Forum Replies Created
-
AuthorPosts
-
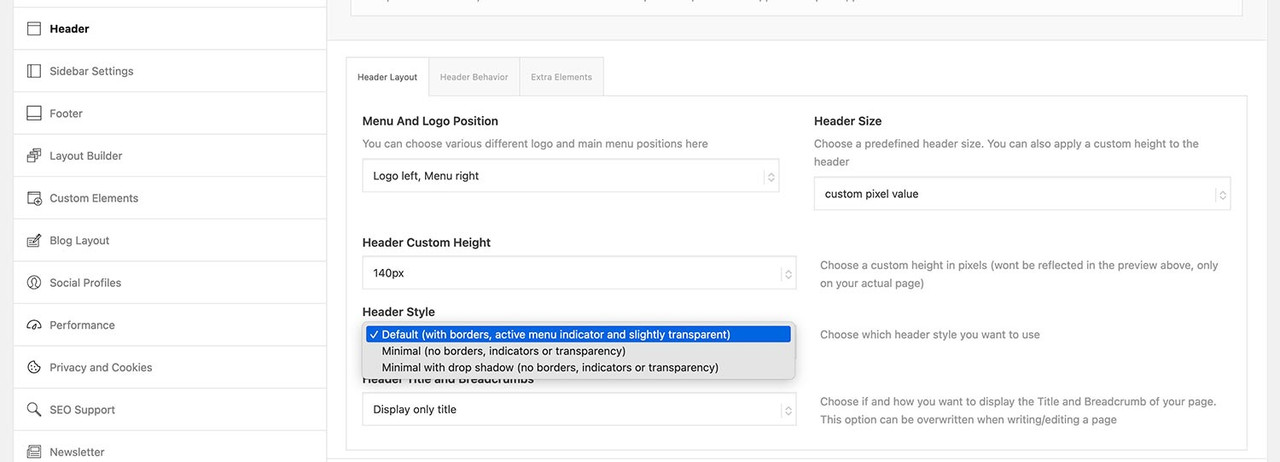
What happens if you declare that page (blue) as start page on : Enfold (Child) – Theme Options – Frontpage Settings ?
February 20, 2024 at 5:32 pm in reply to: clear thin border to the right of each label on my menu #1434927No, not as the opposite, but in all corners. However, this property can also be intended for one corner each.
February 20, 2024 at 5:21 pm in reply to: clear thin border to the right of each label on my menu #1434925but – in this case i had to see the page it belongs to – because on my testpage i do not see such a hem (un ourlet à droite).
maybe you set only a border-radius for left side.border-radius: 50px 0px 0px 50px;it begins with top/left and goes clock-wise.
and btw. why don’t you set for the background a transparency – then it will be ok for transparency headers too:#top #wrap_all #menu-item-2862 .avia-menu-text { border-left: 5px solid; border-radius: 50px 0px 0px 50px; border-color: #D60B52; background-color: transparent; padding: 15px 0px 15px 15px; }February 20, 2024 at 1:24 pm in reply to: clear thin border to the right of each label on my menu #1434893you belong to such a page: https://kriesi.at/themes/enfold-2017/blog/blog-masonry/
February 20, 2024 at 12:10 pm in reply to: Mime type error with Post CSS Files still a problem #1434888i do have this nearly on all my installations in the htaccess file:
<IfModule mod_headers.c> Header set X-Frame-Options "sameorigin" Header set Referrer-Policy "strict-origin-when-cross-origin" Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options "nosniff" Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" Header always set Content-Security-Policy "upgrade-insecure-requests" Header always set Permissions-Policy "geolocation=(), midi=(),sync-xhr=(),accelerometer=(), gyroscope=(), magnetometer=(), camera=(), fullscreen=(self)" </IfModule>and had never such problems – but maybe you are right – it could be matter of inline css files. I do allway set this to my child-theme functions.php:
function custom_avf_post_css_create_file( $create ){ return true; } add_filter( 'avf_post_css_create_file', 'custom_avf_post_css_create_file', 10, 1 );… just a moment
on your starting page you got those standard settings. For example h2 : 28px font-size
on your “clone” you got a alb declared font-size:

to give better advice – it might be nice if you switch of merging. Because then we can see what source css is responsible for that behavior.
Are you shure that this isn’t a caching problem? Have you any caching tools installed.
yes – please excuse me for not explicitly mentioning this.
i changed the code on my example page – but i do not know how to hide mfp-bottom-bar if mfp-title is empty.
Again my question : you like to have on lightbox only your caption – or do you like to have a combination of title + caption or alt + caption ?
see: https://webers-testseite.de/images-with-caption/The trick is to have an own lightbox behavior on that links.
