Forum Replies Created
-
AuthorPosts
-
u bent van harte welkom
ALB – sorry means only Advanced Layout Builder – so it is the native Enfold Gallery – but i see some tabs there
ich persönlich bearbeite die svgs nach in einem guten Texteditor. Dort tausche ich dann durch “suchen und ersetzen” die klassen aus und setze wenn nötig noch Gruppen Identitäten.
I personally edit the svgs in a good text editor. There I replace the classes by “search and replace” and set group ID’s if necessary.
are these Enfold galleries? What ALB did you use to insert these images?
do you have entered this snippet to your child-theme functions.php ?
from docu: Link
From within your child theme, you may want to add or edit an Advanced Layout Builder element. To do so, first add the following function to your child theme’s functions.php: …
Now add a new folder in your child theme directory called shortcodes. If you copy an element from enfold>config-templatebuilder>avia-shortcodes to this folder it will replace the one in the parent and be used instead. You can also add new ones using the other shortcode elements as examples.function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1);and just put the edited alb element directly to that subfolder : shortcodes
there are different snippets for child-theme functions.php to influence the lightbox image source file.
for image galleries:
function avia_change_gallery_thumbnail_link($link, $attachment, $atts, $meta){ $link = wp_get_attachment_image_src($attachment->ID, "full"); return $link; } add_filter('avf_avia_builder_gallery_image_link', 'avia_change_gallery_thumbnail_link', 10, 4);for masonry image galleries:
function avia_change_masonry_thumbnail_link($size){ return "full"; } add_filter('avf_avia_builder_masonry_lightbox_img_size', 'avia_change_masonry_thumbnail_link', 10, 1);or for single image lightbox size:
function change_lightbox_size() { return "full"; } add_filter('avf_avia_builder_helper_lightbox_size','change_lightbox_size', 10);This is a problem of adobe illustrator – they do alway set the same classes ( st0, st1 etc. )
I do open these svgs in a good texteditor – and change those class names to something different – but be carefull – you had to think of not to change only in the styles but also in the path etc. the class=”st0″ etc.PS : if you go and Group inside Illustrator the parts of your logo – and name these Groups – these Names became ID’s in the svg code.
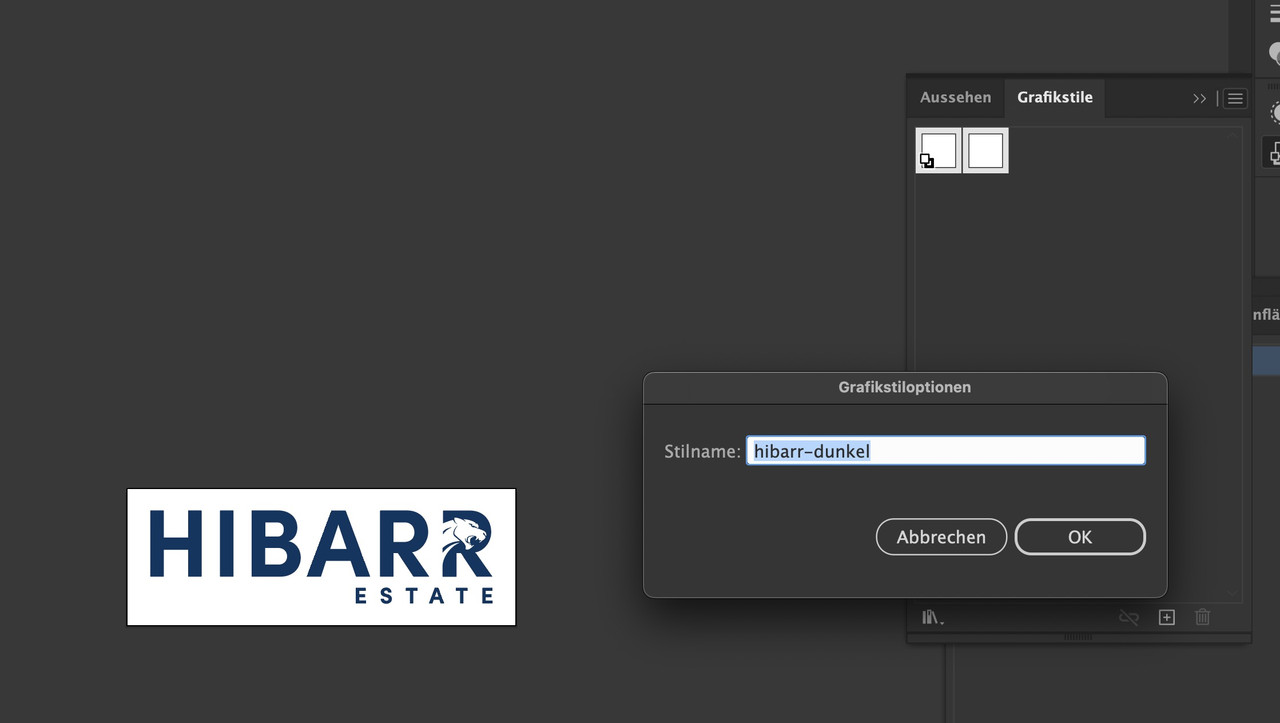
you can have your own grapic-styles on : goto Window – Graphic Style ( Fenster – Grafikstile ) create a new one:
then the classes are named that new style ( and not st1, st2 etc )

Next tip: if you only want to change a fill color inside an inline svg – you do not need to upload a different logo. That is one of the big advantages of inline svg. you can select that group or class by quick css. So just use one logo – and on transparency change the fill color by css – or after scroll.
