Forum Replies Created
-
AuthorPosts
-
that page – is it on Borlabs 3.x or 2.x Version
can you post the link of that page?aber hochladen der svg geht doch in der Media Library – oder?
svg’s benötigen absolute Größen Angaben! Manche svg codes haben Weiten und Höhen Angaben intern – Viele bevorzugen jedoch ausschließlich viewbox Angaben. Dann musst du im Quick css eine absolute Weite setzen. Bei den meisten Elementen bestimmt dann der umgebende Eltern-Container die Größe.
z.B über das Quick css:
#top img[src*=".svg"], #top #main svg { width: 900px; }muss man dann halt sehen.
October 25, 2024 at 4:21 pm in reply to: Button link to open a video in a Lightbox help (please!) #1469845do not use the url as youtu.be link but – as watch link ( by the way youtube itself changed the url to that.)
https://www.youtube.com/watch?v=B-aLuJuVgKUBy the way: As long as it is not mandatory to specify this si parameter for a link, I would not use it.
on my opinion it is a “tracking” code and is Source Identifier. WHY?zunächst. Ich arbeite dort also nur mit einer Section und die hat auch nur ein Hintergrundbild. Dein Hintergrundbild hat eine aspect-ratio von : 423/1210
als ca. 35%.
Innerhalb den Optionen der Color-Section gibt es die Einstellung : min-height – dort nimm dann die “responsive section” und setze das auf 35%. Früher ohne diese Option habe ich das dann via css gemacht. Die % bedeuten hier nämlich das bezüglich der Screenweite die Höhe 35% beträgt .
das ist 35vw ( meint von 100 videoscreen width (vw) ist die Höhe 35 vw ). Das ist allerdings eine Höhe – keine Mindest Höhe – man muss also aufpassen, das der Content genug Platz hat und nicht dann übersteht.
Dadurch richtet sich nun die Section in Ihrer höhe nach dem Verhältnis der Hintergrundgrafik.
_______Dem Batch gebe ich auch eine relative Größe, damit der im responsiven Fall nicht unproportional groß ist. – Das ist wie bei Dir auch ein img ALB Element.
Mit der Überblendung zu einem anderen Bild bei hover ( leider eben nicht auf mobile devices ). Das es bei mir ein inline svg ist liegt an einem code snippet das mir alle img[src=*.svg”] in inline svg ausgiebt. das ist aber egal – es geht auch mit dem svg im img tag._________
Das mit dem Reinrollen – geht ja bei Img Element : Advanced Tab : Animation : “Roll in”
Das Überblenden ist etwas drunter bei “Image Hover Effect”: Fade to another image.
Damit das Rund wirklich gut klappt, sollte das andere Bild ein 1:1 Seitenverhältnis haben.on my test page the dropcap2 looks like this: https://webers-testseite.de/4inarow/ i just shifted the h3 a little to the middle of the circle – but thats all. (10 depends on h3 size setting)
.av_dropcap2 + h3 { position: relative !important; top: 10px; }ich bin generell kein Freund von der Methode des doppelten Contents.
Sei es drum – du hast ja für diese zweite Section ( wie oben angemerkt auch eine unterschiedliche min-height definiert
bei av_section_1 ist es 300px – bei av_section_2 ist es relativ auf : 34vh
ob das sinnvoll ist es auf die Screenhöhe zu setzen ist fraglich. – ich wäre geneigt hier sogar es abhängig von der Screenweite zu machen.sieh mal hier : ein Hintergrundbild – eine Section : https://webers-testseite.de/ausgesonnen/
lediglich bei sehr kleinen Screens würde ich dann noch den Batch etwas mehr nach links rücken.October 24, 2024 at 1:17 pm in reply to: “Einfachen Slider” bei Klick auf Bilder vergrößern #1469763in dem Fall hätte ich ein Bild zunächst so bearbeitet wie du es wünscht ( eben auch mit der Einstellung das es in der Lightbox öffnet ) und dann dieses mehrfach kopiert (“copy and add last entry”) – danach dann nur die Bilder getauscht.
Leider ist es so, die Arbeit kommt vor dem Lohn.
Unterschiedliche Captions und Overlays und Tag Einstellungen etc. müßtest Du ja auch pro Slide einstellen.This page is the overview page of existing demos! : “Choose a Enfold Demo”
That Demo Overview is nothing special – it just shows you a masonry with sorting options on the bottom with the offered Demos.
because sometimes it is usefull to have a title tag on an image ( becaue if you like to show it in a lightbox – this will be the caption for it by default) it makes sense to only remove them on hovering the image – for that put this to your child-theme functions.php:
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var links = document.querySelectorAll('a, img, *[title]'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("data-tooltip", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("data-tooltip"); }; link.onmousedown = function() { this.title = this.getAttribute("data-tooltip"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');A temporary storage takes place to a data-tooltip – and on mouseout or click (mousedown) it will bring back the title tag.
