Forum Replies Created
-
AuthorPosts
-
Wow – thank you very much. Don’t you think it’s an improvement?
Maybe a sliding timing as ALB Option would be nice too. On that example page i changed to 1000msEdit: https://kriesi.at/support/topic/slidedown-speed-on-toggles/#post-1448252
man kann das Bild ja normal einbetten. Als float image. Ich dachte nicht an multi-column.
Dann ist aber natürlich bei kleinen Screens fließt dann der Text um das Bild herum.Dann musst du eventuell doch auf den komplexeren Weg abzweigen.
Beschreibung ist ja auf der Seite.this technique is called : infinite scroll – maybe that older post can help you on that:
https://kriesi.at/support/topic/quick-way-to-add-infinite-scroll/#post-681490Edit: it still works.
Download that little script: https://jscroll.com/#/installation
and upload it to your child-theme js folder ( if there is none – create that child-theme subfolder )I load the script only for my test page (ID: 45777)
put this to your child-theme functions.php:function my_custom_infinite_scoll() { if ( is_page(45777) ) { wp_enqueue_script( 'avia-child-jscroll', get_stylesheet_directory_uri().'/js/jscroll.min.js', array('jquery'), 2, true ); } } add_action('wp_enqueue_scripts', 'my_custom_infinite_scoll');and
function infinite_scroll() { if ( is_page(45777) ) { ?> <script type="text/javascript"> (function($) { $( ".content" ).jscroll({ loadingHtml: '<img src="/wp-content/uploads/anim-world.gif" alt="Loading" /> Loading...', nextSelector: 'span.current + a', contentSelector: '.article-grid', autoTrigger: true, }); })(jQuery); </script> <?php } } add_action('wp_footer', 'infinite_scroll', 999);In my case it is a blog element – give that custom class: article-grid to that element.
Read the setting carefully ( with pagination – this nav is set to display none via css )hier kannst du mal eine Umsetzung mittels Grid Layout nachvollziehen:
Ziehe den Screen mal kleiner als die 1200px dann siehst du wie die responsive Setzung arbeitet. Man müsste dann noch für sehr kleine screens etwas machen.https://webers-testseite.de/kdrbh/
Sehr gute Einführung:
https://css-tricks.com/snippets/css/complete-guide-grid/
und
Playground: https://grid.layoutit.com/Warum denkst du so kompliziert?
Warum machst du nicht ganz normal 1/2 columns und setzt jeweils dort ein Text-block hinein. Das bild kannst du dort im Text-Block auch als links – bzw. rechtsbündig setzen.
Ist auch für das responsiv verhalten wesentlich leichter zu handhaben. Versuch doch mal durchzuspielen, wie dein Layout – speziell die Bilder reagieren sollen bei schmalen Screens!
PS: komplexe layouts kann man mit dem Grid Layout erstellen – aber wie gesagt – warum kompliziert wenn es auch einfacher geht.
__________Why don’t you just make 1/2 columns as normal and put a text block in each. You can also set the image in the text block to be left-aligned or right-aligned. It is also much easier to manage for responsive behaviour. Try playing around with how your layout – especially the images – should react on narrow screens!
PS: complex layouts can be created with the Grid Layout – but as I said, why make it complicated when it can be simpler?
