Forum Replies Created
-
AuthorPosts
-
width and height are set in the iframe – the only thing to change is the positioning as Ismael mentioned above.
I would change the width to 100%<iframe style="position: relative; left: 0; right: 0; top: 0; border-radius: 15px; border: 0; margin: 0 auto;" src="https://3d-configurator.arimars.com/arimars/AutumnSeasonTshirt" width="100%" height="500"> </iframe>By the way @Ismael : that link to show the available Fonts “Google Webkit Fonts” does not work anymore.
Reason is that Droid Fonts and Open Sans Condensed is not listed in Google anymore.

you can see it here even with animation on Main Menu “Impressum” : https://webers-testseite.de/
If you do not need that animation – remove that part from rules and set the background-size to 100%.You can select that menu-item via ID
and do something like this:#menu-item-ID .avia-menu-text { color: #fff; /**** perhaps an !important is necessary ****/ background: linear-gradient(-45deg,#FFA63D,#FF3D77,#338AFF,#3CF0C5); background-size: 600%; border: none !important; animation: anime 14s linear infinite; padding: 11px 20px !important; border-radius: 0 0 10px 10px !important; } @keyframes anime { 0% { background-position:0% 50% } 50% { background-position:100% 50% } 100% { background-position:0% 50% } }where did you get your font from? Is it a download from Google? Offers Google a variable font on that download?
The macosx comes from those invisible files OSX is generating for a lot of files ( some are icons etc. and meta infos ). Packing these folders by OSX internal zip – these files are inside that zip too.
BetterZip for example can zip folders without those meta info files ( it is called: pack for PC ).After your Answers – i will try to give a good explanation on how you do it.
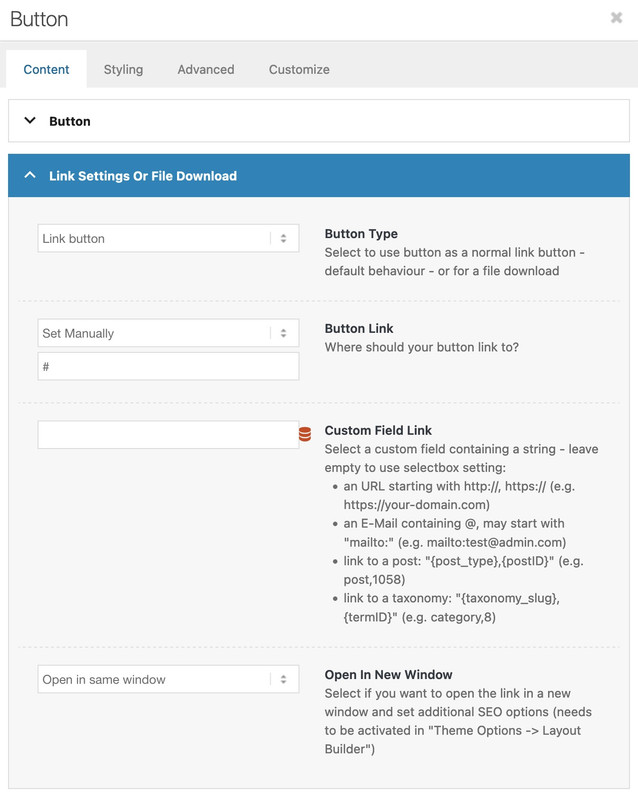
If you downloaded an otf or ttf file – try: https://kriesi.at/support/topic/eigene-schrift-einbetten/#post-1401545you can find that on the button element itself on Content Tab : Link Settings Or File Download.
And now you can choose on “Open in New Window” Dropdown List what you like to have.
But Font-Icons are monochrom ! – if you downloaded colored Icon-Packs – then you can not use them as font-icons in Enfold.
__
the downloaded flaticons folders – do they have a svg font icon?
you can extract that svg and upload it to fontello icon: https://fontello.com/
drag and drop that svg file to “custom icons” field. I guess you can do that for each of your Icon-Packs. And make one Container File of them.After uploading all of your svgs to that input field – activate all of them – Name your font – and download it. This zip is for uploading it to Enfold.
but where is the link? this is the span of the icon. The anchor is a parent of that (look for a.avia-button) there is the href attribute and – in most cases the target too.
