Forum Replies Created
-
AuthorPosts
-
Hi,
Thank you for the update.
We slightly adjusted the condition in the filter. Please make sure to purge the cache before testing.
function ava_avf_ajax_search_query_mod( $query_string ) { parse_str( $query_string, $query_args ); if ( class_exists( 'WooCommerce' ) ) { $tax_query = isset( $query_args['tax_query'] ) ? (array) $query_args['tax_query'] : array(); $tax_query[] = array( 'taxonomy' => 'product_visibility', 'field' => 'name', 'terms' => array( 'exclude-from-search', 'hidden' ), 'operator' => 'NOT IN', ); $query_args['tax_query'] = $tax_query; $query_string = http_build_query( $query_args ); } return $query_string; } add_filter( 'avf_ajax_search_query', 'ava_avf_ajax_search_query_mod' );Best regards,
IsmaelDecember 12, 2025 at 7:48 am in reply to: Burger Menu Logo Showing In Main Navigation/Footer Menu #1492444Hi,
Thank you for the screenshots.
There was an invalid line (———) in the Quick CSS field that prevented all css below it — including the menu item logo styling — from working correctly. We removed the line. Please make sure to purge the cache before testing.
Best regards,
IsmaelHi,
Thank you for the info.
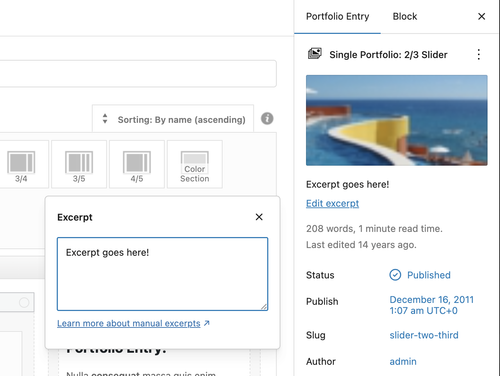
The excerpt field should also be accessible in the classic editor. If you’re not seeing it, it’s possible that a plugin or a custom modification is unintentionally hiding or removing the excerpt option. If you can provide the login details in the private field, we’ll take a closer look
Best regards,
IsmaelHi,
Thank you for the update.
You can use a plugin like Widget Logic or Widget Options to conditionally display a specific widget on any page. Please check the links below for more details.
— https://wordpress.org/plugins/widget-logic/
— https://wordpress.org/plugins/widget-options/Best regards,
IsmaelHi,
Thank you for the screenshot.
The lightbox is not working on our end. The images in the gallery redirect to the actual resource page instead of opening in the lightbox. Please provide the login details in the private field so we can check the issue.
Best regards,
IsmaelDecember 12, 2025 at 7:31 am in reply to: Masonry Grid of Portfolio Items: Excerpts, Captions, and Image Copyright Display #1492440Hi,
Thank you for the update.
Image captions are associated with featured images or other media attachments, which are stored as a separate post type (attachment). This is different from regular posts or portfolio items, which do not have a built-in caption field — only an excerpt if supported. It is definitely possible to retrieve the caption of the featured image attached to a post but this will require modifications to the templates, which is beyond the scope of support.
If you want to try it yourself, you can find the Masonry template in the enfold/config-templatebuilder/avia-shortcode-helpers/class-avia-masonry.php file.
Thank you for your understanding.
Best regards,
IsmaelHi,
Thank you for the link.
Did you add this css code?
#top .fullsize .template-blog .post-title { text-align: left; font-size: 48px; }Try to override the font size with this code:
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ #top .fullsize .template-blog .post-title { font-size: 16px; } }Best regards,
IsmaelDecember 12, 2025 at 7:20 am in reply to: LayerSlider Popups broken across all our sites since update to WordPress 6.9 #1492438Hey webmgdigital,
Thank you for the inquiry.