By the way – your example pages do not use the title tag on their images:

and you are not able to describe the bug so that we other participants can also check that it affects us.
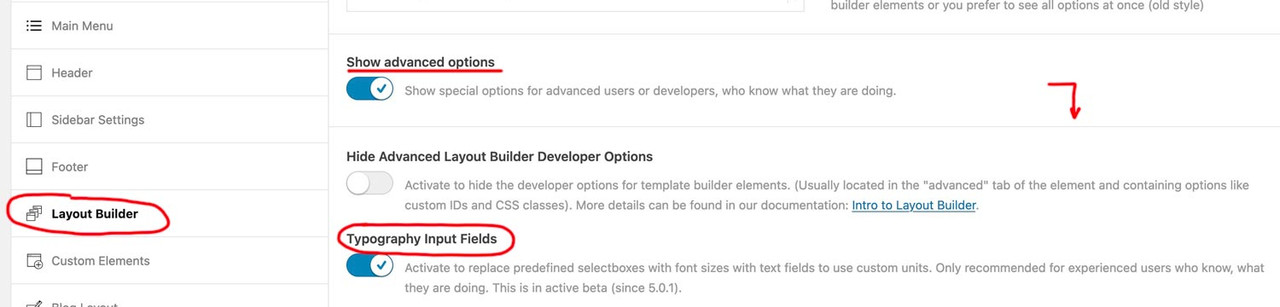
A variety of font size settings are available in Enfold.
As Rikard mentioned above: Enfold->General Styling->Typography.
(click to enlarge the images)

or on each alb with text there are options to have different font-sizes depending on screenwidth – f.e. headings:

I sometimes prefer the option to set a fluid font size – for this I activate the option to change the field for setting the font size to an input field.
on a (default hidden option) – you can choose to have that:

on that page here you can calculate that css for it – for maximum browser support, i use the min-max option – see image on the bottom
https://websemantics.uk/tools/fluid-responsive-property-calculator/see an example page : https://webers-testseite.de/heading-with-fluid-font-size/
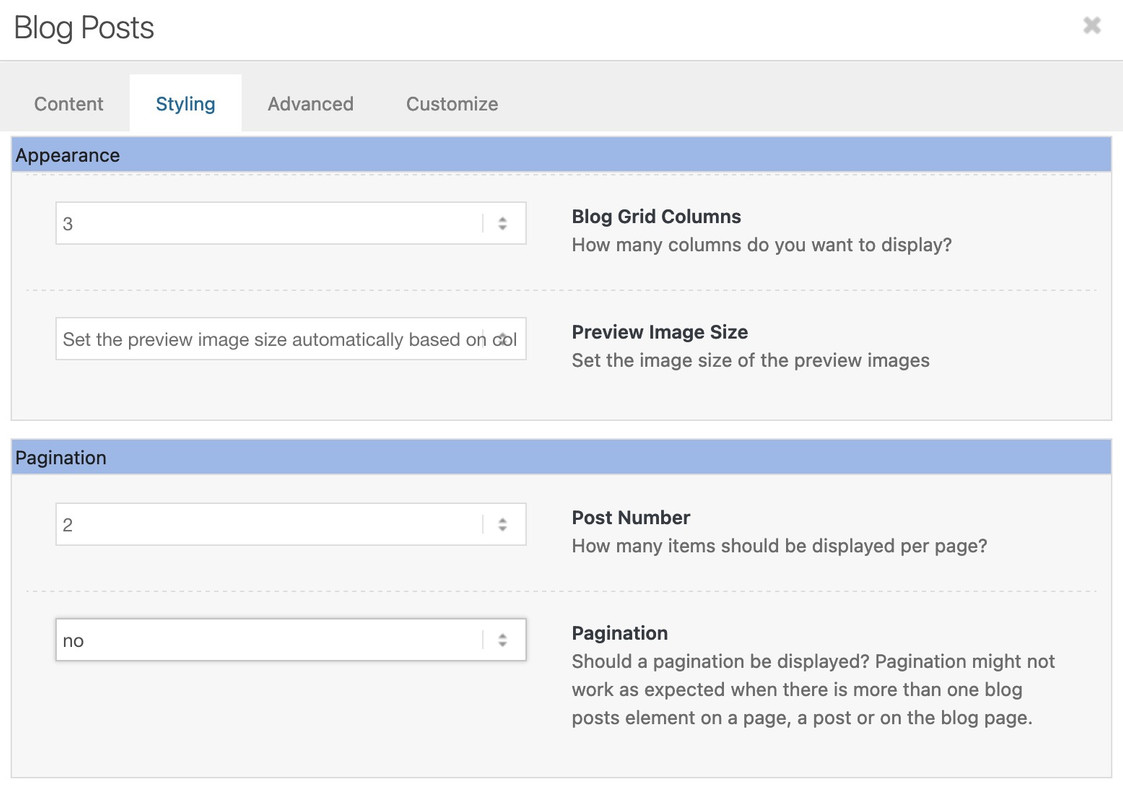
October 24, 2024 at 11:15 am in reply to: How to limit “Blog Posts” element to show only two blog posts #1469751Auch WPML hat diese Umschaltung:
WPML > Sprachen > Sprachen berabeiten und nutze das folgende Gebietsschema (Default locale) für Deutsch:
de_DE-formal
Mit diesem Gebietsschema wird WordPress automatisch die formellen, deutschen Sprachdateien für WordPress, Themes und Plugins anwenden, sollten diese vorhanden sein.bzw. solltest Du es für die schweizer Version benötigen: Die gibt es für formal leider nicht (auch bei WordPress nicht). – Wäre also für dich eine Herausforderung die zu liefern ;)
für eine automatische Ersetzung des “ß” gegen “ss”
oder der „“ gegen «» gibt es bestimmt eine Lösung ;)f.e. in child-theme functions.php:
sorry – Board Soft transfered my code snippet to something different : see here on pastebin: https://pastebin.com/2jDyQLGs
copy/paste without the php start
PS: letztere Ersetzung wird kaum vorkommen, da es das Große “ß” istüberprüfe das mal ob wirklich der Header sich in den Maßen ändert. Ich denke die Section verändert sich dadurch, und da sowohl Header als auch Section ähnliche Hintergrundfarben haben siehe es so aus als würde der header höher. Da Logo bleib jedenfalls in seiner Größe gleich.
Ausserdem hast du ja unterschiedliche min-height Einstellungen gesetzt- und das mit unterschiedlichen Hintergrundbildern.
this seems to be a nice little plugin: https://en-gb.wordpress.org/plugins/bluet-keywords-tooltip-generator/
it works with a glossary in the background: that means all your keywords shows on content with a tooltip.
