Forum Replies Created
-
AuthorPosts
-
September 30, 2024 at 8:40 am in reply to: Sidebar Logo and Main Menu Sticky option not working anymore #1468086
Yes – if my fellow participant is happy with it, I’m happy with it too – but manu wrote:
Of course it would be nicer to have a function to make it scrollable as in the Left Sidebar Menu without the sidebar but my knowledge of php and js is very poor
September 30, 2024 at 1:09 am in reply to: How to find menu-item identifier for functions.php purposes? #1468071nearly most of the main browsers got developer tools. On Safari you had to activate it via the settings – advanced.
Chrome and Firefox do have that on default activated.
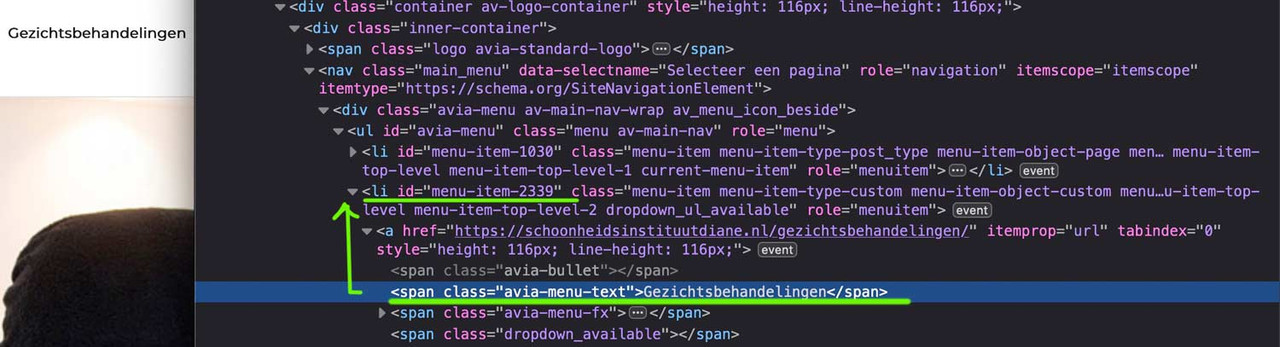
now navigate with your mouse over an element to inspect and via Context-Menu ( often the rightclick on mouse) you can choose “inspect” or similar to it – on german it is called “untersuchen”

If you start it the first time – it will show you now Infos you need in a “sub-window” – i prefer to have a separate Window – there are some signs to separate it from the main window:
(click to enlarge)

because my mouse was over the menu-item text – this is selected. You find your menu-item if you move up in the DOM.
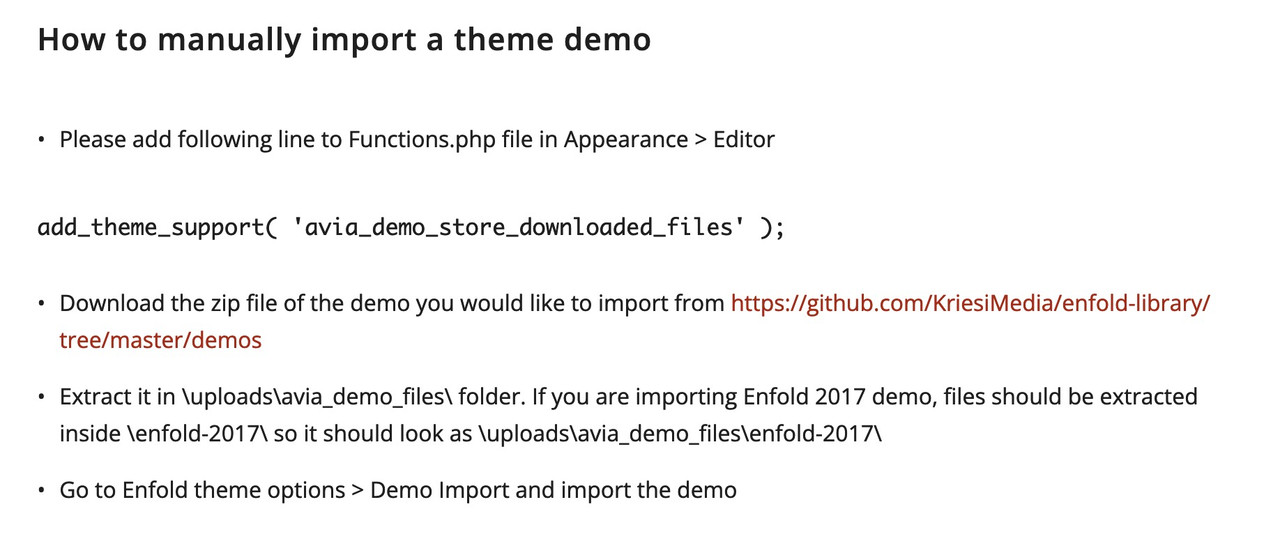
PS on the right side you can see the styles concerning to that selected Element.maybe this could help: https://kriesi.at/documentation/enfold/import-demos/#how-to-manually-import-a-theme-demo
_____
or download the demo files from the github: https://github.com/KriesiMedia/enfold-library/tree/master/demosi do not see your selectors at all on your page
f.e. i see no class: av-fold-unfold-tuition-feesi see only ID’s concerning to your buttons:
#av-fold-unfold-lesson-fees
#av-fold-unfold-preschool-fees
#av-fold-unfold-music-together-feesthere are changes in your setting ( names ) and these selectors are ID’s
so may be try this instead:
function ava_script_fees_click() { ?> <script type="text/javascript"> (function ($) { $(document).ready(function () { function triggerClick(hash, container) { if (window.location.hash === hash) { $(container).find('.av-fold-button-container').trigger('click'); } } triggerClick("#lesson-fees", "#av-fold-unfold-lesson-fees"); triggerClick("#preschool-fees", "#av-fold-unfold-preschool-fees"); triggerClick("#music-together-fees", "#av-fold-unfold-music-together-fees"); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_script_fees_click', 9999);September 28, 2024 at 11:38 pm in reply to: Sidebar Logo and Main Menu Sticky option not working anymore #1468034by the way –
how to have a child-theme avia_layout.phpvia filter: avf_theme_options_pages
this child-theme solution works as expected with the edited files from the bottom:
require_once( get_stylesheet_directory() . '/functions-enfold.php' ); function my_avia_layout_mod($avia_pages){ $avia_pages['layout']['include'] = get_stylesheet_directory().'/includes/avia_layout.php'; return $avia_pages; } add_filter( 'avf_theme_options_pages', 'my_avia_layout_mod', 10, 1 );functions-enfold.php: https://pastebin.com/dl/UTGvNGKB (see lines 1556 – 1561)
