Forum Replies Created
-
AuthorPosts
-
did you enter this in the functions.php of the parent theme? (unfortunately all this would be lost again after the next update).
this is possible – but my recommendation is to use a child theme.if you only got these projects as portfolio files – yes:
(otherwise if there are different portfolios – the item ID 44 will do that too. – then we had to find a more complex way.#top.single-portfolio li#menu-item-44 .avia-menu-text { font-weight: 800; }PS: i recommend doing that: https://kriesi.at/support/topic/keep-menu-item-bold/#post-1470571
because : too many fonts are loaded (on team page). This is not necessary for performance reasons – you have everything you need if the variable font works correctly.https://kriesi.at/support/topic/menu-on-one-page-is-bolder/
???
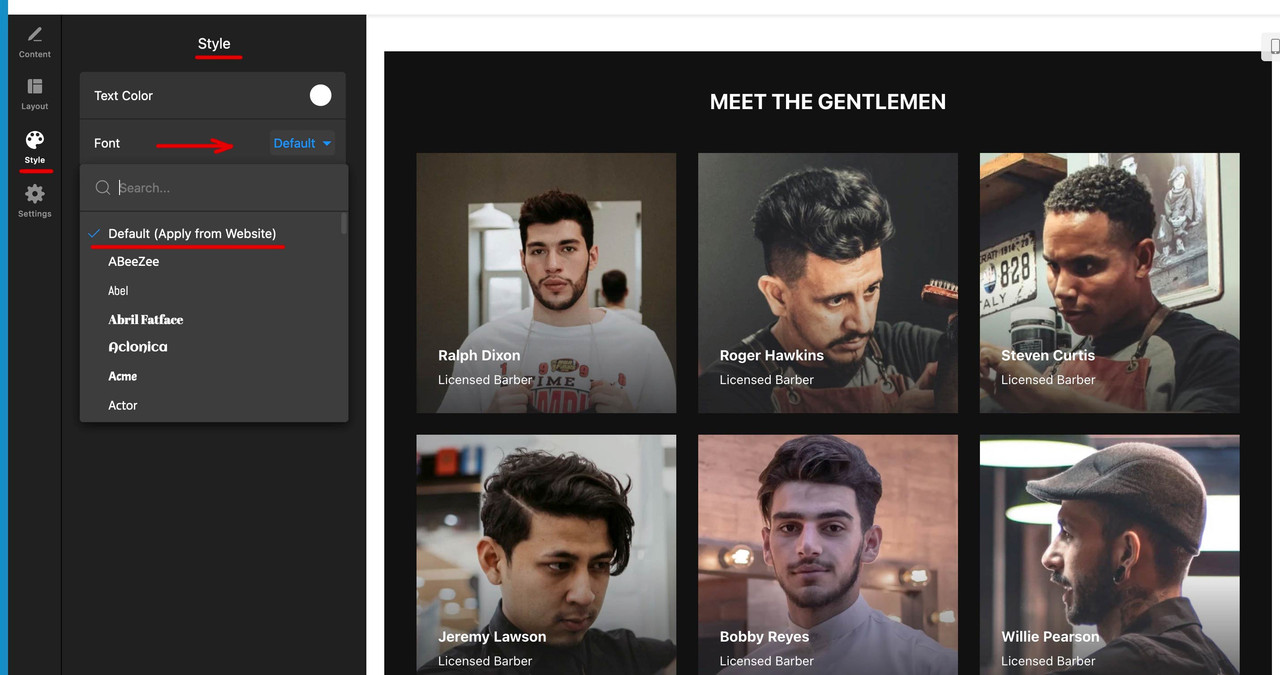
der variable font den du jetzt hast arbeitet doch korrekt!War es damit nicht gelöst?
Du hattest wohl offensichtlich bei der Erstellung des Templates die Schrift mit ausgewählt. Mein Rat war es dort auf default (nutze die Themenschrift) zu lassen. Durch das Nachladen der Montserrat Schrift nur auf dieser Seite (und dort wurde der bold font mitgeladen) erschien dann nur dort auf der Seite die Schrift im Menü bold. Auf den anderen Seiten wurde diese Schrift nicht nachgeladen, weshalb nur die Montserrat light zur Verfügung stand.Meine Empfehlung deshalb war: im Plugin die Standard Schrift nutzen ( welche dann eine sauber konfigurierte Montserrat des Systemes wäre )
Und die Montserrat vernünftig zippen, und hochladen._____________
Wasn’t that the solution?
