Forum Replies Created
-
AuthorPosts
-
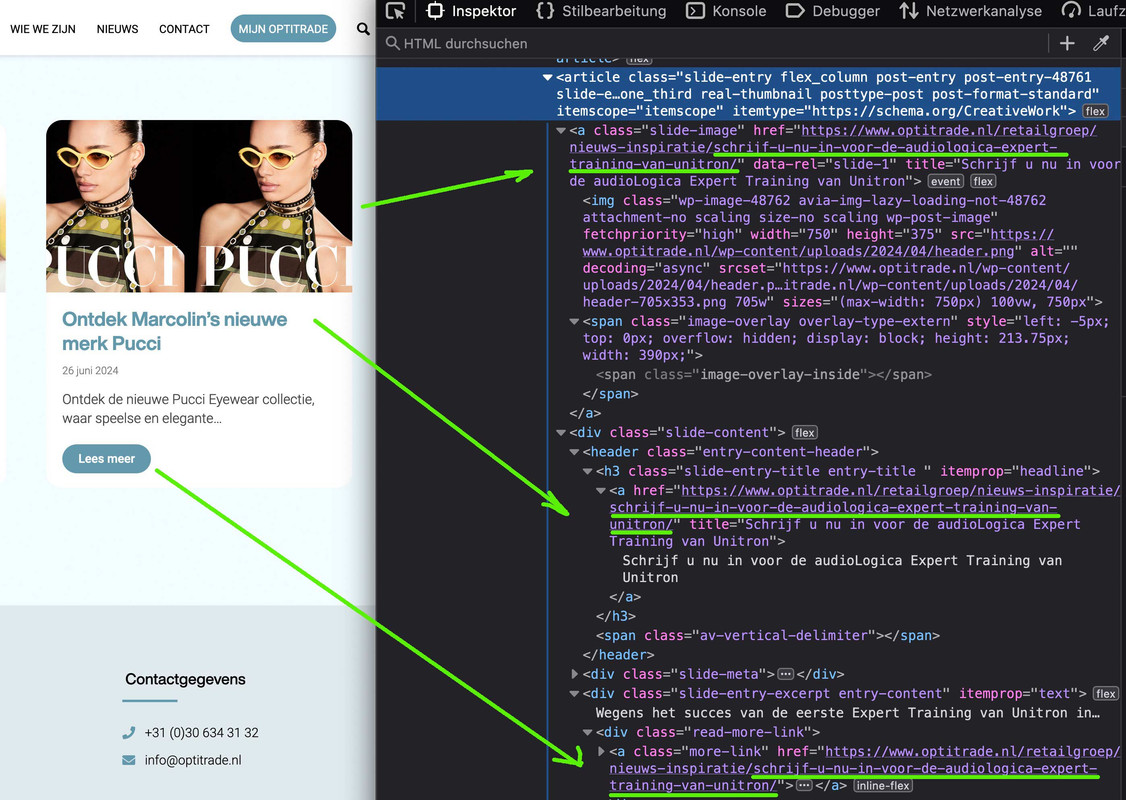
This is reproducible: if you load the page, and then go to this image, then inspect this image directly with the Dev Tools, and then go to the title in the DOM of the Dev Tools, you will see the same links. Only when you click, the title and the read more button have the “correct” links.
Aha – I had first checked whether the navigation at the bottom worked and then compared the links at the top. So it is indeed the case that the wrong link exists when you first open it.
This is strange behaviour.did you get it to work correct? Because on my browser the links of all three are the same.
(image, title and lees meer)-
This reply was modified 1 year, 7 months ago by
Guenni007.
schau mal ob du noch für andere Browser suffixe benötigst:
z.B. ::-webkit-input-placeholder::placeholder { font-weight: bold; opacity: 1 !important; color: red !important; }and by the way: https://css-tricks.com/almanac/selectors/p/placeholder-shown/
by the way:
der Doppelpunkt is hier beim Placeholder wichtig – wohingegen, das Eingabefeld dieses nicht benötigt.input:placeholder-shown { border: 1px dashed red !important; } input::placeholder { color: red !important; opacity: 1 !important; }https://webers-testseite.de/h-tag/
to have no bad influence on other text-block elements – give a custom class (f.e.: inline-headings) to those text-block elements.
deaktiviere doch mal alle Plugins, schau dann nach ( bitte cachings vom Browser löschen und falls aktiviert Merging erneuern ) ob das Problem behoben ist.
