ Post Number you should ensure that you are showing enough items.

Best regards,
MikeHi,
Enfold Theme Options ▸ Sidebar Settings ▸ Sidebar On Archive PagesBest regards,
MikeHi,
Sidebars on category pages is at Enfold Theme Options ▸ Sidebar Settings ▸ Sidebar On Archive Pages
On default editor product pages, the sidebar shows under the product image if you have a widget in the Single Product Pages widget area, for ALB products the sidebar is enabled on the edit page under Sidebar Settings

Best regards,
MikeHi,
Also use Guenni007 code for full size image.function custom_post_featured_image_link( $image_link, array $current_post, $size ){ if(is_single()){ $image_link = get_the_post_thumbnail( $current_post['the_id'], 'full' ); /**** or medium, square etc. ***/ } echo $image_link; } add_filter( 'avf_post_featured_image_link', 'custom_post_featured_image_link', 10, 3 );Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thank you for your patience, I set the function above back to the original code from the documentation and then added a custom searchform.php file to your child theme with this:<?php if( ! defined( 'ABSPATH' ) ) { exit; } global $avia_config; // Modify the search parameters for custom search URL $search_params = apply_filters('avf_frontend_search_form_param', array( 'placeholder' => __('Search', 'avia_framework'), 'search_id' => 'swps', // Changed from 's' to 'swps' 'form_action' => home_url('/') . '?swp_form%5Bform_id%5D=1', // Appended custom query string 'ajax_disable' => false )); $disable_ajax = $search_params['ajax_disable'] == false ? '' : 'av_disable_ajax_search'; $icon = av_icon_char('search'); $class = av_icon_class('search'); ?> <form action="<?php echo $search_params['form_action']; ?>" id="searchform" method="get" class="<?php echo $disable_ajax; ?>"> <div> <input type="submit" value="<?php echo $icon; ?>" id="searchsubmit" class="button <?php echo $class; ?>" /> <input type="text" id="s" name="<?php echo $search_params['search_id']; ?>" value="<?php echo esc_attr(get_search_query()); ?>" placeholder="<?php echo esc_attr($search_params['placeholder']); ?>" /> </div> </form>now your ajax form “Show all results” link points to ?swp_form%5Bform_id%5D=1&swps=

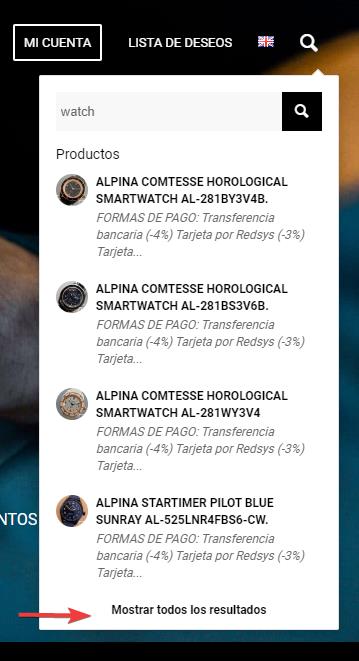
and lands on your custom SearchWP results page:

Best regards,
MikeHey peterolle,
To remove the “Add to Cart” button that changes to “Read More” for products without a price and add the class single_button to the div avia_cart_buttons so the button is centered add this code to the end of your child theme functions.php file in Appearance ▸ Editor:add_action('woocommerce_before_shop_loop_item', 'start_custom_output_buffer', 9); function start_custom_output_buffer() { ob_start(); } add_action('woocommerce_after_shop_loop_item', 'modify_and_end_custom_output_buffer', 25); function modify_and_end_custom_output_buffer() { $output = ob_get_clean(); global $product; if ('' === $product->get_price()) { $output = str_replace("avia_cart_buttons", "avia_cart_buttons single_button", $output); } echo $output; } add_filter('woocommerce_loop_add_to_cart_link', 'custom_woocommerce_loop_add_to_cart_link', 10, 2); function custom_woocommerce_loop_add_to_cart_link($button, $product) { if ('' === $product->get_price()) { return ''; } return $button; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
This is the expected results:

