Forum Replies Created
-
AuthorPosts
-
November 5, 2025 at 7:50 am in reply to: Replace default Entypo Fontello SVG icons in Easy Slider and Content Slider #1490960
you can find the defintions of standard icons on enfold/includes/config-enfold/init-base-data.php
Easy Slider is on default using:
'svg__next_big' => array( 'font' => 'svg_entypo-fontello', 'icon' => 'right-open-big' ), 'svg__prev_big' => array( 'font' => 'svg_entypo-fontello', 'icon' => 'left-open-big' ),The Filter you can use to change these icons is: avf_default_icons
you can use it like this in your child-theme functions.php:
function avia_replace_default_icons($icons){ // e.g.: changed by uploaded svg files - using the ID's and the font-name is svg_wp-media-library $icons['svg__prev_big'] = array( 'font' =>'svg_wp-media-library', 'icon' => '50913'); $icons['svg__next_big'] = array( 'font' =>'svg_wp-media-library', 'icon' => '50591'); return $icons; } add_filter('avf_default_icons','avia_replace_default_icons', 10, 1);
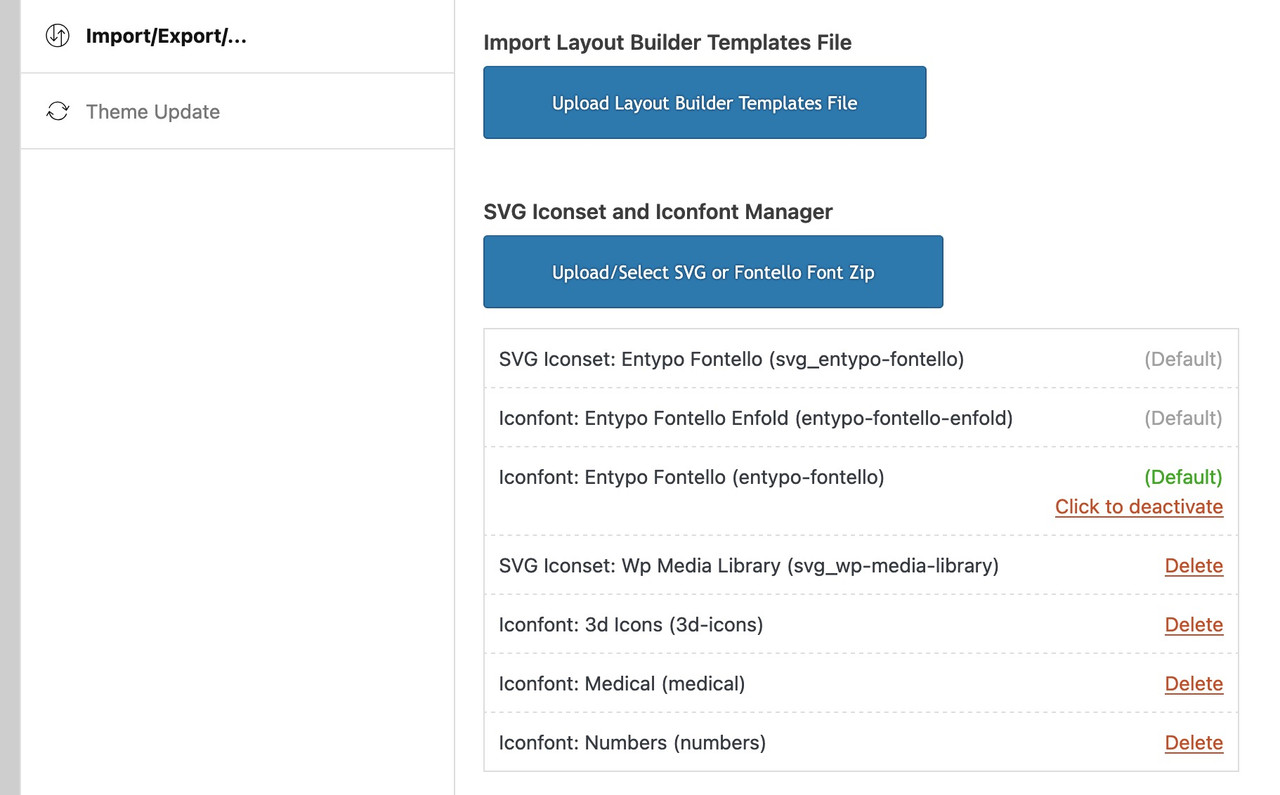
but: What is the font-name of your uploaded icon-setyou find that information on :