– put into root directory of your child-theme
avia_layout.php: https://pastebin.com/dl/RnmpK2Mu
– put into includes folder (subfolder of child-theme)September 28, 2024 at 2:22 pm in reply to: Sidebar Logo and Main Menu Sticky option not working anymore #1468005Test is working without changing avia-snippet-sidebarmenu.js
but: What I noticed on this occasion is that the advanced layerslider are not styled correctly for the header sidebar. What was set for Header Top Centered in the layerslider is suddenly far from being centered. This is of course related to the fixation of the header. Fixed elements are, so to speak, outside the DOM.
Edit:
I now know what the problem was: the layer slider has a switch in the advanced project settings. There is a setting called “Fit to Screen Width” where it says : “If enabled, the slider will always have the same width as the viewport, even if a theme uses a boxed layout, unless you choose the “Fit to parent height” full size mode.”September 28, 2024 at 1:46 pm in reply to: Sidebar Logo and Main Menu Sticky option not working anymore #1468004PS: in the newest Enfold 6.04 there is inside avia-snippet-sidebarmenu.js no difference between left and right sidebar.
Always only as selector for both .html_header_sidebar. So those files could be untouched !only that one entry in enfold_functions.php had to be deleted (1556ff):
if( strpos($header['header_position'] , 'left') === false ){ $header['sidebarmenu_sticky'] = 'never_sticky'; }and those entries inside avia_layout.php had to be adjusted ( f.e. for the required lines – see line 210 on my edited file )
avia_layout.php on pastebin: https://pastebin.com/RnmpK2MuSeptember 28, 2024 at 12:32 pm in reply to: Sidebar Logo and Main Menu Sticky option not working anymore #1468002sadly you do not go to your topics once posted : https://kriesi.at/support/topic/right-sidebar-menu-sticky/
I find the method of simply using the Header on Left Sidebar variant and simply moving it to the right, while retaining the properties set there, is also easy to implement.
However, if it is now included in the next version – it is of course the better option.
a different much easier way is using clip-path on those slider wrappers by an inline svg file ( path has to be in relative values – convert for example here: link )
but disadvantage: you have to synchronize the background-color of that section to the next section – otherwise you got a gap (see green area on example page at the bottom)<svg class="bottom-curve"> <clipPath id="bottom-curve" clipPathUnits="objectBoundingBox"><path d="M1,0.9 s-0.25,0.1,-0.5,0.1 S0,0.9,0,0.9 V0 h1 v0.9"></path></clipPath> </svg> <style> .bottom-curve > div { -webkit-clip-path: url(#bottom-curve); clip-path: url(#bottom-curve); } </style>you see how this works – give then the custom-class: bottom-curve to the slider element or to the color-section.
