Forum Replies Created
-
AuthorPosts
-
This reply has been marked as private.
I am halfway to a fix. Wherever the social media icons display on the footer or the header, the new function-set-avia-frontend works like a charm.
That does not fix the Avia icons displaying on the footer (I can only see the microphone that links to the podcasts but all of the other social media links are gone)
I added G’s CSS and still no luck.
Please, help!!
Thank you!
Havi
@Yigit you rock! Downloading it as I type and, of course, staging area first – that’s one of the big reasons I love Kinsta – ;)
Will keep you posted on the other thread!
Warmly,
Havi
PS: Was not able to unzip in order to drag and drop to the Enfold folder. :( Not prompting me for the password anywhere. Maybe it’s a Mac thing.
-
This reply was modified 6 years, 1 month ago by
havi. Reason: PS: Was not able to unzip in order to drag and drop to the Enfold folder. :( Not prompting me for the password anywhere. Maybe it's a Mac thing
Hi @Rikard !
Good to know! I was trying to save some time by waiting a few days. Quick question, Is the fix the CSS or the php code? I’d like to start implementing on all my sites today then.
Thank you in advance!!
Warmly,
Havi
Yep! Me too! I believed they announced one would be ready today. Can’t wait! This team will never let us down. Sending positive vibes for a smooth and fast turnaround!
Warmly,
HaviLeaving a reply here to be updated on fix.
December 13, 2019 at 7:48 pm in reply to: Social Share icons are not displayed after WordPress update 5.3.1 #1165625It’s also affecting the links with Avia icons (I have them on all my Enfold sites on the footer) I am sure Kriesi and the amazing Enfold support team will create a fix an push a new release shortly.
Hi Ismae!,
Thank you for such elegant and simple solution. My client likes less animations so this is a double-whammy. I applied the CSS to the Child theme and it works like a charm!
Thanks again!
Havi
Thank you, Mike!!
This is a bummer… I will have to bring this up to the ESSB plugin developers… let’s see if they can fix it.
Quick question… am I dreaming or I am now able to use the ALB inside of Gutenberg? Meaning, I can switch to the Advanced Layout editor? (btw, Gutenberg is horrible – lol – you really have to get used to it)
I’ll keep you posted of the ESSB Plugin reply (just in case other people use it too)
Havi
Hi Mike!
I disabled the essb plugin from even loading on that page but I still cannot see the Avia icons. :(
Check it out: https://staging-conversionsciencesdev.kinsta.cloud/conversion-optimization-blog/ I looked into the browser’s console and I don’t see Essb code on that page anymore.
Thank you!
Havi
Hi Rikard!!
Sending you the credentials. It’s s Staging environment so, feel free to activate the Classic Editor Plugin, if you want to see what it looks like and the same goes for the selected Enfold editor. I can always refresh the Environment from backup or from the Live site if things go really bad ;) But I don’t think so. The only thing I saw is pages going blank.
Also, Kinsta does not cache this environment but there’s a cache button on the Admin area if you want to clear the natural caching of Nginx.
Let me know how I can help!
Thank you!
Havi
Hi @SilviaNT
Would you mind sharing how you did it? Adding the font-display swap CSS feature on both counts?
Thank you!
Havi
Hi Nikko,
I am able to reproduce it with no problem on both the staging and live environments. As it only showed on Safari, you may not be able to see it because your don’t have a OS X with Safari but that doesn’t mean it’s not there. You won’t be able to reproduce it now because I added a fix to the Staging site but I add the fix to the parent theme on the Live site and remove it from Staging so you are able to reproduce it with the iPad and the Safari browser.
Note: I removed the code from the cookie consent js file on the Live site and the modal window started displaying on Chrome incognito – but not on Safari incognito even after clearing the cache for the server, and the browsers) Then I added the code back to the same file on Staging and all modal windows are now displaying with no problem. For some reason, that does not seem to be the fix but modifying and saving the file itself seems to have done the trick. Does this make any sense to you? Help!
Note 2: I Disabled/Enabled the CSS/JS Performance merge and compress, cleared the site’s cache in between those two actions and the issue seems to have disappeared on incognito browsers. This seems to be a recurrent issue with this site. Any ideas why? Is it possible that a manual theme install would work better than the automated one? I don’t know what else to think. And moving issues are definitely not my favorite ones. Help!
