Forum Replies Created
-
AuthorPosts
-
September 2, 2023 at 3:35 am in reply to: How to exclude current posts from related posts grid #1417857
Try this snippet in your child-theme functions.php:
function ava_exclude_current_post($query) { if (is_singular('post') || is_singular('portfolio') ) { $exclude = avia_get_the_ID(); $query->set( 'post__not_in', array($exclude) ); } } add_action('pre_get_posts', 'ava_exclude_current_post');// in the if-clause you can use aswell : if(is_single()){September 1, 2023 at 1:49 pm in reply to: Icon/Flipbox Grid – Change H4 and H6 of Grid Item Title and Sub-title #1417814for subtitle there is a filter: avf_sc_icongrid_subtitle_heading_tag
sadly there is no filter for title_heading_tag – but you can solve that as you said – see screenshot of Mikebtw: maybe the first snippet of mike here: Link – does not work – because a priority is missing – when you load your jQuery in the footer ;)
using for last line then :… add_action('wp_footer', 'custom_icongrid_subtitle_script', 999);There can be several reasons why Google Fonts are loaded externally.
First of all – have you activated your uploaded fonts at the end of the list in Enfold – Fonts? – Many upload Open-Sans but then select the default font in the list instead of the uploaded one.
2.) try this snippet in your child-theme functions.php:function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );3.). If you are using Google Apps ( Maps, ReCaptcha, Analytics etc. pp) these apps can download their own fonts via Google Server!
a) you can use for gmaps on child-theme functions.php:add_filter( 'avf_gmaps_no_google_fonts', '__return_true' );4.) …. better you tell us what you use from Google as an app to give further advice to prevent fonts from loading
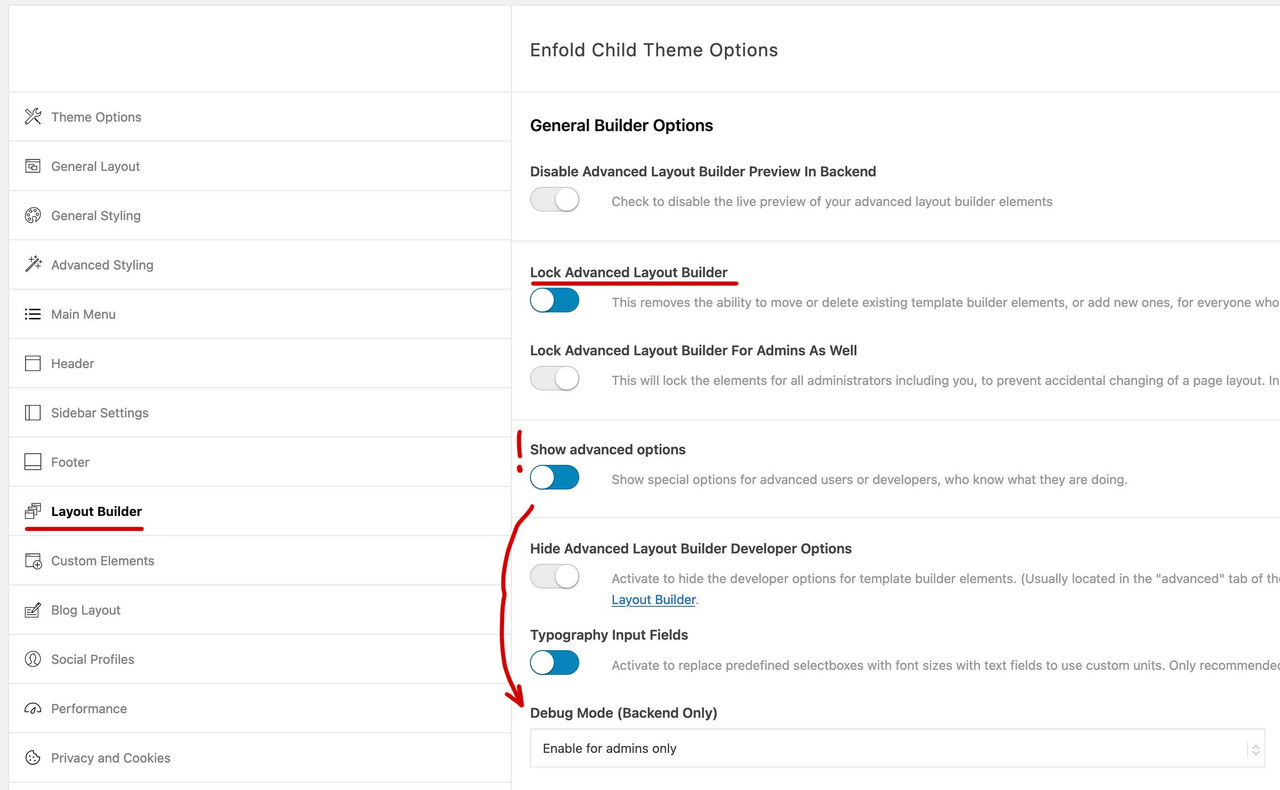
hast du das hier schon ausprobiert:
dann bekommt selbst ein Editor nur das hier zu sehen:
– also nur Bearbeitungen ( als Editor natürlich auch der Beiträge der Anderen User) möglich.

-
This reply was modified 2 years, 4 months ago by
Guenni007.
Thanks – you can close the topic now
or does that filter can do that job?
avf_alb_masonry_img_custom_link_fallbackand how to set then to lightbox if fallback … ?
Edit: on one page it works this way as wanted – so i had to inspect the other installation what hampered the desired way.
-
This reply was modified 2 years, 3 months ago by
Guenni007.
I think this would be a good option to choose. So – yes, please pass it on to Günter