f.e.:
#header.av_header_transparency .st0 { fill: red !important; }That snippet should handle both – if you do not see it – refresh all cachings / merged files – and browser cache too.
if that does not work – we had to give a custom-class to the anchor link itself: no-scroll
but to be more selective a custom class on those parent container would be helpfull.But before testing: How did you initialize the modal opening of the hidden section?
Edit : aha – i see …what kind of php version is installed? because if php 8.x. (comes with jQuery 3.x ) look to your inline popup script and replace those deprecated functions. – f.e:
jQuery(window).load(function() { //replace with: jQuery(window).on('load', function(){under that line add :
jQuery('.conditional_popup_link a, .popup_link a, .inline_popup, .avia-buttonrow-center.spaced-between a[href^="#"]').addClass('no-scroll');insgesamt also:
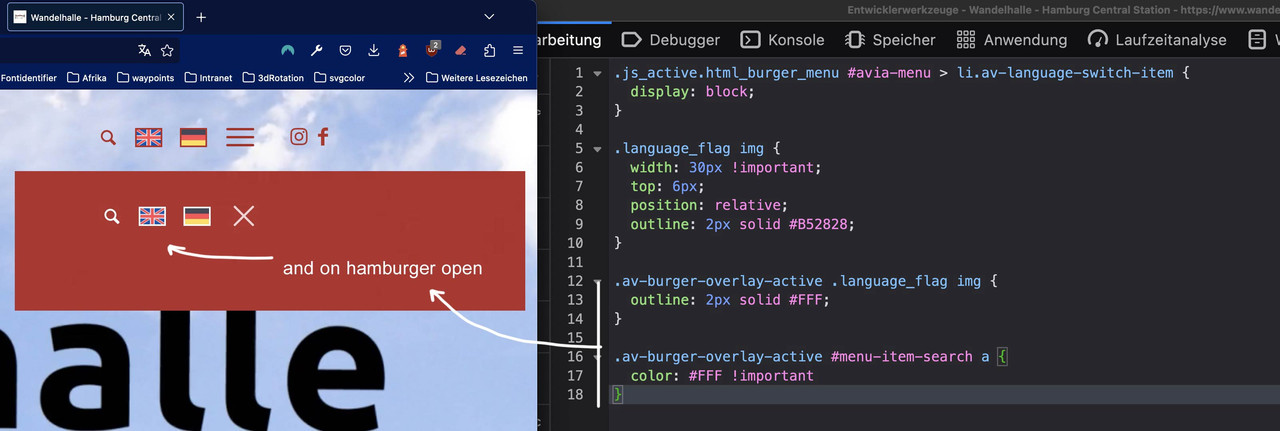
.js_active.html_burger_menu #avia-menu > li.av-language-switch-item { display: block; } .responsive #top #wrap_all .av-logo-container a .language_flag img { width: 30px !important; top: 6px; position: relative; outline: 2px solid #B52828; height: 20px !important; } .av-burger-overlay-active .language_flag img { outline: 2px solid #FFF; } .responsive.av-burger-overlay-active #top #wrap_all .av-logo-container a .language_flag img { outline:2px solid #FFF } @media only screen and (max-width:767px) { .av-burger-overlay-active #top .header_color .av-hamburger-inner, .av-burger-overlay-active #top .header_color .av-hamburger-inner::before, .av-burger-overlay-active #top .header_color .av-hamburger-inner::after { background-color: #FFF } }auf screenweiten kleiner als 768 px ist der Hamburger Button in geöffnetem Zustand rot – daher nocht folgendes:
@media only screen and (max-width:767px) { .av-burger-overlay-active #top .header_color .av-hamburger-inner, .av-burger-overlay-active #top .header_color .av-hamburger-inner::before, .av-burger-overlay-active #top .header_color .av-hamburger-inner::after { background-color: #FFF } }und den einen selctor müssen wir auch selectiver machen:
.responsive.av-burger-overlay-active #top #wrap_all .av-logo-container a .language_flag img { outline:2px solid #FFF }ändere die eine Regel mal auf:
da war der andere Selector selectiver ;).responsive #top #wrap_all .av-logo-container a .language_flag img { width: 30px !important; top: 6px; position: relative; outline: 2px solid #B52828; height: 20px !important; }hast du was an den hamburger Farben geändert – die waren vorher weiß im geöffneten Zustand
bin – jetzt kurz weg – nachher mehr.on that masonry you entered : .group-1
remove the dot on that class – and look if that is the trick.