Can I have a look at this page? ( if you could not post the link here – send me an e-mail)
because I think it’s easier to achieve this in another way.f.e. this way: https://webers-testseite.de/divider-on-sliders/
at the moment i try to use the given curve divider – that does not fit because it is a konvex Curve … so be a bit patient.
we can use the konvex Curve of Enfold – but we use than that negative option (invert) – in this way we had to differ on how to transform the divider svg.
so snippet gets an if / else clause now.-
This reply was modified 1 year, 4 months ago by
Guenni007.
September 27, 2024 at 11:18 am in reply to: Video Player black screen and Full Screen possible? #1467929My recommendation is not to host such big video files yourself. As Ismael mentioned – use a video hoster.
If this happens to you a lot, the smallest Vimeo account is worth it; it doesn’t have any ads or other videos that pop up when you pause or stop watching.September 27, 2024 at 11:08 am in reply to: Make active page bold and different colour in menu #1467928This is only for top-level menu-items (if you like to have a different selector – tell us. )
.header_color .main_menu ul:first-child > li.current-menu-item .avia-menu-text { font-weight: 700; }This is a video , where the frames are ruled by scrolling.
See here a codepen:
https://codepen.io/Maltsbier/pen/dyYmGGq
https://codepen.io/marduklien/pen/MdvdEGmost of them use the ScrollMagic script.
Or GSAPOr use Scrollsequence
September 26, 2024 at 11:09 pm in reply to: Video Player black screen and Full Screen possible? #1467899sorry again
September 26, 2024 at 10:32 pm in reply to: Video Player black screen and Full Screen possible? #1467898Sorry – wrong Topic – my fault.
September 26, 2024 at 1:25 pm in reply to: Contact form 7 – How to mark * in red colour for required fields #1467878ok – if this is ok for you – see: https://webers-testseite.de/jak-contact/
( due to maintainance mode of my hoster – page might be not seen today )snippet for child-theme functions.php and the contakt form 7 Form code is on that page.
snippet:
(The script is necessary because CF7 does not provide a way to select whether an input field is in focus or filled.)function class_on_active_form_fields(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.wpcf7-form-control').each(function() { $(this).on('focus', function() { $(this).parent().addClass('active'); }); $(this).on('blur', function() { if ($(this).val().length == 0) { $(this).parent().removeClass('active'); } }); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'class_on_active_form_fields');the css ( with your wrapper class ):
.form-wrapper { position : relative !important; } .form-wrapper .placeholder { position: absolute; top: 5px; left: 5px; opacity: 0.5; transition: opacity 1s ease; pointer-events: none; } .form-wrapper .asterisk { color: red !important; } .wpcf7-form-control-wrap.active + .placeholder { opacity: 0 !important; }the form in this setup:
<div class="form-wrapper">[text* first-name placeholder ""]<span class="placeholder">First name <span class="asterisk">*</span></span></div> <div class="form-wrapper">[text* last-name placeholder ""]<span class="placeholder">Last name <span class="asterisk">*</span></span></div> <div class="form-wrapper">[email* your-email placeholder " "]<span class="placeholder">E-Mail <span class="asterisk">*</span></span></div> <div class="form-wrapper">[textarea* textarea-716 placeholder " "]<span class="placeholder">Placeholder <span class="asterisk">*</span></span></div> <div class="form-wrapper">[submit "Send"]</div>but remember: https://kriesi.at/support/topic/adding-captions-to-the-lightboxes-in-a-masonry/#post-1467815
I think it has to do with the elements not loading until you have scrolled through the masonry position due to the delayed animation. On my site, sometimes this works – sometimes it doesn’t.
Using the ‘Load More’ button even cancels this out completely after pressing Load More.
I would have to look up what has changed since then (almost 5 years ago). Unfortunately, this test page of mine is so bloated with tests for other participants in this forum that some code snippets may be interfering with others. The functions.php of the child themes is already 3750 lines long.
September 25, 2024 at 5:20 pm in reply to: Contact form 7 – How to mark * in red colour for required fields #1467821as placeholder text ( inside the input field ) this is hard to get.
by the way – that might be an older post of mine.
since jQuery 3$(window).load(function(){is deprecated
now you had to use:
$(window).on('load', function(){i remember there is a difference on the width in between 768 and 990 px of the header – then you had to adjust this here too ( 300px versus 27%)
PS: i changed the code above to fit with this knowledge.