In the script, I first tested preventing the original event with preventDefault. This sometimes worked – but sometimes not. I therefore set the noLightbox class for these links. This removes the class lightbox-added and I can then program a new behavior. Including a new markup (here, however, it is the standard markup).Can you try:
if( has_post_format( 'video' )) { // do something }Don’t know if this will work – but no harm in trying
do you like to see only the caption in the light box – or only caption if present – if not show title – or show both title and caption?
on your flaticon folder – is there one svg file?
the font manager of enfold does not need a charmap. Can you try to upload that one svg file to fontello ( just drag&drop it to the custom icons field).
Select the wanted icons and name that font ( because flaticon is not so unique ) and download the generated font from fontello.no – and on his target-page all works now as expeted – so i think it is solved.
i’m participant as you are – so you then have to wait till mods are here – good luck
Besides that – did you look inside your flaticon folder if a woff2 font is present?
woff2 has been standard in modern browsers for some time, but it was only introduced later in fontello, for example, when the zip file was generated. So check first – whether it is present at all.goto Enfold (Child) – Import/Export – Custom Font Manager and upload that zip ( there are ttf and woff2 fonts inside and only 100, 400, 700 weights)
but i think that this is enough for all circumstances.
If you need all font-weights – tell me.https://webers-testseite.de/Prompt.zip
after uploading – the new font could be found on enfold (child) – general styling – fonts at the end of that drop down list inside “Uploaded Fonts”
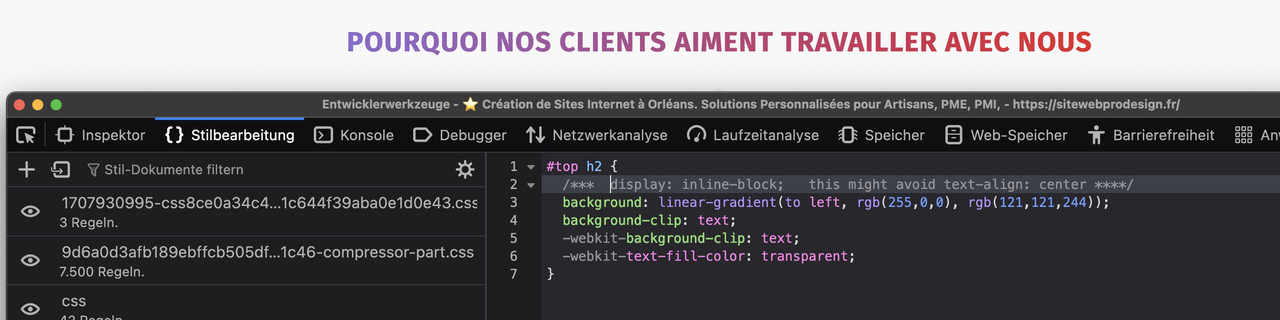
try to be more specific in your selector. For example use the #top id. or a custom class f.e. like gradient
(be carefull where the custom class is placed f.e. on avia headings it might be a parent class to the h-tag)#top h2 { display: inline-block; /*** this might avoid text-align: center ****/ background: linear-gradient(to left, rgb(255,0,0), rgb(121,121,244)); background-clip: text; -webkit-background-clip: text; -webkit-text-fill-color: transparent; }https://similarfont.io/3-google-fonts-similar-to-avenir-next
Prompt seems to be a good alternative : Prompt
the code is on that example page ( ps: on hovering the code there is a copy button on top right)
and by the way – the css is inside a media query greater than 1600px – it has to be set globaly
How would it be if the info field that appears on click disappears again after a certain time?
see example page.i just transfered your original code – and there is no such option.
i will look inside script – maybe we can add an option to remove that class: is-visible on scroll or on click outside
But i guess it would be best if there is a defined scroll distance to get rid of that class.But: you must have made a mistake – because look to your page in responsive view – and to mine example page.
my svg shrinks with all its content – on your page all boxes opens at once.did you insert the css code to quick css ?
Now you can see the new code on that example page: https://webers-testseite.de/wertarbeit/
it is looking if that box is in viewport – if not the box will not be visible – ( open a box and see what happens if you scroll that box )
as mentioned above : codeblock with your svg code inside and custom class: wordcloud
codeblock is important – because you need that svg as inline-svg – not as img
this is the function i only transfered to child-theme functions.php:
(in my case only for that example page (page id: 44324))function wordcloud_trigger_images() { if(is_page(44324)){ ?> <script type="text/javascript"> var wordcloud = document.getElementsByClassName('wordcloud')[0]; if (wordcloud) { var triggerword = document.querySelectorAll(".wordcloud g[id^='Trigger_']"); var wordgroups = document.querySelectorAll(".wordcloud g[id^='Box_']"); Array.from(triggerword).forEach(function (t) { t.addEventListener('click', function (e) { var triggerid = this.id; var triggertargetid = triggerid.replace('Trigger', 'Box'); Array.from(wordgroups).forEach(function (w) { w.classList.remove('is-visible'); }); document.getElementById(triggertargetid).classList.add('is-visible'); }); }); } </script> <?php } } add_action('wp_footer', 'wordcloud_trigger_images');your svg code : https://pastebin.com/Sw5Nyr3m
the quick css:
.wordcloud { margin: 2rem auto; } .wordcloud svg { width: 100%; height: auto; } .wordcloud svg g[id^=Trigger_] { cursor: pointer; display: block; } .wordcloud svg g[id^=Box_] { opacity: 0; pointer-events: none; transition: all 0.2s; } .wordcloud svg g[id^=Box_].is-visible { opacity: 1; } .wordcloud path { pointer-events: none !important; }see: https://webers-testseite.de/wertarbeit/
PS: one little error is on your svg code on “Durchblicker” it is the only trigger without a rect inside to have a clickable area – so you had to aim exactly the “letters” if the mouse is over a space – there is no pointer. – on my svg code on pastebin i added that missing rect.
but on your target page you did not use the svg. there is only a png.
