Forum Replies Created
-
AuthorPosts
-
OK – but it looks good to me
What do you like to change on that?But apart from that, I think the days of tables are outdated. You can see from the examples of Enfold demos that responsive implementation will always remain problematic. This is always particularly noticeable with large tables like yours. Smaller tables up to 4 columns still work somehow, but after that it only remains clear on large screens.
On your example page ( https://colorlib.com/etc/tb/Table_Fixed_Header/index.html ) you can see that responsiveness is not implemented at all and that you have to scroll horizontally.
Yes and the snippets above do only allow to show pages and posts ( so if product is not in that array – it will not be shown)
the first is for having only posts and pages in that ajax search ( that is the menu search icon )
i can not test it because i got no page at the moment with woocommerce .
But with Portfolio it works this way.thanks: didn’t know about that extra filter in portfolio registration
did you try
for ajax search ( thats the menu search) :function avf_ajax_search_query_mod( $search_parameters ){ $defaults = array( 'numberposts' => 5, 'post_type' => array( 'page', 'post' ), 'post_status' => 'publish', 'post_password' => '', 'suppress_filters' => false ); $_REQUEST['s'] = apply_filters( 'get_search_query', $_REQUEST['s']); $search_parameters = array_merge( $defaults, $_REQUEST ); return $search_parameters; } add_filter('avf_ajax_search_query', 'avf_ajax_search_query_mod', 10, 1);and in addition for search resultspage :
function post_types_for_search_results($query) { if ( !$query->is_admin && $query->is_search) { $query->set('post_type', array('page','post') ); $query->set('post_status', array( 'publish' ) ); } return $query; } add_filter( 'pre_get_posts', 'post_types_for_search_results' );In this case, your code snippet would be unnecessary.
btw: because of new cpt support in enfold – there is a similar filter for any other cpt: avf_custom_elements_cpt_args – maybe it is possible to use it for specific post-types ( portfolio, product, etc. to have that analog to your code snippet.Where did you try to upload it? it sounds as if someone set the upload_max_filesize to a given value (8388608)