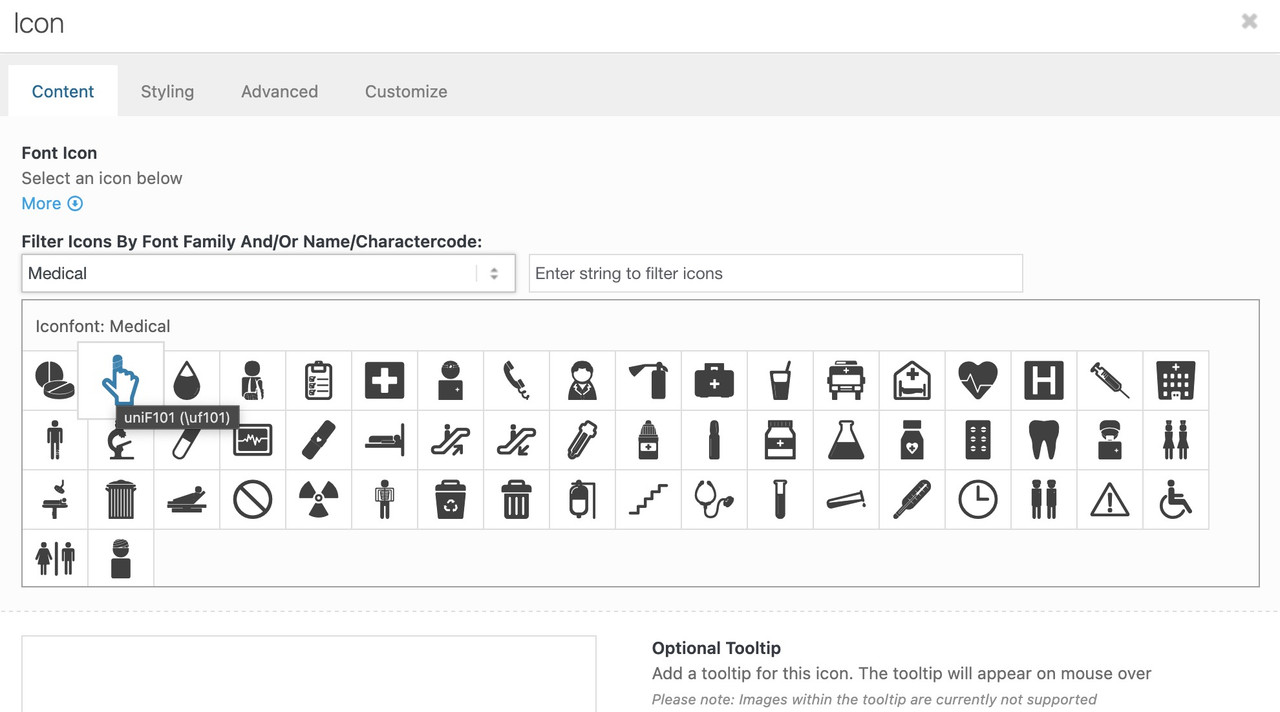
now f.e. if you like to replace these standard icons by icons of the iconset : medical
function avia_replace_default_icons($icons){ $icons['svg__prev_big'] = array( 'font' =>'medical', 'icon' => 'uf101'); $icons['svg__next_big'] = array( 'font' =>'medical', 'icon' => 'uf135'); return $icons; } add_filter('avf_default_icons','avia_replace_default_icons', 10, 1);you can find those font icon codes f.e. on trying to place that icon you like to have and hover it :
( it is the value inside the brackets – without that backslash)

maybe this gives you some hints how it could be obtained: https://kriesi.at/support/topic/the-website-loads-invisible-elements/#post-1490800
you can try:
#top .avia-featureimage-slideshow .avia-caption-title a { display: inline-block; line-height: 1.4em; background-color: rgba(0,0,0,0.3); backdrop-filter: blur(4px); padding: 5px 8px; border: 2px solid #FFF; border-radius: 5px }Just leave out the border styling if you don’t like to have it. I’ve now adjusted it so that it fits the button.
This is an Enfold CSS that controls the respective element.
