Forum Replies Created
-
AuthorPosts
-
January 9, 2026 at 5:06 am in reply to: Section background image set, but CSS outputs background-image: unset #1493746
Hey vaclavdanek,
Thank you for the inquiry.
Have you tried disabling the Enfold > Performance > File Compression settings? We may need to log in to the site to properly check the issue. Please provide the login details in the private field.
Best regards,
IsmaelHey webraven,
Thank you for the inquiry.
We have noticed that the footer.php and header.php files have been modified in the child theme. Please make sure to update those files with the latest versions from the parent theme, and let us know the result.
Best regards,
IsmaelHey Pascal Oberndörfer,
Thank you for the inquiry.
The theme should be compatible with the latest version of WordPress (6.9.0). If you encounter any issues, please feel free to open another thread here in the forum.
Best regards,
IsmaelHi,
Glad we could help! Please don’t hesitate to open another thread if you have more questions about the theme.
Have a nice day.
Best regards,
IsmaelJanuary 8, 2026 at 10:34 am in reply to: Open custom portfolio link only works partially with "load more" function. #1493707Hey ThorstenFB,
Thank you for the inquiry.
Try to add this code to the functions.php file to re-apply the target attribute to the loaded portfolio items.
add_action('wp_footer', function () { ?> <script> jQuery(function ($) { function applyMasonryTargetBlank() { setTimeout(function () { $('.av-masonry-entry a').attr('target', '_blank'); }, 500); } applyMasonryTargetBlank(); $(window).on('debouncedresize', function () { applyMasonryTargetBlank(); }); }); </script> <?php }, 9999);Best regards,
IsmaelHey ThorstenFB,
Thank you for the inquiry.
This should be possible with a custom css modification. Try to set the Styling > Columns > Column count to 6 columns, then add this css code.
@media only screen and (min-width: 989px) { .av-masonry-col-6 .av-masonry-entry { width: 14.28%; } }If you need to apply this to a specific Masonry element, try using the Custom CSS Class option as described in the following documentation.
— https://kriesi.at/documentation/enfold/add-custom-css/
Best regards,
IsmaelHi,
Thank you for the inquiry.
Did you toggle the visibility of the image elements using Advanced > Responsive > Element Visibility settings? If you need to exclude the image from the lightbox, you may need to create a duplicate of the entire section — one for desktop and another for smaller screens.
Best regards,
IsmaelHi,
Thank you or the update.
Have you tried upgrading to PHP 8.4? We have tested the theme on this version, and everything runs as expected. It’s possible that some plugins in your installation are not compatible with the latest PHP versions. Try to deactivate all plugins, upgrade the PHP version and then check if the errors or issues persist.
Best regards,
IsmaelJanuary 7, 2026 at 4:39 am in reply to: Picture height when screen size changes with grid line #1493678Hey Johannes,
Thank you for the inquiry.
You have to edit the cells with the background image, go to Advanced > Developer Settings, and apply the Custom CSS Class name “av-cell-with-image”. After that, add the following css in the Enfold > General Styling > Quick CSS field code to set a minimum height for the cell, which will also enlarge the image.
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ .responsive #top #wrap_all .av-flex-cells .av-cell-with-image { min-height: 300px; } }Please check this link for more info on adding custom css class names to builder elements.
— https://kriesi.at/documentation/enfold/add-custom-css/#enable-custom-css-class-name-support
Best regards,
IsmaelHey w-coats,
Thank you for the inquiry.
The theme should be compatible with PHP 8.4 or higher and the latest version of WordPress. If you encounter any issues, please feel free to open another thread here in the forum so we can help out.
Best regards,
IsmaelJanuary 6, 2026 at 1:06 am in reply to: Color section not showing color or image background. #1493669Hi,
@vaclavdanek: Where can we check the issue? Please open a new thread and provide the URL to a test page so we can look into it further.Best regards,
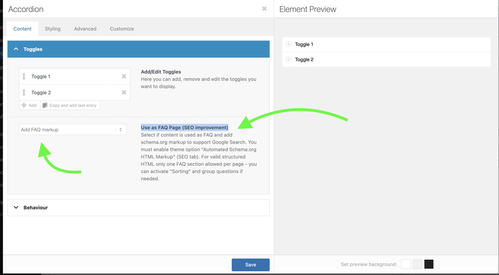
IsmaelHey Tanja,
Thank you for the inquiry.
The Yoast SEO FAQ block is only compatible with the Block Editor. If you need to create a FAQ section on the page, please try to use the Accordion or Tab element instead.
Best regards,
IsmaelHi,
Great! Please don’t hesitate to open another thread if you have any further questions. Happy New Year!
Best regards,
IsmaelHi,
To grant access, please provide your public IP or the range of your Public IPs.
Unfortunately, we don’t provide that information here. Please temporarily disable the IP restriction or follow the steps below:
- Install and activate the “Temporary Login Without Password” plugin. You can find it here.
- Once activated, navigate to “Users > Temporary Logins” in the left-side menu.
- Click on “Create New” to generate a temporary login.
- Enter the email address for the account (you can use (Email address hidden if logged out) ) and select the highest possible role. Set the expiry date to around four days to ensure enough time for debugging.
- Click “Submit” to create the temporary account.
- In the private section, provide us with the URL that allows us to access the temporary login and assist you.
Please note that once your issue is resolved, you can remove the plugin. Alternatively, if you prefer not to use the plugin, you can manually create an admin user and share the login credentials in the “private data” field.
If you have any further questions or concerns, please let us know.
Best regards,
IsmaelHi,
Thank you for the inquiry.
