Forum Replies Created
-
AuthorPosts
-
if you would like to have it always visible just remove the hover pseudo-class:
here is the solution for sub-menu
#top .menu-item-has-children:hover:before { position: absolute; top: auto; bottom: -4px; left: 20px; display: block; content: "\e886"; font-size: 36px; line-height: 24px; font-family: 'entypo-fontello'; color: inherit; }maybe you can bring that arrow to your sub-menu container. But then you can not center it below top-level menu text.
But if you are satisfied by a fixed distance from the left (f.e. 20px ) this is a not so complex solution.or you set the avia-arrow-wrap and avia-arrow to show- and fill with background-color and border-color.
there is no extra class on top-level menu-item if a sub-menu is open. So this is probably only usable for modern browsers.
Maybe a solution to bring an extra class to top-level menu-item via script seems to be better.try:
#top .menu-item-has-children > a { display: flex; justify-content: center; } #top .menu-item-has-children > a:hover:after, #top .current_page_item.menu-item-has-children > a:after, #top .menu-item-has-children:has(ul.sub-menu[style*="visible"]) > a:after { position: absolute; top: auto; bottom: -4px; display: block; content: "\e886"; font-size: 36px; line-height: 24px; font-family: 'entypo-fontello'; color: var(--enfold-main-color-primary); }see here on “our clinic” menu-item: https://basis.webers-testseite.de/
even if it is not the current menu-item?
and this should be seen always or only if it is the current menu-item or on hover or both … ?
November 28, 2025 at 7:18 am in reply to: YouTube video in Easy Slider – start time (&t / &start) is ignored #1491915hm i did not try that because in class-avia-slideshow.php this parameter is missing on the array:
$video_data = apply_filters( 'avf_youtube_video_data', array( 'autoplay' => 0, 'videoid' => $video_id, 'hd' => 1, 'rel' => 0, 'wmode' => 'opaque', 'loop' => 0, 'version' => 3, 'autohide' => 1, 'color' => 'white', 'controls' => $controls, 'iv_load_policy'=> 3 ));but: as always, it only works muted.
Thanks Ismael – i will keep that snippet in mind. btw: then you can set an end time too:add_filter( 'avf_youtube_video_data', function( $data ) { if( !empty( $data['videoid'] ) && $data['videoid'] === 'G0k3kHtyoqc' ) { $data['start'] = 15; $data['end'] = 40; } return $data; });However, the video behaves this way only when first called up. Once the slideshow has run through its first cycle, these settings are no longer taken into account. Furthermore, if you have selected autoplay, the video will be interrupted after the slider autorotation duration and the next slide will be called up.
November 27, 2025 at 6:39 pm in reply to: YouTube video in Easy Slider – start time (&t / &start) is ignored #1491904you can insert to that input field:
<iframe src="https://www.youtube.com/embed/grA5XmBRC6g?start=50&autoplay=1&mute=1" frameborder="0" allowfullscreen></iframe>but to have autoplay – you have to mute it
yes the whole iframe code works. without the mute=1 it will wait until you click the start button (then with sound)
But that’s not really a good solution. Because the video doesn’t start again when you autorotate to that slide again.November 27, 2025 at 12:29 pm in reply to: Sticky header for mobile works in customizer not on the web #1491888if you like to have the pipes between the links:
adjust the new switch point when the links goto a twoliner:@media only screen and (max-width: 467px) { #header { height: 160px !important; max-height: 160px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 160px !important; } }and for phone-info:
/****** styling the phone-info links with pipe separator *************/ #top #header_meta .phone-info { display: flex; flex-flow: row wrap; gap: 0 40px; } #top #header_meta .phone-info a { flex: 1 1 auto; position: relative; } #top #header_meta .phone-info a:not(:last-child)::after { content: '|'; font-size: 18px; position: absolute; right: -24px; color: #FFF; }November 27, 2025 at 11:49 am in reply to: Sticky header for mobile works in customizer not on the web #1491886Maybe something had to be adjusted – but first try the above code. then we will see …
November 27, 2025 at 11:25 am in reply to: Sticky header for mobile works in customizer not on the web #1491885There is a lot more to think of.
