Forum Replies Created
-
AuthorPosts
-
March 18, 2023 at 5:20 am in reply to: Problem with Magnific-Popup – Popup links to another popup #1401557
$(window).load(function() {is outdated since jQuery 3function inline_popup_enabler(){ ?> <script> (function($){ $(window).on('load', function(){ $('.inline_popup').magnificPopup({ type:'inline', midClick: true, disableOn: 100, }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'inline_popup_enabler');Once again about Cufonfonts; not all fonts offered there are legal. Many design fonts are distributed there without the appropriate licenses. This is like using so-called “nulled” themes.
Apart from that, if you have purchased the licenses, you can use any font in Enfold. You just have to check if your license includes web use. Then you are allowed to convert e.g. a ttf or otf file yourself. I use this site here: https://transfonter.org/
_______i use it to generate webfonts – and i do only use ttf and woff2 – and without demo-files ; all modern browsers do work with woff2 – and because of brotli compression these files are smaller than all the other ones. The fontmanager of Enfold now generates the right sequence of @font-face rules – first woff2 then if not possible the rest. So the ttf is only for older browsers included in the upload.
The zip-file offered then is usable in principle and could be uploaded directly to Enfold in the font manager.
However, I recommend to rename the zip file sensibly. z.B: MyriadPro.zip
The font-family name is build from included font-file name – but Enfold Font list name will be that of the zip file.March 17, 2023 at 7:52 am in reply to: Open Lightbox on lick on any image in product gallery #1401492is there a link to your gallery – or is there a page of the demo that is similar to your gallery? https://kriesi.at/themes/enfold-shop/
Nevertheless – there must be an error causing this. On default – this is perfectly managed by enfold options dialog.
on all my 5.4.1 Versions there is no such behavior.looking to your svg – there are a lot of script inline. if you insert your svg code via codeblock to enfold – the animation will work.
on an img file – i guess the script part will not work as expected.
as background-image – this will be lost too. On Svgator you can export your animation to gif – maybe that is an alternative vor you.
By the way : next Enfold will offer lottie file support. These are svg / json “images” you can insert to Enfold.there must be a reason for that . this is not default behavior.
do you have any caching tools/plugins that can influence this?
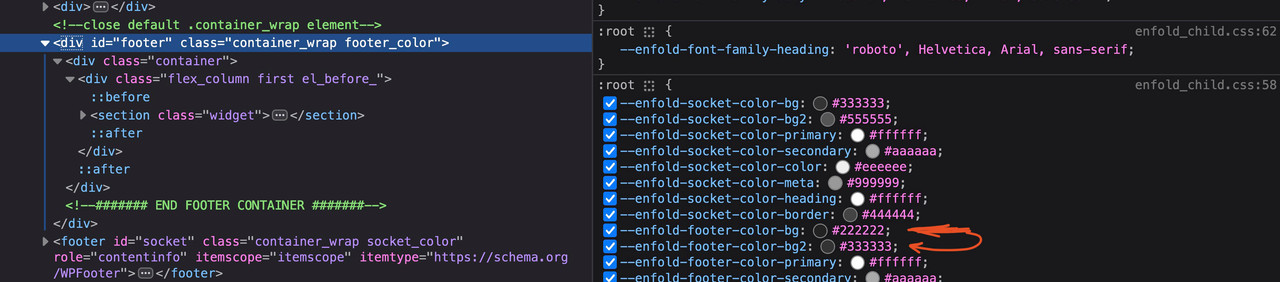
Those color settings are now saved as varible colors in a list- you can inspect that in developer tools
have a look if that rule for the footer colors is that of your settings in enfold.try that rule in your quick css:
#top #footer { background-color: var(--enfold-footer-color-bg); }have a look if you got a css rule in your css like:
#footer { background-color: var(--enfold-header-color-bg); }Yes – some animations – like the reveal animation – create extra child containers – then the target will be different.
but nevertheless on f.e. simple left to right – it works sometimes – sometimes not – so the code is useless.
So – a developer had to look for it – if there is a chance to “refresh” those keyframe animations.maybe a mod knows why on some animations the “trick” will not work.
it sometimes only removes not all classes from all ( each ) observed element.function refresh_enfold_keyframe_animations() { ?> <script type="text/javascript"> const hiddenElements = document.querySelectorAll('.av-animated-generic'); const observer = new IntersectionObserver((entries) => { entries.forEach((entry) => { if (!entry.isIntersecting) { entry.target.classList.remove('avia_start_animation', 'avia_start_delayed_animation'); } else { return; } }) }) hiddenElements.forEach((element) => observer.observe(element)); </script> <?php } add_action('wp_footer', 'refresh_enfold_keyframe_animations', 9999);March 15, 2023 at 4:53 pm in reply to: Line break () adds whitespace before 1st character of new line. #1401276But why ?
this is typographically correct – have a look to a Sentence where all round Letters on the bottom ( o, e, c, etc ) are on the same line like the n, m, z etc.