can you try to put this into your child-theme functions.php:
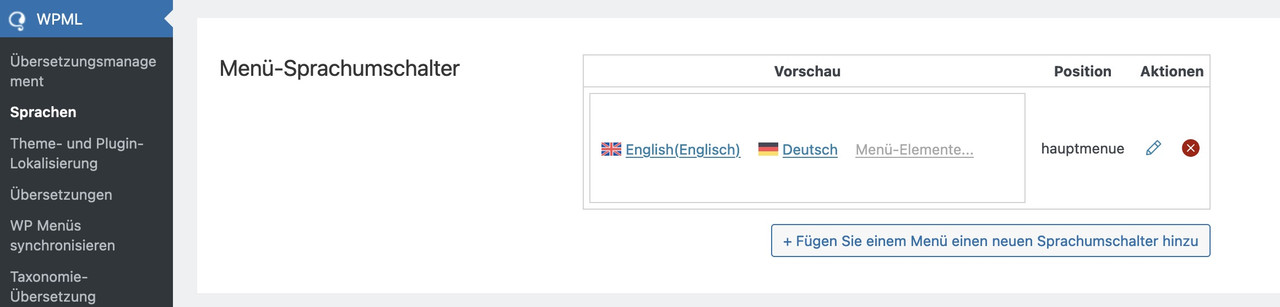
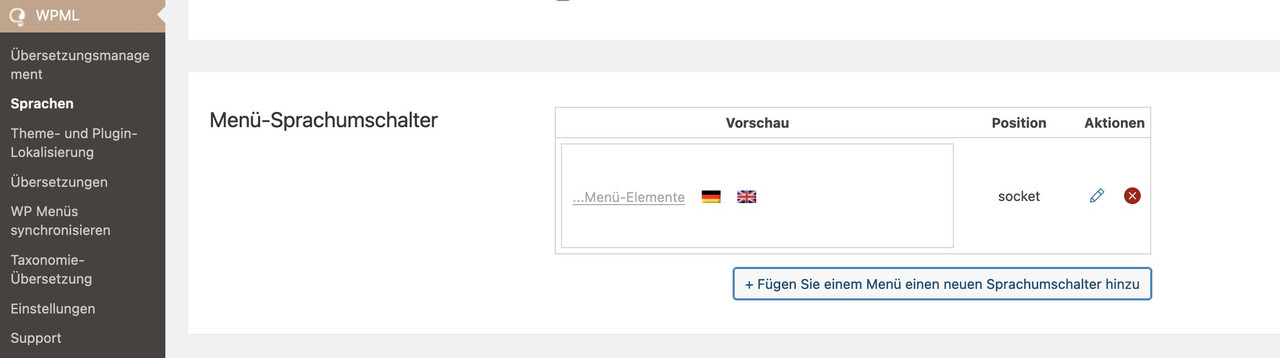
add_filter( 'avf_default_lightbox_no_scroll', '__return_true' );Also ich habe es in einer Testinstallation mittels WPML Menü Sprachumschalter gemacht, und dann nur css angewandt.