First – to style the header_meta with your phone-info entries.
To prevent breaks occurring where it looks unsightly, it would be a good idea to replace your entries completely with this line:<a style="white-space: nowrap" href="/over-ons/">Over Ons</a><a style="white-space: nowrap" href="/veelgestelde-vragen/">Veel gestelde vragen</a><a style="white-space: nowrap" href="#">Nieuws</a><a style="white-space: nowrap" href="tel:+31434551268">T: +31 (0)43 455 12 68</a>after that we will see if the pipes are neccessary.
On mobile devices, these links become two lines—and this must also be taken into account with the padding-top of main.
After you have these new phone-info – remove your code from above and try:
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 95%; max-width: 95%; } #header { position: fixed !important; height: 110px !important; max-height: 110px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 110px !important; } #top #header.av_header_transparency #header_meta { background-color: transparent; } #header_main { border-bottom: none; } #header:not(.av_header_transparency) #header_main { box-shadow: 0 5px 10px #eee; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 80px !important; max-height: 80px !important; line-height: 80px !important; } .responsive #top #avia-menu > .menu-item-avia-special > a { height: 80px !important; ; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } .responsive #top .header_bg { opacity: 1; filter: alpha(opacity=100); background-color: #FFF !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #FFF !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after { background-color: #FFF; } .html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before { color: #FFF; } } @media only screen and (max-width: 767px) { #header { position: fixed !important; height: 140px !important; max-height: 140px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 140px !important; } } @media only screen and (max-width: 435px) { #header { position: fixed !important; height: 160px !important; max-height: 160px !important; } .responsive.html_header_top.html_mobile_menu_tablet #top #main { padding-top: 160px !important; } } /****** End *************/ /****** styling the phone-info links *************/ #top #header_meta .phone-info { display: flex; flex-flow: row wrap; justify-content: space-evenly; gap: 0 30px; }And you don’t like to make it public? Perhaps other participants could also benefit from this.
Is it nearby my approach on: https://kriesi.at/support/topic/restricted-product-displaying-in-search-results/#post-1491770Then I sincerely hope that translation errors like those in “The Hungarian Phrasebook” don’t creep in.
https://youtu.be/grA5XmBRC6g?si=Mqnuk1FpjPJAipeQ&t=50Please leave technical terms untouched, as they are commonly used.
A button is simply a button, and you can hover it, etc. …If you absolutely want such translations, get the corresponding Lang file from the Lang folder (only po is needed to edit).
Open the po-file in f.e. poedit (free po editor) Search for your Phrase – f.e. “Show Fullscreen Button (HTML5 videos)”
Enter your translation and save (poedit will save the new po-file and generates the concerning mo-file too).
Upload these files to your child-theme/lang/ folder and put this to your child-theme functions.php:function overwrite_language_file_child_theme() { $lang = get_stylesheet_directory().'/lang'; return $lang; } add_filter('ava_theme_textdomain_path', 'overwrite_language_file_child_theme');keep the sequence of variables inside your translation.
F.e. :But we are proud to say that %s contributed %s entries already.
first the name of the author for %s – then the number of contributions for %se.g. for german translations:
Wir sind jedoch erfreut, dass %s bereits %s Beiträge beigesteuert hat.
and not:
Wir sind jedoch erfreut, dass bereits %s Beiträge von %s beigesteuert wurden.November 26, 2025 at 5:52 am in reply to: Different font colour for logged in and out users #1491818My guess is that WP Rocket is interfering again. I can’t see the font (or the arrows) with your code either, Ismael.
try to insert mine for testing.
