Forum Replies Created
-
AuthorPosts
-
although I believe that it is rather good if visitors can interact with autoplay videos. Turning it off is certainly better than leaving the website because a video is annoying!
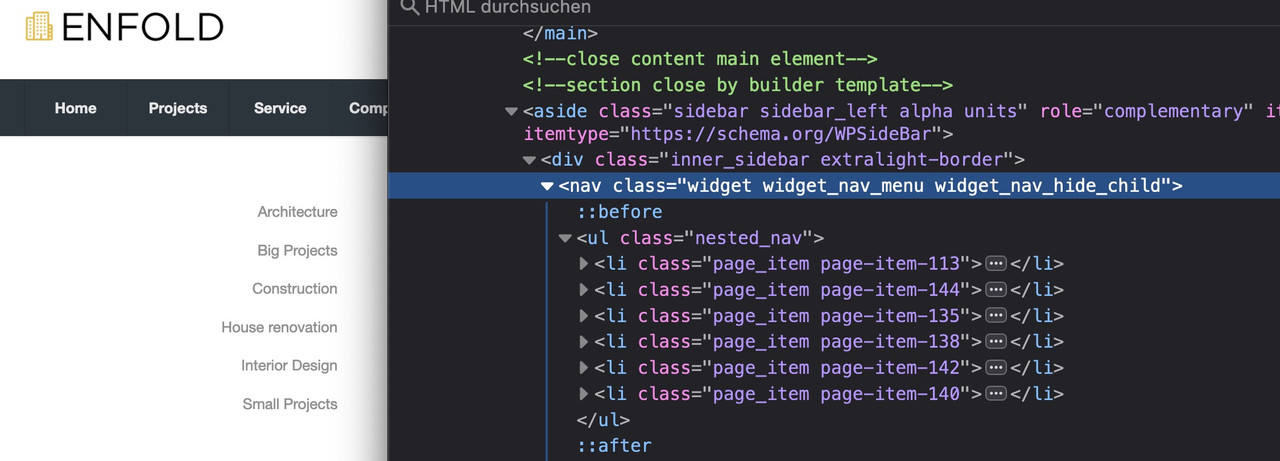
July 14, 2024 at 9:18 am in reply to: Unterkategorien von Seiten / Subcategories of pages (Sidebar / Widget) #1462003Super : i didn’t think of that: https://img.savvyify.com/image/Enfold-Support-6295.9iVHK !
and this is the way the class: widget_nav_hide_child comes to the menu.July 14, 2024 at 9:10 am in reply to: The flag of languages not appear in phone burger menu. #1462002besides that : this is the shortcode for polylang lang switch:
function custom_polylang_langswitcher() { $output = ''; if ( function_exists( 'pll_the_languages' ) ) { $args = [ 'show_flags' => 1, 'hide_if_empty' => 0, 'show_names' => 1, 'echo' => 0, ]; $output = '<ul class="polylang_langswitcher">'.pll_the_languages( $args ). '</ul>'; } return $output; } add_shortcode( 'polylang_langswitcher', 'custom_polylang_langswitcher' );there are a lot of args you can use to manage the way it looks like:
/** * @param array $args { * Optional array of arguments. * * @type int $dropdown The list is displayed as dropdown if set, defaults to 0. * @type int $echo Echoes the list if set to 1, defaults to 1. * @type int $hide_if_empty Hides languages with no posts ( or pages ) if set to 1, defaults to 1. * @type int $show_flags Displays flags if set to 1, defaults to 0. * @type int $show_names Shows language names if set to 1, defaults to 1. * @type string $display_names_as Whether to display the language name or its slug, valid options are 'slug' and 'name', defaults to name. * @type int $force_home Will always link to home in translated language if set to 1, defaults to 0. * @type int $hide_if_no_translation Hides the link if there is no translation if set to 1, defaults to 0. * @type int $hide_current Hides the current language if set to 1, defaults to 0. * @type int $post_id Returns links to the translations of the post defined by post_id if set, defaults not set. * @type int $raw Return a raw array instead of html markup if set to 1, defaults to 0. * @type string $item_spacing Whether to preserve or discard whitespace between list items, valid options are 'preserve' and 'discard', defaults to 'preserve'. * @type int $admin_render Allows to force the current language code in an admin context if set, default to 0. Need to set the admin_current_lang argument below. * @type string $admin_current_lang The current language code in an admin context. Need to set the admin_render to 1, defaults not set. * @type string[] $classes A list of CSS classes to set to each elements outputted. * @type string[] $link_classes A list of CSS classes to set to each link outputted. * } */some quick css:
.lang-item { display:inline; padding-left:5px; list-style:none; }July 13, 2024 at 7:36 am in reply to: The flag of languages not appear in phone burger menu. #1461959You have installed WPML now, haven’t you?