Eventuell hatte ich dadurch etwas andere Selectoren als Du. Lass es doch einfach jetzt so – so sieht es gut aus.OK maybe you got an older Version of WPML than mine
first put this to your quick css:
.js_active.html_burger_menu #avia-menu > li.av-language-switch-item { display: block; } .language_flag img { width: 30px !important; top: 6px; position: relative; outline: 2px solid #B52828; } .av-burger-overlay-active .language_flag img { outline: 2px solid #FFF; } .av-burger-overlay-active #menu-item-search a { color: #FFF !important }on WPML – Langage – there are options – what happens if you insert it to main-menu:

Unfortunately, this is not a matter that you can control yourself. Even if the pdf links have this download attribute, the browser settings determine what happens – you can force a download – but the pdf file will open anyway in the browser.
// with file-extension function force_pdf_link_to_download() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($){ $('a[href$=".pdf"]').each(function() { pdfName = $(this).attr('href').match(/\/([^\/?#]+)[^\/]*$/)[1]; $(this).attr('download', pdfName ).attr('target', '_blank'); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'force_pdf_link_to_download');it is not possible to add a download attribute to a link with no value – even if you try that –
texteditor will correct it to:download=""so the script above will insertdownload="filename.pdf"Even an entry in the htaccess file does not have to be followed by the browser:
<FilesMatch "\.(?i:pdf)$"> ForceType application/octet-stream Header set Content-Disposition attachment </FilesMatch>so what could be reached is that the file downloads on click – but it will open in browser tab too.
Perhaps a more skilled programmer than me can force this behaviour – but I think it will be futile, especially since it is supposed to be browser independent.
the setting of the header_bg background is a bit strange. I would not do it this way via Enfold Options – but via quick css:
@media only screen and (min-width: 768px) { #top .container.av-logo-container { max-width: 100% !important; /*** height: 120px !important; ***/ } .header_color .header_bg { background: #fff url(//www.cybran.it/wp-content/uploads/2023/06/banner-top-ia.png); background-size: contain; background-repeat: no-repeat; background-position: center center; } } @media only screen and (max-width: 767px) { .logo img { opacity: 0; } .logo a { background-image: url(//www.cybran.it/wp-content/uploads/2023/06/Logo-master.png); background-repeat: no-repeat; background-size: contain; } }June 11, 2023 at 12:57 am in reply to: Reducing the size of registered trademark in headings and paragraph text #1410201if you like to replace it everywhere you can try this in your child-theme functions.php:
function wrap_copyright_text_with_sup(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($) { $('body :not(script)').contents().filter(function() { return this.nodeType === 3; }).replaceWith(function() { return this.nodeValue.replace(/[™®©]/g, '<sup>$&</sup>'); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'wrap_copyright_text_with_sup');after that you can style the sup (superscript) tag:
this is default:sup { top:-0.5em; font-size: 0.75em; line-height: 0; position: relative; vertical-align: baseline; }be carefull to insert a non recalculated image size – only the original gif will have the animation.
see: https://webers-testseite.de/gifs/not a custom php file – put these lines to your child-theme functions.php
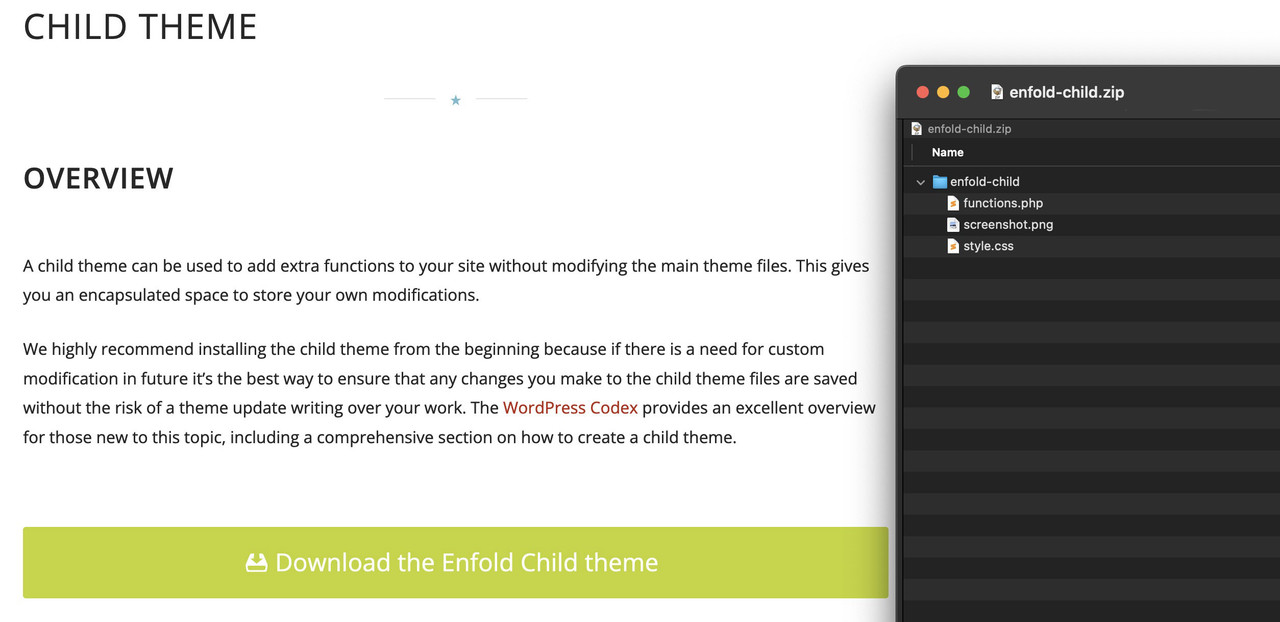
on default installation of a child-theme ( Link ) there will be at the beginning :
functions.php ; screenshot.png ; style.css

on a fresh installed child-theme functions.php there are no extra entries – only a leading
<?phpon top.