In this case it can be found here: /enfold/config-templatebuilder/avia-shortcodes/testimonials
But at least the Quick CSS variant will remain intact when you update Enfold.the position of those arrows is set in testimonials.css by:
#top .av-large-testimonial-slider .avia-slideshow-arrows a { margin-top: -1px }so if you like them above the content area – try:
@media only screen and (max-width:767px) { #top .avia-testimonial-wrapper { overflow: visible !important; } #top #wrap_all .av-large-testimonial-slider .avia-slideshow-arrows a { margin-top: -50px; opacity: 0.5; } }but you had to be shure that the content from above the testimonials does not come into conflict with that area.
have you followed my link to the testpage? There is the video in the “background!” you can see the layout of that in the placed image below.
The rest is the css you need.
PS: Hope Mike could help you – because as a participant i can not see private content area.see my edit above – posting the same time
try:
#top picture.avia_image { display: flex !important; }and maybe you like to have more contrast on hovering the images:
#top a.avia_image .av-image-caption-overlay-center { position: absolute; top: 50%; transform: translateY(-50%); display: grid; margin: 5px 25px; font-size: 1.2em } #top a.avia_image:hover .av-image-caption-overlay-center { color: #940000; background-color: rgba(255,255,255,0.6); backdrop-filter: blur(4px); } #top .av-image-caption-overlay-center p { margin: 10px 0 !important; }Where can we inspect that issue?
– ok i found your page tabijapon –
do you have a webp plugin installed? if i place an image element with enfold only and set the animation to “slightly zoom the image” – i do not have these bars.
Now i try to find out where it comes from…Yes – as mentioned above : If the video file-size is not big – the best performance will be to self-host the video.
or – if you only miss those icons – you can find them in the docu as downloadable zip files : https://kriesi.at/documentation/enfold/icon/#download-fontello-or-flaticon-icons-included-in-enfold-demos
for medical : https://kriesi.at/documentation/enfold/wp-content/uploads/sites/22/2022/08/medical.zip
the filter avf_logo_subtext is nice to have both Logo Image and Text
try instead:
function use_text_logo_only($logo){ $link = apply_filters( 'avf_logo_link', home_url( '/' ) ); $logo_tag = "h1"; $logo_heading = "Wayne Anderson"; $alt = get_bloginfo( 'name' ); $title = get_bloginfo( 'name' ); $logo = '<a class="logo text-logo" href="'.$link.'" alt="'.$alt.'" title="'.$title.'"><'.$logo_tag.'>' .$logo_heading.'</'.$logo_tag.'></a>'; return $logo; } add_filter('avf_logo_final_output','use_text_logo_only');and on quick css:
(maybe with your header setting – you had to adjust the css a little bit )#top .logo.text-logo { display: flex; justify-content: left; align-items: center; width: auto; } #top .logo.text-logo h1 { margin: 0 !important; font-size: 30px; /* adjust to your needs */ text-transform: uppercase !important; }PS: if you like to have different alt and title tags replace in the snippet above with hardcoded strings
$alt = "your alt attribute"; $title = "your title attribute";and if you do not like to have a h1 – just replace to a different tag ( h2, div, span etc. ) but then you had to adjust the css to that tag
see example page: https://webers-testseite.de/background-video/
Edit: here is the solution with working separators on those color-sections
the color-section that should react like this:
give a custom class to it: av-video-section
give a background-color to it that does not disturb your video switch (not white – something that fits to your video content
place a codeblock element on top of your color-section ( codeblock to content – not as codesnippet)<video class="responsive-background-video" autoplay muted loop playsinline data-video-mobile="path/to/mobile.mp4" data-video-desktop="path/to/desktop.mp4"> <source src="" type="video/mp4"> </video>this to your quick css:
.responsive #top #wrap_all .avia-section.av-video-section { position: relative; overflow: hidden; min-height: initial; /* taken from Enfold section setting */ } .responsive #top #wrap_all .avia-section.av-video-section .container { position: relative; z-index: 1; max-width: 100% !important; width: 100% !important; padding: 0 !important; } .responsive #top #wrap_all .avia-section.av-video-section .responsive-background-video { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover !important; z-index: 0; min-height: inherit; /* transfer from Enfold section setting */ } .responsive #top #wrap_all .avia-section.av-video-section .avia-divider-svg { z-index:2; } .responsive #top #wrap_all .avia-section.av-video-section .avia-divider-svg.avia-to-front { z-index:100; }the snippet for child-theme functions.php