Try to place your svg code inside a codeblock element – give the codeblock element a custom class: wordcloud.
Then try to transfer those scripts to the enfold themeFebruary 11, 2024 at 9:55 am in reply to: Fehlermeldung 75214096 Es fehlt ein Stylesheet. Kann WP nicht unter PHP 8.xx #1433965Wenn du in das dashboard kommst und unter Design – Themes bist, was siehst du dort?
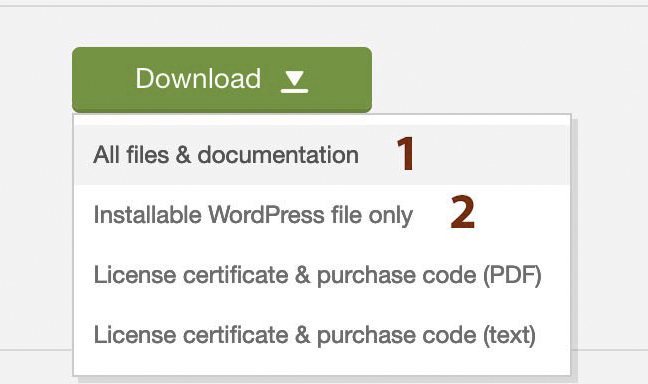
Rikard vermutet, dass Sie versucht haben, jene Datei hochzuladen, die über die Downloadoption 1 und nicht 2 zu bekommen ist.
Ich glaube allerdings, das dies schon beim Upload als Fehler gemeldet wird.
Für mich hört es sich so an, als hättest du nur das child-theme nicht aber das Elternthema hochgeladen.
___________
Rikard suspects that you tried to upload the file that is available via download option 1 and not 2.
However, I believe that this has already been reported as an error during the upload.
It sounds to me like you only uploaded the child theme and not the parent theme.February 10, 2024 at 4:29 pm in reply to: So I need two menus and I need to choose which menu should be displayed on each #1433918Since I have not installed the plugin, I cannot say for sure.
in most cases this is due to images and image optimization.
i have some customers that do upload the pure images from a high-end digital camera. so 50Gigapixel jpgs. These images have file-sizes more than 9MB compressed; and have dimensions that are not used by WordPress – on uploadiing all images bigger than 2560px will be recalculated anyway and saved as …-scaled.jpg (or png).
For the database itself only the scaled images are relevant, but for a backup the original images are saved aswell.btw : you can see that these templates are only saved as txt files. Goto Import/Export and click on “Export Layout Builder Templates” only one txt file is saved.
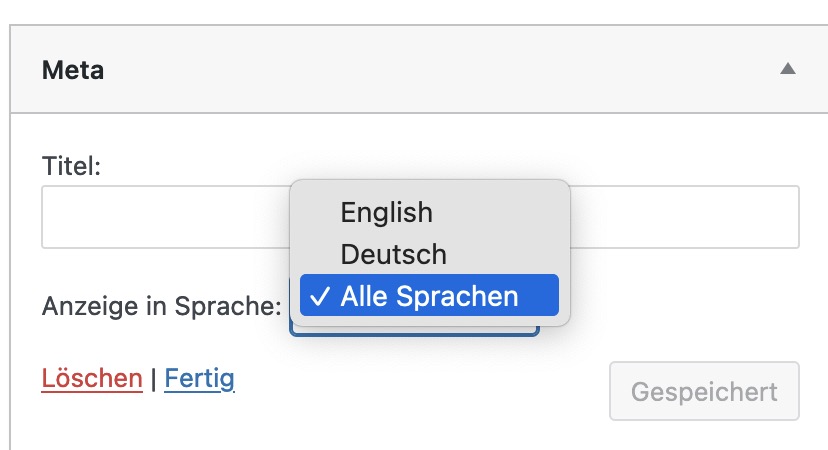
February 10, 2024 at 11:21 am in reply to: So I need two menus and I need to choose which menu should be displayed on each #1433888Do you concern to my screenshot? – this is wpml support of widgets.
February 9, 2024 at 7:04 pm in reply to: So I need two menus and I need to choose which menu should be displayed on each #1433857the widgets will have a dropdown list on which language the widget should be shown.
There is one option that you show it on all languages or on one of them:
f.e.

-
AuthorPosts