Forum Replies Created
-
AuthorPosts
-
And main point is – no img tag is used – images are background-images.
please show me your page. If you can not make it public – you had to wait for a mod.
can you put this in your child-theme functions.php:
function insert_a_whatsapp_button() { ?> <script> (function($){ $( '#top' ).append('<div class="whatsapp-button"><a href="https://wa.me/3483883844?text=Salve,%20vorrei%20chiedere%20informazioni" target="_blank"><img width="80" height="80" src="https://srgl.it/aom/wp-content/uploads/2024/03/whatsapp_img-80x80.png" class="image wp-image-864 wa_img attachment-thumbnail size-thumbnail" alt="" style="max-width: 100%; height: auto;" decoding="async" srcset="https://srgl.it/aom/wp-content/uploads/2024/03/whatsapp_img-80x80.png 80w, https://srgl.it/aom/wp-content/uploads/2024/03/whatsapp_img-36x36.png 36w, https://srgl.it/aom/wp-content/uploads/2024/03/whatsapp_img.png 149w" sizes="(max-width: 80px) 100vw, 80px"></a></div>'); $('.whatsapp-button').css({ "position": "fixed", "bottom": "120px", "right": "20px", "z-index": "500", }) })(jQuery); </script> <?php } add_action('wp_footer', 'insert_a_whatsapp_button');now you can see on that example page – that i can influence the inline svg logo to have different fill colors if the header is transparent.
in this case i do not use the transparency logo on enfold options. – i just switch the fill color for that case:
.html_header_transparency #header:not(.header-scrolled) .fillColor { fill: #FFF; }by the way – on your page – i wouldn’t try to set the svg dimension via height – because this is calculated by the shrinking script.
just set a width ( absolute value).logo svg { /*** margin-top: 10px; ***/ /*** padding: 10px; ***/ width: 350px; /*** height: auto; ***/ }so get rid of margin-top, padding and height
If this is really the case, I think it would be better to include only platform-independent fonts in the list of Websafe fonts.
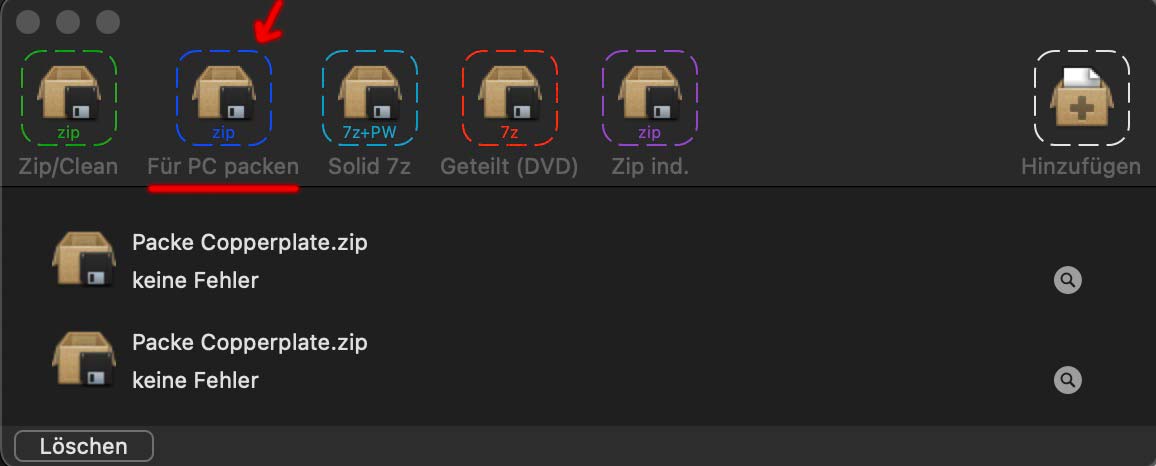
Next : BetterZip f.e. has a drop bar – you can there select the option to zip for PC ( that means no hidden Mac Files )