October 29, 2024 at 3:09 pm in reply to: CSS snippet to control the spacing/ padding of the Masonry grid (set to “large) #1470129set up for mobile devices :
.responsive.avia_mobile #top .av-large-gap.av-fixed-size .av-masonry-entry .av-inner-masonry { right: 20px; bottom: 20px; }or if you mean for small screens – then a media-query is the means of choice instead:
f.e.:@media screen and (max-width: 767px) { #top .av-large-gap.av-fixed-size .av-masonry-entry .av-inner-masonry { right: 20px; bottom: 20px; } }October 29, 2024 at 3:03 pm in reply to: CSS snippet to control the spacing/ padding of the Masonry grid (set to “large) #1470127#top .av-large-gap.av-flex-size .av-masonry-entry .av-inner-masonry { position: relative; margin-right: 20px !important; margin-bottom: 20px !important; }October 29, 2024 at 2:57 pm in reply to: CSS snippet to control the spacing/ padding of the Masonry grid (set to “large) #1470125choose the large gap and place that css into your child-theme quick css:
(masonry-gallery – or do you mean the masonry-entries?)#top .av-large-gap.av-fixed-size .av-masonry-entry .av-inner-masonry { right: 50px; bottom: 50px; }i try to find a solution for av-flex-size now…
sorry – i did not think of that. But – there is no hover style on mobile devices!
So that is normal behaviour for mobile devices – if you do not want that blur and that darker overlay – change the offered rule to:.responsive.avia_desktop #top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content { background:rgba(0,0,0,.5); -webkit-backdrop-filter:blur(3px); backdrop-filter:blur(3px) }because mobile devices have on html the class: avia_mobile the default enfold setting will work instead.
nicht mit dem svg als img tag. Wenn da ein inline svg wäre, dann könnte man sogar auf das image overlay verzichten.
wenn du nochmal auf meine Beispielseite gehst: https://webers-testseite.de/ausgesonnen/