the section is set to alternate_color and this is in your system set to :
.alternate_color { color: var(–enfold-alternate-color-color) }
and this is on your setting #000so this :
#top .av_inherit_color * { color: inherit; }will cause the font to be color: #000
November 26, 2025 at 5:07 am in reply to: Different font colour for logged in and out users #1491816i do not see where your code misses some settings:
f.e. where does this comes from?#top .av_inherit_color * { color: inherit; }try in your quick css:
#top .av-large-testimonial-slider .avia-testimonial_inner { display: inline-table; } #top .av-large-testimonial-slider .avia-testimonial_inner * { color: #FFF; } #top .avia-slider-testimonials.av-slideshow-ui .avia-slideshow-arrows a { color: #FFF; opacity: 1 !important; } #top .alternate_color .avia-slider-testimonials.av-slideshow-ui .avia-slideshow-arrows a.avia-svg-icon svg:first-child { fill: #FFF !important; opacity: 0.5; } #top .alternate_color .avia-slider-testimonials.av-slideshow-ui .avia-slideshow-arrows a.avia-svg-icon:hover svg:first-child { opacity: 1 }Give your visitors a bit more time to read the testimonial – ( autorotation is to fast )
__________
btw:
you entered the custom class with a dot on Link
Enter it without
nevertheless it is added correctly to avia-testimonial-wrapperPS : If these products are assigned to a category that has the members-only function, then the code will of course also work with category exclusion.
just see the comments on the snippets with product_tag versus product_catfor ajax search it might be neccessary to have:
// ENFOLD AJAX-SEARCH: exclude members-only slug add_filter('avf_ajax_search_query', 'exclude_member_products_from_enfold_ajax', 10, 1); function exclude_member_products_from_enfold_ajax($search_parameters) { // Only for users who are not logged in if (!is_user_logged_in()) { // Parse parameters parse_str($search_parameters, $params); // Add Tax Query $params['tax_query'] = array( array( 'taxonomy' => 'product_tag', // or 'product_cat' 'field' => 'slug', 'terms' => array('members-only', 'premium'), 'operator' => 'NOT IN' ) ); // Convert back to string $search_parameters = http_build_query($params); } return $search_parameters; }Unfortunately, I can’t test it myself, as I’m not currently managing any shop websites.
there are some Plugins that will offer such a function: CatalogX (Freemium) or WooCommerce Catalog Mode
or you might use code snippets – but it is not as easy as it sounds. There are still backdoors that can be used to find something.but this might give you a chance to exclude some Products by slugs ( f.e.: members-only or premium)
This is what an AI like Claude would give to you:
// 1. Hide from queries add_action('pre_get_posts', 'hide_member_products_from_guests'); function hide_member_products_from_guests($query) { if (is_admin() || !$query->is_main_query()) { return; } if (!is_user_logged_in()) { $tax_query = $query->get('tax_query') ?: array(); $tax_query[] = array( 'taxonomy' => 'product_tag', // product_cat → product_tag 'field' => 'slug', 'terms' => array('members-only', 'premium'), // Deine Tag-Slugs 'operator' => 'NOT IN' ); $query->set('tax_query', $tax_query); } } // 2. Visibility Filter add_filter('woocommerce_product_is_visible', 'filter_member_products_visibility', 10, 2); function filter_member_products_visibility($visible, $product_id) { if (!is_user_logged_in()) { if (has_term('members-only', 'product_tag', $product_id)) { // product_cat → product_tag return false; } } return $visible; } // 3. Block direct access add_action('template_redirect', 'block_member_product_access'); function block_member_product_access() { if (!is_user_logged_in() && is_product()) { global $post; if (has_term('members-only', 'product_tag', $post->ID)) { // product_cat → product_tag wp_redirect(wp_login_url(get_permalink())); exit; } } } // 4. Exclude from search (maybe an ajax pendent is needed too) add_filter('posts_where', 'exclude_member_products_from_search', 10, 2); function exclude_member_products_from_search($where, $query) { global $wpdb; if (!is_admin() && $query->is_search() && !is_user_logged_in()) { $where .