Forum Replies Created
-
AuthorPosts
-
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
You would need to use a plugin, can you explain what your goal is, are you trying to create a forum, or discussion board, or something else?Best regards,
MikeHi,
Please remove the code so I can try again, please provide the color code for the font & background and the link to the newsletter form so I can check it is not changing.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
Try this code in the General Styling > Quick CSS field:.iconlist_content ul {color: #737273!important;}Best regards,
MikeHey mestrade,
Try this code in the General Styling > Quick CSS field:.main_color input[type='submit'] {background-color: #1F2865!important; }I used the color I found on one of your other buttons, or you can adjust to suit.
Best regards,
MikeSeptember 24, 2017 at 5:33 pm in reply to: Advanced styling of "Main Menu sublevel Links" not working #856108Hey zivarzi,
Can you tell us what changes you are trying to make, perhaps a screenshot of how you would like it to look?Best regards,
MikeSeptember 24, 2017 at 5:26 pm in reply to: Color section not limited in height. Goes on behind all content below #856104Hi,
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
Here are a couple:
https://css-tricks.com/examples/ResponsiveTables/responsive.php
https://techblog.livingsocial.com/blog/2015/04/06/responsive-tables-in-pure-css/I’m sure they can be adapted to your case.
Best regards,
MikeHi,
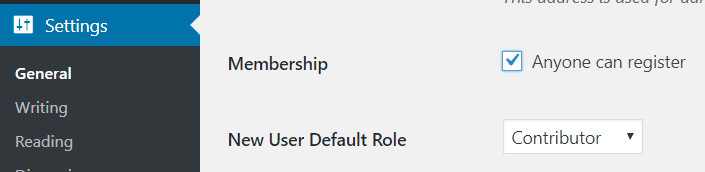
You can allow users to register on your site and create content using WordPress admin interface with limited capabilities.
First you need to enable user registration on your site. Go to Settings » General page and check ‘Any one can register’ next to Membership option. Choose ‘Author’ or ‘Contributor’ as the default user role.

Don’t forget to click on the ‘Save Changes’ button to store your changes.
Users can now register on your WordPress site by visiting the WordPress login and registration pages.
Once registered, users can login to your WordPress site and submit posts.Best regards,
MikeHi,
The issue was with the WP Editor plugin, I deactivated it and it’s working good now. I would also check your JetPack & Super Cache setting, as sometimes there is an issue with minifying JS.Best regards,
MikeSeptember 24, 2017 at 3:58 pm in reply to: Variation images not showing with featured image on #856064Hi,
I see what you mean now, I researched it further and found that you need to go to the Enfold > Shop Options panel then set the “Product gallery settings” to the second option (WooCommerce 3.0 Product Gallery). But you are using v3.8 so you don’t have that option.
Since you have an active shop, I recommend that you create a staging site from a clone or a localhost testing site from a clone to test what changes will occur with an update.
Let us know if would need some advice on creating this.Best regards,
MikeHi,
This setting is for default editor posts, that is ones built without the layout builder.
This is by design because when the layout builder is used you are controlling the total design of the page or post.
Hope this helps.Best regards,
MikeHi,
Can you please explain in more detail, perhaps with screenshots?Best regards,
MikeHey chrizzle123,
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Please see Private Content area for the Enfold 2017 images in the wp-content/uploads folder, hope this helps.Best regards,
MikeHi,
You have some top padding, try this code in the General Styling > Quick CSS field:.content, .sidebar {padding-top: 0px!important; }adjust to suit.
Best regards,
MikeHi,
I could not see the issue in Chrome, they are small though. Please see screenshot in Private Content area
Can you please add a screenshot to point out how you see it?Best regards,
MikeHi,
Please check the rules in your .htaccess file, such as mod_security. I see you have a antivirus plugin, deactivate it, backup your .htaccess, and compare to this:# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPressany other rules are suspicious.
Also this has been linked to the the evasive mode of Apache an anti DDoS attack module, check your cPanel, or ask your host to check.
Read: PROBLEMS WITH APACHE2 MODULE: MOD-EVASIVE
Identifying and fixing mod_evasiveBest regards,
Mike -
AuthorPosts