und dir jetzt den leicht geänderten Quellcode des svg ansiehst, dann bemerkst Du, dass jetzt jede Zeile eine eigene Klasse hat.
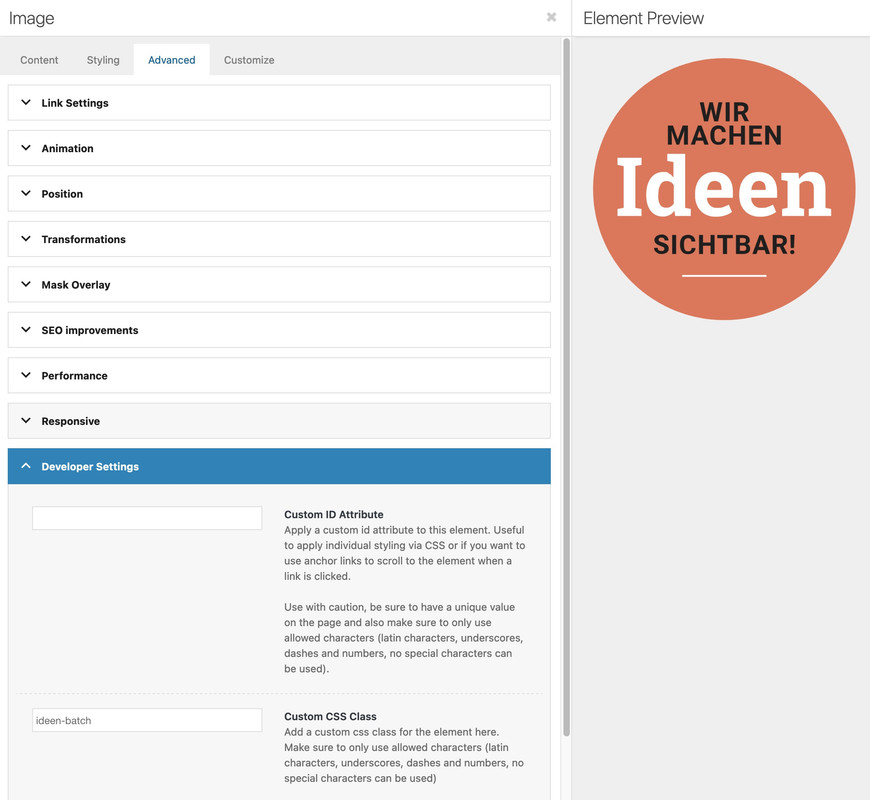
Diese sind via quick css ansprechbar..ideen-batch svg { width: 20vw; margin-left: 10vw; } #av_section_1:hover .ideen-batch svg .sichtbar { fill: #FFF; transform: scale(1.2); transform-origin: center 90px; } #av_section_1 #Ideen-Kreis :not(.kreis) { opacity: 0; animation: batch 1s ease 3s forwards; } @media only screen and (max-width: 549px) { #av_section_1 { background-position: 75% 100%; } .ideen-batch svg, .ideen-batch .avia_image { margin-left: 3vw; } } @keyframes batch { to { opacity: 1; } }hier oben : https://kriesi.at/support/topic/logo-springt/#post-1469978
sieht Du ja das da eine margin-left drin ist. Bei der Screenweite jedoch macht es keinen Sinn.wenn du lieber über die gesamten Breiten den Batch gleich groß haben möchtest:
(also dann den margin-left weg und doch eine absolute Größe definieren.#top .ideen-batch svg, #top .ideen-batch .avia_image { width: 200px !important; }add a sufficient line-height to it:
( i think the font-size you set in the heading itself – so better is to use a relative line-height value)h6 { line-height: 1.7em; font-weight: 400 !important; letter-spacing: 0.01em !important; background: linear-gradient(to right, #b04938, #ddbbae, #b8b665); -webkit-background-clip: text; -webkit-text-fill-color: transparent; }on general it is hard to get same height on containers that are not siblings.
If I have to fulfil this condition, then I imitate the icon box – see:
https://webers-testseite.de/iconboxes/
I then use the option of forcing these columns to the same height via flex-box layout. I can then use it for this construction at any time via the user-defined class.
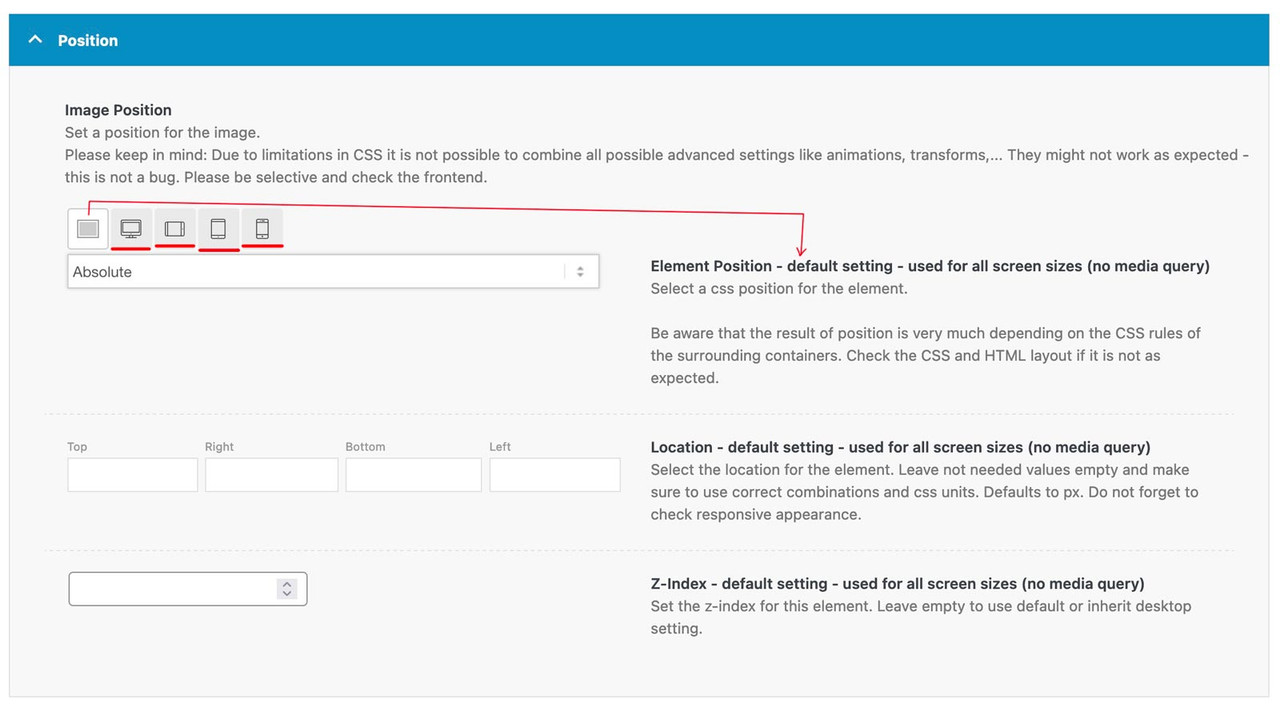