by the way – if the setting: “use custom link – fallback is image link” – is made – it would be nice if there is an option to preserve the lightbox behavior on images without custom_link !
“custom-link fallback is lightbox image link”. that would be a great option
ok on a fresh install – it works – so I think there must be something in the child theme functions.php that is preventing it from working correctly.
Edit: ok – this known snippet to set the lightbox size to full from galleries :
function avia_change_gallery_thumbnail_link($link, $attachment, $atts, $meta){ $link = wp_get_attachment_image_src($attachment->ID, "full"); return $link; } add_filter('avf_avia_builder_gallery_image_link', 'avia_change_gallery_thumbnail_link', 10, 4);disturbs the correct behavior of custom_link setting.
but on google page you see that the css for it is:
font-family: 'Archivo', sans-serif; font-family: 'Archivo Black', sans-serif;so test both
i uploaded the variable font and there it is only “archivo”
August 28, 2023 at 12:42 pm in reply to: The Elements are not displaying upon switching my website into live #1417321i see that your inline-css is not created on the slideshow list elements ( goes to opacity: 1 and visibility: visible ) – so Mikes hint seems to be a good idea – to see what hampers the (animated ) transformation of the list elements.
Element { visibility: visible; opacity: 1; transition: none 0s ease 0s; transform: translateZ(0px); }Was ich aber auf deiner Startseite sehe ist doch ein ALB: Submenü – oder?
Wo wäre da das Menü inclusive der Mega-Menü Setzung?
Die Option Mega-Menu gibt es bei Sub-Menü nicht.August 22, 2023 at 5:13 pm in reply to: Entry with Post Format “Video” with video thumbnail #1416868there are plugins for that. But if your preview video is not too long and from big dimensions – a lot of external hoster ( youtube, vimeo) offer the option to generate from a custom part (6s) of the video a gif transform. You can download that gif and use it as featured image.
See f.e.: https://webers-testseite.de/blog/if you like to selfhost a video – you can convert a part of your video to gif by: https://ezgif.com/video-to-gif
For featured images there is a limitation of size (guess it is 320px width) to use a gif as featured image.Big advantage of a gif : if you had to be compliant with GDPR (DSGVO) a gif Preview does not need to have opt in.
but the snippet above works – your objection just says that if the value is between 0 and 1 by parseInt that is set to 0.