Wenn ja – dann mal ein Plugin nach dem Anderen aktivieren und jeweils testen.hast du eventuell ein snippet in deiner Child-Theme functions.php welches entry-title betreffen könnte. der sollte eigentlich innerhalb von entry-info liegen.
Was er bei manchen nicht macht. Es scheinen auch nur die avia-post-next betroffen zu sein. Befindet sich der Beitrag im previous link , dann ist der entry-title zu sehen.
Eventuell ist es auch ein Plugin was hier mit reinfunkt.________
you may have a snippet in your childtheme functions.php that could affect entry-title. it should actually be inside entry-info.
Which for some it is not. It also seems that only the avia-post-next is affected. If the post is in the previous link, then entry-title is visible.
There may also be a plugin involved.June 27, 2024 at 4:55 pm in reply to: enfold Kontakformular – Formularelement Datumsauwahl: Auswahl älter als 1944 #1459872Brilliant – Thanks again.
was genau hast du hochgeladen? den Font selbst – einen Ordner mit dem Font darin? oder doch ein zip file mit besagtem Ordner?
Welches Format hat dein Font file?June 27, 2024 at 5:58 am in reply to: enfold Kontakformular – Formularelement Datumsauwahl: Auswahl älter als 1944 #1459813by the way dear devs / mods – shouldn’t the today button insert the date of today in that input field ? – it only shows the current date in the days table.
June 27, 2024 at 12:33 am in reply to: enfold Kontakformular – Formularelement Datumsauwahl: Auswahl älter als 1944 #1459797Das hier in die Child-Theme functions.php:
function my_datepicker_defaults() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $(".avia_datepicker").datepicker({ beforeShow: function(input, inst) { jQuery("#ui-datepicker-div").addClass(this.id); inst.dpDiv.addClass("avia-datepicker-div"); }, showButtonPanel: true, closeText: AviaDatepickerTranslation.closeText, currentText: AviaDatepickerTranslation.currentText, nextText: AviaDatepickerTranslation.nextText, prevText: AviaDatepickerTranslation.prevText, monthNames: AviaDatepickerTranslation.monthNames, monthNamesShort: AviaDatepickerTranslation.monthNamesShort, dayName: AviaDatepickerTranslation.dayNames, dayNamesShort: AviaDatepickerTranslation.dayNamesShort, dayNamesMin: AviaDatepickerTranslation.dayNamesMin, dayNames: AviaDatepickerTranslation.dayNames, dateFormat: AviaDatepickerTranslation.dateFormat, firstDay: AviaDatepickerTranslation.firstDay, isRTL: AviaDatepickerTranslation.isRTL, minDate: AviaDatepickerTranslation.minDate, changeMonth: true, changeYear: true, yearRange: "c-100:c+10", }); }(jQuery)); }); </script> <?php } add_action('wp_footer', 'my_datepicker_defaults', 20);Wenn du nicht in Abhängigkeit vom current Year ( das was oben gerade in der Leiste angezeigt wird ) die Dropdown Zeitspanne angeben willst kannst du auch oben stattdessen absolute Werte eintragen:
yearRange: "1900:2034",oder ein Mix:yearRange: "1900:c+10",Leider fand ich keine Möglichkeit mich in die Funktion einzuhaken , um nur diesen Wert zu ändern , und die default Werte unverändert zu belassen.
die Einstellung yearRange ist hier zuständig.June 26, 2024 at 10:35 pm in reply to: is there a way to detect mobile devices that force desktop view? #1459790i managed it now with :
function detect_ios_device(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { if (navigator.maxTouchPoints > 1) { document.documentElement.className += ' ios-device '; } }); </script> <?php } add_action('wp_head', 'detect_ios_device');so even if you set your iPhone / iPad to show websites as desktop websites – this is an additonal class on html then.
i can use then :
.responsive:not(.avia_mobile).avia-safari #top input[type=checkbox] { -webkit-transform: scale(2,2); transform-origin: left center; } .responsive.ios-device.avia-safari #top input[type=checkbox] { -webkit-transform: none; }you can see here an example not using the transparency option in enfold for a second alternative logo.