Nice side effect: I can use the extra features of a standalone icon.They are part of these settings, as ismael mentioned. These 4 icons (underlined in red) give you settings for different screen widths. There is some explanatory text on the right. The only thing I set as a default is whether absolute or relative positioning is selected. I then set the values for the individual widths.

f.e. on this demo page here (the three columns with that special ampersand) : https://kriesi.at/themes/enfold-parallax/
it will make no sense for mobile view that the columns do overlap and move that parallax way. So these settings are not the same as for the desktop version.
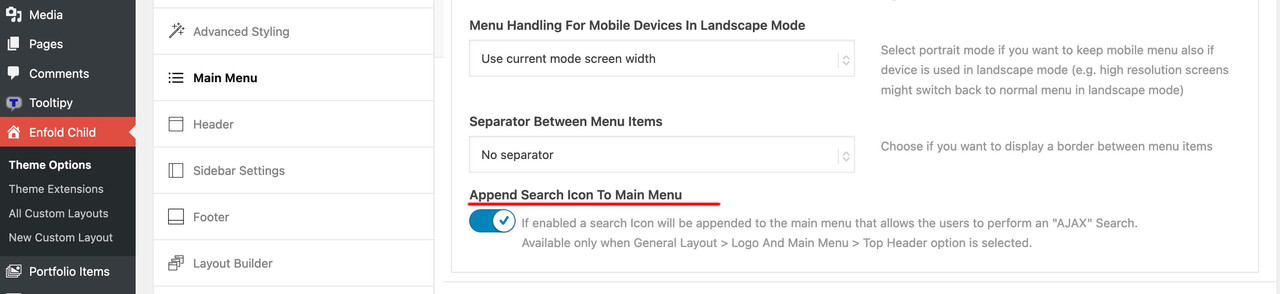
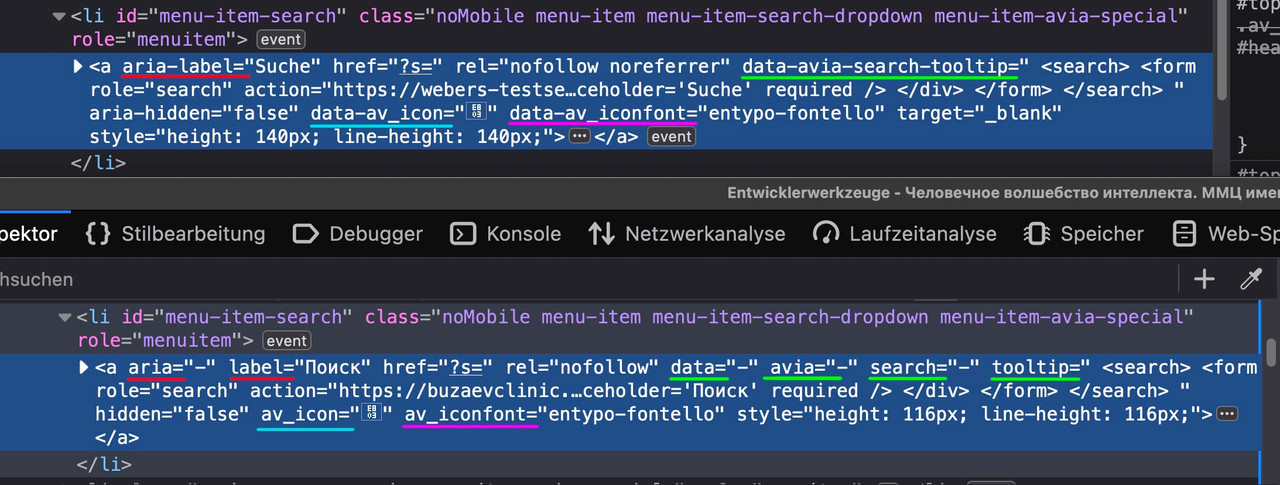
October 28, 2024 at 9:40 pm in reply to: Search symbol on the left side of main menu is blank #1470043Did you realy read what i have written? Did you see where I saw the striking difference? I described two very prominent differences as examples, and Ismael shows you again where the problem might lie.
If Enfold expects to find the following:data-av_icon=""; but then finds this:av_icon=””– it cannot be interpreted correctly – and therefore no icon can be inserted.Ok – here for you, so that you don’t get annoyed by the translation again (or even by the different header heights).

It seems that in your installation all minus signs “–” indicate a splitting of the properties.
And because your images and other alb do have data- attributes – there might be some changes to search behaviour. Maybe a custom script that takes influence on that?zunächst – ist das intentional, das der Kreis zunächst ohne die Inhalte gezeigt wird?
da oben habe ich ja auch schon eine Anpassung angedeutet. Da kann natürlich auch die width mit hinein.
Hast du eigentlich wirklich die container weite auf 1130px gestellt? ( in dem Fall wäre die margin-left hier nicht nötig).