see: https://webers-testseite.de/grid-layout-modul/
PPS: die Felder müssen nicht immer definiert werden, aber man kann dann sehr (sehr) flexibel die Zellen im responsiven Fall behandeln.for 2)
btw: that is not a blog setting – blog is context index
these are archive pages.put this to your child-theme functions.php:
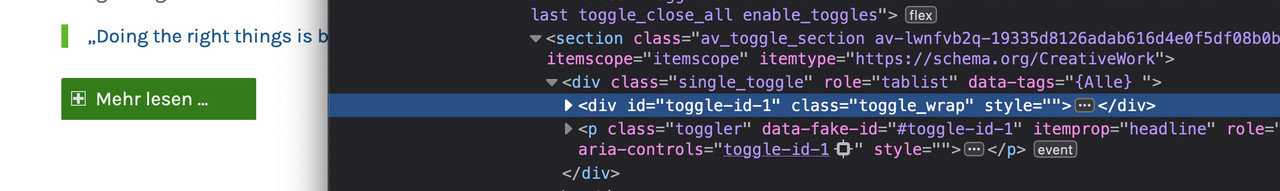
add_filter("avf_post_slider_args", function($atts, $context) { if( $context == "archive" ) { $atts['type'] = 'grid'; $atts['columns'] = 4; $atts['preview_mode'] = 'custom'; $atts['image_size'] = 'magazine'; // if you want to have different source Images for that setting } return $atts; }, 10, 2);it is the green button under “Philosophie und Anspruch” – just a little styled to look like a button.
if you look to that via developer tools – you can switch positions by drag&drop – so that the toggle_wrap is before the toggler.
Doing that – the function is working and that is something that looks nice to me too.But : changing position inside toggles.php will not work that way:
$output = ''; $output .= "<section class='{$section_class}' {$markup_tab}>"; $output .= '<div role="tablist" class="single_toggle" ' . $this->create_tag_string( $toggle_atts['tags'], $toggle_atts ) . ' >'; $output .= "<div id='{$toggle_atts['custom_id']}' class='toggle_wrap {$item_contentClass} {$contentClass}' {$toggle_init_open_style} {$markup_answer}>"; $output .= "<div class='toggle_content invers-color {$item_inherit}' {$markup_text}>"; $output .= ShortcodeHelper::avia_apply_autop( ShortcodeHelper::avia_remove_autop( $content ) ); $output .= '</div>'; $output .= '</div>'; $output .= "<{$this->heading_tag} data-fake-id='#{$toggle_atts['custom_id']}' class='toggler {$item_titleClass} {$titleClass} {$item_inherit}' {$markup_title} role='tab' tabindex='0' aria-controls='{$toggle_atts['custom_id']}'>"; $output .= $toggle_atts['title']; $output .= '<span class="toggle_icon">'; $output .= '<span class="vert_icon"></span>'; $output .= '<span class="hor_icon"></span>'; $output .= '</span>'; $output .= "</{$this->heading_tag}>"; $output .= '</div>'; $output .= '</section>';so there must be ( inside the js file ?) a selector that needs the DOM ( first toggler then toggle_wrap ) Structure ( like .next) but i only found one – and changing it to previous will not work.
Edit: oh sorry – i should have searched for the opposite of .next() in my memory it was previous – because previousSibling was still anchored in my memory bank.
jQuery is of course : .prev()
And now you can see what i mean on that page.It is a better effect with the toggler than realising it via ‘Fold to Container Height’ on text-block. With the toggler you have better control over what is shown and what is not – at any screen width.
by the way – the source site of evidenz.de is an Enfold site too. Maybe you can ask them what you should do to hamper that scrolling.
The script is small enough to not load from their site- download it – make some change to the script and compress it (f.e. on https://jscompress.com/) to have a minified version of it. enqueue that minified script from your own server.so it is not a second menu meant but a different one ?
ok – that is something different. But i think the script does not work as it should anyway.
because a modal window should actually be created – right?
” // PG: this version of the js-file handles the modal without the need of jQuery ”Then the scroll position of the modal window makes sense. And mike pointed out where the code is for doing that.
For me it looks like the modal should open on page load – and the top of that iframe inside the modal window is then on top.
But there is no modal window.can you please post the code of the code-block element here ( use the code tag from the options above please )
________
Was wird denn dort innerhalb des iframe angezeigt? woher speist sich der Inhalt? Meinst du nicht, das es auch mit Enfold mitteln gehen sollte? – ohne extra scripte?What is displayed within the iframe? Where does the content come from? Don’t you think that it should also work with Enfold means? – without extra scripts?