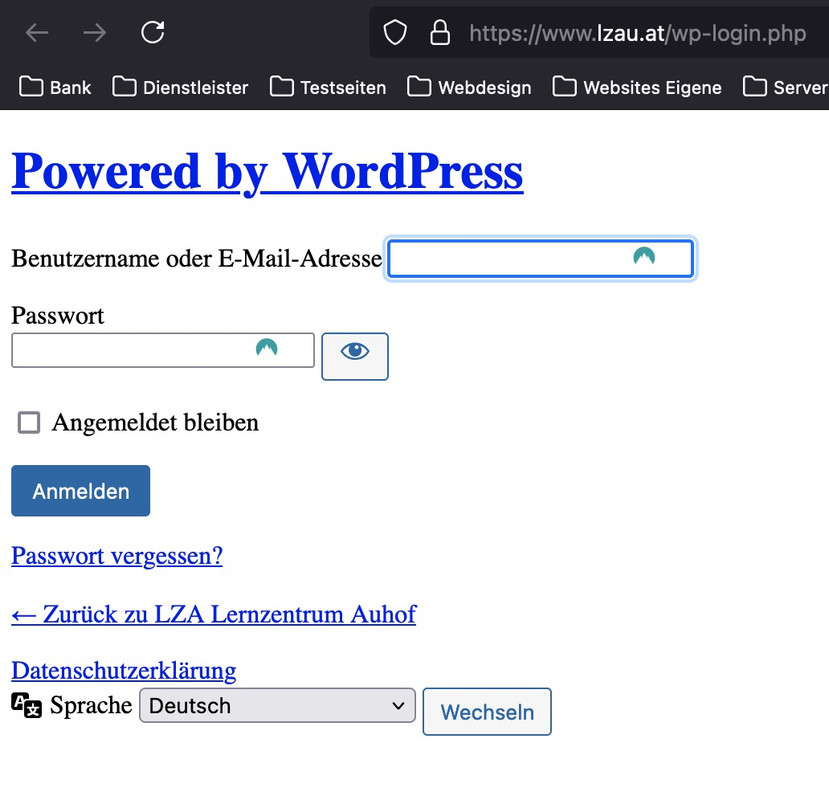
because: https://kriesi.at/support/topic/the-flag-of-languages-not-appear-in-phone-burger-menu/#post-1432364July 13, 2024 at 7:23 am in reply to: Transferred website to new URL, now I can’t open the dashboard anymore #1461958a few minutes ago i could open the url
http://www.lzau.at/wp-login.phpand it opens some kind of login page – try to login to that page.
(it seems that they forget to install a working certificate). I guess you now are working on that
Try in quick css:
@media only screen and (max-width: 1050px) { #top #header .av-main-nav > li.menu-item { display: none !important; } #top #header .av-burger-menu-main { cursor: pointer; display: block !important; } }yes – or if you like to have on responsvie case first the menue then the copyright info use instead as media query:
@media only screen and (max-width:767px) { #socket .container { flex-flow: column-reverse wrap; align-items: center; } #socket .container > * { display: inline-block; width: unset !important; } }put these two snippets inside your child-theme functions.php:
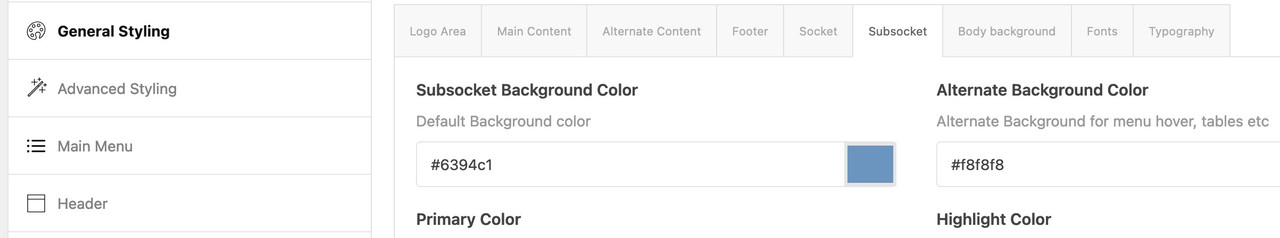
add_action('ava_after_footer_output', function() { echo '<div id="subsocket" class="container_wrap subsocket_color"><div class="container">'; echo !dynamic_sidebar('subsocket'); echo '</div></div>'; }); function subsocket_color_set($color_sets){ $color_sets['subsocket_color'] = 'Subsocket'; return $color_sets; } add_filter( 'avf_color_sets', 'subsocket_color_set', 999 );after that go to your widgets and create a new widget area named: subsocket
the first snippet is to have a new widget area – the second snippet is for having your own color styles for that area by enfold options.