du hast es noch auf bild mittig!
und auf Grund der Setzung der allgemeinen svg weite, müssen wir hierfür dann selectiver werden:#top .ideen-batch svg, #top .ideen-batch .avia_image { width:20vw !important; margin-left:10vw }ALB Element ist Advance Layout Builder Element – also das was du in dein Layout einsetzt. z.B. Image – vielen (wenn nicht sogar alle) diese ALB Elemente haben die Option eine benutzerdefinierte Klasse zu erhalten. Also im Edit Modus dann auf Advanced Tab dort Develper Settings (bitte dort in den Eingabefeldern die Bezeichnung ohne Punkt eingeben).
or if you like – you can replace it by images –
see here with the replacement code: https://webers-testseite.de/iconboxes/Wenn Du selektiver ( und nicht bei allen masonries ) das ändern möchtest musst du eventuell mit custom classes arbeiten.
ja – du könntest den dunklen overlay dunkler machen, oder du entscheidest dich – das Bild bei hover zu soften:
_______If you want to change this more selectively (and not for all masonries), you may need to work with custom classes.
Yes – you could make the dark overlay darker, or you could decide to soften the image on hover:#top #wrap_all .all_colors .av-masonry-entry h3 { color: #FFF; } #top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content { background: rgba(0,0,0,.35); -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }das liegt daran, dass Du bei Dir 1/4 columns verwendest. Auf meiner Beispielseite habe ich eine 1/1 column. Das Image habe ich auf left gesetzt, und dem per css ein (relatives) margin-left verpasst, damit es in die richtige Position kommt. Ausserdem erhält es bei mir auch noch eine Größe die sich nach der Screen-Weite richtet – da es ja ein Bild mit Überblendung ist, und es bei mir einmal ein inline svg ist und einmal ein img tag muss ich für beide die gleichen Regeln setzen.