because 8MB = 8388608 Bytesthere are different reasons on that. Maybe you hoster ( because your installation is on your local computer this is not the case ) set a value on default to 8MB or some plugins do – or an entry in htaccess file or php.ini etc. etc.
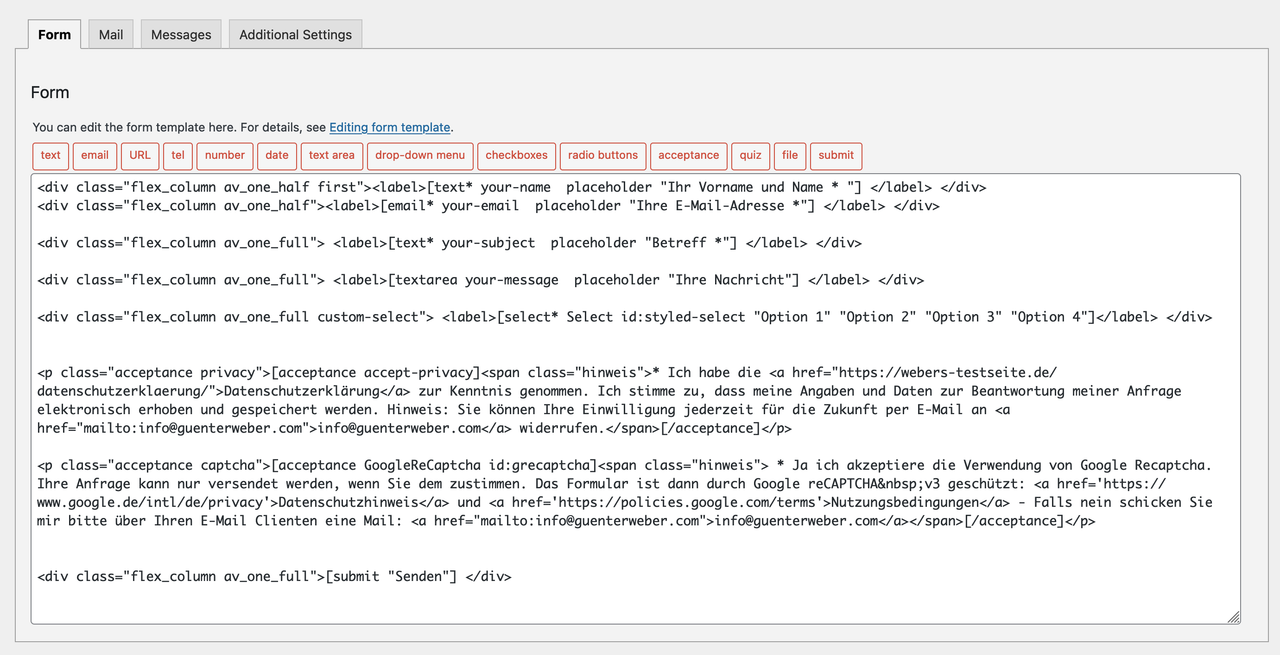
here is the code i use for google recaptcha:
function prohibit_google_recaptcha( $prohibited ){ global $post; if( ! $post instanceof WP_Post ){ return $prohibited; } $content = Avia_Builder()->get_post_content( $post->ID ); $prohibited = ( false !== strpos( $content, '[contact-form-7 ' ) || false !== strpos( $content, '[av_contact ' ) ) ? false : true; return $prohibited; } add_filter( 'avf_load_google_recaptcha_api_prohibited', 'prohibit_google_recaptcha', 10, 1 );so – only if contact-form-7 or enfold contact shortcode is found the recaptcha is loaded.
can you show me your page?
all images that you have inserted have the same dimension?
(f.e. by using image-size: portfolio (495×400) )But the idea would be worth considering.
To see which enfold shortcodes are used on the page and then only load these scripts/styles.
I don’t know whether there is a performance gain, because this check also takes time.In the examples mentioned above, it is not a problem because a contact form only needs its scripts after the form has been filled in. The same applies to a ReCaptcha.
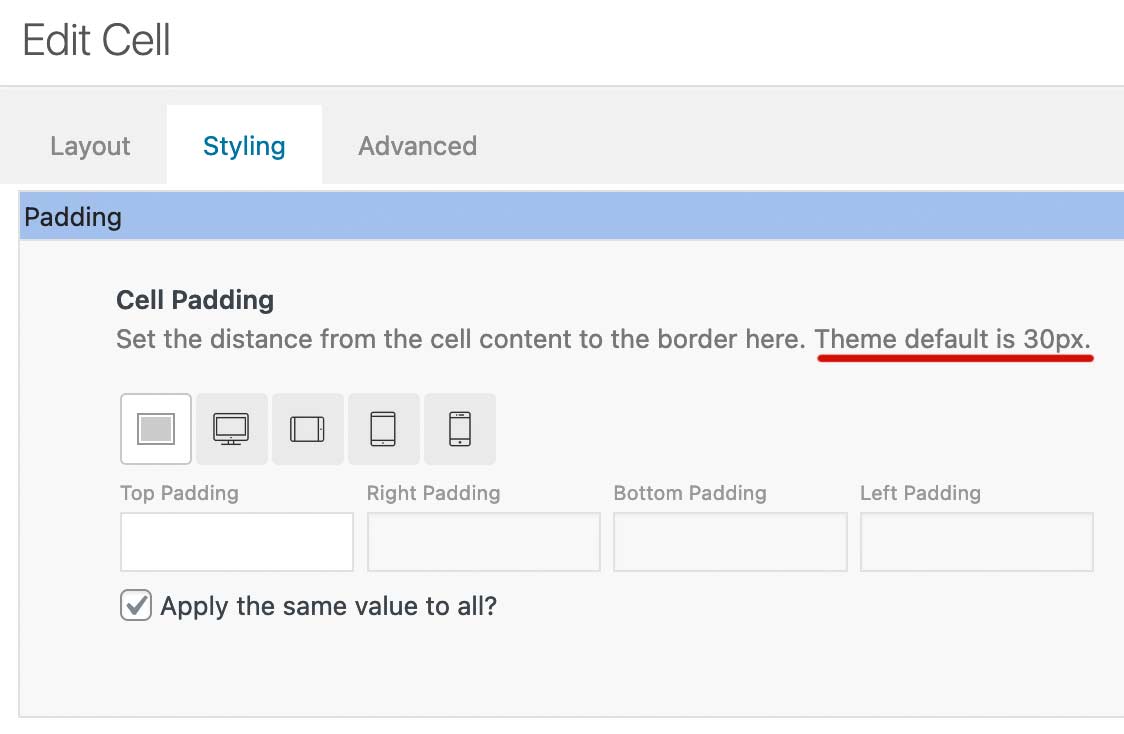
Standard Padding of grid-cells are 30px – so if you do not set it to zero – it will have this 30px padding.
I guess you are belonging to this?
can you post your code snippet that you used on portfolio?
a portfolio is nothing else than a custom post type as woocommerce products too.i only do know that there is an include snippet – all posttypes that are not listet ( as: product ) are then excluded
function exclude_from_search($query) { if ( !$query->is_admin && $query->is_search) { // include the posttype that should be included to search results $query->set('post_type', array('page', 'post', 'portfolio') ); } return $query; } add_filter( 'pre_get_posts', 'exclude_from_search' );if you do not like the portfolios – just remove it from array
btw. the ajax search has its own query ! If you like to influence this too …