But here i start with a fill change on start – and after the class ( header-scrolled) is present – the initial fill is shown:.html_header_transparency #header:not(.header-scrolled) .buchstabe { fill: #FFF; }https://webers-testseite.de/
all letters have that class “buchstabe” ( the german word for it. ) – i start with #FFFby the way – if you have made your graphic in illustrator.
Open the graphic style window – now take your graphic element with a unique style – and drag and drop it to that graphic style window.
it will genrate a new graphic style – you can rename that graphic style to your needs.
1) after drag and drop to graphic style window:

2) rename the new generated graphic styles:

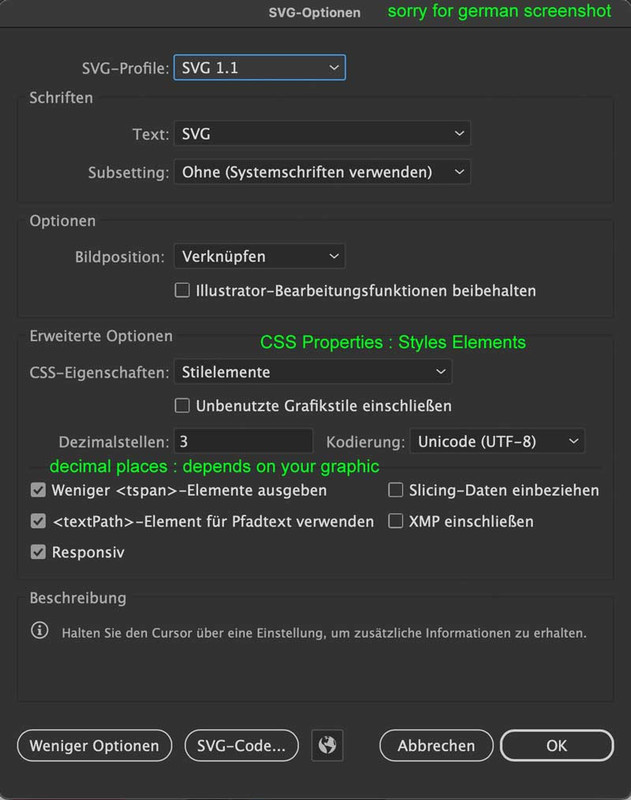
3) now on save as svg – choose: CSS Properties : Style Elements

4) Result in svg code will be:

PS: Layer Names will become Groups with that ID
Thats the old illustrator error. Because illustrator (in former versions) always uses this class with index ( st0, st1, st2 etc.)
So there is a mess if there are more than one inline svg used on a page. The last one on page makes the rules for that class.
The big advantage of using inline svgs is that you can influence some colors ( fill, stroke etc. ) by external css.
If you are now using the transparency logo option from enfold – that logo is placed later in the DOM than the primary logo.
If that logo uses the same classes inside ( sti ) than this will determine the rules for it.You can use the code from Mike – but then do not use the transparency logo option. The fill color will then be set by that extra class set from enfold after header shrink scroll has finished.
My advice is – after Illustrator has saved the file – to open those svgs in a good text editor (Sublime Text for Mac or Notepad ++ for Windows) and change those classes to something more unique. Make sure that within the defs (style) you had to replace the .st1 and the class=”st1″ (etc.) in your svg.
PS: newer Illustrators will have the custom classes : cls-1 – same problem.
see here with an image : https://webers-testseite.de/popup-gallery/
or simpler by a different font icon
#top .image-overlay .image-overlay-inside::before { content: "\E80E" !important; font-family: entypo-fontello; font-size: 42px; font-weight: 400; }a lot of places do have the solution on this.
But a subsequent solution to the “problem” must be accompanied by a complete recalculation of the existing image formats. This is because you can only influence the calculation basis for the upload process. Existing images are not changed by the snippet alone.some of the plugins that handle the recalculation do have a solution for uploading process too. Because i’m not shure if the enfold existing snippet:
add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 55; return $quality;}has influence on other image formats ( only pixel based can be handled on general ) but i guess that the snippet above does not work with png files.