(ich vergab eine custom css dem IMG Alb Element: ideen-batch
.ideen-batch svg, .ideen-batch .avia_image { width: 20vw; margin-left: 10vw; } @media only screen and (max-width: 549px) { #av_section_1 { background-position: 75% 100%; } .ideen-batch svg, .ideen-batch .avia_image { margin-left: 3vw; } }October 27, 2024 at 9:00 am in reply to: Search symbol on the left side of main menu is blank #1469919i guess you have done that as mentioned above – but – more and more i do believe that your installation is a bit buggy.
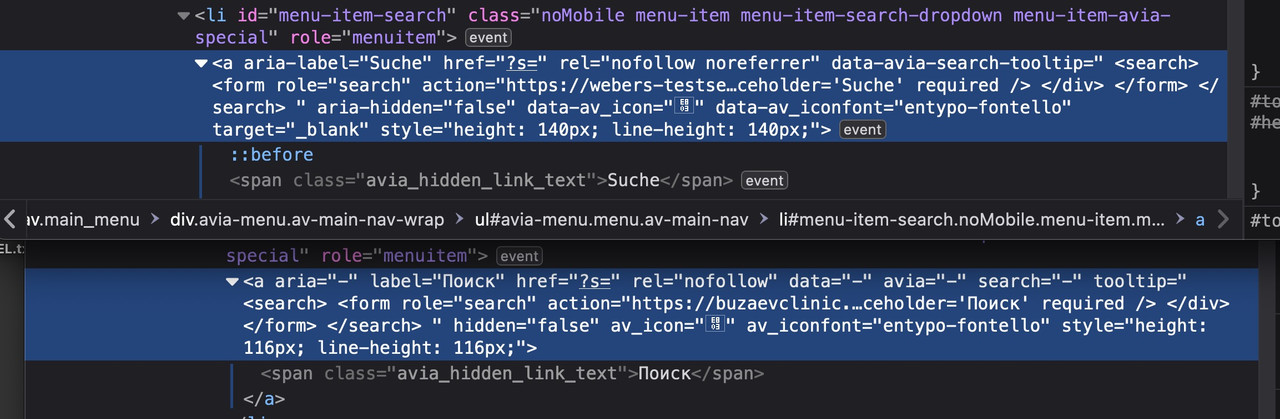
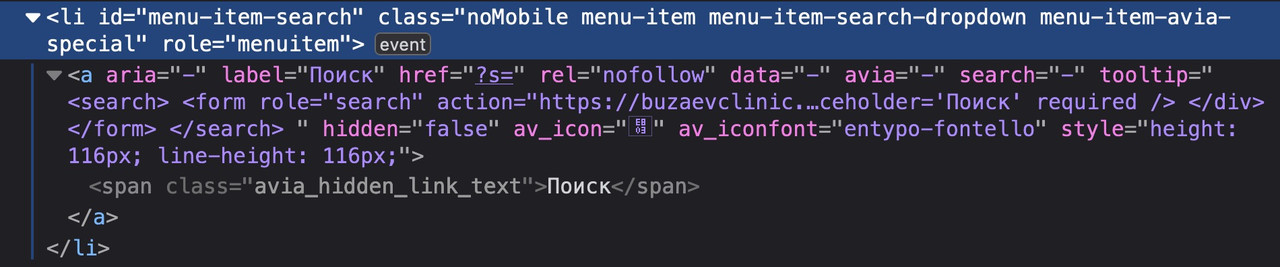
Compare mine and your DOM concerning to this :
(click to enlarge)

f.e. see mine:
aria-label="Suche"is corrupted on yours toaria="-" label="Поиск"or: // a split of data-avia-search-tooltip=" // to data="-" avia="-" search="-" tooltip="and so on … – that’s strange – maybe a mod needs to look into your installation to see what’s causing this behaviour.
it seems that every
data-is tilted from the DOM there – f.e.data-av_icon=""is on your DOM : av_icon=””
( btw. that is the magnifier ) ???
Try to disable all plugins – refresh all cachings and have a look if it then o.k.
And then reactivate your plugins step by step – always checking whether the error occurs again.October 27, 2024 at 8:45 am in reply to: Search symbol on the left side of main menu is blank #1469918and how did you place that menu-item to show there? Have you placed a custom link inside your menu?