= " AND {$wpdb->posts}.ID NOT IN ( SELECT object_id FROM {$wpdb->term_relationships} INNER JOIN {$wpdb->term_taxonomy} ON {$wpdb->term_relationships}.term_taxonomy_id = {$wpdb->term_taxonomy}.term_taxonomy_id INNER JOIN {$wpdb->terms} ON {$wpdb->term_taxonomy}.term_id = {$wpdb->terms}.term_id WHERE {$wpdb->terms}.slug IN ('members-only', 'premium') // Deine Tags hier AND {$wpdb->term_taxonomy}.taxonomy = 'product_tag' // product_cat → product_tag )"; } return $where; } // 5. Exclude from REST API add_filter('woocommerce_rest_prepare_product_object', 'hide_member_products_from_api', 10, 3); function hide_member_products_from_api($response, $object, $request) { if (!is_user_logged_in() && has_term('members-only', 'product_tag', $object->get_id())) { // product_cat → product_tag return new WP_Error('rest_forbidden', 'Zugriff verweigert', array('status' => 403)); } return $response; }i implemented the possibility to add a custom class set on the grid container (div.av-author-loop-container)
and implemented a css for that custom-class on loop-author.css to rule the column-count for all screen width :/* ====================================================================== OPTIONAL: AUTO-FIT GRID in filter for automatic responsive columns Use $atts['class'] = 'auto-fit-grid'; ====================================================================== */ #top.author .av-author-grid-container.auto-fit-grid { grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)) !important; }this means: Each column must have a minimum width of 250px — the entire width is then filled with columns based on this basis.
_______________
in list view – if you do not like to show the featured image in cover mode – then add to your quick css:
#top.author .av-author-list-image img { height: 100%; /* === unset - will bring the image to top === */ object-fit: contain; /* === contain - will show the whole image without crop === */ }just for understanding – these are the default values from loop-author.php:
// Default arguments for Author Loop $default_args = array( 'type' => 'grid', 'columns' => 4, 'items' => get_option('posts_per_page', 12), // WordPress setting, fallback: 12 'contents' => 'excerpt_read_more', 'preview_mode' => 'auto', 'image_size' => 'portfolio', 'paginate' => 'no', 'class' => '', 'show_modified_date' => 'no', // 'yes' or 'no' - shows "Updated: XX" if post was modified 'orderby' => 'date', // 'date', 'modified', 'title', 'rand', 'comment_count', 'menu_order' 'order' => 'DESC', // 'DESC' (newest first) or 'ASC' (oldest first) 'fallback_image' => 'placeholder', // 'placeholder' or URL to fallback image 'post_types' => array('post'), // Array: array('post'), array('portfolio'), or array('post', 'portfolio') ); // Content Options for 'contents' parameter: // 'title' - Title only // 'title_read_more' - Title and Read More button // 'only_excerpt' - Excerpt only (no title) // 'only_excerpt_read_more' - Excerpt and Read More button (no title) // 'excerpt' - Title and Excerpt // 'excerpt_read_more' - Title, Excerpt and Read More button (default)if you like to have it this way (grid, 4columns, exerpt with readmore, only posts ordered by date – newest first) you do not need to set the filter.