Well – if that is what I think you want, then there is no trivial solution.
i did it here for very small screens (mobile device screen width) on : https://guenterweber.com/datenschutz/
because the widget ( second menu) on that page needs more place – that is not there on small screens.Base of even the Enfold Hamburger (av-hamburger–spin) for main-menu is : https://jonsuh.com/hamburgers/
may i see your example page too?
As participant i do not see your private content area. Or describe your problem in more details.
F.e. a lot of users say iframe and they mean a lightbox window.do not forget that on jQuery 3.x the
jQuery(window).load(function(){is deprecated – it has to be now:
$(window).on('load', function(){in addition to that – why do you like to open a different page in the lightbox?
do you have on many pages that button?June 2, 2024 at 8:03 am in reply to: rotating header ‘typewriter’ shows white space between rotating words #1447412do you belong to the marked text just before the caret starts with the new word?
try:
.av-marked-text .av-rotator-text-single { background-color: transparent !important }the color of changing words and carret:
#top .av-rotator-container .av-rotator-text-single { color: inherit !important; /***** if it should get the color of the other words ***/ } .av-caret .av-rotator-text-single:after { border-color: #FFF; /***** change to your needs ***/ /***** display: none; if you do not want to see any carret ***/ }see my example ( with special text-shadow) : https://webers-testseite.de/park13
PS: because i do not see your setting i could not give you better advice. Maybe a multiline ( with the rotating text on a new line ) has a bit different selectors.
big hussle is that it is no button element – it is an input – with button functionality.
if it is a button tag – then styling is much easier.you can change that by child-theme functions.php snippet:
function change_input_to_button_tag(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var inputvalue = $(this).attr('value'); var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); newElem.append('<span class="submit">'+inputvalue+'</span>'); }); } replaceElementTag('.avia_ajax_form input.button', '<button></button>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'change_input_to_button_tag');So – this is not provided with the Enfold Google Maps element.
But what you could do is place a dummy marker at the top of the list, with a custom marker. Then you upload a completely transparent png file. Since the top of the list determines the center of the map, you could achieve your goal.have a look on that page – open editor – on the right side there are layout options – including a part for footer setting and footer behaviour.
Unfortunately, exactly this option is missing – only display the socket and hide the footer page.
There is probably no other option than to set the footer page to display none with the page ID.f.e.:
#top.page-id-3 #footer-page { display: none; }May 28, 2024 at 6:46 pm in reply to: Search box background color CSS no working after update #1446867yes – or you decide to influence the placeholder text and input text.
#top .header_color input::placeholder, #top .header_color input[type="search"] { color: #fff !important; }or a combination:
#top .header_color input::placeholder, #top .header_color input[type="search"] { color: #fff !important; } #top .header_color #s { background: linear-gradient(-90deg,#7ea338,#3b4b1e); }a fast way might be to only replace the content:
#scroll-top-link[data-av_icon]::before { content: url(/wp-content/uploads/myTest.svg); }But I only tested it with an svg file, so I had no problems getting the dimensions to fit.
you can have it in between the first and second column:
#footer .flex_column.first { border-right: 1px solid rgba(255,255,255,.3); }or more nearby the content of your first column:
#footer .flex_column.first .widget { border-right: 1px solid rgba(255,255,255,.3); padding-right: 30px; }Yes – thanks Ismael – and I started a feature request on Github for this setting.
This is, after all, almost a custom child script now – so if there’s no way on having (at least) a filter for that I had to live with it.For the google search console i named the sitemap : my-sitemap.xml
so i can create a page that does not interfere that (included) way.
Because that google sitemap had to be in root directory and a domain/sitemap will then open that sitemap.xmlthis is very nice !
on mobile we have this behaviour (close on click outside) already – because of Content Setting : “Mobile Close Behaviour”
does your script interfere with it?