-
This reply was modified 1 year, 4 months ago by
Guenni007.
or – maybe a simpler idea – we use the left header sidebar ! – and just handle the #wrap_all as a flex container – and define the order in this way that the header goes to the right side
@media only screen and (min-width: 768px) { #wrap_all { display: flex !important; flex-flow: row nowrap; } #wrap_all #header { order: 2; flex: 0 1 27%; right: 0; left: auto; } #wrap_all #main { order: 1; flex: 0 1 73%; margin-left: 0 !important; border-left: none !important; } .responsive #top .header_bg { box-shadow: -5px 0px 5px -5px #666; } /*** because submenu is defined to a width of 208px ***/ #top #avia-menu > li.dropdown_ul_available > ul.sub-menu { left: -207px } /*** have a bit more space from main menu-item to the fly-out submenu ***/ .html_header_sidebar #header .av-main-nav>li { margin-left: 5px !important; padding-left: 13px; } } @media only screen and (min-width: 990px) { #wrap_all #header { flex: 0 1 300px; } #wrap_all #main { flex: 0 1 calc(100% - 300px); } }see: https://enfold.webers-webdesign.de/
( the scroll away after some time does not belong to that settings here. – this is part of the inital Headersetting )this is not styled to the end – becaue i want to go back to the original setting of header on top.
above all, you now have to extend the subnavigation to the left – but that shouldn’t be a problem using css.Edit : better solution see next post
-
This reply was modified 1 year, 4 months ago by
Guenni007.
But please read here carefully : https://themeforest.net/licenses/terms/photodune_extended
Especially that part : “Whoa there! Things you can’t do with the Item”
8.While you may create End Products using the Item for multiple different clients, you must not allow your clients to extract, repurpose, or reuse the Item in any other way. If your clients wish to make full use of the original Item themselves and use it within their own separate End Products, they will need to purchase their own license.
For example: You can use the photo to create customized flyers for different clients, but your clients can’t then reuse the original photo to create their own flyers in the future, without obtaining their own individual license for the photo (e.g. by purchasing it themselves, or you purchasing one on their behalf).
I interpret this to mean that we, as customers of Enfold, are not allowed to use these images for our own projects! I urge you to be careful. There are plenty of free alternatives on the market, e.g. via unsplash or pixabay.
To use it in the demo is o.k. but if you use it for our customers not – In fact, we would have to tell our clients not to use the images for any other purpose.What is this “scroll otherwise” – i did not hear it before – is it the post navigation arrows on single events?
Sometimes the rel=0 does work – sometimes not – i do not know why.
hyphenator – has been my favorite Plugin on that; especially because it could be used in a targeted manner by means of a custom class.
Server performance is heavily impacted by such hyphenation plugins. WP Typography works with the current version of WordPress, even though it has not been updated for a long time.thats my comment on the page language – where to find that screenshot page?
if you look to Ismaels code – he placed an order at the end – maybe that will do the job:
function sticky_posts_first($query, $params) { $include = array(); $sticky = get_option( 'sticky_posts' ); $args = array( 'post__not_in' => $sticky, 'order' => 'ASC', 'orderby' => 'date', // here you can influence the orderby option of the non sticky post to your needs 'numberposts' => -1 // if you like to show not only a few ); $posts = get_posts( $args ); foreach($posts as $post) { $include[] = $post->ID; } if ( !is_sticky() ) { $include = array_merge($sticky, $include); }; $query['post__in'] = $include; $query['orderby'] = 'post__in'; $query['order'] = 'ASC'; return $query; } add_filter('avia_post_slide_query','sticky_posts_first', 10, 2);one big advantage is that it seems to work now to set the relative videos to not show: pause the video – then you do not see the relatives now.
HM??? the whole time the rel=0 works – now visiting your page again – the relatives are shown again …. ?
Or did you change the embed code?yes – i tested it too – and with the video element it does not start with autoplay – even if i mark the mute Option:
you can try a code block element with embed code:
<iframe id="ytplayer" type="text/html" width="720" height="405" src="https://www.youtube.com/embed/J9GuhL89q0I?autoplay=1&cc_load_policy=1&enablejsapi=1&loop=1&mute=1&rel=0&playsinline=1&color=white&iv_load_policy=3" frameborder="0" allowfullscreen> -
This reply was modified 1 year, 4 months ago by
-
AuthorPosts