f.e. if you use CEO in your text – it will show the tooltip. You do not need to insert that manuallysee here – and hover CEO: https://webers-testseite.de/tooltip/
What you are looking for is called a tooltip. You could create this manually yourself by placing a text after the texts that require explanation inside a f.e. span tag with a special custom class and then using this class to show/hide it when hovering.
However, if you use this frequently, this is probably a cumbersome method. There are probably some plugins that could do just that.
see for example that demo: https://tooltips.org/wordpress-tooltip-plugin/wordpress-tooltips-demo/Well, it is possible to use animated gifs as featured images.
See here : https://webers-testseite.de/blog-seite/
Video hosters like vimeo or youtube now offer a way to generate these (I think it was 8 seconds) small preview videos.
In order to use these as featured images, you have to fulfill some requirements regarding the maximum size, for example.to have the same behaviour – you can use Enfold Options to set a preview image, and use quick css to replace it with the animated gif at hover.
see here at the bottom left: https://webers-testseite.de/videotests/October 22, 2024 at 9:37 pm in reply to: How do I stop wordpress page builder defaulting for a new page #1469645First On Theme Options you find at the bottom: “Select Your Editor” – choose the classic editor
Next if you like to see at start the advanced builder editor you can add this to your child-theme functions.php:
function trigger_alb_on_load(){ ?> <script> (function($){ $(window).on('load', function(){ setTimeout(function() { $("#avia-builder-button").trigger('click'); }, 300); }); })(jQuery); </script> <?php } add_action('admin_head-post-new.php', 'trigger_alb_on_load');Next:
ich sagte Dir ja bezüglich der Zentrierung des Logs, das du mit dem Media Query probieren musst bis wann das noch gut aussieht.Du könntest also dieses css durch aus so verändern:
@media only screen and (min-width:449px) { .responsive #top .logo { display:inline-block; width:100% } .responsive .logo a { display:inline-block } .av-contains-svg { left:50%; transform:translateX(-50%) } }zusätzlich könntest du für alle Weiten folgendes setzen:
.responsive #top .logo img, .responsive #top .logo svg { width: 250px; }den “Jump” wirst du ja nur an Desktop Browsern sehen. Ein Mobiles Endgerät wird nur in der Lage sein beide Zustände zu sehen, wenn die Größe des Displays im Querformat mehr als diese 768px beträgt. Durch das Kippen ist aber ohnehin soviel optisch im Umbruch, dass man das Springen hier kaum wahrnehmen kann. Das Phänomen tritt ja nur auf, bei Desktop Browsern, deren Größe durch ziehen des Fensters verkleinert wird.