those extra snippets comes to that file – leave the leading line untouched._____________
if you like to group some images on a page just give to the image that common group class ( group-1, group-2 etc. )
Images in text-blocks : put that custom class to the link ( “Link CSS Class”) : group-1 etc. – see screenshot above. (Link )see here in action: https://webers-testseite.de/lightbox-grouping/
All squared images are in one group – and the Rest is in a different group.PS: you can add more lines to that list – but i think 8 groups on a page will be enough.
you can remove the titles ( and these are responsible for those browser tooltips ) from those social-bookmark links by this snippet inside your child-theme functions.php:
function remove_title_attr(){ ?> <script> (function($) { $(window).on('load', function(){ $('.social_bookmarks a').removeAttr('title'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_title_attr');Edit: ah i see – you do not belong to the share buttons on top or in the footer – but to those share buttons under the single posts
so try Nikkos css.kuck mal hier: Link
und scroll dann mal runter. Mit Inline svg ist sowas möglichYes – but i tested the last snippet – on image alb – it works – even if the image alb elements are not in the same container.
There is on avia-snippet-lightbox.js a setting which images are grouped.
https://webers-testseite.de/lightbox-grouping/ ( test all squared image are inside a group – and the rest inside another group.
see code from there:groups : ['.avia-slideshow', '.avia-gallery', '.av-horizontal-gallery', '.av-instagram-pics', '.portfolio-preview-image', '.portfolio-preview-content', '.isotope', '.post-entry', '.sidebar', '#main', '.main_menu', '.woocommerce-product-gallery']'so if an image is in the same f.e. avia-gallery group it will be forced in a common lightbox.
the above snippet will group all images that are linked to lightbox – and have a parent class group-1 etc.
but i thought on former enfold versions this does include even image inside text-block alb elements.
But i tested that with no success.here is an example as svg – if you now decide to have shrink header – you can set the subliner to display: none – or opacity: 0
Edit: Logo Download removed
PS if this is done – i will remove your logo from here.
you see how it is set for better select the single parts:

the ID: #subliner could be handled separated from the rest, because Enfold put the svg Logo as inline svg code.
I believe that Polylang has a setting for this. That the corresponding English page links to the correct home page.
But if everything fails, you could redirect using this code snippet within the child-themes function.php:function av_change_logo_link_on_different_languages($link){ $currentlang = get_bloginfo('language'); if($currentlang == "en-GB"){ $link = 'https://the-new-path-comes-here'; } return $link; } add_filter('avf_logo_link','av_change_logo_link_on_different_languages');Welcher Schriftzug soll darunter stehen? Eventuell könnte man das ganze dann lieber als svg umsetzen.
Die Tänzerin zu verktorisieren geht schnell, und die Schrift ist bekannt ( Gill Sans Nova)Diesen extra Schriftzug könnte man dann ein/ausblenden nach dem Scrollen – oder gar verschieben etc. pp:
siehe z.B: https://ars-expressiva.com/Muss die Schrift unterhalb deines Logos permanent dort sein? Dann solltest du den weg gehen – einfach die Grafik dahingehend zu bearbeiten und neu hochzuladen.
-
AuthorPosts