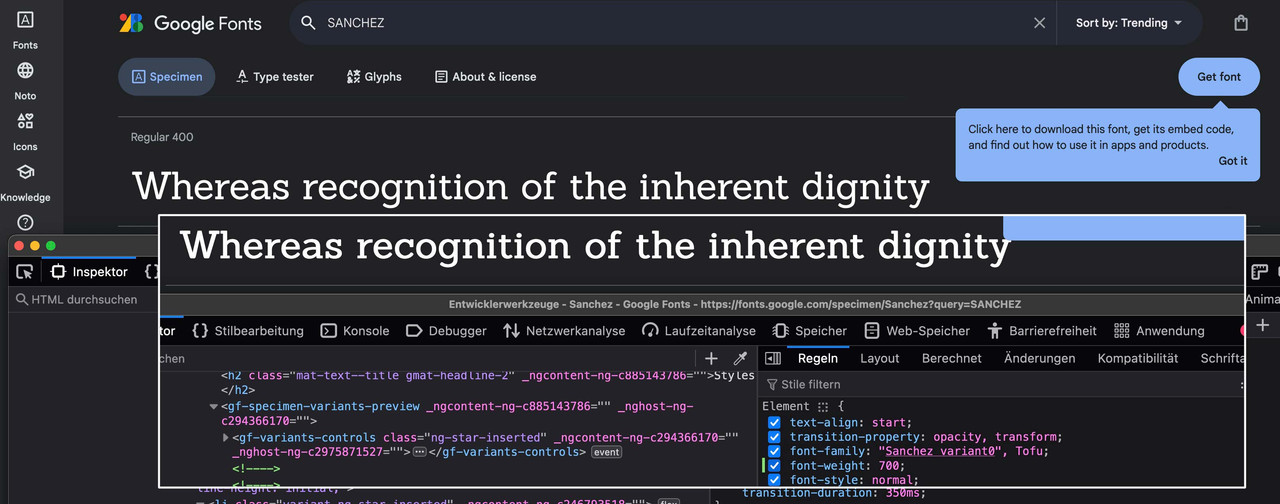
by the way Elsner & Flake got a copperplate with font-weight: 300, 500, 700
So try to upload that Font via : Custom Font Manager ?
how did you transform f.e. the ttf or otf files to web-fonts?
My Copperplate here is the Pro Version and otf files.you can do that f.e. on : https://transfonter.org/
i think ttf and woff2 would be sufficiant.by the way: https://similarfont.io/2-google-fonts-similar-to-copperplate
first : i do not see your custom class in the dom: image_no_stretch
second: maybe this is not the Element for you to use. It is the avia-fullscreen-slider
it is just the feature that the full-screen slider has the full height.next: the fullscreen slider has no images as slides – the image is set as background-image to the li !
( so no img tag to select )maybe better to use instead the fullwidth easy slider !
but this is not a pure svg file – it has an embedded image file ( as data:image/png;base64 ) – the advantage of svg is the vectorbased curves.
The embedded Image in your file is superflous. Here is a cleaned version of your logo:
https://webers-testseite.de/gonowjets.svgyou see on the xml code of that svg a group class : fillColor
so you can now colorize that logo via quick css:.fillColor { fill: #FFF; }see in action on : https://webers-testseite.de/gonowjets-2/
with:#top .logo svg { width: 300px; }ps: the svg does not shrink with the header because it fits with the given width even in the shrinked header.
if you do not set the svg width – it will shrink but then it is very big of course.you can do that inline like your color setting:
<h3> <a href="https://site.com/portfolio-item/east-point-lighthouse-n-j-photography-hot-spot/"> <span style="color: #ffff00; text-transform: uppercase"><strong>EAST POINT LIGHTHOUSE</strong></span> </a> </h3>or globaly:
#top .avia_textblock h3 strong { text-transform: uppercase !important; }if you do like to have it only on some h3 – you had to use a custom-class
have you activated the TinyPNG with a valid API Key?