Ich finde das Verhalten des Hintergrundbildes im responsiven Fall der ersten color-section da viel schlimmer.
___________
You will only see the “jump” on desktop browsers. A mobile device will only be able to see both states if the size of the display in landscape format is more than 768px. Due to the tilting, however, there is so much visual change anyway that you can hardly notice the jumping here. The phenomenon only occurs with desktop browsers whose size is reduced by dragging the window.
I find the behavior of the background image in the responsive case of the first color section much worse.
October 21, 2024 at 11:41 pm in reply to: Dia slideshow element: changing h-tag, overlay and location/font size title #1469580isn’t it on default a h2 heading?
Der dreht euer X im Logo auf Plus bei geöffnetem Burger Menü – kleine Spielerei
sorry ist ja jetzt anders …
.av-contains-svg { padding-top: 10px; }Du hast gesehen, was dieser code macht: https://kriesi.at/support/topic/burger-menu-right/#post-1469564
:lol:
.avia-svg-logo g:nth-of-type(5) { transform-origin: 155.25px 18.8px; transition: transform 0.3s ease; } .av-burger-overlay-active .avia-svg-logo g:nth-of-type(5) { transform: rotate(45deg); transform-origin: 155.25px 18.8px; }ich denke mit Dir kann ich das gerade in deutsch erledigen.
Wie gesagt Logo links – Navigation rechts. – Dadurch haben wir den Burger schon mal rechtsseitig.
Dann:@media only screen and (min-width: 768px) { .responsive #top .logo { display: inline-block; width: 100%; } .responsive .logo a { display: inline-block; } .av-contains-svg { left: 50%; transform: translateX(-50%); } }Warum im Media-Query: irgendwann ist der Screen so klein, das es nicht mehr funktioniert. Daher – schau mal bis wann das noch gut funktioniert und gehe dann zurück zur normalen links – rechts relation.
October 21, 2024 at 3:22 pm in reply to: Adding Elements to Color section with background image #1469559looking to your svg now ( a former topic got the link to your page)
the “Ideen” text is black because its class st8 is not set in the defs/style – every not referenced fill will be black.i do not know how you use the path, circles etc in your illustrator.
first : there are other elements inside that svg ( your scetch for example is inside the svg – that is the reason for its big file-size)
next: why clip-path settings ? do you edit your svg in another program?look at this svg code on my example page:
it has unique classes without any clip-path need. It has a size of 5kb due to only using vector elements.
https://webers-testseite.de/ausgesonnen/btw: you can see here how you can determine other classes (graphic-styles) in illustrator.: https://kriesi.at/support/topic/transparent-logo/#post-1459268
and you want the burger at the same height as the logo – or do you want the burger symbol at the bottom right?
i would start in the first case with logo left – menu right – and influence the logo position.
The logo is an inline svg file – is your svg inside the color-section an inline svg too?
– Why asking this: if you got two inline svg files with the same classes inside ( and that often happens if you use illustrator – because if you do not set the grafic styles – illustrator uses in former times st as class – now it is : cls ).
now your logo is often the first svg on your DOM – if now the next svg has a different color setting for that standard class – it will determine the color for all those classes for the whole page – (cascading style sheet).eg: if the class inside the logo there is :
.st1{fill:#EB5F3D;}
and another st1 is on that page – this will determine the fill color.so – be more specific in your selectors:
e.g.:#top.page-id-123 .avia-svg-logo .st1 { fill: #FFFFFF; }October 12, 2024 at 1:31 pm in reply to: Enfold – Freelancer funktioniert im IPad-Quer-Format nicht #1468976man sollte auf jedenfall für kleinere Screenweiten auch von dem riesen padding der grid-cells abweichen.
z.B.@media only screen and (max-width:1090px) { .responsive #top #wrap_all #main .flex_cell { padding: 30px !important; } }und man kann wie oben schon gesagt die Cell-Sizes ändern z.B auf 2/5 – 3/5. – im Wechsel
siehe: https://webers-testseite.de/freelancer/ -
AuthorPosts