You’re right, I should have looked in there. With setting a multiplicator , I generally feel uncomfortable setting the zero in case the value is used elsewhere for a division.you can download the logo from above and use it! I do remove now from the example page – and from my initial Test Page your logo except from the link:
https://clean.webers-testseite.de/eichenhaus/If you have seen it – i will remove my solution for it.
see result here – ( it is up to you how to place path inside that svg )
https://clean.webers-testseite.de/eichenhaus/it just uses the header-scrolled class to change the logo inside:
#top #header #Bild-Logo, #top #header #Text-Logo { transition: all 1s ease; } #top #header.header-scrolled #Bild-Logo { fill-opacity: 0; } #top #header.header-scrolled #Text-Logo { fill-opacity: 1 !important }and with the same logo – on transparency change fill option:
#top #header:not(.header-scrolled).av_header_transparency #Eichenhaus-Logo .eh0 { fill: #fff }see Startpage of the link above
on your initial page there is a svg Logo on top right. ( The “S” from Schreinerei is not well verctorized – if you know the Font-Types you can create a good svg logo again.
if you look to the DOM of that svg ( svgs are xml based ) you see that i have your brand in an extra group with ID: “Bildmarke”
you can influence inline svgs via quick css!i would do that via svg logo – and just with shrink event.
there are classes added ( or removed ) if header changes. So no additional script is needed.i think it is part of that discussion here: https://kriesi.at/support/topic/erroneous-output-if-no-logo-is-deposited/
you can try that in the meantime:
this is based on what you entered to customizer as blog name – but you can chante it to a given h1
just insert for :$logo_heading = "Musikschule Jüttner & Co.";function change_logo_on_empty_logo_input($logo){ $link = apply_filters( 'avf_logo_link', home_url( '/' ) ); $logo_heading = get_bloginfo( 'name', 'display' ); if(empty(avia_get_option('logo'))){ $logo = '<span class="logo text-logo"><a href="'.$link.'"><h1>'.$logo_heading.'</h1></a></span>'; } return $logo; } add_filter('avf_logo_final_output','change_logo_on_empty_logo_input');and for quick css:
.logo.text-logo a { line-height: inherit !important; max-height: inherit !important; } #top .logo.text-logo a h1 { margin-bottom: 0 !important; display: inline; vertical-align: middle; }…. just one moment – i had to see how to insert – with preserving shrinking header option
-
This reply was modified 2 years, 5 months ago by
Guenni007.
not before the filter – this is not possible – but with a different way ( that via word count) :
function custom_excerpt_setting(){ ?> <script> (function($){ // trim excerpt by words function trimByWord(sentence,wordcount = 10) { var result = sentence; var resultArray = result.split(" "); if(resultArray.length > wordcount){ resultArray = resultArray.slice(0, wordcount); result = resultArray.join(" ") + "..."; } return result; } $(document).ready(function(){ $('.avia-content-slider .read-more-link').each(function() { $(this).closest('.slide-entry').find('.entry-footer').prepend($(this)); }); $('.avia-content-slider .slide-entry-excerpt').each(function() { $(this).text(function(index, currentText) { return trimByWord(currentText); }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_excerpt_setting');but as said above – it is better to influence the build process – than to shift it afterwards.