On my test – it has reduced a webp from 870kb to 279kb ( Dimension: 4032 × 3024 )March 6, 2024 at 11:58 pm in reply to: Disabling WP block editor and enabling Enfold Advance Layout Builder #1436556first – goto Enfold Options – Theme Options – Select Your Editor : “Use WP Classic Editor”
you can add to child-theme functions.php:
function trigger_alb_on_load(){ ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ setTimeout(function() { $("#avia-builder-button").trigger('click'); }, 300); })(jQuery); }); </script> <?php } add_action('admin_head-post-new.php', 'trigger_alb_on_load');and if you like to change the editor even on widgets:
add_filter( 'use_widgets_block_editor', '__return_false' );Yes – but do replace both files – logo for transparency headers and the other one.
do you have that logo as svg file? Vectorbased Files are sharper even on small dimensions
If not – what Font is the base for it? (the G and E and T and S will not be there on default – but it is much easier to make an svg of that – if we know the source font.try this first instead:
function link_to_gallery_first_item_in_lightbox() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.link_to_lightbox a').addClass('no-scroll'); $(document).on('click', '.link_to_lightbox a', function(event) { event.preventDefault(); var linkTarget = $(this).attr('href'); $(linkTarget).find("a.first_thumb").click(); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'link_to_gallery_first_item_in_lightbox');If you have installed a plugin like “Page scroll to id” – then we had to adjust it too.
the button is there too!
It turns out to be very complex if you first want to open the gallery preview in the modal window, and then the items with the next click.
Example Page :
give to the button element a custom class f.e.: link_to_lightbox and link to an ID.
( or if you got many links inside to perform : give that class to a parent-elment (f.e. color-section) )place your galleries on your page (preferably behind your other content on the site.)
Style them as lightbox galleries!
those galleries must have now a unique ID (that corresponds with your link ID’s) and a custom class: mfp-hideput this to your child-theme functions.php:
function link_to_gallery_first_item_in_lightbox() { ?> <script type="text/javascript"> (function($) { $(document).on('click', '.link_to_lightbox a', function(event) { event.preventDefault(); var linkTarget = $(this).attr('href'); $(linkTarget).find("a.first_thumb").click(); }); })(jQuery); </script> <?php } add_action('wp_footer', 'link_to_gallery_first_item_in_lightbox');and you like to show the gallery first in the lightbox – and then on next click the first gallery-item or does the button click start to show in lightbox the first item – then on click left/right the next images?
see for example: https://webers-testseite.de/hidden-gallery/
but i do not find any webp on your installtion
on alb settings – try to use the option to have no recalculted image – but to use “No Scaling (Original Width X original height)
even on chrome – if you use the recalculated images it uses the jpgs instead. Do you use for webp any additonal image plugin etc. ?maybe it has to do with your non existing certificates. Your page is only in http mode to view. But maybe a security setting or plugin hampers to load unsecure sources. Or your Content Security Header settings.
by the way: https://securityheaders.com/?q=http%3A%2F%2Finvebiwp.weblink.it%2Fcontatti%2F&followRedirects=on
Where did you insert those CSPs ? And did you do it the correct way?
on the demo https://kriesi.at/themes/enfold-2017/ I can also see the Twitter icon in Chrome. Without seeing your page – no chance to give advice.
If there is a link on private content area – you had to wait for a mod. SorryWenn es deine Internetseite betrifft, die sich hinter deinem Nick verbirgt, dann sind es hautpsächlich deine Bilder, die deiner Beachtung würdig sein sollten.
Mal davon abgesehen, das es gar keinen Sinn macht Bilder hochzuladen, die mehr als 2560px ( das ist eine Media-Library Grenze die WordPress selbst hat) groß sind. Dadurch tauchen Bilder auf, die dann WordPress auf diese Grenze herunter rechnet und mit dem addendum -scaled abspeichert.
schau dir den Bericht auf Gtmetrix mal an: Link
Es it garantiert nicht das Pseudo-Element was du oben anführst. ( Es sei denn es hat dort Hintergrundbilder oder ähnliches per css mit drin.)Es werden auch viele kleinere Bilder (in den Dimensionen nicht vom Dateivolumen) hochscaliert, was auch Zeit benötigt.