A nice little tool is from Shortpixel reSmush.it – see some info: https://shortpixel.com/
for me the free version is good enough.yes sorry – didn’t read carefully your first post.
but where do you like to goback ? – f.e. if you are comming from your homepage to f.e. portfolio : beelden?
my class above will link back to the page where you are coming from – in that case to homepage. If you are comming from a different portfolio – it will go back to that. Always back to the page you came fromsee here on my main navigation the goback button: https://webers-testseite.de/
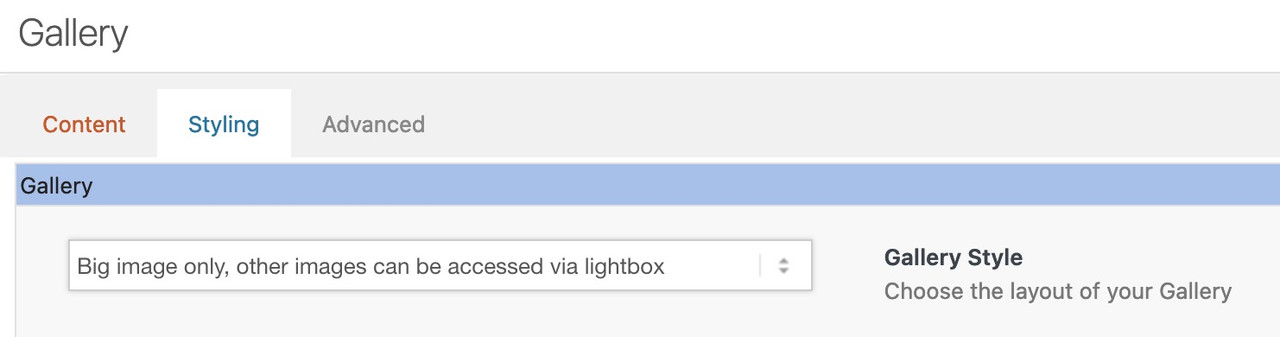
if you place a gallery – you can choose on style – gallery style : to show only one big image – and the rest will be shown in lightbox.

yes – you are right – it only happens if you want to assign both to the link, then the title set here overwrites the content title.
_____________
ja – du hast Recht – es passiert auch nur wenn man dem Link beiden zuordnen will, dann überschreibt der hier gesetzte Titel den Content Titel.wenn du enfold 5.7.1 hast dann öffne mal iconbox.php
auf Zeile: 692 ff:case 'both': if( $title ) { $title = "<a href='{$link}' title='" . esc_attr( $linktitle ) . "' $blank>$linktitle</a>"; }und ersetze durch:
(replace with:)case 'both': if( $title ) { $title = "<a href='{$link}' title='" . esc_attr( $linktitle ) . "' $blank>$title</a>"; }siehe hier oben links: https://enfold.webers-webdesign.de/3-columns/
you can see on line 708 the correct way for only title case.
use that class: go-back-link for styling.
i have on some installations for posts/portfolio on top a goback button with this:
function go_back_button(){ ?> <script type = "text/javascript"> (function($){ $('<div class="avia-button-wrap avia-button-left goback"><a href="" class="avia-button av-icon-on-hover avia-color-theme-color avia-icon_select-yes-left-icon avia-size-small avia-position-center "><span class="avia_button_icon avia_button_icon_left " aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello"></span><span class="avia_iconbox_title">zurück</span></a></div>').prependTo('#top.single .post-entry:first'); $('.goback').on('click', function(e){ e.preventDefault(); window.history.back(); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'go_back_button' );the
window.history.back();can do the job too.
but you can place that manually be each button with that class custom-class : goback
then only use:function go_back_button(){ ?> <script type = "text/javascript"> (function($){ $('.goback').on('click', function(e){ e.preventDefault(); window.history.back(); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'go_back_button' );But you’re already right – it’s actually superfluous here.
Unless you choose the option here – assign link to icon only.
Then the tooltip is different from the title of the icon box ;)So in this case it makes sense – if this is not desired, simply do not fill it in, but leave the title as with content.