August 2, 2024 at 2:15 pm in reply to: create a custom widget area isn’t possible as contributor #1463654Actually, I’m just surprised that a contributor has this option at all.
Yes – and if you use for both logo svg files you can replace it by the ID of that logo file.
you can find that ID on media library list view! ( it is an own column for that )try for default logo:
function change_logo_on_different_languages($logo){ $currentlang = get_bloginfo('language'); if($currentlang == "fr_FR"){ // see on media library what ID your Logo for Fr site has. $logo = 162; } return $logo; } add_filter('avf_logo','change_logo_on_different_languages');and for transparency logo:
function av_change_alternative_logo_img($header){ $currentlang = get_bloginfo('language'); if($currentlang == "fr_FR"){ // next line is only neccessary if on options no default transparency logo has been set $header['header_class'] .= ' av_alternate_logo_active'; $header['header_replacement_logo_id'] = 163; } return $header; } add_filter('avf_header_setting_filter','av_change_alternative_logo_img');or adjust Ismaels code that way with ID’s
but you read that
and maybe sitespecifc – to not influence all sliders
my code above works for that page-id: 12345
if you use the global code from Ismael every slider ( easy-slider, fullwidth-slider, fullscreen-slider etc. will have that hoverpause.
That is only the difference.send me an email – info under my nick
therefor use the grid layout on that. My solution is pure css – the problem is:
if you do not have scrollbar besides heading row – and only body scrolls – then the column width are not synchronized ( that it the reason for the above flex layout – with a pseudo-container after.
having the scrollbar besides the whole table makes it much easier.on my example page there is now both code for sortable and “fixed” table header with tbody scroll.
https://webers-testseite.de/sortable-table/
on the bottom of that page there is the example table styled layouted by Grid Layout !
this had to be only for wider screens – on responsive case all tables are ugly;oh – nice; I didn’t realise that polylang has an extra for currentLanguage
with get_bloginfo() you can have info on current language too.