Zur Info bezüglich der Art wie Enfold mit hochgeladenen Bildern neue Formate errechnet. : https://kriesi.at/support/topic/enfold-image-bigger-than-original/#post-1355204
Dort findest du dann auch ein Snippet mit dem man den Kompressionslevel von Enfold beim Upload der Bilder reduzieren kann. Und wie man mit der Nutzung von temporär installierten Plugins die anderen Bildformate erneut recalculieren läßt.Meine Empfehlung : bevor du die Bilder hochlädst, berechne Sie neu in einem Grafikprogramm auf eine Größe, die auch später Verwendung finden könnte.
Wenn man sich die “most common browser viewing sizes” ansieht, sollte man mit 1920px meist auskommen.hier mal ein Bildvergleich eines deiner Bilder – schau ob sich das wirklich lohnt, hochaufgelöste Bilder im Web zu nutzen ;)
https://webers-testseite.de/bildvergleich/have you tried the troubleshoot hint on docu:
https://kriesi.at/documentation/enfold/openstreetmaps-leaflet-maps/#troubleshoot
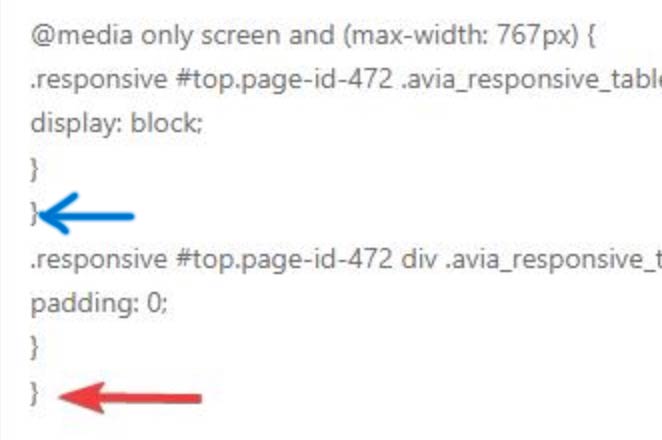
using the plugin js or downloading the latest js from leaflet?Yes Mike – but i can not decide it because either your red arrow shows the superflous Bracket – or the blue arrow shows a too early set closing bracket.
Which one is to remove now. My guess is that the former (blue) is more likely to be removed.
Further down there is also nesting of media querries, and I’m not sure if that works.
A bracket was opened, then new media query statements follow without closing the first one – after the insertions there is a closing bracket – but I don’t think that works. (maybe it works, because the parameters are the same).February 29, 2024 at 7:48 am in reply to: Color Section Diagonal Board Now Working with Video Background #1435825and is that always the case with your other sections? that the following section overlaps the previous one? Then you do not need this procedure. It’s a pity that the other participants always make such a secret of the pages they want to discuss. We would have reached our goal more quickly. Creating an external shadow (in relation to the svg) is easier. However, a box shadow is not useful here.
i gave a custom class to the section with the bg video : shadowinside
#top .avia-section.shadowinside .avia-divider-svg.avia-divider-svg-bottom svg { overflow: visible !important; } #top .avia-section.shadowinside .avia-divider-svg.avia-divider-svg-bottom path { filter: drop-shadow(0 3px 10px #000) }see example page on the bottom
although not all svg-dividers are suitable for this. There must be a certain height for the filling space. For example, the shadow cast at the top of the section would not work well, e.g. the separator “split” – or “Book”
i have a different fill color for that sperators that you can better see what i mean.so for this type of shadow casting it is good if the svg has a certain height of the not to fill space there to keep the shadow inside and is not cut off.
see here the height x is too small for the shadow.

an svg like this is better suited for this purpose:
svg Link
and comparison to the original tilt from enfold: https://i.postimg.cc/CLHtkX0t/svg-difference.jpgAfter erasing the snippet – did you refresh enfold merging – or delete Cachings ( Browser Caching, maybe any other caching tools)
What if you erase that snippet. The normal behavior is exactly what you try to achive.
What is the reason for that existing snippet in your functions.php?Bei dem Nick ausgesonnen, nehme ich mal an ich kann dir auch deutsch antworten:
Diese Fehler kann sind durch die vielen Media Querries entstanden. Eine Klammer die aufgeht – muß auch wieder geschlossen werden.