The white background is from the image overlay — adding this css code should remove it.
.avia_transform a .image-overlay { background-color: transparent; }Best regards,
IsmaelHi,
Thank you for the clarification.
For the logo gallery, please try this css code:
@media only screen and (max-width: 767px) { /* Add your Mobile Styles here */ #top .avia-gallery.av-mjabjuis-f54f34654bc47b429b2e48aacd63c8d1 .avia-gallery-thumb a { width: 100%; } }Let us know how it goes.
Best regards,
IsmaelHi,
Thank you for the update.
Did you add any modifications to the theme, specifically in the functions.php file? If you can provide the login details in the private field, we’ll take a closer look.
Best regards,
IsmaelHey ThorstenFB,
Thank you for the inquiry.
The gallery seems to be responsive when we checked it on smaller screens (see private field).
Would you mind providing a screenshot of the issue? You can use platforms like FreeImage, ImgBB, PostImages or Dropbox to upload and share the screenshot. Here are the steps to follow:
1.) Visit the website of your chosen platform, such as Savvyify, ImgBB, PostImages or Dropbox.
2.) Locate the option to upload a file or an image.
3.) Select the screenshot file from your computer or device and upload it to the platform.
4.) After the upload is complete, you will be provided with a shareable link or an embed code.
5.) Copy the link or code and include it in your message or response to provide us with the screenshot.Thank you for taking the time to share the screenshot. It will help us better understand the issue you’re facing and provide appropriate assistance.
Best regards,
IsmaelJanuary 2, 2026 at 4:34 am in reply to: Subject: Favicon not showing in Google SERP despite following all forum recommen #1493624Hi,
We’ll keep the thread open. Feel free to update us with any information. Thank you for your patience.
Best regards,
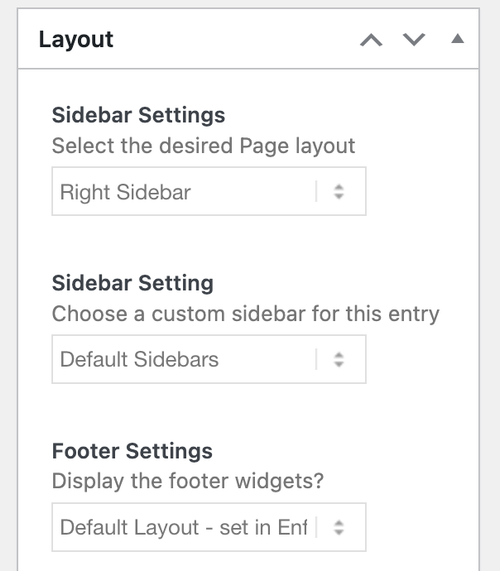
IsmaelHi,
Thank you for the update.
For the product page, try to add the solution provided in this thread: https://kriesi.at/support/topic/enfold-sidebar-on-single-product-pages/#post-1162484
And for the home page, make sure to adjust Layout > Sidebar Settings.
Let us know the result.
Best regards,
IsmaelHi,
Thank you for the complete solution! Please feel free to open another thread if you have more questions. Have a great day.
Best regards,
IsmaelJanuary 2, 2026 at 4:22 am in reply to: Enfole fixed layout left siderbad menu sticky social icons. #1493621Hey blaircomm1,
Thank you for the inquiry.
Try adding this css code to move the social icons to the very bottom of the left sidebar/header.
.html_header_sidebar #header .container .inner-container { height: 100vh; } .html_header_sidebar #header .av-sidebar-social-container { position: absolute; clear: both; overflow: hidden; bottom: 34px; }Best regards,
IsmaelHi,
Thank you for the inquiry.
Have you tried moving the ID or anchors (zo, bc, hs etc.) to the Color Section element that contains the content instead of the horizontal separator element? The theme includes a built-in script that recognizes IDs applied to the Color Section when they correspond to an existing menu item. This functionality won’t work if the ID is applied to an hr element.
Best regards,
IsmaelHey jimmiemoreland,
Thank you for the inquiry.
Have you tried setting up an SMTP plugin or adjusting the “from” address? Please check the link below for more information on troubleshooting issues with the contact form.
— https://kriesi.at/documentation/enfold/contact-form/#my-contact-form-is-not-sending-emails-
Best regards,
IsmaelDecember 30, 2025 at 3:39 am in reply to: Polylang / Enfold incompatibility inserts custom_class= #1493580Hi,
Thank you for sharing the actual fix! We’ve tagged @Guenter so he can review it. Happy holidays.
Best regards,
IsmaelDecember 30, 2025 at 3:34 am in reply to: blank screen when editing buttons and other elements #1493579Hi,
We modified config-templatebuilder/avia-template-builder/php/base-classes/class-modal-elements.php and temporarily deactivated the block of code related to the icon fonts, and this seems to have fixed the issue. We’ll keep this modification in place for now so the site remains editable.
We’ll let you know once we figure out the issue.
Best regards,
IsmaelHey Matt,
Thank you for the inquiry.
The current version on your site is quite outdated, so you won’t be able to update it from the dashboard. You will have to log in to your Themeforest account, download the theme and then manually upload it to your server via S/FTP.
— https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp
Once the theme is updated to the latest version (7.1.3), you need to create a private token and use that token to update the theme in the future. Please check the documentation for more information.
— https://kriesi.at/documentation/enfold/theme-registration/
In order to complete these steps, you either need access to the Themeforest account or you must have the purchase code in your possession.
Let us know if you need more info.
Best regards,
Ismael -
AuthorPosts