function custom_responsive_background_video_script() { ?> <script> (function($) { "use strict"; $(document).ready(function() { $('.responsive-background-video').each(function() { const video = this; const $video = $(video); const source = video.querySelector('source'); const win = $(window); // Get video paths from data attributes const mobileVideo = $video.data('video-mobile'); const desktopVideo = $video.data('video-desktop'); if (!mobileVideo || !desktopVideo) return; function updateVideoSource() { const isMobile = win.width() < 768; const newSrc = isMobile ? mobileVideo : desktopVideo; if (source.src.indexOf(newSrc) === -1) { source.src = newSrc; video.load(); } } // Initial load updateVideoSource(); // Resize handling win.on('debouncedresize', updateVideoSource); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_responsive_background_video_script', 999);see example page with divider : https://webers-testseite.de/background-video/
PS: Nice side effect: you could equip two sections on the same page (each loop) – you would then only have to place it in one color section:
<video class="responsive-background-video" autoplay muted loop playsinline data-video-mobile="hero-mobile.mp4" data-video-desktop="hero-desktop.mp4"> <source src="" type="video/mp4"> </video> <div class="content">Hero Content</div>and then in another section:
<video class="responsive-background-video" autoplay muted loop playsinline data-video-mobile="about-mobile.mp4" data-video-desktop="about-desktop.mp4"> <source src="" type="video/mp4"> </video>You must then add the corresponding data-video attributes to your video links.
what you can do – ( not with enfold specific tools )!
do not set the background-image with enfold color-section settings.
put into the color-section on top a code-block element with this content
(adjust to your path and videos):See Solution on next posts
October 30, 2025 at 6:39 pm in reply to: How to remove the bar above the main menu? (preferebly without any CSS code) #1490770you do not see the image above in https://kriesi.at/support/topic/how-to-remove-the-bar-above-the-main-menu-preferebly-without-any-css-code/#post-1490697
click on it to enlarge the image.so Enfold (or Enfold-Child) – Header then on the right “extra Elements” Tab
remove all entries there.Header Social Icons : No social Icons
Header Secondary Menu : No Secondary Menu
Header Phone Number/Extra Info: No Phone Number/Extra InfoTheory and practice: I cannot see any improvement in performance. Unfortunately.
As I said, you’ll have to figure out the GDPR and consent yourself.
You could try – initially just with an array for your pages where you use Vimeo:function vimeo_preconnects_specific() { $vimeo_pages = array( 12, // Seiten-ID 45, // Seiten-ID 'portfolio', // Slug 'about' // Slug ); if (is_front_page() || is_page($vimeo_pages)) { ?> <link rel="preconnect" href="https://player.vimeo.com" crossorigin> <link rel="preconnect" href="https://i.vimeocdn.com" crossorigin> <link rel="dns-prefetch" href="https://f.vimeocdn.com"> <?php } } add_action('wp_head', 'vimeo_preconnects_specific', 5);i do not know if appending preload=auto can have a positive effect on that.
you can try to add to that page a preconnect to vimeo headers.
<link rel='preconnect' id='preconnect-vimeo-css' href='https://player.vimeo.com' type='text/css' media='all' /> <link rel='preconnect' id='preconnect-vimeo-i-css' href='https://i.vimeocdn.com' type='text/css' media='all' /> <link rel='preconnect' id='preconnect-vimeo-f-css' href='https://f.vimeocdn.com' type='text/css' media='all' />if this is GDPR compliant (DSGVO for our german spoken Participants – like me ) is a different question.
have a look at: https://ciffonedigital.com/video-backgrounds-wordpress-vimeo/If the video file-size is not big – the best performance will be to self-host the video.
October 29, 2025 at 4:22 pm in reply to: How to remove the bar above the main menu? (preferebly without any CSS code) #1490697because you did not hamper to embed your sources to other sites – i can show the result on my page with your video:
https://webers-testseite.de/lara-video/Once you have inspected it, I will replace the page with another video.