Da ich nicht weiß, was du mit deinen Regelen bewerkstelligen wolltest, kann ich auch nicht entscheiden ob der Fehler ein vorzeitiges Schließen der Klammer ist, oder eine überflüßig gesetzte Klammer ist.
Im Beispiel oben ob diese Regel nur unterhalb von 767px gelten soll oder eben generell:.responsive #top.page-id-472 div .avia_responsive_table .avia-data-table td, .responsive #top.page-id-472 div .avia_responsive_table .avia-data-table th { padding: 0; }Davon ist abhängig ob die Klammer oben zu früh geschlossen wurde, oder ob die andere zu viel ist. etc.
Da die Fehler mannigfaltig sind, empfehle ich alle zu entfernen. Die jenigen die leicht als korrekt zu erkennen sind wieder einzufügen. Also die nicht in media-querries gesetzt sind und auf/zu gehen.Und dann neu zu überdenken, was gemacht werden muss.
PS: um solche Fehler in Zukunft zu vermeiden; immer die Regeln, die du neu hinzufügen willst ganz an das Ende der Quick css zu setzen – niemals so zwischen drin reinzuschmeißen. Das birgt in sich Fehler Quellen. Dann am Ende – sortieren und die Media-Querries zusammenführen.
Ansonsten musst du eventuell auf die Hilfe eines Mods hoffen, der sich einloggt, und die verschiedenen Möglichkeiten durchspielt.
__________
With the nickname ausgesonnen, I assume I can also answer you in German:
These errors can be caused by the many media queries. A bracket that opens – must also be closed again.
Since I don’t know what you wanted to achieve with your rules, I can’t decide whether the error is a premature closing of the bracket or a bracket that was set superfluously.
In the example above whether this rule should only apply below 767px or in general:.responsive #top.page-id-472 div .avia_responsive_table .avia-data-table td, .responsive #top.page-id-472 div .avia_responsive_table .avia-data-table th { padding: 0; }It depends on whether the bracket at the top was closed too early, or whether the other one is too much, etc.
Since the errors are manifold, I recommend removing all of them. The ones that are easy to recognize as correct should be reinserted. So the ones that are not set in media-querries and open/close.And then rethink what needs to be done.
PS: to avoid such mistakes in the future; always put the rules you want to add at the end of the quick css – never throw them in between. This is a source of errors. Then at the end – sort and merge the media queries.
Otherwise, you may have to hope for the help of a mod who logs in and runs through the various options.
the problem seems to be that all pages do only reload. So there must be a setting in his installation that overrides the default behavior ( namely to redirect to the homepage ).
this is hard to say – because i do not know where to close an opended media query on your code, because I don’t know whether these errors occurred because you inserted a new media query rule into an existing one or simply forgot to put a closing bracket.
So i can’t tell you whether you should remove it where i wrote “closed too early?” (because then the bracket at “or an additional superfluous bracket” would be correct. Or just remove that bracket ( at “closed too early?”) . That depends on the intention of what you want to achieve. Both leads to a working code but do different things.
in other words :
i do not know if you like to have:@media only screen and (max-width: 767px) { .responsive #top.page-id-472 .avia_responsive_table .avia-data-table tr:first-child th { display: block; } .responsive #top.page-id-472 div .avia_responsive_table .avia-data-table td, .responsive #top.page-id-472 div .avia_responsive_table .avia-data-table th { padding: 0; } }or that:
@media only screen and (max-width: 767px) { .responsive #top.page-id-472 .avia_responsive_table .avia-data-table tr:first-child th { display: block; } } .responsive #top.page-id-472 div .avia_responsive_table .avia-data-table td, .responsive #top.page-id-472 div .avia_responsive_table .avia-data-table th { padding: 0; }etc.
_______So, if I no longer knew exactly what belonged to which intention, I would first remove everything. Then reinsert the ones that are unproblematic (opening and closing brackets that are clear ) and then add the media queries step by step.
-
AuthorPosts