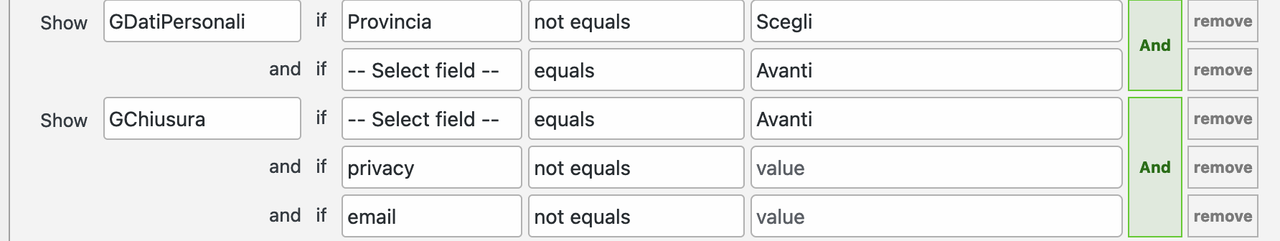
function change_logo_on_different_languages($logo){ $currentlang = get_bloginfo('language'); if($currentlang == "fr_FR"){ $logo = "/wp-content/uploads/YOUR_LOGO_FILE.jpg"; } return $logo; } add_filter('avf_logo','change_logo_on_different_languages');Sorry, I really tried to go through your decision tree, but there are quite a few logic errors in the conditional fields. Big disadvantage of the plugin is that there is only an and logic – no or – that would make things easier.
I’m getting out now – if what I’ve achieved on the example page is enough for you – I’ll post the codes here.
is it this what you are trying to get?
https://webers-testseite.de/conditional-mail/
but on conditional fields there are missing values for the conditions e.g:

but this is something you had to know better when fields are shown if e.g from above privacy not equals – and e-mail not equals.
can you please post the content of your cf7 formular code?
use the code tag here to post!often the conditional field groups are wrapping all that should be hidden – my guess is that the p tag is outside the conditonal group
and please post the conditional fields content ( use the text mode to copy paste it )
f.e:show [rueckruf] if [rueckrufwunsch] equals "Bitte um Rückruf" show [mail1] if [rueckrufwunsch] not equals "Bitte um Rückruf" show [mail2] if [rueckrufwunsch] equals "Bitte um Rückruf" show [group-1] if [checkbox-15] not equals "Beratung" and if [checkbox-16] not equals "Schulung" and if [checkbox-17] not equals "Begleitung" and if [checkbox-18] not equals "Funded-heads" show [group-2] if [checkbox-15] equals "Beratung" show [group-2] if [checkbox-16] equals "Schulung" show [group-2] if [checkbox-17] equals "Begleitung" show [group-2] if [checkbox-18] equals "Funded-heads"August 1, 2024 at 12:40 am in reply to: hello i have buy new theme this fully loaded with the virus #1463468And doesn’t it seem strange to you that almost all virus scanners(1/66), even very well-known ones, find nothing – only one of them gives an alarm?
i suppose it has to be a false positive result. BitDefender, McAfee, Eset, Kaspersky, Symantec etc. all highly recommended Scanners find nothing !
Who is VirIt ?My local scanners (Eset Smart Security Premium for PC and GData Antivirus on Mac OSX) do not find any suspicious files.
try on child-theme functions.php:
as written on orig Post.
and use it as (with $default) ( and maybe sitespecifc – to not influence all sliders )
function change_slide_options($default){ if(is_page(12345)){ $default['hoverpause'] = true ; } return $default; } add_filter('avf_avia_slideshow_defaults','change_slide_options', 10, 1);you can do that by subtext option – this inserts f.e. the bloginfo name and description as text.