EDIT: i replaced now your video with a pexel video – i entered the aspect ration as mentioned above ( here in this case it is 1920:800)
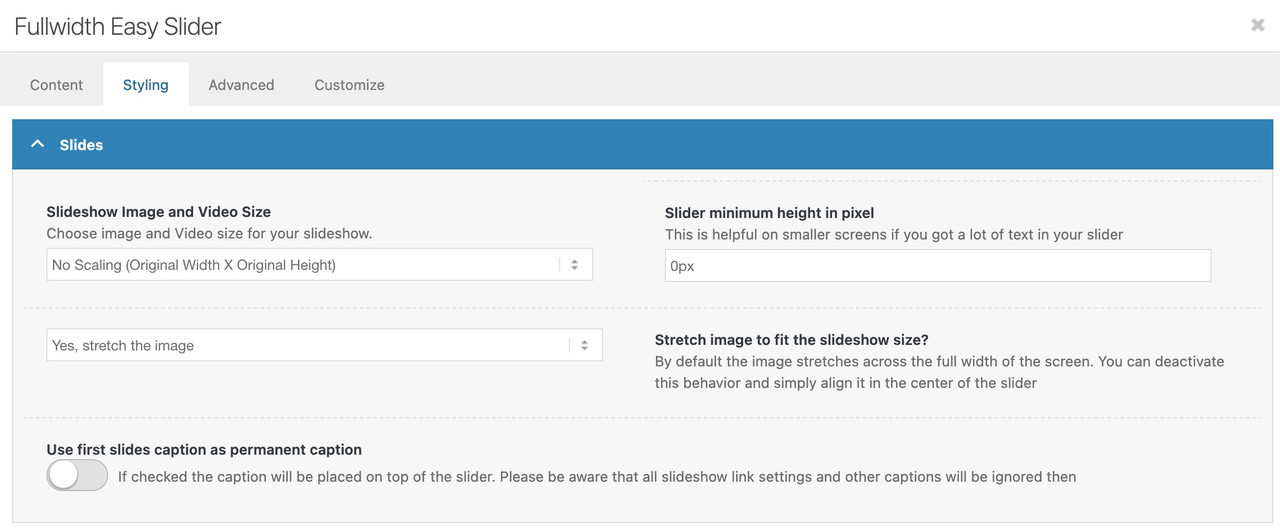
on default enfold tries to use the common 16/9 aspect ratio.
If your video does not fit to that ratio – just put in the concerning field your used aspect ratio.
If it is your video struct-vo-bg-music-final.mp4 – this video got a ratio of 1500 / 710
you can insert these values.
Open that slide popup and …PS: with these settings you do not need any additonal css.
The only thing that can happen is if the slides do not have the same aspect ratio. Then the height would adjust dynamically depending on the slide, which would interfere with viewing (or even reading) the subsequent content.@ismael – i guess that this rule belongs to the ruleset that should show the burger menu on larger screens than the settings of 768px or 990px :
@media only screen and (max-width: 1295px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }so i guess that amyedwards misses the icon in between that 990px and her 1295px
try:@media only screen and (max-width: 1285px) { .responsive #top .av-main-nav #menu-item-search.menu-item-avia-special { display: block; } }I plan to reuse elements from multiple demos to build a custom layout.
in this case – maybe my method of getting the enfold shortcodes from pages by downloading the xml files of the demo.
You find the demos here on :
https://github.com/KriesiMedia/enfold-library/tree/master/demosDownload the concerning zip file of the demo and extract the xml file.
Open it in a good text editor (f.e. on Mac sublime text – on windows pc’s use notepad++)now you can search for “isPermaLink” (without the quotes) in that xml
or if you look for a page look for “page_id”
or for portfolio: “post_type=portfolio”Just above, you can see the title of the page and the link
Or even more specifically, search for the title of the desired layout you want to transfer, e.g.,
<title>Home</title>The Enfold shortcodes can be found directly below that reference wrapped by:
<content:encoded><![CDATA[ … here is the avia shortcode inside ]]></content:encoded>Pay attention to CDATA – there are two opening square brackets and two closing brackets below.
The third closing bracket at the end usually belongs to the Enfold shortcodes.Of course, this only provides you with the layout framework, including all element settings, but the links and images must then be edited.
October 20, 2025 at 7:52 pm in reply to: Full screen slider links don’t work when permanent caption is selected. #1490426the only thing that is strange is that on my real mobile device (an iPhone) the fallbackimage is shown – but the link will not open. But thats only on a real mobile device.
Next if you let yout fingers on that button a few seconds (on iPhone) a context menu will open and on open in new tab will work. ???
on all browsers i can test on my OSX ( Firefox, Chrome, Safari, Opera) Desktop all is ok.October 20, 2025 at 7:44 pm in reply to: Full screen slider links don’t work when permanent caption is selected. #1490423what browser do you use?