We see a script error in the browser console, which might be the reason the popups are not displaying correctly.
particleground.min.js?ver=1.0.0:10 Uncaught TypeError: Cannot read properties of null (reading 'insertBefore') at h (particleground.min.js?ver=1.0.0:10:325) at new d (particleground.min.js?ver=1.0.0:10:4800) at a.<computed> (particleground.min.js?ver=1.0.0:10:4901) at cstm.js?ver=1.0.0:1:1This seems to be a modification added in the child theme. Have you tried disabling it temporarily?
Best regards,
IsmaelDecember 12, 2025 at 7:15 am in reply to: Top image height doesn’t load immediately on mobile #1492437Hi,
Great! Glad to know this has been resolved. Have a nice day.
Best regards,
IsmaelDecember 11, 2025 at 9:54 am in reply to: Masonry Grid of Portfolio Items: Excerpts, Captions, and Image Copyright Display #1492399Hey milkrow,
Thank you for the inquiry.
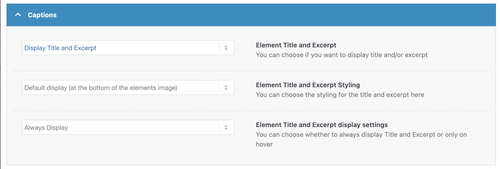
In the Caption panel of the masonry element, it says “Element Title and Excerpt” so it refers to the post title and excerpt, not the image caption.
Unfortunately, it’s not possible to pull in the featured image caption without significant modifications to the theme and the masonry templates. You can either contact a freelance developer or use the link below for more customization options.
— https://kriesi.at/contact/customization
Thank you for your understanding.
Best regards,
IsmaelHi,
Great! Glad to know that this has been resolved. Please don’t hesitate to open another thread if you have more questions.
Have a nice day.
Best regards,
IsmaelDecember 11, 2025 at 9:38 am in reply to: Easy Slider Images Not Loading Properly on Mobile #1492395Hey tlscaliti,
Thank you for the inquiry.
Would you mind providing a screenshot of the issue? You can use platforms like FreeImage, ImgBB, PostImages or Dropbox to upload and share the screenshot.
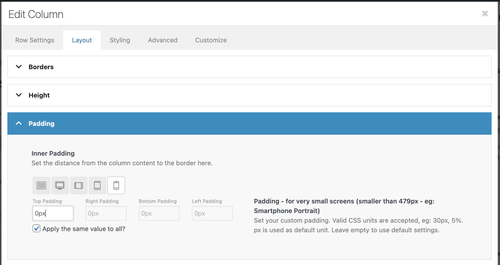
Have you tried adjusting or completely disabling the padding of the column element containing the slider in mobile view? Please check this screenshot.
Best regards,
IsmaelDecember 11, 2025 at 9:32 am in reply to: Burger Menu Logo Showing In Main Navigation/Footer Menu #1492394Hey envisageiam,
Thank you for the inquiry.
Did you remove the logo menu item? We’re not seeing it at all on the front end, neither in the desktop nor the mobile menu. Please add the menu item again so we can check it properly.
Best regards,
IsmaelDecember 11, 2025 at 9:28 am in reply to: my lists have css for bold code in my enfold theme that adds a green color. #1492393Hey kurson,
Thank you for the inquiry.
The green color can be overridden using this css code:
.main_color a, .main_color .widget_first, .main_color strong, .main_color b, .main_color b a, .main_color strong a, .main_color #js_sort_items a:hover, .main_color #js_sort_items a.active_sort, .main_color .av-sort-by-term a.active_sort, .main_color .special_amp, .main_color .taglist a.activeFilter, .main_color #commentform .required, #top .main_color .av-no-color.av-icon-style-border a.av-icon-char, .html_elegant-blog #top .main_color .blog-categories a, .html_elegant-blog #top .main_color .blog-categories a:hover { color: #555555; }This can also be adjusted in the Enfold > Advanced Styling panel — look for the strong tag and configure it.
Best regards,
IsmaelHi,
Thank you for the update.
We’re getting this error on the homepage. Do you know where this script was added?