Re: the Avia font icons, you are looking at the wrong URL. This only happens on the blog page: https://staging-conversionsciencesdev.kinsta.cloud/conversion-optimization-blog/ (and only on this page – all other footers display properly) and this is independent of browser as it happens on Chrome, Safari and Firefox.
Thank you!
Havi
-
This reply was modified 6 years, 3 months ago by
havi. Reason: Added Note 2
Hi Nikko,
I will try on Staging first – but will you add the fix to the next Enfold release? This is not just happening to this site, right? Otherwise, it would be wise to find out what is causing it.
As for the Avia buttons: they do not show on any browser, this is a Widget on the footer, and my apologies, these are Avia font icons:
[ av_font_icon icon=’ue8f4′ font=’entypo-fontello’ style=” caption=’Facebook’ link=’manually,https://www.facebook…’ linktarget=’_blank’ size=’40px’ position=’left’ color=”][ /av_font_icon]
Like this but only on the footer of the blog (all the other pages and posts are perfect):

Thank you, Nikko!
Havi
Hi Nikko,
I think it worked! I tried it on staging. Giving you the credentials on the private section.I can see the map on the contact page and the Cookie Consent window appears when in privacy mode.
The blog page still does not show the Avia buttons. It’s always on the same page’s footer… so strange!
How do I make this permanent?
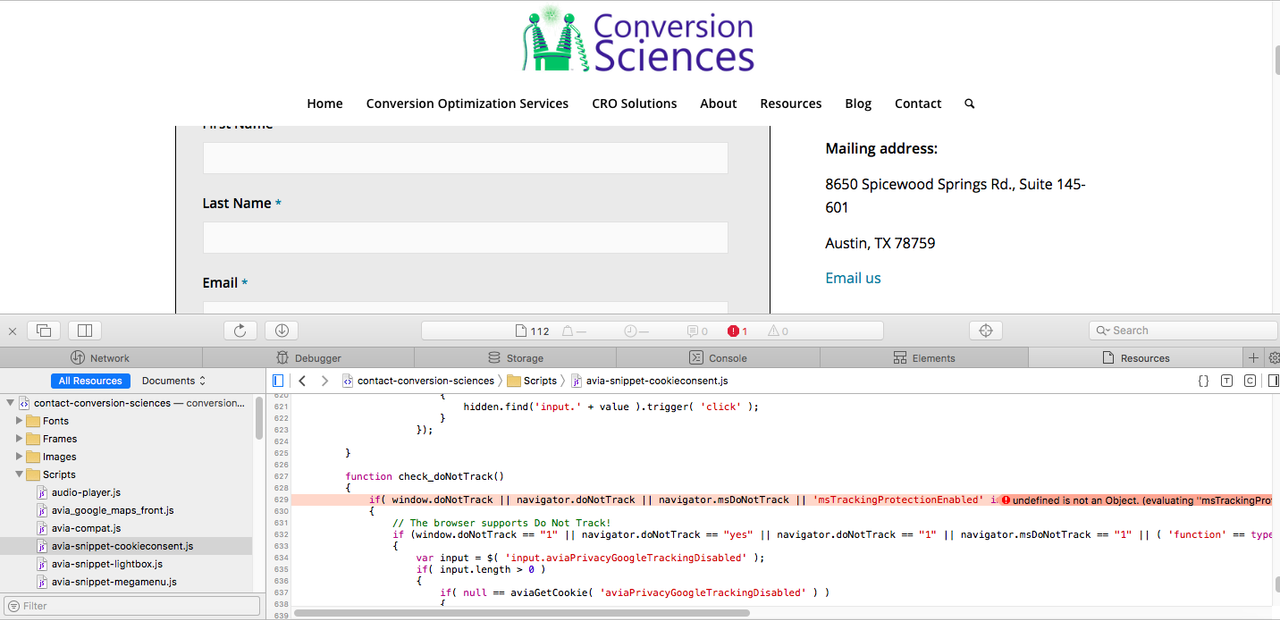
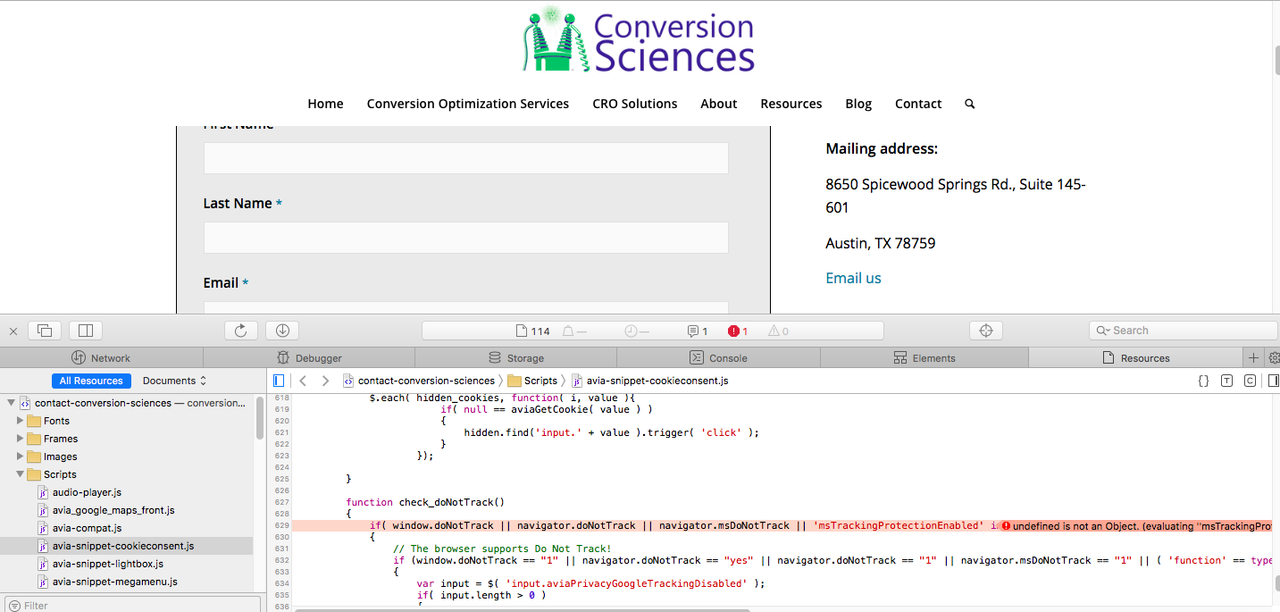
Please, feel free to take a look (it was line 628) so I can implement it on the live site.
Thank you!!
Havi
Hi Nikko,