This looks horrible. The same here.March 15, 2023 at 4:41 pm in reply to: Line break () adds whitespace before 1st character of new line. #1401271on to it is not even half n-dash it is just nearby the stroke width.
March 15, 2023 at 4:27 pm in reply to: Line break () adds whitespace before 1st character of new line. #1401266You can try that yourself
duplicate your heading and after the line break (br-tag) insert and compareor start your second line with an A too! Just to see what happend to second line
March 15, 2023 at 4:12 pm in reply to: Line break () adds whitespace before 1st character of new line. #1401263do you really believe that there is a whitespace ?
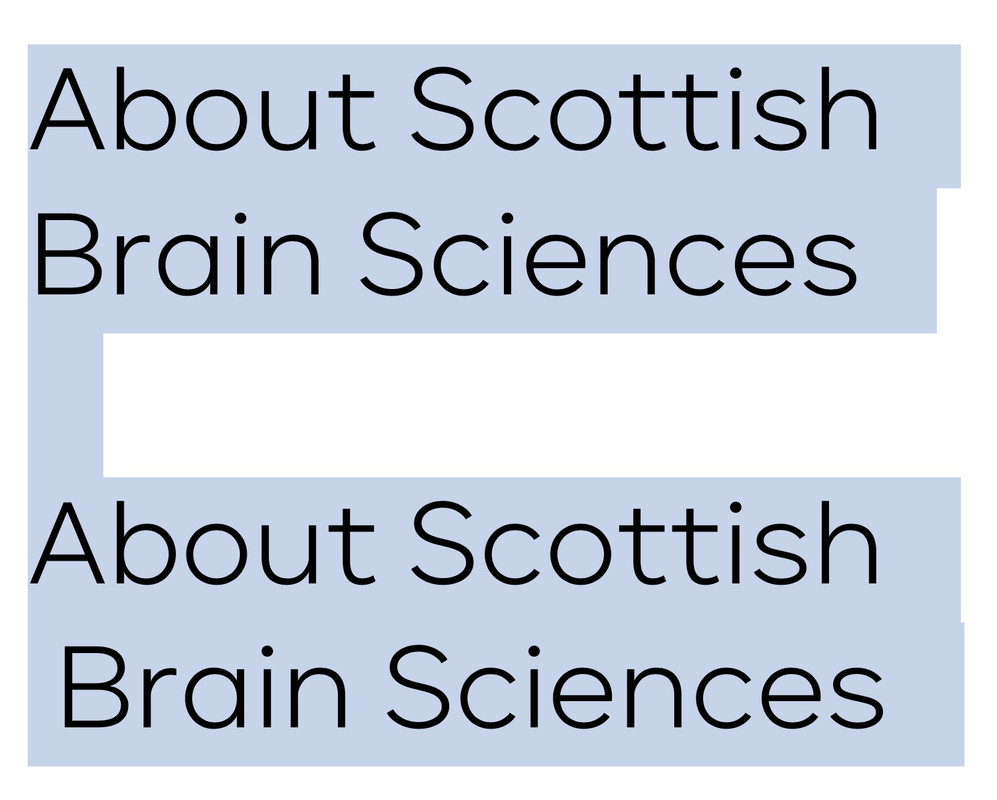
This seems to be normal typographic behavior – for example : Carmen Sans ( not the same font but nearby ) – see first two lines without whitespace after break
and at the end with a whitespace:
( i just activated those lines that you can see the alignment better )
You see that a blank space in typography is a quarter square. ( half n-dash space )
this is like fonts in that the baseline of curves is always slightly below the straight lines of a font.here is another way to get it.
Starting point is – header setting: logo left – menu right !the rest with snippet for child-theme functions.php and quick css is all on that page: https://pureinstall.webers-testseite.de/logo-centered/
that method provides a way to have shrinking header too !
_________________
btw. you can do that manually – by inserting the logo as image in your menu ( that is what the script does )
This can be done by inserting the image src code to the Menu Label. – for better selecting that Menu-Item give a custom class to it ( all can be done in Menu Options )
The Rest is quick css – like you find it on that page if you break to hamburger on 989px the min-width media querry had to be adjusted to 990pxtry:
#top .post-entry.post-entry-8977 * { font-family: "dkbeuclid", Helvetica, Arial, sans-serif !important; }the other sections – and footer etc are untouched on that rule – otherwise take #top.page-id-8977
What exactly do you mean by “does not load”
because i see that you have used color-section, columns etc. pp.Die Body Schrift wird im Allgemeinen über die Schriftart, die du in Enfold gewählt hast definiert.