Then only the second part is needed inside functions.php.The filter could do more – you can even differ between authors – f.e by author name. :
// 1. Layout for different authors by ID add_filter( 'avf_author_loop_args', function( $atts, $context ) { if( $context == 'author' ) { // Common settings for all author pages $atts['items'] = -1; $atts['image_size'] = 'gallery'; $atts['contents'] = 'excerpt_read_more'; $atts['post_types'] = array('post', 'portfolio'); // Fallback-Image from Media Library (Attachment-ID) $fallback_id = 2052; // Your image ID from Media Library $fallback_img = wp_get_attachment_image_src($fallback_id, $atts['image_size']); $atts['fallback_image'] = $fallback_img ? $fallback_img[0] : 'placeholder'; $author_slug = get_query_var( 'author_name' ); // Individual configuration for a specific author if( $author_slug == 'guenni007' ) { $atts['type'] = 'grid'; $atts['columns'] = 3; } else { // default setting for the rest $atts['type'] = 'list'; } } return $atts; }, 10, 2);the fallback image i get from media-library with the attachment ID
Advantage of this solution – the fallback image is based on the selected image size setting.see:
grid for guenni007: https://basis.webers-testseite.de/author/guenni007/
list for johndoe: https://basis.webers-testseite.de/author/johndoe/now my final solution is – to upload 3 files to the child-theme includes folder:
/wp-content/themes/enfold-child/
└── includes/
└── loop-author.php ← PHP Loop (loads the css once)
└── loop-about-author.php
└── loop-author.css ← all Styles (Grid + List)loop-author.php: https://pastebin.com/yaXj5Zfw
loop-about.php: https://pastebin.com/QQ84LGaw
loop-author.css: https://pastebin.com/zTJMtth9to style the author page now are two entries for child-theme functions.php
// 1. Configure layout and settings add_filter( 'avf_author_loop_args', function( $atts, $context ) { if( $context == 'author' ) { $atts['type'] = 'list'; // 'grid' or 'list' Layout $atts['columns'] = 4; // columns count $atts['image_size'] = 'gallery'; // image-size $atts['contents'] = 'excerpt_read_more'; // Content-Type $atts['items'] = -1; // Posts per page $atts['paginate'] = 'no'; // Pagination on/off (yes or no) $atts['show_modified_date'] = 'yes'; // 'yes' = shows "Updated: XX" $atts['orderby'] = 'date'; // orderby : 'date', 'modified', 'title', 'rand', 'comment_count' $atts['order'] = 'DESC'; // order: 'DESC' (newest or Z-A) or 'ASC' (oldest or A-Z) $atts['fallback_image'] = get_stylesheet_directory_uri() . '/includes/fallback.jpg'; // an url or 'placeholder' $atts['post_types'] = array('post', 'portfolio'); // count posts or portfolios or both } return $atts; }, 10, 2); // 2. IMPORTANT: Customise query for pagination, sorting and post types add_action( 'pre_get_posts', function( $query ) { if( ! is_admin() && $query->is_main_query() && is_author() ) { // Get the filtered arguments from above $default_args = array( 'items' => get_option('posts_per_page', 12), 'orderby' => 'date', 'order' => 'DESC', 'post_types' => array('post') ); $atts = apply_filters( 'avf_author_loop_args', $default_args, 'author' ); // Set Query-Parameters $query->set( 'posts_per_page', $atts['items'] ); $query->set( 'orderby', $atts['orderby'] ); $query->set( 'order', $atts['order'] ); // Set post types - IMPORTANT: even if there is only one type if( ! empty( $atts['post_types'] ) && is_array( $atts['post_types'] ) ) { // WordPress requires 'any' or an array with multiple types if( count( $atts['post_types'] ) == 1 ) { $query->set( 'post_type', $atts['post_types'][0] ); } else { $query->set( 'post_type', $atts['post_types'] ); } } } }, 999 );see result page : https://basis.webers-testseite.de/author/guenni007/
Unfortunately, no translation for But we are proud to say that %s contributed %s entries already. has been added to the (at least German) lang files yet. That is why it is in English on my example page.i tested all 3 blog styles – it works on all of them.
So far, it only displays posts – now I’m trying to implement a way to select the post type via
$atts['post_types']– so the author page could show all posts and portfolios from an author.
btw. Something that handles the standard file ‘loop-author.php’ in exactly the same way: it only displays the posts.
Will I manage to fix that too?PS – You can see that this method works well – but if you feel anxious about trying it out, please ask a mod to implement it for you.
Edit : see solution on: https://kriesi.at/support/topic/how-to-customize-the-author-page/#post-1491667
Edit : see solution on: https://kriesi.at/support/topic/how-to-customize-the-author-page/#post-1491667
I may not have solved it elegantly, but the pagination now works as it should.
Edit : see solution on: https://kriesi.at/support/topic/how-to-customize-the-author-page/#post-1491667
just a moment – pastebin code is edited now _ the read-more button is buggy. …
…. it is fixed now – download from above… maybe we should take out the readmore button – and place it as a sibling to av-author-grid-content. So we can then position it to always be on the bottom of equal height articles. … more to come
i try now to have a pagination by atts settings.
sadly the filter avf_post_slider_args is not implemented in the author archive.