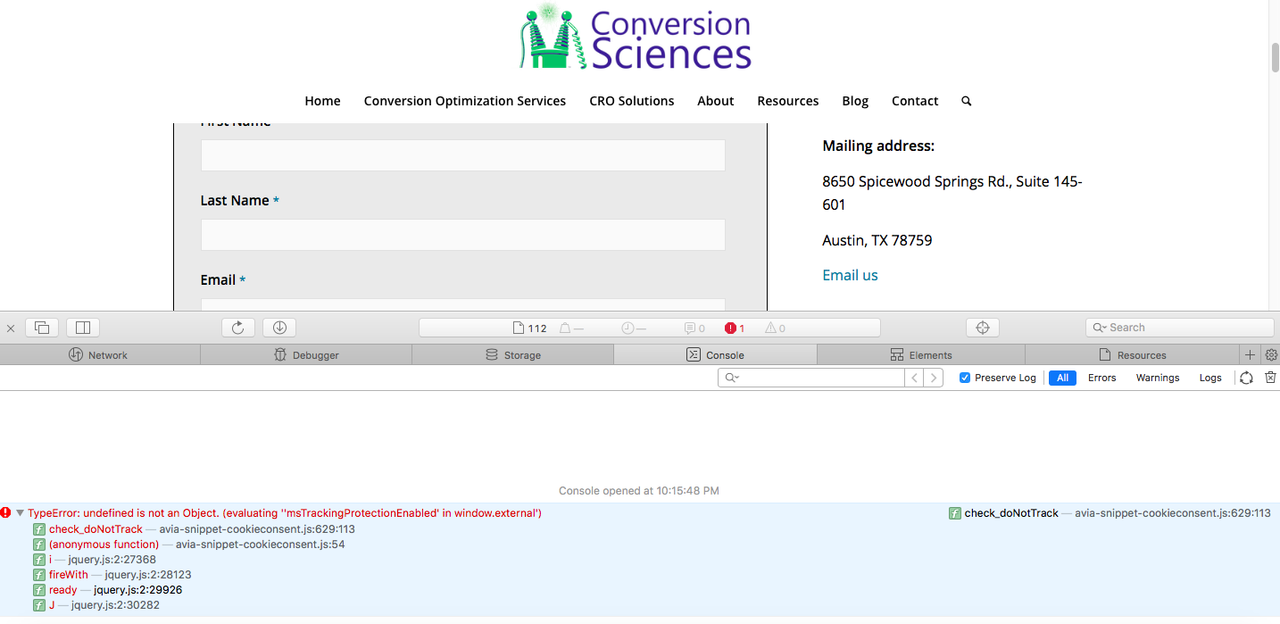
Sure! I took several screenshots as I clicked through the errors. Hope they help!
Best regards,
Havi



Hi Nikko,
Yes. Took a screenshot. Modal does not pop up.

TypeError: undefined is not an Object. (evaluating ”msTrackingProtectionEnabled’ in window.external’)
Seems to be on the footer script: /wp-content/uploads/dynamic_avia/avia-footer-scripts-03c63d813ade2af7761d2e09669f14f3.jsDoes this help?
Best regards,
Havi
Hi Nikko,
It’s showing on mine too on Chrome but I cannot make it be seen on Safari. I even went to Safari preferences and cleared the cookies for the website and I am getting some kind of error on the footer that seems to be related on the developer tools. Also, cannot see the cookies folder. Tried on Private window and nothing :(
We are getting closer.
I wonder what is causing this.
Best regards,
Havi
Hi Nikko,
Of course, the privacy page shows up. Go ahead and enable the Cookie privacy settings. The pop up will not appear and even though you can clearly see on the privacy page that the cookies were previously accepted, the map does not show.
I have cleared the cache of Safari, Chrome and Firefox, no pop up appears when the Cookie Privacy settings are enabled. Currently, they are disabled and that’s why the map appears. There is no way to accept the cookies if that modal window doesn’t show up.
That’s the problem.
The second problem is on the Blog page. the Avia buttons don’t render. They do render on every other page of the website with no problem. All caches have been cleared, including the Kinsta cache.
Best regards,
Havi