____________Aber du hast schon rechte – es ist eigentlich überflüssig hier.
Es sei denn du wählst hier die Option – link nur dem Symbol zuordnen.
Dann ist der Tooltip ein anderer als der Title der Symbolbox ;)Also für diesen Fall ist es sinnvoll – wenn das nicht gewünscht ist eben einfach nicht ausfüllen, sondern den Titel wie bei Inhalt belassen.
Top Header – Logo left – menu right.
to have on start to all pages first the hamburger active and to generate the widget area – this to child-theme functions.php:function custom_burger_menu_active( $active, $context ){ return true; return $active; } add_filter('avf_burger_menu_active', 'custom_burger_menu_active', 10, 2 ); add_action('ava_after_footer_output', function() { echo '<div id="extra_sidebar" class="container_wrap extra_sidebar_color" role="contentinfo" ><div class="container" style="text-align: center; padding: 10px 0 20px">'; echo do_shortcode("[av_sidebar widget_area='extra_sidebar']"); echo '</div></div>'; });this is for social bookmarks a shortcode to place inside a text-widget :
function social_bookmarks_shortcode() { $social_args = array('outside'=>'ul', 'inside'=>'li', 'append' => ''); $social = avia_social_media_icons($social_args, false); return $social; } add_shortcode('social-bookmarks', 'social_bookmarks_shortcode');to use it as :
[social-bookmarks]now goto your widgets and create a new widget area : extra_sidebar
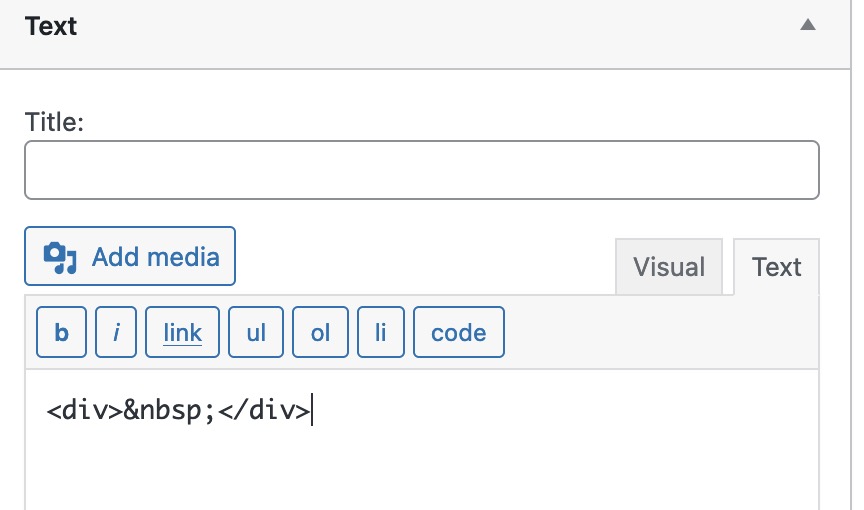
!!! to have on top a free space not to overlap the hamburger icon i placed to that a text-widget on top with an empty div container:

here is the css code: you can fit to your needs the amount of that extra bar:
.responsive #top #wrap_all #header { position: fixed !important; height: 100px !important; } .html_header_top #top #header .container { width: 100% !important; padding: 0; max-width: 100% !important; } .html_header_top #top #header .main_menu, .html_header_top #top #header .av-main-nav-wrap, .html_header_top #top #header .av-burger-menu-main { width: 100px; margin: 0 !important; } .html_header_top #top #header .av-burger-menu-main a { padding: 0 !important; text-align: center; } #top #header_main > .container, #top #header_main > .container .main_menu .av-main-nav > li > a, #top #header_main #menu-item-shop .cart_dropdown_link { height: 100px !important; line-height: 100px !important; } .header_color .header_bg, .header_color .main_menu ul ul, .header_color .main_menu .menu ul li a, .header_color .pointer_arrow_wrap .pointer_arrow, .header_color .avia_mega_div, .header_color .av-subnav-menu > li ul, .header_color .av-subnav-menu a { background-color: transparent !important; } .html_header_top.html_header_sticky #top #wrap_all #header { box-shadow: none } .html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0px !important; } .html_av-overlay-side #top .av-burger-overlay-scroll { background-color: rgba(0,0,0,0.5) !important; -webkit-backdrop-filter: blur(8px); backdrop-filter: blur(8px); } .responsive #top .av-logo-container .logo { display: none !important; } #extra_sidebar { display: block; position: fixed; width: 100px !important; height: 100%; top: 0; right: 0px; left: auto; background-color: #FFF; z-index: 302 !important; } #extra_sidebar .container { height: 100%; } .html_header_top #top #wrap_all #main { width: calc(100% - 100px); padding-top: 0px !important; } #top #extra_sidebar .avia-builder-widget-area { display: flex !important; flex-flow: column nowrap; justify-content: space-around !important; height: 90%; padding-top: 250px !important; /*** try your self a good looking value ******/ } #top #extra_sidebar .avia-builder-widget-area:before, #top #extra_sidebar .avia-builder-widget-area:after { display: none; } #top #extra_sidebar .avia-builder-widget-area > * { flex: 0 1 auto; -ms-writing-mode:tb-rl; writing-mode:vertical-rl; /*! transform:rotate(180deg); */ } #top #extra_sidebar .avia-builder-widget-area svg, #top #extra_sidebar .avia-builder-widget-area img { width: auto; height: 70px; transform: rotate(90deg); transform-origin: top right; margin-right: 15px; } #top #extra_sidebar .widget ul.social_bookmarks { transform: rotate(90deg) !important; } #top #extra_sidebar .widget ul.social_bookmarks li a { transform: rotate(-90deg) !important; } @media only screen and (min-width: 768px) and (max-width: 989px) { .responsive.html_mobile_menu_tablet.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0px; } }I don’t know whether existing rules have played a role here. If it doesn’t work right away, please contact me again.
I have a pure css approach! ( and some little snippets for functions.php )
I also assume the header setting : logo left menu right.
I set the whole thing to position fixed across all screen widths and give all backgrounds a transparency.
I set the logo container to display: none.What I now create is a widget and place it at the bottom using hook: ava_after_footer_output. I style it so that I have a bar on the right (or left – depending on your preference) and set it to fixed.
The advantage is that I can now easily place different things in the widget area. Logo, social links, etc.
if there is interest I can post the code here.maybe have a look at: https://pureinstall.webers-testseite.de/dot-navigation-with-colored-sections/
here are all icons the same – but if you like these could be differenton very small screens the dot-nav goes to the bottom.
maybe my browser settings are stricter against unsafe sites.