Inside the new widget area you can have all widget you like to have.
to have less height and paddings etc. just a little css:
#subsocket > .container, #subsocket .widget { padding: 0; } #subsocket p { margin: 0; } #subsocket .av-special-heading { margin: 10px auto; }for changing the position of copyright info and footer menue – the idea of Mike is perfect:
#socket .container { display: flex; flex-flow: row-reverse wrap; justify-content: space-between; } #socket .container::after { display: none; } #socket .sub_menu_socket { display: flex; align-items: center; } @media only screen and (max-width:767px) { #socket .container { flex-direction: column; align-items: center; } #socket .container > * { display: inline-block; width: unset !important; } }July 12, 2024 at 1:45 am in reply to: Unterkategorien von Seiten / Subcategories of pages (Sidebar / Widget) #1461885Wenn Du es nicht in der Sidebar möchtest stell doch auf den Seiten oben ein menu ein : Content Elements : “Full width submenu”
das kann man auch auf sticky setzen ( standardmäßig scrollt es aber im responsiven Fall dann weg )July 12, 2024 at 1:29 am in reply to: Unterkategorien von Seiten / Subcategories of pages (Sidebar / Widget) #1461884aber das auf deiner Beispielseite ist genau so ein widget menu:

PS: das wäre so ein menü shortcode:
function print_menu_shortcode($atts, $content = null) { extract(shortcode_atts(array( 'name' => null, ), $atts)); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) ); } add_shortcode('menu', 'print_menu_shortcode');so einzusetzen:
[menu name='menu_name']PPS: sticky sidebar: https://webers-testseite.de/sticky-sidebar/
if you choose display : flex for a container – always think of all containers inside!
even a pseudo-container will follow this.maybe a :
#socket > .container:after { display: none }will clarify things here.
PS : does it belong to the known page – with that name in the footer ?
i have some ideas to reach a better – userfriendly approach.
there is a nice hook in enfold placing a widget area after the footer : ava_after_footer_output
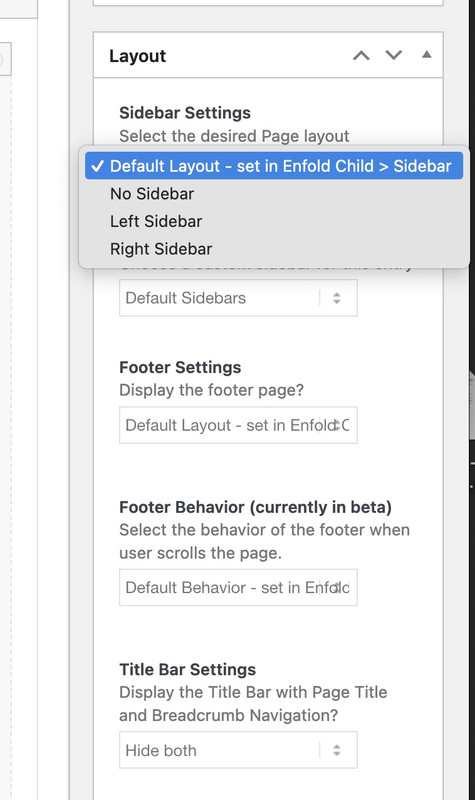
see footer sections here: https://consulting.webers-testseite.de/July 11, 2024 at 10:51 pm in reply to: Unterkategorien von Seiten / Subcategories of pages (Sidebar / Widget) #1461879ich schätze, dass die 6 Unterseiten inclusive der Service Seite so erstellt wurden, das hier im Editor der jeweiligen Seite unter “Layout” von den Standardeinstellungen für Seiten abgewichen wird, und dort dann eine Sidebar ausgewählt wird. Also dann z.B. “Left Sidebar” dann dort “Sidebar Pages” oder sogar eine custom Sidebar gewählt wird.