You had obviously selected the font when you created the template. My advice was to leave it at default (use the theme font). By reloading the Montserrat font only on this page (and the bold font was also loaded there), the font then only appeared there on the page in the bold menu. This font was not loaded on the other pages, which is why only the Montserrat light font was available.My recommendation was therefore: use the standard font in the plugin (which would then be a cleanly configured Montserrat of the system)
And zip the Montserrat properly and upload it.Next Question : we got the filter for masonry entries: avf_masonry_loop_entry_content
Is it possible to add via that filter new loop keys ( like the above updated date f.e.) ?__________
Edit : perhaps not the most elegant method – but it works on masonry entry – and i have to find a way to only influence Masonry Entries and not masonry galleries.function avf_custom_masonry_loop_prepare( $key, $entries ) { $separator = ' / '; $updated_date = get_the_modified_date( get_option('date_format') , $key['ID'] ); $output .= '<span class="updated-date meta-color av-masonry-date">'.$separator.'Updated on: ' . esc_html( $updated_date ) . '</span>'; $key['text_after'] .= trim( $output, $separator ); return $key; } add_filter( 'avf_masonry_loop_prepare', 'avf_custom_masonry_loop_prepare', 10, 2 );here just a Question concerning to this – how to avoid showing on blog the date and comment count?
The “Blog Meta Elements” show option only is working for the single blog post. Not for the blog. There the time is always displayed.
is it because of ? :$show_meta_time = apply_filters( 'avf_postslider_posts_meta_data_show', true, 'time', $index, $entry, $this );same on comments. But having a child-theme postslider.php with these settings to false – will only disable time showing – but comments are still there. ?
Edit: i only looked to the normal blog page that is created by wordpress. If i use the blog-post alb – it will have influence on both.
Sorrybut nevertheless : Is there a way to have a child-theme solution to show/hide these metas on blog? And not having a child-theme postslider.php
Wow – thats nice – only if you like to get your desired MM/DD/YYYY – you should change the date format to :
'm/d/Y'______________
or if you like to have the same date format as the setting of your wordpress installation:function avf_custom_post_slider_meta_content( $meta_content, $entry, $index, $atts, $meta_array ) { $updated_date = get_the_modified_date( get_option('date_format') , $entry->ID ); $meta_array[] = '<div class="updated-date">Updated: ' . esc_html( $updated_date ) . '</div>'; $meta_content = implode( '<div class="slide-meta-del">/</div>', $meta_array ); return $meta_content; } add_filter( 'avf_post_slider_meta_content', 'avf_custom_post_slider_meta_content', 10, 5 );I can see your pictures on my iPhone, but it’s extremely difficult to “scroll” by swiping on that page. First try to give the backside some content so that we can judge what is happening.
a little bit under the column link settings there is the “Developer Settings” Tab – you can set here a custom css class.
that custom class goes like the avia-link-column class to the flex_column class so – if it is for example special-highlight – you code could change to :.flex_column.special-highlight:hover { background-color: rgba(118, 54, 38, 1); }indeed the subheading text is inside a p-tag.
Your ruleset is a little too general. The selector includes all p-tags. Either choose a selector that only includes p-tags (li-tags) that are in the text block element, or exclude the subheadings here.
instead of your general css use:
so describe a bit more if all p-tags should be influenced or only those inside a text-block element..avia_textblock p { text-align: justify; }or overwrite the generally held ruleset by presenting a more specific selector:
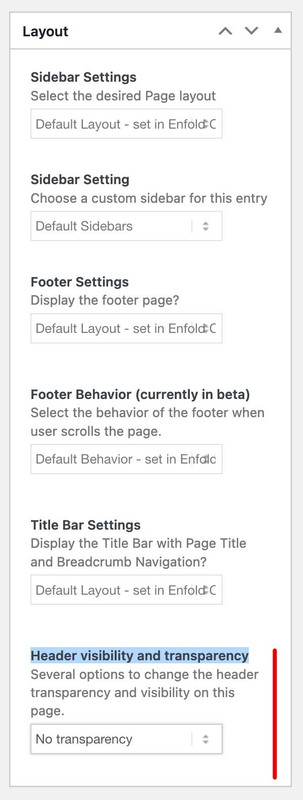
p, li { text-align: justify; } .modern-centered .av-subheading p { text-align: center; }This is something you decide when you create the page/post. In other words, in the editor of the post itself. There you will find the option to customize the layout on the right-hand side.