__________
What functionality does the hamburger button have – does it then go even further out?i can not see how the example page looks like – no chance to open it on my end her. Maybe there is no valid cert to open it with https.
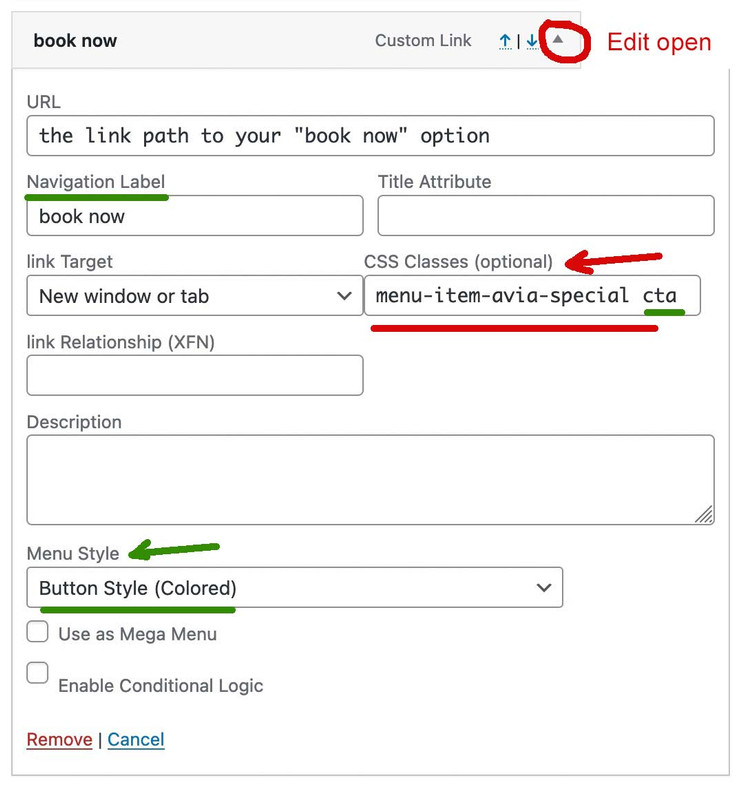
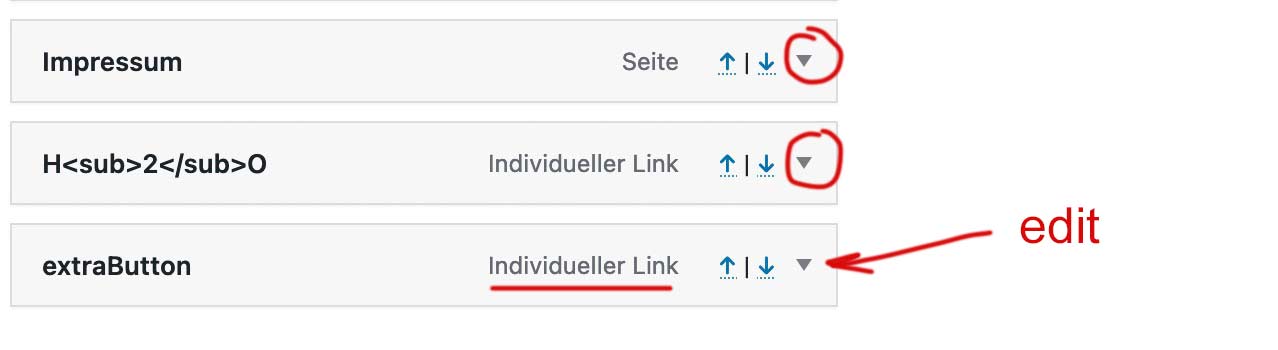
go to your dashboard – menu and insert as last item your wanted link as individual Link
place in your main menu – you can see besides each menu item a little arrow to edit a menu-item.

edit that last item and insert to the css input field: menu-item-avia-special cta
the cta is only to style it without influencing other menu-items with the same class menu-item-avia-special
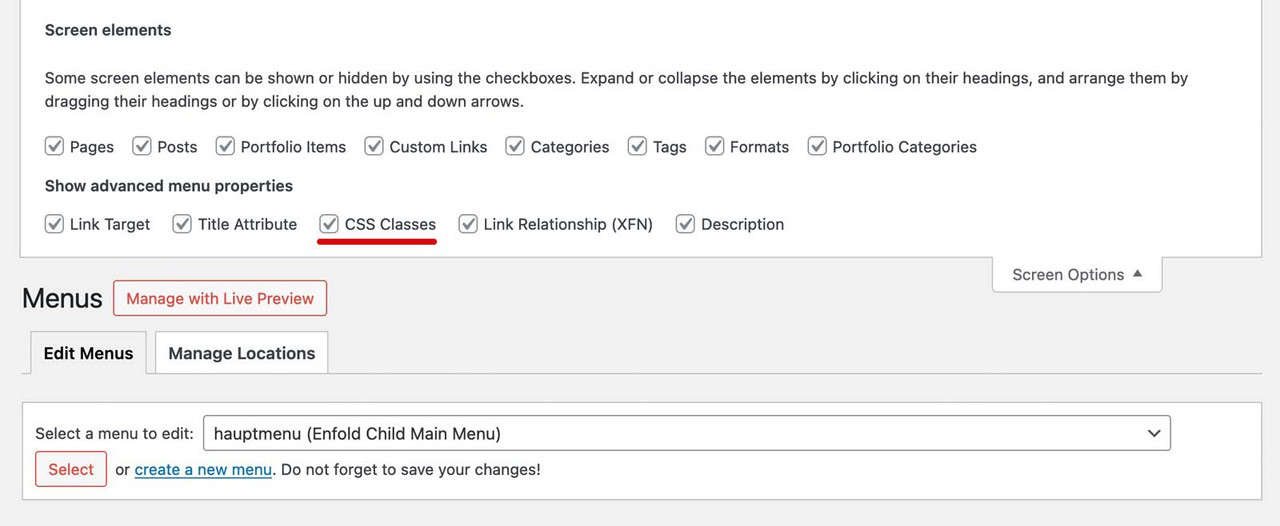
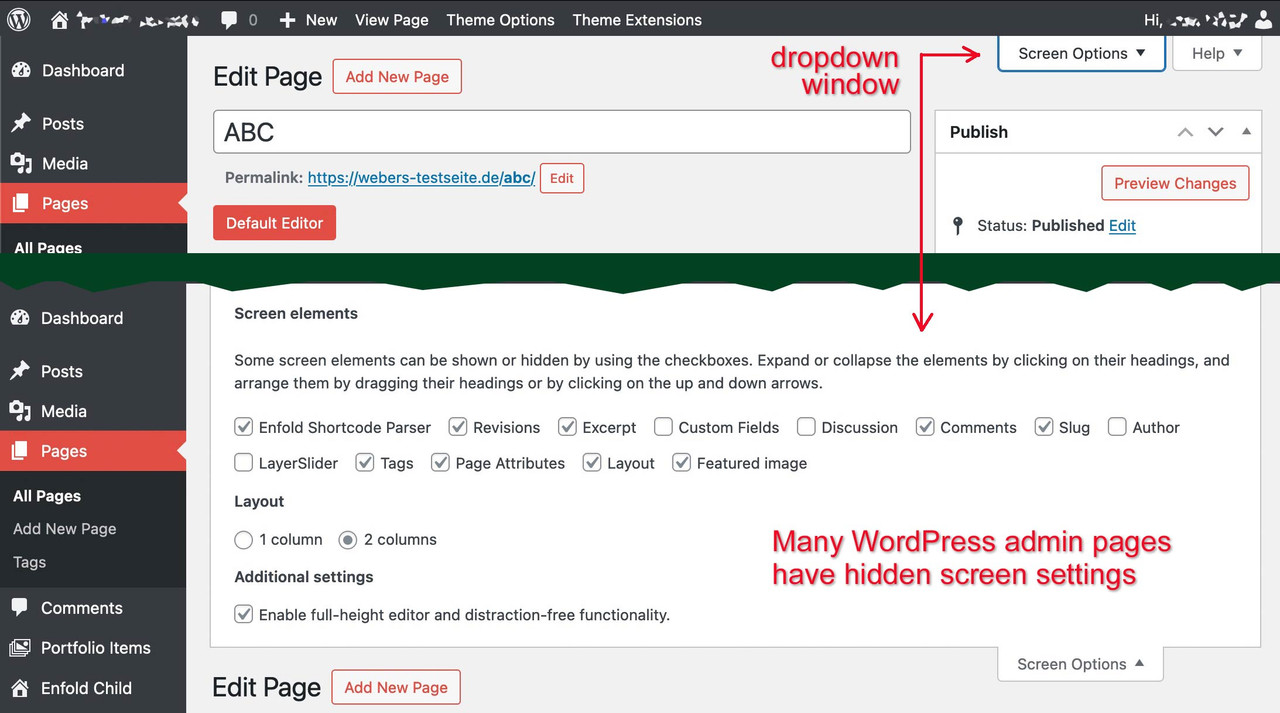
maybe mark allready the menu item style to button.If you do not have a css input field – look on top right corner of the menu Options page: a lot of wordpress option windows got there a slide out :

on menu options slide-out you now can mark to show css attributesbecause of that first class – it will stay visible even if burger menu is active !
see extraButton (book now) in use: https://webers-testseite.de/
with:.menu-item-avia-special.cta a .avia-menu-text { color: #FFF !important; border: 2px solid purple !important; border-radius: 7px !important; background-color: #d935d9 !important; }inside this container you selected there is the anchor (a-tag) and inside this the logo file itself ( depends on your logo format: img or an inline svg)
so try the selector:#header .logo imgor if you are using svg files :#header .logo svgnext you do not need to use the switch point to hamburger for that rule.
you can use the media query – when you need it f.e.:@media only screen and (max-width:479px) { #header .logo img { transform: scale(0.8); transform-origin: center left; } } -
This reply was modified 1 year, 7 months ago by
-
AuthorPosts