Diese Seiten musst du jedoch ausschließlich ohne Full-Width Elemente aufbauen : also nur mit Columns.
Fullwidth Elemente wie Color-Sections oder Grid-Rows würde die Sidebar nach unten verschieben.In diese Sidebar legst Du dann ein “Navigation Menu”. – das kann ein bestehendes Menu sein – diese besteht dann aus den Unterseiten der Elternseite.
Hier z.B. habe ich das genutzt um die Datenschutzseite zu strukturieren:
https://guenterweber.com/datenschutz/
PS: hier siehst Du dann auch, was passiert, wenn du oben doch eine Color-Section nutzt – die Sidebar rutscht dann runter.July 10, 2024 at 3:52 pm in reply to: Change background for specific pages and center the text #1461786Meine Empfehlung wäre schon eher den Code für die functions.php zu nehmen.
siehe den Endkommentar meinerseits.Da post ids und page ids wohl offenbar bei Enfold mit als Klasse bei html geführt werden sollte es reichen nur diese aufzuführen.
Damit der Selector stärker wird solltest Du noch das html vor die Klasse setzen.
Pass auf, das alle selectoren durch Kommata getrennt sind, nur der letzte in der Reihe erhält kein Komma vor der eröffnenden Klammer.die variablen kannst du natürlich anpassen. Je nachdem, was du ersetzen willst. Die Liste was Enfold da anlegt bezieht sich auf die Einstellungen – siehe unten – die Farben bzw. anderen Werte entsprechen den Styling-Einstellungen
html.html_entry_id_777, html.html_entry_id_778, html.html_entry_id_779 { --enfold-header-color-bg: #eee; --enfold-main-color-bg: #eee; --enfold-footer-color-bg: #eee; --enfold-alternate-color-bg2: #eee; --enfold-header-color-bg2: #eee; --enfold-socket-color-bg: #eee; --enfold-socket-color-border: #eee; }Beispiel-Liste was alles von Enfold als variablen geführt werden.
:root { --enfold-socket-color-bg:#333333; --enfold-socket-color-bg2:#555555; --enfold-socket-color-primary:#ffffff; --enfold-socket-color-secondary:#aaaaaa; --enfold-socket-color-color:#eeeeee; --enfold-socket-color-meta:#999999; --enfold-socket-color-heading:#ffffff; --enfold-socket-color-border:#444444; --enfold-socket-color-constant-font:#333333; --enfold-socket-color-button-border:#dddddd; --enfold-socket-color-button-border2:#888888; --enfold-socket-color-iconlist:#333333; --enfold-socket-color-timeline:#333333; --enfold-socket-color-timeline-date:#000000; --enfold-socket-color-masonry:#444444; --enfold-socket-color-stripe:#ffffff; --enfold-socket-color-stripe2:#ffffff; --enfold-socket-color-stripe2nd:#bbbbbb; --enfold-socket-color-button-font:#333333; --enfold-footer-color-bg:#222222; --enfold-footer-color-bg2:#333333; --enfold-footer-color-primary:#ffffff; --enfold-footer-color-secondary:#aaaaaa; --enfold-footer-color-color:#dddddd; --enfold-footer-color-meta:#919191; --enfold-footer-color-heading:#919191; --enfold-footer-color-border:#444444; --enfold-footer-color-constant-font:#222222; --enfold-footer-color-button-border:#dddddd; --enfold-footer-color-button-border2:#888888; --enfold-footer-color-iconlist:#333333; --enfold-footer-color-timeline:#333333; --enfold-footer-color-timeline-date:#000000; --enfold-footer-color-masonry:#222222; --enfold-footer-color-stripe:#ffffff; --enfold-footer-color-stripe2:#ffffff; --enfold-footer-color-stripe2nd:#bbbbbb; --enfold-footer-color-button-font:#222222; --enfold-alternate-color-bg:#fcfcfc; --enfold-alternate-color-bg2:#ffffff; --enfold-alternate-color-primary:#719430; --enfold-alternate-color-secondary:#83a83d; --enfold-alternate-color-color:#666666; --enfold-alternate-color-meta:#8f8f8f; --enfold-alternate-color-heading:#222222; --enfold-alternate-color-border:#e1e1e1; --enfold-alternate-color-constant-font:#ffffff; --enfold-alternate-color-button-border:#507210; --enfold-alternate-color-button-border2:#61861b; --enfold-alternate-color-iconlist:#d0d0d0; --enfold-alternate-color-timeline:#d0d0d0; --enfold-alternate-color-timeline-date:#a0a0a0; --enfold-alternate-color-masonry:#eeeeee; --enfold-alternate-color-stripe:#93b652; --enfold-alternate-color-stripe2:#82a541; --enfold-alternate-color-stripe2nd:#94b94e; --enfold-alternate-color-button-font:#ffffff; --enfold-main-color-bg:#ffffff; --enfold-main-color-bg2:#fcfcfc; --enfold-main-color-primary:#719430; --enfold-main-color-secondary:#83a83d; --enfold-main-color-color:#666666; --enfold-main-color-meta:#919191; --enfold-main-color-heading:#222222; --enfold-main-color-border:#e1e1e1; --enfold-main-color-constant-font:#ffffff; --enfold-main-color-button-border:#507210; --enfold-main-color-button-border2:#61861b; --enfold-main-color-iconlist:#d0d0d0; --enfold-main-color-timeline:#d0d0d0; --enfold-main-color-timeline-date:#a0a0a0; --enfold-main-color-masonry:#ebebeb; --enfold-main-color-stripe:#93b652; --enfold-main-color-stripe2:#82a541; --enfold-main-color-stripe2nd:#94b94e; --enfold-main-color-button-font:#ffffff; --enfold-header-color-bg:#ffffff; --enfold-header-color-bg2:#f8f8f8; --enfold-header-color-primary:#719430; --enfold-header-color-secondary:#444444; --enfold-header-color-color:#333333; --enfold-header-color-meta:#808080; --enfold-header-color-heading:#000000; --enfold-header-color-border:#e1e1e1; --enfold-header-color-constant-font:#ffffff; --enfold-header-color-button-border:#507210; --enfold-header-color-button-border2:#222222; --enfold-header-color-iconlist:#d0d0d0; --enfold-header-color-timeline:#d0d0d0; --enfold-header-color-timeline-date:#a0a0a0; --enfold-header-color-masonry:#e7e7e7; --enfold-header-color-stripe:#93b652; --enfold-header-color-stripe2:#82a541; --enfold-header-color-stripe2nd:#555555; --enfold-header-color-button-font:#ffffff; --enfold-header_burger_color:inherit; --enfold-header_replacement_menu_color:inherit; --enfold-header_replacement_menu_hover_color:inherit; --enfold-font-family-theme-body:"HelveticaNeue","Helvetica Neue",Helvetica,Arial,sans-serif; --enfold-font-size-theme-content:13px; --enfold-font-size-theme-h1:34px; --enfold-font-size-theme-h2:28px; --enfold-font-size-theme-h3:20px; --enfold-font-size-theme-h4:18px; --enfold-font-size-theme-h5:16px; --enfold-font-size-theme-h6:14px; --enfold-font-size-content-font:18px }July 8, 2024 at 9:34 am in reply to: how to use avf_dynamic_css_additional_vars and avf_dynamic_css_after_vars #1461592Yes.
on starting to create your page – did you activate the maintenance mode?
i do not know if that has been solved in version 6 – but in former versions – only deactivating that mode ( Maintenance Mode – or Custom Error 404 Page) is not enough to remove the setting of the entered pages. So first set “Select Your Maintenance Mode Page” to “Select Page” value – then deactivate that mode.Edit: Wow – that’s really nice, Ismael.
So beverlystone – try that out first – it’s definitely more user-friendly.
________
And a landing page with a split between the two languages is not an option? After the visitor of your site decided to go to a language. You can have for the home menu-item the link to your real landing page of the website version and a backlink f.e. by flags on header_meta like the lang plugins (WPML etc.) do.
https://webers-testseite.de/pagesplit/Because, to be honest, when does a visitor choose the language of their choice? They do it at the beginning and not really at any other time.