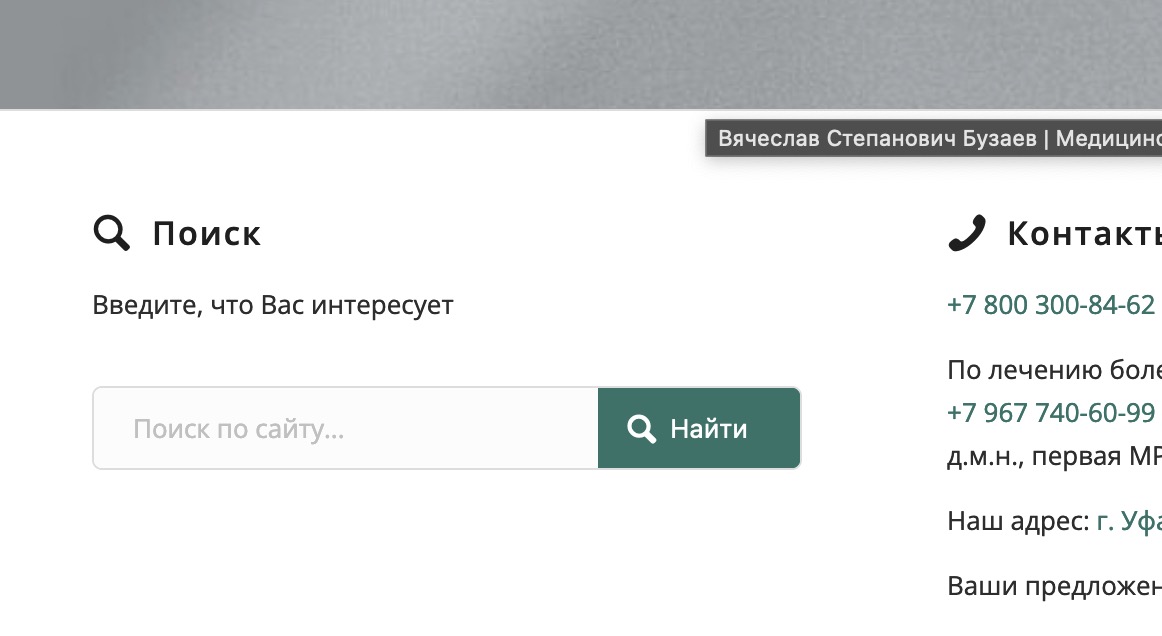
because it is there – but it is set to display none ( see the span ) – it is only a link to the search results-page:https://buzaevclinic.ru/?s=

there will be an ajax search input field instead.
it is not in the wordpress folder – it is inside the enfold folder : includes
October 26, 2024 at 3:44 pm in reply to: Search symbol on the left side of main menu is blank #1469893Refresh your caches – i can see it now.
 October 26, 2024 at 1:16 pm in reply to: Search symbol on the left side of main menu is blank #1469888
October 26, 2024 at 1:16 pm in reply to: Search symbol on the left side of main menu is blank #1469888you have changed the value of that input field.
How did you do that?But you can bring back the magnifier by :
#top .avia_search_element #searchsubmit { padding-left: 1.3em; } #top .avia_search_element .av_searchsubmit_wrapper::before { content: "\e803"; font-family: "entypo-fontello"; font-size: 18px; color: #FFF; position: relative; left: 10px; top: 2px; width: 40px; z-index: 3; padding-left: 0.7em; font-weight: 400 }that page – is it on Borlabs 3.x or 2.x Version
can you post the link of that page?aber hochladen der svg geht doch in der Media Library – oder?
svg’s benötigen absolute Größen Angaben! Manche svg codes haben Weiten und Höhen Angaben intern – Viele bevorzugen jedoch ausschließlich viewbox Angaben. Dann musst du im Quick css eine absolute Weite setzen. Bei den meisten Elementen bestimmt dann der umgebende Eltern-Container die Größe.
z.B über das Quick css:
#top img[src*=".svg"], #top #main svg { width: 900px; }muss man dann halt sehen.
-
AuthorPosts