Best regards,
MikeApril 27, 2024 at 3:40 pm in reply to: Video fallback image causing enormous performance issues on mobile devices. #1441060Hi,
In your opening post you write that your site lost some of it’s ranking, perhaps this is related to the Google helpful content updates, there was another on March 5.
I’m not a SEO expert, but I have heard a lot of people talking about this on podcasts, perhaps adding a “latest post” from your blog on your homepage and adding weekly “helpful” posts will help your ranking. See Google’s documentation on Creating helpful, reliable, people-first content and then try working with a content writer to create content like this each week for you to post on your site. Also try to use the name of your city and state often, as I understand Google is looking for “local” content. You might also want to post the content on YouTube as it may help a lot.
I checked your site on PageSpeed Insights and it scores well:

I don’t see any CORS errors.
minified without merging is a good setting with cloudflare, as it also merges and double merging sometimes causes errors. But you can try merge and compress and see if it works better, but if you see errors then switch back.
So you site looks good, I believe if you start adding “helpful” content weekly it will help you a lot.Best regards,
MikeApril 27, 2024 at 2:25 pm in reply to: Some content elements not getting translated or no showen #1441058Hey Oarchitecte,
Thank you for your patience, I checked you page in all three languages but all of the elements were the same, including the faq second, and the languages seemed correct. Perhaps you have now solved this?Best regards,
MikeHey,
Thanks for sharing, as you point out using the admin_head hook will make this work, but I believe that you wish to make a feature request, please use the Github Feature Request as it will be sent to the Dev Team directly for their review.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey ballindigital,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (max-width: 767px) { .responsive table.shop_table td { display: table-cell; } .responsive .shop_table .product-quantity { display: table-cell; width: 100%; text-align: center; } #top .order_details .product-name li { margin: auto; padding: 0; border-right: none; } #top .order_details li { border-right: none; } #top table.shop_table td { padding: 5px; } }Best regards,
MikeHi,
This css seems to easily solve the hover event:#top .template-single-blog .big-preview.single-big a { pointer-events: none; }Best regards,
MikeApril 27, 2024 at 1:26 pm in reply to: What is the best plugin currently to make site multilingual with Enfold? #1441049Hi,
Glad Guenni007 could help, thank you Guenni007, I don’t have experience with WPML but it is the most popular choice, unless you have further questions, shall we close this thread then?Best regards,
MikeHi,
You can go to fontello: https://fontello.com/
and choose the ones you like to make your own pack.
You can also download some of the icons from our demos from our documentationBest regards,
MikeHey rixi,
Try changing if (is_page(1842)) to if (is_page(array( 1842, 1843 )))
and add as many page ID so you need.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#main a.avia-button { text-decoration: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Glad Ismael could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey rixi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#main .av-magazine .av-magazine-cats a { pointer-events: none; text-decoration: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeApril 26, 2024 at 4:52 pm in reply to: Events Calendar Plugin – German Version H1 Typo is back #1440992Hi,
I tried to review your previous thread, and the page posted doesn’t seem to show the error: Kalender mit Ereignissem
Kalender mit Ereignissen is the page H1 title.

It seems that the script solution is working correctly, is there a different page at you see the error on?Best regards,
MikeHey fkm,
Thanks for the screenshots and link to your site, try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top .avia-image-diff-container { margin: 0; width: 100vw !important; position: relative !important; left: calc(-50vw + 50%) !important; }Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
After applying the css, please clear your browser cache and check.Best regards,
MikeApril 26, 2024 at 12:05 pm in reply to: Parallax Theme – top image not showing on mobile browsers in Safari and Firefox #1440944Hi,
Thank you for your patience, please try disabling Enfold Theme Options ▸ Performance ▸ JS & CSS file merging and compression and disable any other caching plugins and enable Enfold Theme Options ▸ Performance ▸ Delete old CSS and JS files
Then clear your device cache, please note that iPhones can be hard to clear the cache, often you need to also clear the history to fully purge the cache, following these steps for Safari and note Step 4 where you will Clear the History.
If this doesn’t help please try adding this code to the end of your theme functions.php file in Appearance ▸ Editor:function custom_avf_post_css_create_file( $create ) { return false; } add_filter( 'avf_post_css_create_file', 'custom_avf_post_css_create_file', 10, 1 );and clear your cache again.
If this doesn’t correct please include admin login in the Private Content area so we can investigate.
Also when you say that “Desktop environments” work fine, is that Mac or Windows, or both?Best regards,
Mike -
AuthorPosts