This may look slightly different in block editor mode, but is also available there.However, this setting only makes sense if there is also something below the header (an image, a slider, etc.).
Therefore, this setting is not preset by default.on former times that css declaration of background-attachment: fixed is not well supported – and:
Since March 2022, this feature works across the latest devices and major browser versions (Learn more about Baseline)
Most mobile devices have a delay in updating the background position after scrolling a page with fixed backgrounds.That is the reason why Enfold decided before this time to transform it to a background-attachment : scroll – maybe a test if it will work could be insteresting.
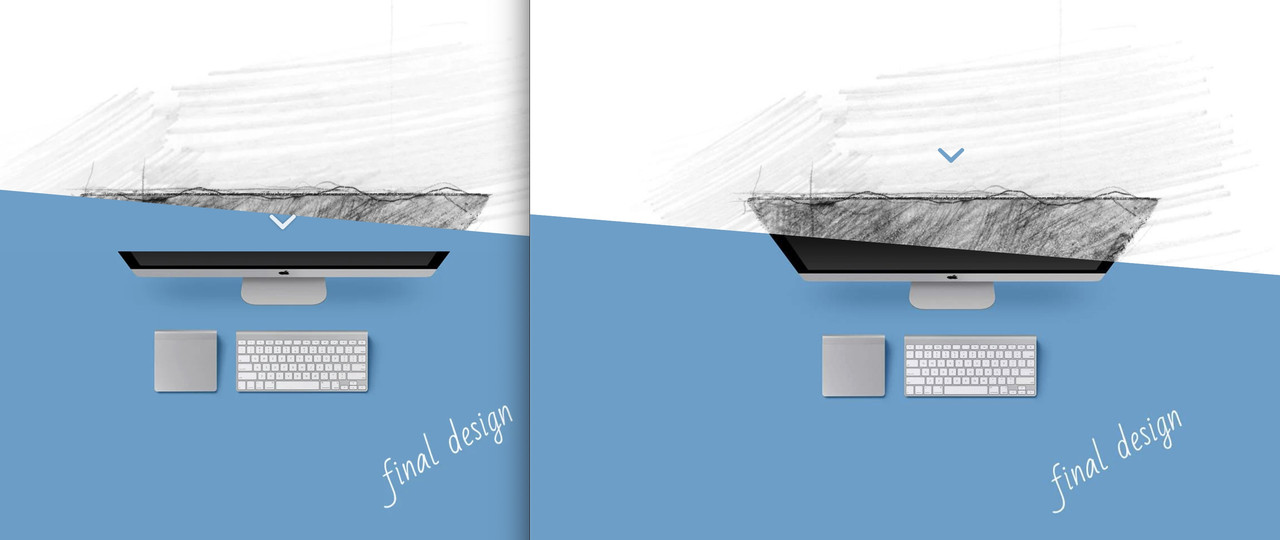
See here a complex Solution using a trick: https://webers-testseite.de/visual-artist/
- Starting with the setting of background-attachment : scroll
- i gave to each of those color-section a custom class: bg-fixed
- i create the pseudo-containers for those bg-fixed sections : before
- These bg-fixed:before container inherited the background-image from its parent.
- These bg-fixed:before container are set to position: fixed ! ( this is well supported on mobile devices )
- to have no overflow – i set a clip-path to each of those color-sections that will cause the slanted boarder
Now to Montserrat. If you download the font from Google : you have inside the zip file the variable font files and those static font files and indeed the internal Font Name is: Montserrat thin.
if you look at : https://caniuse.com/variable-fonts you see that it is now quite possible to work with variable fonts. Whether you need all these features – and Montserrat is one of these lavishly equipped variable fonts – is up to you to decide. If only a few fonts (300, 400, 700) are needed on the website, I think it is better to use the static fonts.
And comparing the difference between normal and italic Font it seems there will be no big difference on browser rendered italic font and embedded italic font. So it might be enough to use only those static font files.Here are both zip files prepared to upload to enfold font manager:
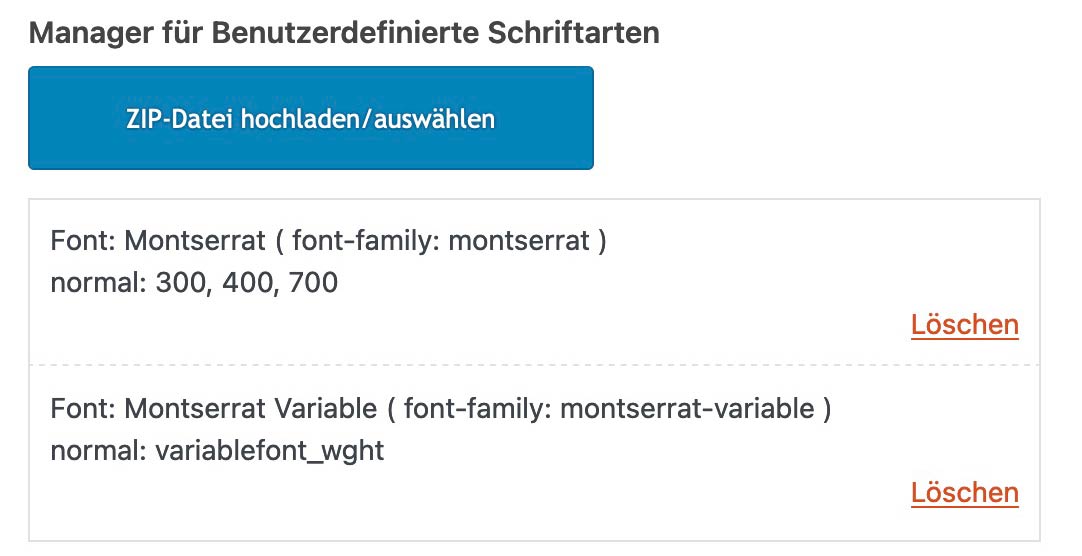
( all will have ttf and woff2 inside – that will be enough for all browsers (ttf as fallback if there are very old browsers only on users desktop installation))on Font Manager it will look like this ( choose or use both with this https://kriesi.at/documentation/enfold/typography/#using-variable-fonts )

besides that on inspecting your page – i see some errors in your css:
see these rules for:
- #top .main_color .grid-entry-title.entry-title
- .avia-fullwidth-portfolio .sort_width_container
- .avia-tooltip
they have two closing curly brackets
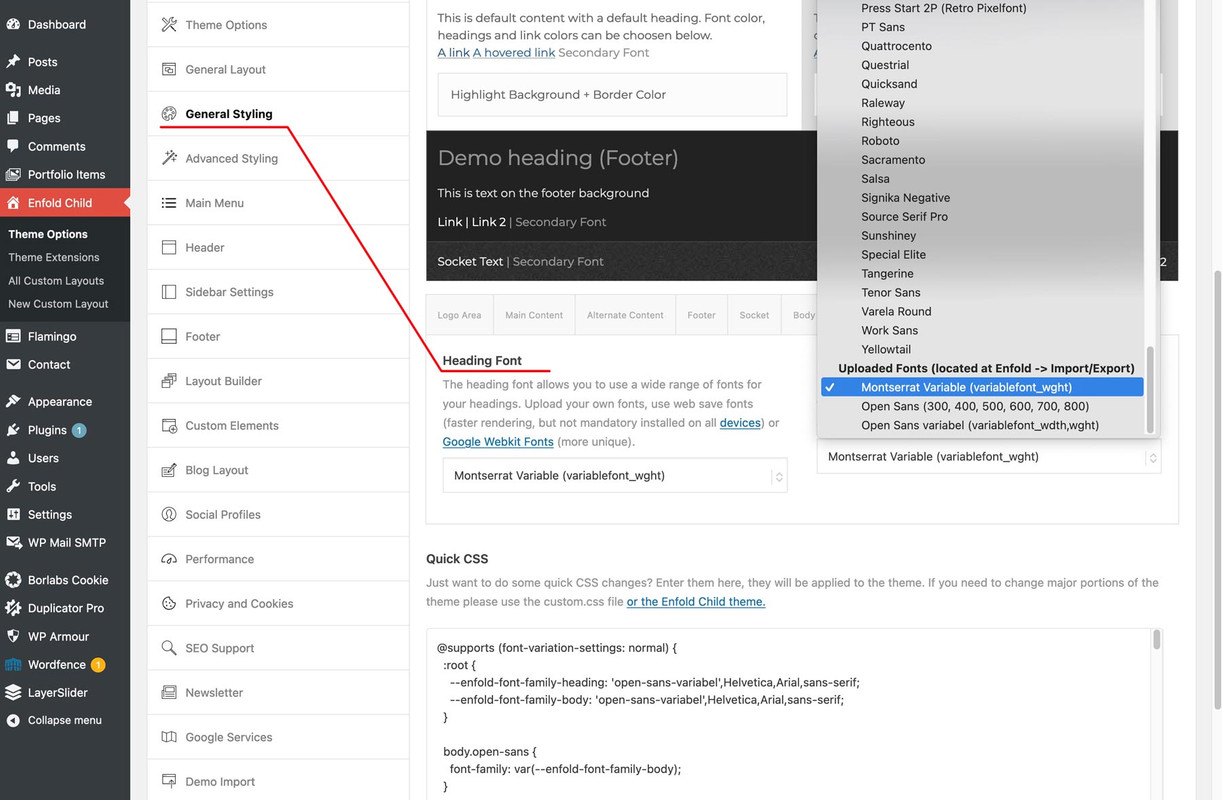
how did you embed the Montserrat Font?
on your Enfold – @font-face rules of the other pages (not team page) i can only find Montserrat Thin Regular. (400) and no 800 style. So your font-weight set to 800 is only browser rendering.Next : that team page loads 15 rules @font-face – if i switch off that css in the dev tools – the Team will be normal as the other items.
Where does that come from? Are these loaded by that feed? Maybe it is possible to instruct that feed ( is it a plugin? ) to use the theme fonts. Then we can load a better prepared Montserrat Font.! As far as i know – you can choose on generating the template for that feed use as font: “Standard”- and that means it uses the theme fonts.
__________
/* cyrillic-ext */ @font-face { font-family: 'Montserrat'; font-style: italic; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUFjIg1_i6t8kCHKm459Wx7xQYXK0vOoz6jq6R9WXV0oJC8MLnbtrVK.woff) format('woff'); unicode-range: U+0460-052F, U+1C80-1C8A, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F; } /* cyrillic */ @font-face { font-family: 'Montserrat'; font-style: italic; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUFjIg1_i6t8kCHKm459Wx7xQYXK0vOoz6jq6R9WXx0oJC8MLnbtrVK.woff) format('woff'); unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; } /* vietnamese */ @font-face { font-family: 'Montserrat'; font-style: italic; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUFjIg1_i6t8kCHKm459Wx7xQYXK0vOoz6jq6R9WXd0oJC8MLnbtrVK.woff) format('woff'); unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB; } /* latin-ext */ @font-face { font-family: 'Montserrat'; font-style: italic; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUFjIg1_i6t8kCHKm459Wx7xQYXK0vOoz6jq6R9WXZ0oJC8MLnbtrVK.woff) format('woff'); unicode-range: U+0100-02BA, U+02BD-02C5, U+02C7-02CC, U+02CE-02D7, U+02DD-02FF, U+0304, U+0308, U+0329, U+1D00-1DBF, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20C0, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Montserrat'; font-style: italic; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUFjIg1_i6t8kCHKm459Wx7xQYXK0vOoz6jq6R9WXh0oJC8MLnbtg.woff) format('woff'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; } /* cyrillic-ext */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WRhyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0460-052F, U+1C80-1C8A, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F; } /* cyrillic */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459W1hyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; } /* vietnamese */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WZhyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB; } /* latin-ext */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WdhyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0100-02BA, U+02BD-02C5, U+02C7-02CC, U+02CE-02D7, U+02DD-02FF, U+0304, U+0308, U+0329, U+1D00-1DBF, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20C0, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WlhyyTh89Y.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; } /* cyrillic-ext */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 700; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WRhyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0460-052F, U+1C80-1C8A, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F; } /* cyrillic */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 700; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459W1hyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; } /* vietnamese */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 700; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WZhyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB; } /* latin-ext */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 700; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WdhyyTh89ZNpQ.woff2) format('woff2'); unicode-range: U+0100-02BA, U+02BD-02C5, U+02C7-02CC, U+02CE-02D7, U+02DD-02FF, U+0304, U+0308, U+0329, U+1D00-1DBF, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20C0, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: 700; src: url(https://fonts.gstatic.com/s/montserrat/v26/JTUSjIg1_i6t8kCHKm459WlhyyTh89Y.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; }Classes such as av_one_third are just names. With these names, “Enfold” knows how to handle them, e.g. how to set the width.
