Forum Replies Created
-
AuthorPosts
-
Hi,
Great! Glad to know that this has been resolved. Please don’t hesitate to open another thread if you have more questions.
Have a nice day.
Best regards,
IsmaelDecember 11, 2025 at 9:38 am in reply to: Easy Slider Images Not Loading Properly on Mobile #1492395Hey tlscaliti,
Thank you for the inquiry.
Would you mind providing a screenshot of the issue? You can use platforms like FreeImage, ImgBB, PostImages or Dropbox to upload and share the screenshot.
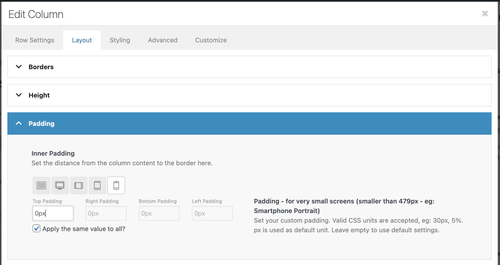
Have you tried adjusting or completely disabling the padding of the column element containing the slider in mobile view? Please check this screenshot.
Best regards,
IsmaelDecember 11, 2025 at 9:32 am in reply to: Burger Menu Logo Showing In Main Navigation/Footer Menu #1492394Hey envisageiam,
Thank you for the inquiry.
Did you remove the logo menu item? We’re not seeing it at all on the front end, neither in the desktop nor the mobile menu. Please add the menu item again so we can check it properly.
Best regards,
IsmaelDecember 11, 2025 at 9:28 am in reply to: my lists have css for bold code in my enfold theme that adds a green color. #1492393Hey kurson,
Thank you for the inquiry.
The green color can be overridden using this css code:
.main_color a, .main_color .widget_first, .main_color strong, .main_color b, .main_color b a, .main_color strong a, .main_color #js_sort_items a:hover, .main_color #js_sort_items a.active_sort, .main_color .av-sort-by-term a.active_sort, .main_color .special_amp, .main_color .taglist a.activeFilter, .main_color #commentform .required, #top .main_color .av-no-color.av-icon-style-border a.av-icon-char, .html_elegant-blog #top .main_color .blog-categories a, .html_elegant-blog #top .main_color .blog-categories a:hover { color: #555555; }This can also be adjusted in the Enfold > Advanced Styling panel — look for the strong tag and configure it.
Best regards,
IsmaelHi,
Thank you for the update.
We’re getting this error on the homepage. Do you know where this script was added?
<script> // Define dataLayer and the gtag function. window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} <script src="https://static.heyflow.com/widget/latest/webview.js"></script>Best regards,
IsmaelHi,
Did you remove the previous code?
add_filter('avia_masonry_entries_query', 'avia_masonry_entries_query_mod', 10, 1); function avia_masonry_entries_query_mod($query) { $query['post__in'] = get_option( 'sticky_posts' ); $query['ignore_sticky_posts'] = 1; return $query; }Please make sure to remove this code, and then add any of the suggested code above.
Best regards,
IsmaelHi,
Thank you for the update.
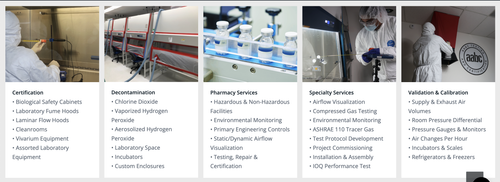
We hid the original content slider, added a new one with the updated layout and set it to two columns because it doesn’t look good with three. We also made additional adjustment to the style.css file. Make sure to edit the images, remove the gray background around them and resize them accordingly.
Best regards,
IsmaelDecember 11, 2025 at 8:48 am in reply to: Polylang / Enfold incompatibility inserts custom_class= #1492386Hey philipe,
Thank you for the inquiry.
The custom_class is a valid element parameter, so you don’t need to remove it. Are you adding custom html or shortcodes to the page? It’s possible that these custom shortcodes or embedded content are causing the issue. If you can create a test page and provide the login details in the private field, we’ll take a closer look.
Best regards,
IsmaelHi,
Thank you for the screenshot.