Die Schrift, die du bei : Allgemeines Styling – Schriften gewählt hast geht als z.B
body.roboto … in das css child.css ein:body.roboto { font-family: 'roboto'; }Wenn du es also global ändern möchtest – Dort würde ich es setzen – ohne es mit css zu versuchen.
____________________Solltest du jetzt auf einer bestimmten Seite nur diese globale Setzung überschreiben wollen, so musst du dort diese Anweisung überschreiben. Also entweder die andere Schrift auf !important dort setzen oder eine höhere Spezfität der Regel haben.
Wizigerweise würde es denk ich reichen, wenn du statt body #top nimmst also:#top.page-id-123.roboto { font-family: “gineso-condensed”, sans-serif; }oder einfacher, weil es wohl ausreicht :
#top.page-id-123 { font-family: “gineso-condensed”, sans-serif; }a jQuery Option could be to have intersectionObserver and give to elements that comes into viewport a class – and if they are out remove that class.
see here f.e. the headings: https://webers-web.info/
example code could be:
function observe_headings_on_homepage() { ?> <script type="text/javascript"> const wrappers = document.querySelectorAll(".av-special-heading") const targets = document.querySelectorAll(".av-special-heading-tag") const animClass = ["in-view"] const observer = new IntersectionObserver((entries, observer) => { entries.forEach(entry => { const currentIndex = Array.from(wrappers).indexOf(entry.target) if (entry.isIntersecting) { targets[currentIndex].classList.add(animClass); } else { targets[currentIndex].classList.remove(animClass); } }) }, { root: null, threshold: 0.1, rootMargin: "-120px 0px -100px 0px", }); wrappers.forEach(wrapper => { observer.observe(wrapper) }); </script> <?php } add_action( 'wp_footer', 'observe_headings_on_homepage' );for that page above i set then the css in quick css:
.heading-animation .av-special-heading-tag .heading-wrap, #top.privacy-policy .heading-animation .av-special-heading-tag { transform: scale(0); transform-origin: center center; opacity: 0; transition: 0.5s all ease; } .heading-animation .av-special-heading-tag.in-view .heading-wrap, #top.privacy-policy .heading-animation .av-special-heading-tag.in-view { transform: scale(1); transform-origin: center center; opacity: 1; transition: 1s all ease; }you can do that with columns etc.
i see now – these are script controlled – visiblilty changed to visible for the anchor
on developer tools it is enough to set for one before or after pseudo-container a display none to remove only one arrow. So a mod had to login and see why there are two arrows controlled by that event.First of all, I would turn off the minification to explore it. (wpo-minify…)
March 14, 2023 at 11:30 am in reply to: color section with two columns, only left column full width #1401129BTW: the fluid font-size calculator here on the page: https://websemantics.uk/tools/fluid-responsive-property-calculator/ is a mighty tool
And for better browser support – i use the min max option.
March 14, 2023 at 10:18 am in reply to: color section with two columns, only left column full width #1401122you can see here a test-page made for another participant. This is as ismael recommends a grid row – with special cell behavior inside.:
https://webers-testseite.de/marcus/
The trick is the padding-left ( in this case for that participant ) calculation my content on that page is max-width: 1510px ( 50% of it: 755px )EDIT: i’m now trying to do the same thing for the right content. …
AND: if you switch the responsive case at 989 – then you had to adjust the media querries in that css code.That you can better see – the alignment line – i set the text-align in the right cell to right.
the simple way : – just insert to your main menu a telephone link – you can have there even images before the label text etc.
e.g:
as link: tel:905.639.9972 and f.e. put in as label :[av_font_icon icon='ue854' font='entypo-fontello' size='30px' position='left' color=''][/av_font_icon] Call us
______________
or is it ok for you – if you only have an icon ( telephone ) besides the social media icons?
create a custom social icon:function avia_add_telephone_icon($icons) { $icons['tel'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue854'); return $icons; } add_filter('avf_default_icons','avia_add_telephone_icon', 10, 1); // Add new icon as an option for social icons function avia_add_telephone_social_icon($icons) { $icons['Tel'] = 'tel'; return $icons; } add_filter('avf_social_icons_options','avia_add_telephone_social_icon', 10, 1);the new “social media link” will be at the end of the dropdown list in social media symbols enter then your telephone number as link ( tel:905.639.9972 )
maybe better with your countryif you like to have it more perfect – you can style it like every other social media link:
#top #wrap_all .av-social-link-tel:hover a, #top #wrap_all .av-social-link-tel a:focus { color: #fff; background-color: #37589b; }etc.
there is a before and an after pseudo container.
guess it is easier to remove the before:first try without important setting:
#top .avia-layerslider .ls-nav-next:before, #top .avia-layerslider .ls-nav-prev:before { content: ''; display: none; }but I can’t imagine this is a default setting from the layerslider; you’ll have accidentally set something yourself.