<script> // Define dataLayer and the gtag function. window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} <script src="https://static.heyflow.com/widget/latest/webview.js"></script>Best regards,
IsmaelHi,
Did you remove the previous code?
add_filter('avia_masonry_entries_query', 'avia_masonry_entries_query_mod', 10, 1); function avia_masonry_entries_query_mod($query) { $query['post__in'] = get_option( 'sticky_posts' ); $query['ignore_sticky_posts'] = 1; return $query; }Please make sure to remove this code, and then add any of the suggested code above.
Best regards,
IsmaelHi,
Thank you for the update.
We hid the original content slider, added a new one with the updated layout and set it to two columns because it doesn’t look good with three. We also made additional adjustment to the style.css file. Make sure to edit the images, remove the gray background around them and resize them accordingly.
Best regards,
IsmaelDecember 11, 2025 at 8:48 am in reply to: Polylang / Enfold incompatibility inserts custom_class= #1492386Hey philipe,
Thank you for the inquiry.
The custom_class is a valid element parameter, so you don’t need to remove it. Are you adding custom html or shortcodes to the page? It’s possible that these custom shortcodes or embedded content are causing the issue. If you can create a test page and provide the login details in the private field, we’ll take a closer look.
Best regards,
IsmaelHi,
Thank you for the screenshot.
We can’t find the section shown in the screenshot. Where did you add this? Please provide a direct link to the page. We searched the entire site but still can’t locate the section.
Best regards,
IsmaelDecember 11, 2025 at 8:33 am in reply to: Top image height doesn’t load immediately on mobile #1492384Hi,
Thank you for the update.
We can’t reproduce the issue on our end, as shown in the screenshot above, but you can try this css code to apply a minimum height to the color section container.
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ .page-id-30 #av_section_2 .container { min-height: 350px; } }You may want to apply a custom css class name or ID to the element and adjust the selectors in the css rule.
— https://kriesi.at/documentation/enfold/add-custom-css/
Best regards,
IsmaelHey xela,
Thank you for the inquiry.
The default Recent Posts widget doesn’t include this option, but you can install plugins like the ones listed below to display posts from selected categories.
— https://wordpress.org/plugins/category-posts/
— https://wordpress.org/plugins/widget-recent-posts-with-category-choice/Hope this helps.
Best regards,
IsmaelHi,
Thank you for the update.
Please add this code to fix the “uber mich” issue.
.header_color .main_menu ul:first-child > li > a { color: var(--enfold-header-color-color) !important; } .header_color.header-scrolled .main_menu ul:first-child > li > a { color: var(--enfold-header-color-meta) !important; }Then use this code to adjust the color of the active menu on scroll.
.header_color.header-scrolled .main_menu ul:first-child > li.current-menu-item > a { color: #0d3c63 !important; }Make sure to add this code to the bottom of the previous code.
Best regards,
IsmaelHey aboderc,
Thank you for the inquiry.
The automatic update in the current version (5.6.9) will no longer work, so you will have to download the latest version from your Themeforest account and upload it manually to your server via FTP. Please check the documentation below for more info.
— https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp
Please make sure to create a site backup or restore point before proceeding. It’s also recommended to perform the update on a staging site and fix any issues that may arise before transferring it to the live site.
Let us know if you have more questions.
Best regards,
IsmaelHey formvermittlung,
Thank you for the inquiry.
The theme should be fully accessible, allowing navigation using keyboards or tabbing. It also has dedicated accessibility support in Enfold > Theme Extensions > Accessibility. Please read the notes in the options panel. Some features, such as “Skip to content”, are not available by default but can be easily added using accessibility plugins like the ones listed below and element animations can be disabled if necessary.
— https://wordpress.org/plugins/search/accessibility/
Hope this helps.
Best regards,
IsmaelHi,
Thank you for the update.
We moved the screenshot to the private field. Unfortunately, your screenshot is not accessible. Please try to use freeimage.host or postimages.org and share the screenshot in the private field if you want it to remain private.
Best regards,
Ismael -
AuthorPosts