Note: I see you enabled the Privacy settings. No modal window and the buttons on the Privacy page cannot be toggled. I will disable them for now as this is a live site and not behaving as it should. Please, re-enable to test it and troubleshoot it but disable it if it cannot be fixed. Thank you!!
Note2: I logged in and the Privacy settings are not enabled but still the Map does not show. It used to show when Privacy setting were disabled. I can toggle enable/disable. Still no map.
-
This reply was modified 6 years, 3 months ago by
havi. Reason: Added Note2
Hi Nikko,
I always have a user and password for you guys… adding it on the Private section.
Thank you!!
Havi
Hi Basilis,
The very latest of Enfold.
Havi
Hi Ismael!!
I found the bug!!! Smooth Scrolling only stays checked if Hierarchy Indentation is checked. Even if you only select a single type of Heading like H2.
Also, if you pick H3, you will get the title of the widget inside of the TOC as an entry.
Don’t you love having users that have been with you for years? We troubleshoot together!!
I’ll give it one more shot to the conversion site with smooth scrolling enabled to see if the compatibility issue with Unbounce clears out and I’ll let you know. Will tackle tomorrow late afternoon.
Until then!!!
Best regards,
Havi
September 30, 2019 at 3:54 am in reply to: Enfold Table of Contents Widget not Landing on H2 #1143198Hi Ismael,
I know, right? But the thing is that it lands way under the H2. I can check the CSS to see if any was ever added but I don’t think so. Unless it’s an overall enfold option that I cannot recall off the top of my head.