We can’t find the section shown in the screenshot. Where did you add this? Please provide a direct link to the page. We searched the entire site but still can’t locate the section.
Best regards,
IsmaelDecember 11, 2025 at 8:33 am in reply to: Top image height doesn’t load immediately on mobile #1492384Hi,
Thank you for the update.
We can’t reproduce the issue on our end, as shown in the screenshot above, but you can try this css code to apply a minimum height to the color section container.
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ .page-id-30 #av_section_2 .container { min-height: 350px; } }You may want to apply a custom css class name or ID to the element and adjust the selectors in the css rule.
— https://kriesi.at/documentation/enfold/add-custom-css/
Best regards,
IsmaelHey xela,
Thank you for the inquiry.
The default Recent Posts widget doesn’t include this option, but you can install plugins like the ones listed below to display posts from selected categories.
— https://wordpress.org/plugins/category-posts/
— https://wordpress.org/plugins/widget-recent-posts-with-category-choice/Hope this helps.
Best regards,
IsmaelHi,
Thank you for the update.
Please add this code to fix the “uber mich” issue.
.header_color .main_menu ul:first-child > li > a { color: var(--enfold-header-color-color) !important; } .header_color.header-scrolled .main_menu ul:first-child > li > a { color: var(--enfold-header-color-meta) !important; }Then use this code to adjust the color of the active menu on scroll.
.header_color.header-scrolled .main_menu ul:first-child > li.current-menu-item > a { color: #0d3c63 !important; }Make sure to add this code to the bottom of the previous code.
Best regards,
IsmaelHey aboderc,
Thank you for the inquiry.
The automatic update in the current version (5.6.9) will no longer work, so you will have to download the latest version from your Themeforest account and upload it manually to your server via FTP. Please check the documentation below for more info.
— https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp
Please make sure to create a site backup or restore point before proceeding. It’s also recommended to perform the update on a staging site and fix any issues that may arise before transferring it to the live site.
Let us know if you have more questions.
Best regards,
IsmaelHey formvermittlung,
Thank you for the inquiry.
The theme should be fully accessible, allowing navigation using keyboards or tabbing. It also has dedicated accessibility support in Enfold > Theme Extensions > Accessibility. Please read the notes in the options panel. Some features, such as “Skip to content”, are not available by default but can be easily added using accessibility plugins like the ones listed below and element animations can be disabled if necessary.
— https://wordpress.org/plugins/search/accessibility/
Hope this helps.
Best regards,
IsmaelHi,
Thank you for the update.
We moved the screenshot to the private field. Unfortunately, your screenshot is not accessible. Please try to use freeimage.host or postimages.org and share the screenshot in the private field if you want it to remain private.
Best regards,
IsmaelHey envisageiam,
Thank you for the inquiry.
The footer widgets are center-aligned on mobile view when we checked. Did you figure this out? (see private field)
Best regards,
IsmaelHi,
Thank you for the update.
Please create a test page and provide the page URL — screenshots will also help. You can use platforms like Freeimage, ImgBB, PostImages or Dropbox to upload and share the screenshot.
Best regards,
IsmaelHi,
Thank you for the update.
We can now access the login page, but the account above is invalid. Please check the login info carefully. (see private field)
Best regards,
IsmaelHi,
Thank you for the update.
We can’t find the corresponding css styles for the layout. Did you add the css code? Please try to toggle or temporarily disable the Enfold > Performance > File Compression settings and provide the login details in the private field so we can check further.
Best regards,
IsmaelHi,
Thank you for the screenshot.
To adjust the color of the active language menu item and the hover state of the default menu items, add this css code.