– but you do not need to insert these dynamic texts – you can insert simple html too
( this inside child-theme functions.php)add_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= "<h1 class='logo-title'>"; $sub .= get_bloginfo( 'name', 'display' ); $sub .= "</h1>"; $sub .= "<h2 class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</h2>"; return $sub; }then you can set logo img to display none – and style the text via quick css too ( positioning; font-size; colors etc. )
btw: : you can see that here on top with logo and text. this “kriesi.at” and “Premium Themes” is placed that way ( but only in strong tags)PS: you can insert this way dynamically the page title as second text by replacing in the code above
$sub .= get_the_title();f.e.:
#top .logo img { display: none } #top .logo, #top .logo a { overflow:visible } #top .logo-title { font-size:12px; color:#000; position:absolute; left:0px; top:-7px; white-space:nowrap } #top .logo-subtitle { color:#aaa; top:7px }try on child-theme functions.php:
function change_slide_options($default){ $default['hoverpause'] = true ; return $default; } add_filter('avf_avia_slideshow_defaults','change_slide_options', 10, 1);on slideshow.js these events ( mouseenter and mouseleave are bind to hoverpause status.
it is set on line 69 to :hoverpause: false,
but i do not see a filter to change that option – maybe a mod or dev knows a trick.is it a fullwidth or a fullscreen slider that is needed?
your link goes to easy-slider – the part below shows fullscreen slider.Do you have for each slide a different rotator text? Or should the rotator text lay over all slides and is synchronized on slide-change/rotator text change ?
you can insert the enfold shortcode to caption input field of first slide, then on styling tab of the slider there is the option : “Use first slides caption as permanent caption” ( There will be warnings on doing that – but ignore them )
see: https://webers-testseite.de/tiago-slider/
there is no default option on slide stop on hovering the slides.
July 31, 2024 at 9:47 am in reply to: How to deactivate lightbox function for responsive mode #1463417if you are using image Element for that – just go to advanced tab on the image elmenent and choose as “Image Link”: set manually.
Insert the url of that new image to show in lightbox.
As long this is an image it will open then automatically in the lightbox: https://webers-testseite.de/custom-link-to-lightbox/easiest way to hamper that lightbox opening would be a media query to set pointer-events to none for that link.
if you like to have more selectivity – then use custom-class on the image element.
@media only screen and (max-width: 899px) { a.avia_image.lightbox-added { pointer-events: none; } }for that close button you can shift it f.e. into the image – or to the right side of the image
test:
div.avia-popup .mfp-close { right: 5px; top: 45px; background-color: rgba(0,0,0,0.3); }July 30, 2024 at 6:58 pm in reply to: How to remove the arrow on the bottom right from all pages? #1463362#scroll-top-link { display: none !important; }You should create a complete backup in any case, e.g. with the free plugin: duplicator.
If you use a child theme, you will not be able to avoid checking the child theme files for validity. e.g. header.php has changed a lot – also footer.php.
Custom Advanced Layout elements should also be updated. ( if you use child-theme pendents of them ) –
if you only have these three files (style.css, functions.php and screenshot.png) in your child-theme folder – than only a check of your child-theme functions.php is neccessary.Is your WordPress version older too?
Then you need to take precautions here too.
What php Version is in use? with php 7.x or 8 a new jQuery is implemented.With such a huge step, I would update as follows:
I would advise everyone to follow this way. You always have a rollback in the background.The advantage of this procedure is that it can be undone.
Uploading the new theme takes a little time; if all goes well, the site will only be offline for a short time (just for the moment of renaming).Update via ftp
- Download the “installable WordPress file only” file from themeforest and unzip it
- After that – you got a folder : enfold
- Rename this downloaded newest version to enfold-new
- Upload that enfold-new folder to the themes folder
- Rename the existing enfold folder to f.e. enfold-old
- Rename your uploaded enfold-new folder to enfold
- On Enfold – Performance – check mark and “Delete Old CSS And JS Files?”
- Check if your Website works to your full satisfaction.
- Yes – then stop here – Update is finished
- After a while of testing – you can delete that enfold-old folder via ftp
- No – delete or rename back the enfold folder back to enfold-new
- rename the enfold-old folder back to enfold
- check on enfold board if there are known bugs – or similar problems
-
AuthorPosts