October 20, 2025 at 7:35 pm in reply to: Full screen slider links don’t work when permanent caption is selected. #1490421hm- on my testpage this is the case : https://webers-testseite.de/slider-with-permanent-caption/: second slide is a selfhosted video
Enfold 7.1.3 and newest WPok – i test now the fullscreen slider – if this will work too. …
same on fullscreen sliders on my end: https://webers-testseite.de/fullscreen-slider-with-permanent-caption/
PS : check your logo – i guess it is “Nutzfahrzeuge”
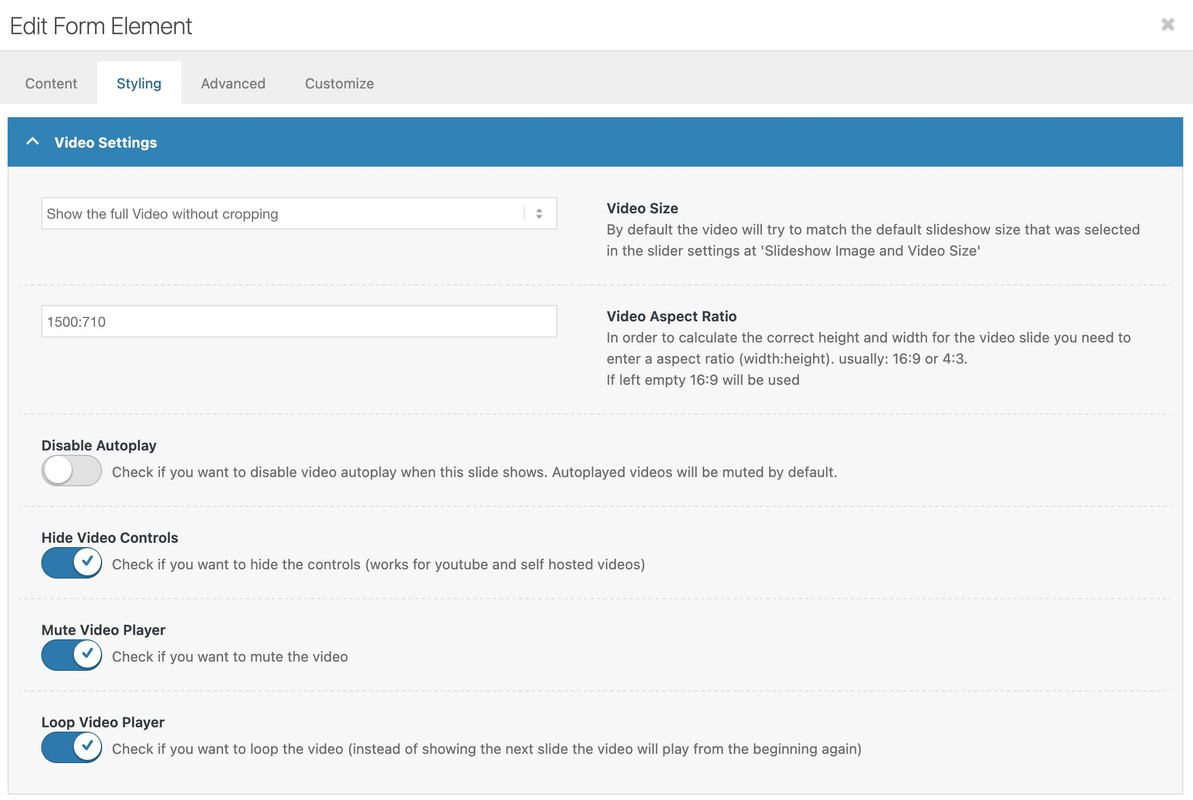
October 19, 2025 at 9:05 pm in reply to: Full screen slider links don’t work when permanent caption is selected. #1490379what is a bit strange – it seems only be the fact if it is a self-hosted video.
i tested it with a youtube video – the button works !if you switch off the video controls:
Hide Video Controls (Check if you want to hide the controls (works for youtube and self hosted videos) )then the button is working
October 17, 2025 at 12:27 pm in reply to: Sticky TOC in Echo Knowledge base plugin not working #1490340if they rule it by position sticky – have a look here :
https://webers-testseite.de/sticky-sidebar/
this principle can be used on different elements:
https://webers-testseite.de/sticky-elements/ -
AuthorPosts