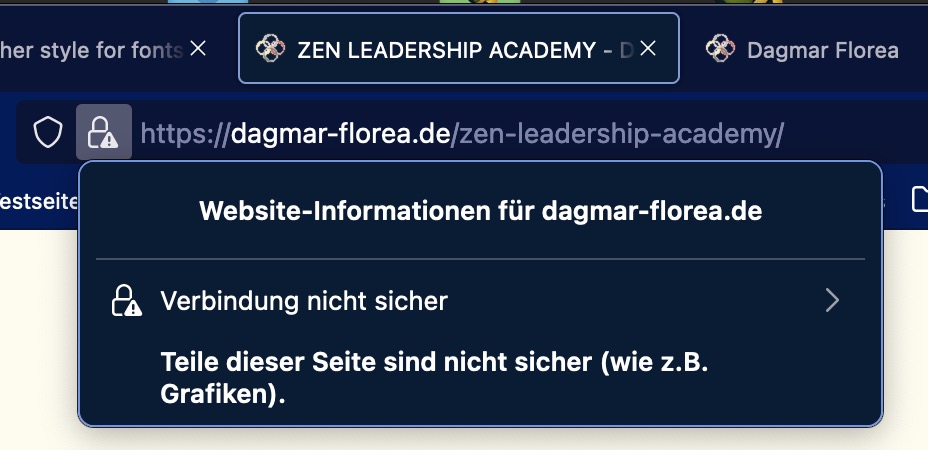
PS : lass dir mal von einem Mod helfen – mittles z.B. better search and replace – deine Datenbank nur noch https zu laden.
Du hast ne menge gemischte Inhalte , was dazu führt, dass du oben nicht mehr als sichere Webseite eingestuft wirst.

hauptsächlich betrifft das deine Schriftarten, die du selbst hostest.you can manage that via the attribute selector
f.e.:#top a[href*="linkedin"] { color: red; font-style: italic; font-weight: bold; text-decoration: none; }March 12, 2023 at 4:42 pm in reply to: Increase size of header and logo and center logo in mobile view #1400935can you try this :
@media only screen and (max-width: 767px) { .responsive .logo img, .responsive .logo svg { max-height: 120px; top: 5px; left: 50%; transform: translateX(-50%) } .responsive #top #wrap_all .main_menu { height: 120px !important; right: -20px; left: auto; } .responsive #top .logo{ max-height: 120px; width: 100%; } .responsive #top #main { padding-top: 0px !important; } .responsive.html_top_nav_header .av-logo-container { height: 120px !important; } }ja – aber schau dir bitte auch den responsive case an – oder willst du dieses Layout beibehalten:

deshalb der andere code.