Will fixing that solve the problem? Because when you click on the widget that is on the blog sidebar, it works fine.
There’s one thing I didn’t do. Were there any changes to header.php? Because there’s a child version of it. I could try replacing it with the updated version adding the lines for GTM.
Unless you have some other idea, I can always try on another staging site I have for a different client and see if I can reproduce it or it’s this site only.
Thoughts?
Havi
NOTE: Found the Issue! Check the smooth scrolling is still self-disabling but disabled the Unbounce Landing Pages plugin and now it scrolls to the proper H2 position. Let me know if you want me to check the rest of my ideas.
I also found this CSS code the client’s developers crafted. Could it be affecting the scrolling behavior?
/*Disable animations for Page hero sections*/
#av_section_1, #av_section_1 * {
opacity: 1 !important;
/*CSS transitions*/
-o-transition-property: none !important;
-moz-transition-property: none !important;
-ms-transition-property: none !important;
-webkit-transition-property: none !important;
transition-property: none !important;
/*CSS transforms*/
-o-transform: none !important;
-moz-transform: none !important;
-ms-transform: none !important;
-webkit-transform: none !important;
transform: none !important;
/*CSS animations*/
-webkit-animation: none !important;
-moz-animation: none !important;
-o-animation: none !important;
-ms-animation: none !important;
animation: none !important;
}
/*— End Disable animations for Page hero sections — */Note2: Tested the widget on another site hosted on Kinsta as well (Staging) sending you the link on Private content) and the SmoothScrolling disables itself as well. No added code, no conversion plugins. But it does scroll to the right anchor position on the page smoothly. Will soon test on non-Kinsta hosted site still Nginx (I don’t think this would be a problem, right?)
-
This reply was modified 6 years, 4 months ago by
havi. Reason: Note2 explains it
September 26, 2019 at 9:13 pm in reply to: Enfold Table of Contents Widget not Landing on H2 #1142497Hi Basilis,
You have one standing admin user on most of my client sites ;) Adding credentials below on private data.
Thank you so much!!
Havi
Hi Jordan,
It’s been perfectly answered. You can close it. Thank you so much!
Havi
Thank you, Victoria!! (little bummer – as I was planning on adding a plugin to restrict this one from loading on all pages and thought maybe this would do it for me but oh well…)
Back to work for me!! :)
Best regards,
Havi
September 25, 2019 at 4:17 pm in reply to: Enfold Table of Contents Widget not Landing on H2 #1141845Hi Ismael!
No, I didn’t. Actually it disables itself for some strange reason. I click on the option and when ithe widget saves itself the checkmark disappears.
Best regards,
Havi
Thank you Rikard!
If I choose the Gutenberg editor and re-install the classic one, would I be able to see both options even if I am using the latest Enfold version?
Yoast is only concentrating on Gutenberg for their schema updates – and I’d like to take advantage of that for some posts and pages. That’s why I want to have both options available. I want to test the results.
Regarding the integration, I thought you had plans to add the Enfold shortcodes to the Gutenberg editor. No more? :(
Warm regards,
Havi
Hi @Mike !
Using 4.5.7 but I don’t see any options at the top of any page (checked pages, posts and the list of all posts in the admin interface) I think it went away when we had to choose one editor over the other.
I use Chrome and Safari and I remember seeing both links under the list of posts: one for the classic editor and the other for Guttenberg. Is there a way to get that back?
Adding login credentials to staging site.
Best,
Havi
Hi Ismael!
I just saw that… that’s weird.. it’s a copy from the Live site but with the updated version.
So glad the problem was identified… thank you so much!! I’ll make sure to check that these values still exist after the update and nothing went wrong.
Are you planning on making vw available for mobile in the future? It would eliminate the need to manually override these values and it would adapt to every screen size (portrait or landscape), browser, you name it that’s out there. It would become truly adaptive design (and you already have many features that allow us to hide elements on one or the other screen, my conversion agency clients are extremely happy about these features)
Thank you again!
Best regards,
Havi
-
This reply was modified 6 years, 1 month ago by
-
AuthorPosts