On mobile even a click on a different Flip-Card closes the other ones. ( that is my prefered behavior) and closes all on clicking outside.on my iPad i do not see any blue pop ups.
have you erased your device cacheing?maybe it has to do with the default strip_tags option on many excerpts ( post_excerpt )
or that function avia_backend_truncate often used in enfold to filter strings.PS try
<strong> instead of <b>
strong , em and span are excluded tags from strip_tagscan you make the link to your page public? releasecfs etc. i found a lot about you – but i do not see the “highlight” you are talking about.
Presumption would be the background of: .html_stretched #wrap_alli would prefer this solution:
#top.page-id-102 #av_section_1 .flex_column img { -webkit-filter: brightness(0.6) blur(3px); filter: brightness(0.6) blur(3px); transition: filter 1s ease; } #top.page-id-102 #av_section_1 .flex_column:hover img { -webkit-filter: brightness(0.8) blur(0px); filter: brightness(0.8) blur(0px); transition: filter 1s ease; }ok – thanks
maybe you decide to style it a little:
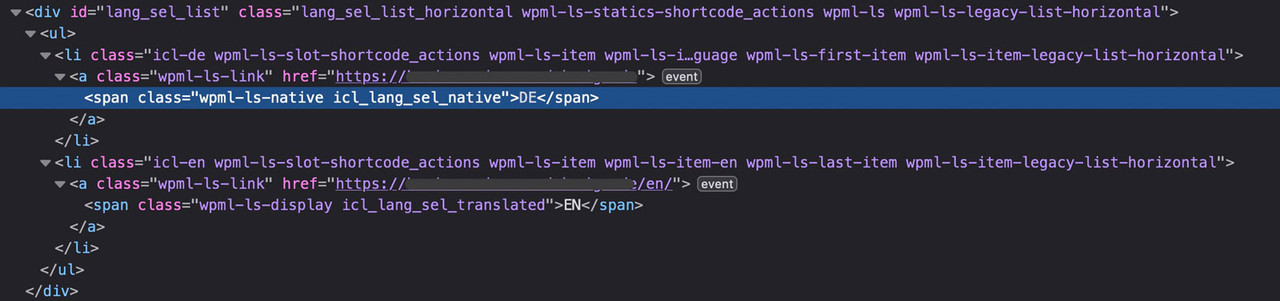
#lang_sel_list { display: inline-block !important; background-color: rgba(255,255,255,0.3); -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); border-radius: 5px; padding: 5px ; } #lang_sel_list > ul { display: flex !important; } #lang_sel_list .wpml-ls-item { position: relative; left: 0 !important; } #lang_sel_list .wpml-ls-link { text-decoration: none !important; } #lang_sel_list .wpml-ls-link:hover { background-color: rgba(0,0,0,0.3); }ok – if there is no easy way. Just switch for a short moment to:
General Layout : Top Header
Go to “Header – Extra Elements and choose on Enfold WPML Language Flags (Global Setting) : hide …
Switch back to your “Left Sidebar Header”
Save the settingsNow insert this to your child-theme functions.php:
add_action('ava_main_header_sidebar', function() { echo do_shortcode("[wpml_language_selector_widget]"); });And now style it via WPML – Languages – Custom language switchers
on WPML – Languages – there is in the options : “Menu language switcher ” Add a new one.
Then you see the options for that menu you chooseif the switchers are not inside a menu – you can scroll down a bit and have : “Custom language switchers” mark it and customise it there.
i do not have an enfold setting with header on the left and WPML – so i can not test it for you.
if that position does not belong to these settings:try: https://kriesi.at/support/topic/wpml-language-switcher-8/#post-695476
but: i think these filters and action hooks are deprecated now. on : class-avia-wpml.php lines 86 to 110 there are more options to influence. i think a mod should instruct you with these new “options”
or read this for more info: https://wpml.org/documentation/theme-compatibility/enfold/#enfold-language-switcher
-
AuthorPosts