OK. i try to modify the sidebar header menu.
how to prevent standard hover behaviour?
i tried preventDefault() or unbind mouseenter mouseover but nothing seems to work.
if we can hamper that. then we can position the submenu under their parent and with slideToggle we can open them ( on click or hover)
But first we had to solve to prevent default hover eventor if you like to change that globally ( those which are set as Rikard said are not influenced by the snippet – only those headings are changed where the setting is default.)
put this to your child-theme function.php:function my_avf_customize_heading_settings( array $args, $context, array $extra_args = array()){ if( 'avia_slideshow' == $context ){ // get class of slideshow $slider_class = get_class( $extra_args[2] ); if( in_array( $slider_class, [ 'avia_sc_slider_full' ])){ $index = $extra_args [1]; if( '' == $attr['heading_tag'] && 0 == $index ){ $args['heading'] = 'h1'; } } } return $args; } add_filter( 'avf_customize_heading_settings', 'my_avf_customize_heading_settings', 10, 3 );see: https://webers-testseite.de/slider-caption/
PS:
avia_sc_slider_full is the fullwidth-slider
avia_sc_slider_fullscreen is the fullscreen slider
avia_sc_slider is easy sliderPPS: this is the better method than mine from https://kriesi.at/support/topic/changing-the-caption-title-on-fullwidth-easy-slider-to-h1/#post-998732
This controls the generation of these headings – the jQuery script only replaces them after the creation process.Why replacement – just use it as it is – starting from header: logo right – menu left
The rest is a little quick css. I think it’s almost better the way it is now. Because let’s face it – navigation is a necessary evil. The less it hides the content, the better.
you can see that social bookmarks or even widgets can be placed inside hamburger overlay quite well here: https://pureinstall.webers-testseite.de/Wouldn’t this be an alternative? https://basis.webers-testseite.de/blog/
I think you could also make it so that the hamburger is always open or is open at the start. The advantage of the hamburger menu is that it fulfills your requirement for 2nd level menu items.
That would be possible with board resources as you can seeand you decided not to use it ? ;)
July 5, 2024 at 5:18 pm in reply to: enfold Kontakformular – Formularelement Datumsauwahl: Auswahl älter als 1944 #1461456now with version 6 you could replace single settings.
function my_avf_form_datepicker_args( $args, $id, $element ){ $args['yearRange'] = '1900:c+10'; return $args; } add_filter( 'avf_form_datepicker_args', 'my_avf_form_datepicker_args', 10, 3 );or site specific:
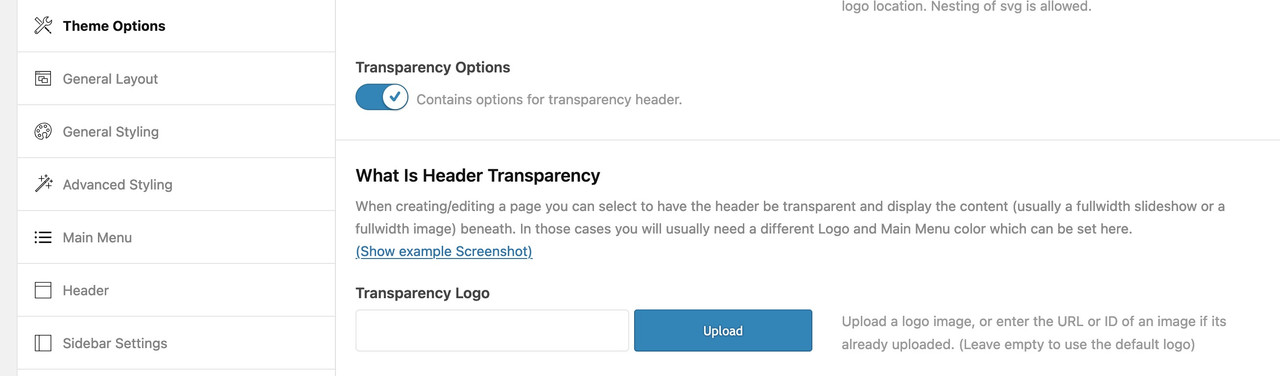
function my_avf_form_datepicker_args( $args, $id, $element ){ if ( is_page( 38472 ) ) { $args['yearRange'] = '1900:c+10'; } return $args; } add_filter( 'avf_form_datepicker_args', 'my_avf_form_datepicker_args', 10, 3 );ok – I see that you did it – but – is there a plugin that changes jpg/png to webp images? i guess that hampers the normal behaviour.
It is now a picture tag so:try in quick css:
#top .av_header_transparency.av_alternate_logo_active .logo a > picture { opacity:0 }July 4, 2024 at 10:28 pm in reply to: how to use avf_dynamic_css_additional_vars and avf_dynamic_css_after_vars #1461389Ok !
July 4, 2024 at 5:34 pm in reply to: how to use avf_dynamic_css_additional_vars and avf_dynamic_css_after_vars #1461357Danke !