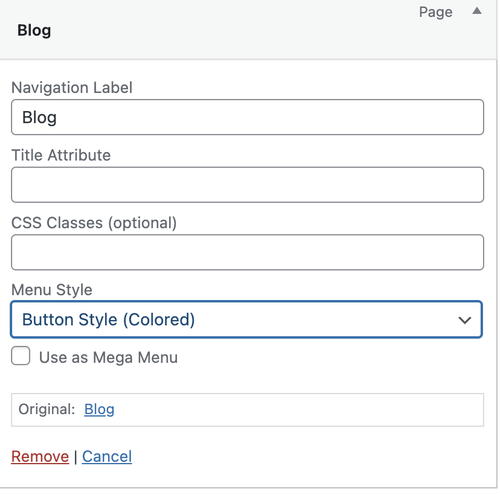
.header_color .main_menu ul:first-child > li a:hover { color: #ffffff; } .menu-item-language-current a:after { color: #ffffff; } .header-scrolled .menu-item-language-current a:after { color: #0e3c63; }For the Kontakt menu item, go to Appearance > Menus and set the Menu Style to Button Style (colored).
Let us know the result.
Best regards,
IsmaelHi,
Thank you for the inquiry.
You can set them as follows:
Background Attachment: Fixed ( this won’t matter on mobile view because it will default to scroll )
Background Image Position: Center Center ( adjust depending on which part of the image you want to focus on )
Background Repeat: Stretch to fit ( set to Stretch to fit (cover) to make sure the image fills the entire container, or Scale to fit (contain) if you want the entire image to remain fully visible )Hope this helps.
Best regards,
IsmaelDecember 10, 2025 at 7:48 am in reply to: Top image height doesn’t load immediately on mobile #1492321Hey Tanja,
Thank you for the inquiry.
The image in the first section seems to be displaying correctly in full on mobile view — screenshot below.
We tried checking your screenshot above, but it’s private. Please make the screenshot accessible or use other platforms like FreeImage, PostImages or Imgur.
Best regards,
IsmaelDecember 10, 2025 at 7:42 am in reply to: Fullwidth Sub Menu, div sticky_placeholder problem on mobile #1492320Hey Oriano,
Thank you for the inquiry.
Adding this css code should remove the sticky placeholder in the mobile view.
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ #top .sticky_placeholder { display: none; } }Best regards,
IsmaelHey mdeboli,
Thank you for the inquiry.
This option is not available by default, unfortunately. We recommend installing a plugin like Contact Form 7 or WPForms if you need more advanced form input fields. Hope this helps.
Best regards,
IsmaelHi,
Thank you for the info.
You can also try this code — it’s the same, just slightly modified.
add_filter( 'avia_masonry_entries_query', 'avia_masonry_entries_query_mod', 10, 2 ); function avia_masonry_entries_query_mod( $query, $params ) { if ( empty( $params['taxonomy'] ) ) { return $query; } $sticky = get_option( 'sticky_posts', array() ); $posts = get_posts( array( 'post_type' => 'any', 'posts_per_page' => -1, 'tax_query' => array( array( 'taxonomy' => $params['taxonomy'], 'field' => 'term_id', 'terms' => $params['terms'] ?? array(), ) ), 'post__not_in' => $sticky, 'fields' => 'ids', ) ); $include = array_unique( array_map( 'intval', array_merge( $sticky, $posts ) ) ); $query['post__in'] = $include; $query['posts_per_page'] = 6; $query['orderby'] = 'post__in'; return $query; }Best regards,
IsmaelHi,
Thank you for the update.
It seems to be working correctly on our end. Please provide the site URL in the private field so we can check this further –screenshots would also be helpful.
Best regards,
IsmaelHey rixi,
Thank you for the inquiry.
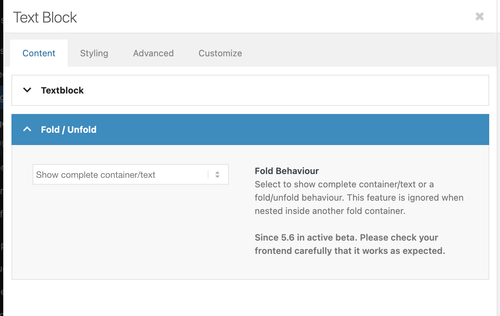
The Text Block element has an option called Fold/Unfold, which can be enabled in the Content > Fold/Unfold panel, just below the text editor. You can use this to hide part of the text, display only a portion and add a “read more” link. Let us know if this works for you.
Best regards,
Ismael -
AuthorPosts