It is ruled by author.php and loop-author.php.So we have to built a custom loop-author.php.
Edit: see solution …
the column count inside that snippet is added as custom-class – so we can react on it by css setting.
November 19, 2025 at 9:33 am in reply to: Is there a way to install a new version without removing the old? (please read) #1491507before you change anything – make a backup of the status quo of your page ( a good plugin even in free version is : duplicator
Especially if it is a major update (5.x to 6.x; …), I would advise everyone to follow this way. You always have a rollback in the background.
The advantage of this procedure is that it can be undone.
Uploading the new theme takes a little time; if all goes well, the site will only be offline for a short time (just for the moment of renaming).
Update via ftp- Download the “installable WordPress file only” file from themeforest (envato) and unzip it
- After that – you got a folder : enfold
- Rename this downloaded newest version to enfold-new
- via ftp: Upload that enfold-new folder to the themes folder
- via ftp: Rename the existing enfold folder to f.e. enfold-old
- via ftp: Rename your uploaded enfold-new folder now to enfold
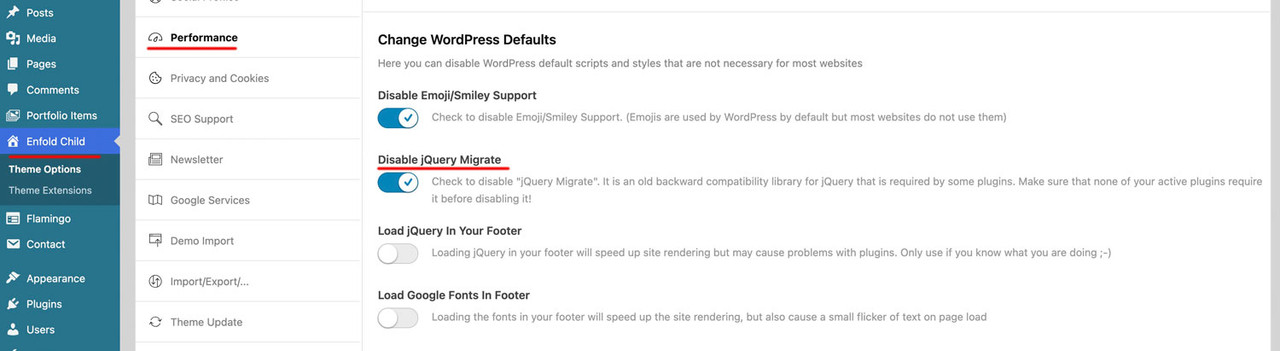
- On Enfold – Performance – check mark and “Delete Old CSS And JS Files?”
- Check if your Website works to your full satisfaction.
- Yes – then stop here – Update is finished
- After a while of testing – you can delete that enfold-old folder via ftp
- No – delete or rename back the enfold folder back to enfold-new
- rename the enfold-old folder back to enfold
- check on enfold board if there are known bugs – or similar problems
November 17, 2025 at 11:34 am in reply to: instagram icon beside navigation in normal colours #1491398November 17, 2025 at 11:11 am in reply to: instagram icon beside navigation in normal colours #1491396Ismael’s suggestions work, of course, but they no longer have anything to do with Instagram’s corporate design.
Link: https://www.meta.com/brand/resources/instagram/instagram-brand/
But if you’re not too particular about the colors, you can also use the codes above.
November 16, 2025 at 9:21 am in reply to: Hamburger menu icon left, logo centered, search icon right #1491370next : if you have the burger icon on the left – maybe you prefer to have that slide-out too from the left:
.av-burger-overlay-scroll { width: 250px; left: -250px; max-width: 100%; transition: all 0.5s cubic-bezier(0.75,0,0.25,1); } .html_av-overlay-side .av-burger-overlay-scroll { left: 0; max-width: 100%; transform: translateX(-250px); transition: all 0.5s cubic-bezier(0.75,0,0.25,1); } -
AuthorPosts