Dann kann ich das jetzt auch in dem entsprechen Topic so mal weitergeben. ;)da ja die html_entry_id_123 immer auch der page / post /portfolio etc. entspricht könnte man dann durch kommata getrennt es für mehrere Seite umdefinieren. Cool !
hat den Vorteil, das selbst für den html hintergrund es über die socket bg definiert wird – und so bei Seiten mit wenig Content das auch gesetzt wird.function my_avf_dynamic_css_after_vars( $output = '' ) { $output .= "\n"; /*** Override a defined var for a specific page id*/ $output .= ".html_entry_id_46364 , .html_entry_id_2407 {\n"; $output .= "--enfold-header-color-bg: #aaa;\n"; $output .= "--enfold-header-color-bg2: #aaa;\n"; $output .= "--enfold-main-color-bg: #aaa;\n"; $output .= "--enfold-footer-color-bg: #aaa;\n"; $output .= "--enfold-alternate-color-bg: #aaa;\n"; $output .= "--enfold-alternate-color-bg2: #aaa;\n"; $output .= "--enfold-socket-color-bg: #aaa;\n"; $output .= "--enfold-socket-color-border: #aaa;\n"; $output .= "}\n"; return $output; } add_filter( 'avf_dynamic_css_after_vars', 'my_avf_dynamic_css_after_vars', 10, 1 );hm – even after replacing all files the script does not work on toggle titles as expected.
See on headings and in text block alb all is ok.
https://webers-testseite.de/accordion/Edit : i removed the script to show that the fix is working on toggle titles
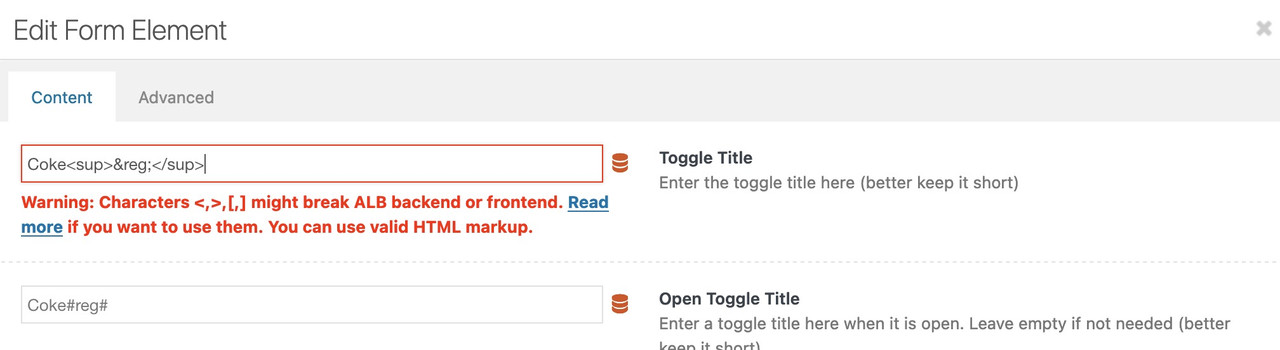
First : how do you insert that registered mark to your title. Copy paste from an existing one – or do you use a html entity?
Sorry – my code had to be updated with vers. 6 – …
please try on child-theme functions.php:function wrap_copyright_text_with_sup(){ ?> <script> (function($) { $(window).on('load', function(){ $('body :not(script)').contents().filter(function() { return this.nodeType === 3 ; }).replaceWith(function() { return this.nodeValue.replace(/[™®©]/g, '<sup>$&</sup>'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'wrap_copyright_text_with_sup');
But i do not know why on toggle titles this happens twice. …
maybe a mod knows why – guess it has to do with the way the opended toggle Title is set.try that:
https://webers-testseite.de/rbh/btw: it is advisable to use a custom hyphenation on those headings.
A wonderfull entity for a soft-hyphen (conditional word breaks) is­you can set this html entity in e.g. also headings – unfortunately this is no longer visible after reopening the Alb element. Therefore I use an edited version of Günter’s nice plugin: https://kriesi.at/documentation/enfold/intro-to-layout-builder/#using-special-characters
For the sake of simplicity, however, I did not do this with triple #, but only with single # and extended the array by many entities.
you can download it on : https://pastebin.com/jttc230x
A heading with softhyphen then looks in backend like :

PS: for that case i would use the flexbox layout.
-
AuthorPosts