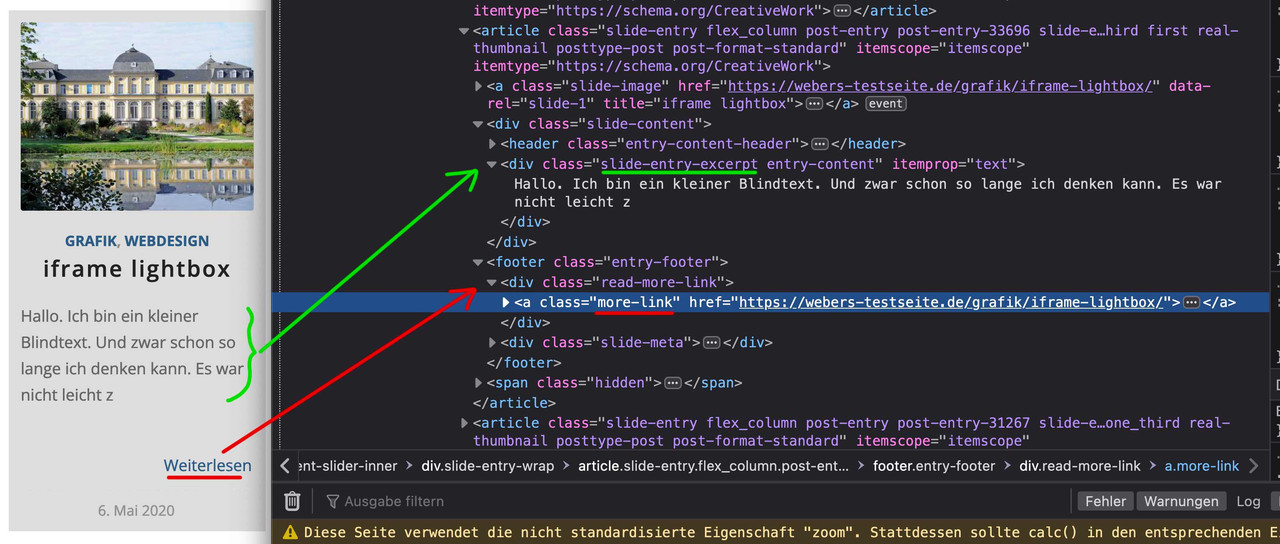
The best place for the read more link is the entry-footer.yes on former attempts i shift the read-more link via jQuery
$('.avia-content-slider .read-more-link').each(function() { $(this).closest('.slide-entry').find('.entry-footer').prepend($(this)); });to that entry-footer – but it would be better to have it just from the beginning on that place.
PS: it would be nice to have a filter to limit excerpt on both : ALB posts and standard Post by word count.
Some thoughts on excerpt:
I think it would be generally better to remove the read more link from the excerpts and put it in the entry-footer before the meta information. For this you would only have to change the postslider.php in some places.
In the ALB element is queried, as should be displayed – about the ID “contents” the value will then decide later, via switch and case contribute to how the output looks.So if we take the decisions whether to set read-more out of the excerpts and then put them in entry-footer, that should then give us the ability to limit the excerpts according to the above filter set by Mike without cutting the read-more link.
see here in the DOM where the read-more link is : https://webers-testseite.de/blog/

see here the edited postslider.php on pastebin: https://pastebin.com/PL15U0NN since lines 893-917 and for the entry-footer: 1227-1243
i hope that this will go to the next update of enfold – because it makes sense to limit excerpt length but to preserve read-more link!
Nur bei Post oder auch bei Portfolio?
insert on that copyright input fiield – f.e. at the end :
[nolink]see: https://kriesi.at/documentation/enfold/footer/#copyrights-info
Yes – thanks – thats it: but as mentioned here: https://kriesi.at/support/topic/two-custom-widget-areas/#post-1415364
i can wait for next update – to solve the issue.August 5, 2023 at 12:13 pm in reply to: The new Swiss Federal Act on Data Protection (FADP) #1415539Couldn’t you name the differences here? That would certainly be helpful.
https://www.datenschutzkanzlei.de/schweizer-datenschutzgesetz-2023-dsgvo/This is only a cosmetic issue – the function is preserved.
can you please check if this happens when you go to performance and choose : “use minified theme javascript …”
-
This reply was modified 2 years, 4 months ago by
-
AuthorPosts