aha – this is a possiblility to change the options tab via child-theme:
( sometimes the settings had to fit with preset css ( layout.css , grid.css )) – and so maybe for the setting there is no correspondence to find )
but in this case it seems to be only that css setting above – that is influenced by this options tab.put this to your child-theme functions.php:
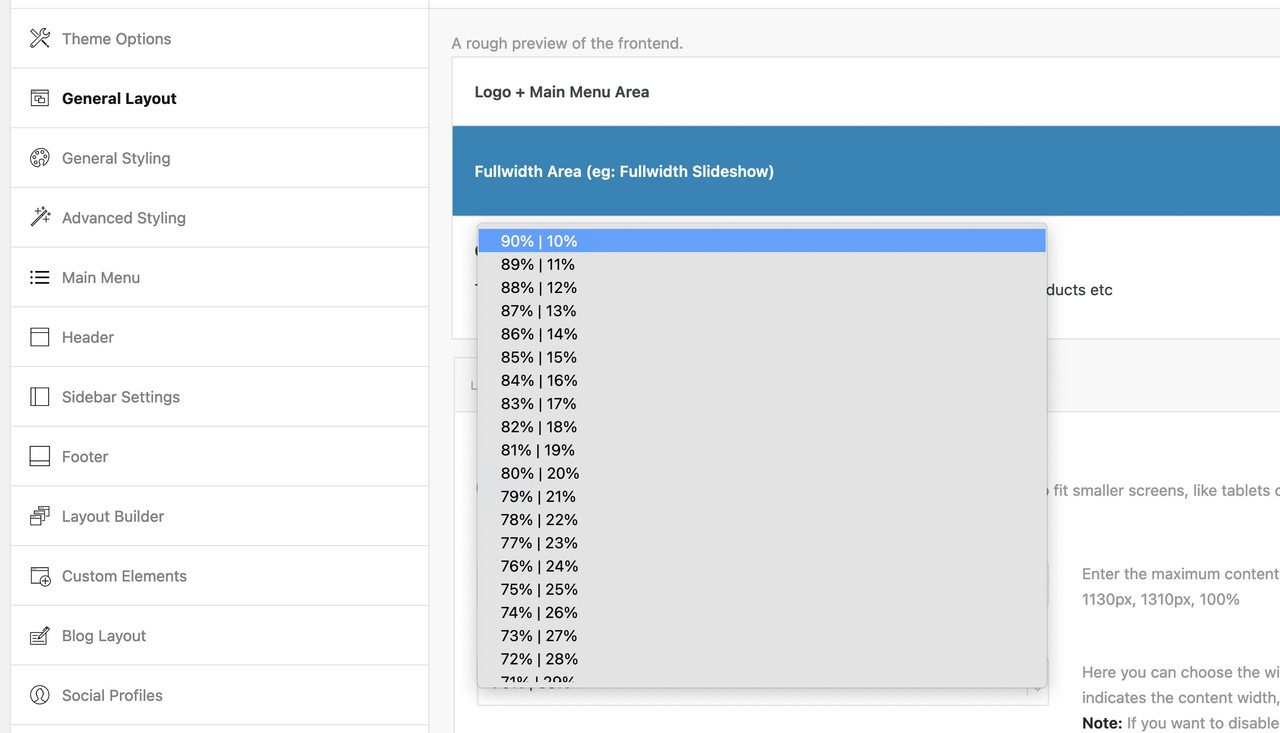
function my_avf_option_page_data_change_elements( array $avia_elements = array() ){ $slug = "layout"; $id = 'content_width'; $index = -1; /** Find index of element to change*/ foreach( $avia_elements as $key => $element ){ if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ){ $index = $key; break; } } /** * If key not found, return unmodified array*/ if( $index < 0 ){ return $avia_elements;} /*** Make your customizations*/ $avia_elements[ $index ]['subtype'] = array( '90% | 10%' => '90', '89% | 11%' => '89', '88% | 12%' => '88', '87% | 13%' => '87', '86% | 14%' => '86', '85% | 15%' => '85', '84% | 16%' => '84', '83% | 17%' => '83', '82% | 18%' => '82', '81% | 19%' => '81', '80% | 20%' => '80', '79% | 21%' => '79', '78% | 22%' => '78', '77% | 23%' => '77', '76% | 24%' => '76', '75% | 25%' => '75', '74% | 26%' => '74', '73% | 27%' => '73', '72% | 28%' => '72', '71% | 29%' => '71', '70% | 30%' => '70', '69% | 31%' => '69', '68% | 32%' => '68', '67% | 33%' => '67', '66% | 34%' => '66', '65% | 35%' => '65', '64% | 36%' => '64', '63% | 37%' => '63', '62% | 38%' => '62', '61% | 39%' => '61', '60% | 40%' => '60', '59% | 41%' => '59', '58% | 42%' => '58', '57% | 43%' => '57', '56% | 44%' => '56', '55% | 45%' => '55', '54% | 46%' => '54', '53% | 47%' => '53', '52% | 48%' => '52', '51% | 49%' => '51', '50% | 50%' => '50' ); return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_change_elements', 10, 1 );
i used it once in a similar way for footer_columns.
-
This reply was modified 2 years, 10 months ago by
Guenni007.
don’t know if there is a way to have f.e. a child-them influence of the array on content_width
f.e. by use of the filter : avia_layout_filter– but try first the quick css setting:
@media only screen and (min-width: 768px) { #top .container .av-content-small { width:90%; } }but I can’t actually imagine that this can look good at 800px wide, for example.
i don’t know if there is an easy way to add mega-menu functionality to sub-menu but:
i would not use the submenu on that – but header layout : logo left – menu below – so you can use all features of main menu.
and to get the top right menu – use a header widget area. And place a navigation menu widget in it. -
This reply was modified 2 years, 10 months ago by
-
AuthorPosts