But nobody prevents you from treating them differently.
So you can use 1/3 columns and use them with all the options within the Advanced Layout Builder element. And then, later on, re-declare the settings provided by Enfold.To address them better and not influence the others (e.g. 1/3 columns), a custom class would be useful. To use a container as flex container – it would be advisable to have only those elements inside that should be influenced.
Short and concise – create a color-section (custom class- what you like : flex-six) with 6 1/3 containers inside – without equal-height option.
the direct parent container to those columns is the entry-content-wrapper – so this has to be the flex container.see and get css-code : https://webers-testseite.de/six-column-flex-layout/
PS : Please remember to define the parallax effects differently for the screen widths.
Why 1/6 columns and smaller were not adopted by default, you can see from the example.Authors only can edit own posts/portfolios but never pages. If you like to have different permissions – you need to install a plugin.
you have to know your menu-item ID
i – as a Participant – can not see private content area.next hint: to bring a heading to center position – you do not need to have three 1/3 columns with the heading inside the middle column!
You see that your “Willkommen” heading is cut-off on both sides. Put it in a 1/1 column. Because you got a modern centered setting it will work with no problem.You have a ruleset on your css that is causing the issue.
.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0px !important; }you got a ruleset :
div .av-arrow-down-section .av-section-color-overlay { bottom: 24px; }Question: does it make sense on having on the last color-section an arrow down ?
I guess if you delete this option you do not need to change that ruleset.because: there is no hover style on mobile devices!
what did you expect to see? What is what you like to see?f.e.:
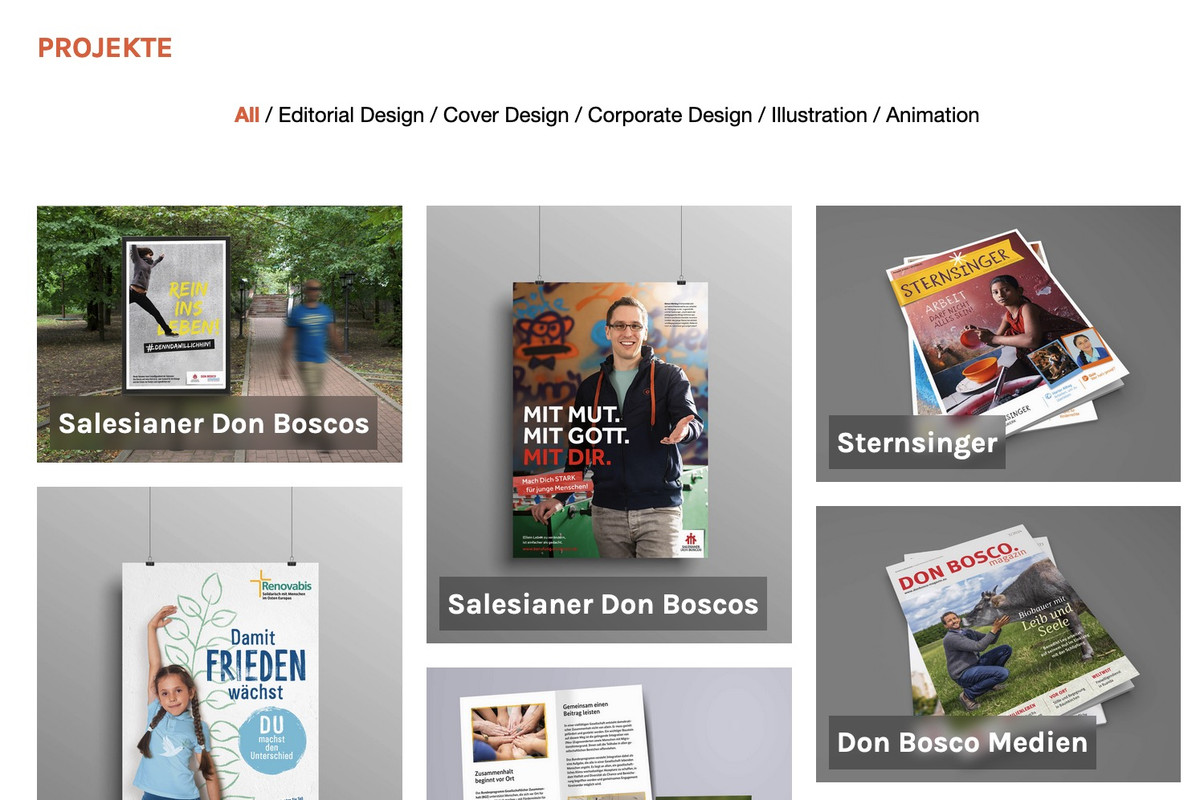
.responsive.avia_mobile #top .av-masonry-entry .av-inner-masonry-content { padding: 10px; } .responsive.avia_mobile #top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content { background: rgba(0,0,0,.01); } .responsive.avia_mobile #top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content-pos, .responsive.avia_mobile #top .av-fixed-size .av-masonry-entry.av-masonry-item-no-image .av-inner-masonry-content-pos { text-align: left; } .responsive.avia_mobile #top #wrap_all .all_colors h3 { font-size: 18px; text-align: left; } .responsive.avia_mobile #top #wrap_all .all_colors .av-masonry-entry h3 { padding: 5px; font-size: 18px; background: rgba(0,0,0,0.3); -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); position: relative; width: auto !important; text-transform: none; } .responsive.avia_mobile #top .av-inner-masonry-content-pos-content { display: inline-block !important; position: absolute; top: auto; bottom: 10px; }remove that div with the ID overview – it creates an ugly break in your background-image (by adding a after_section_1 container)
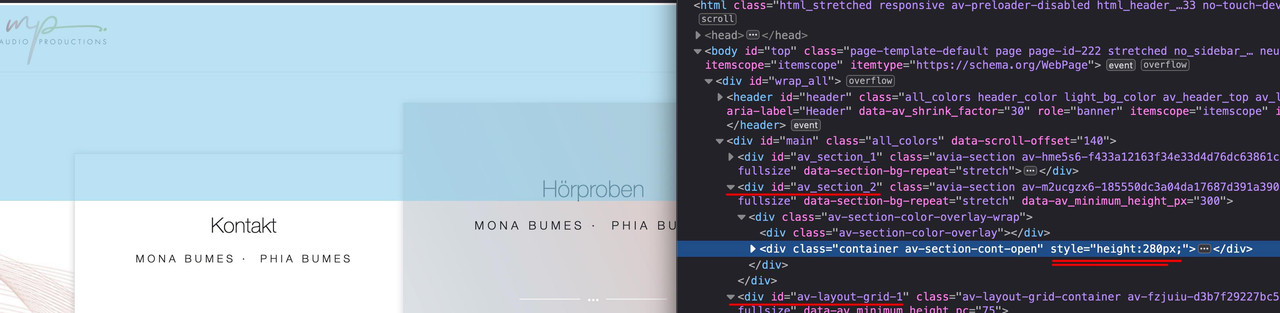
Give the second color-section the ID : overview. Set the min-height to 280px.On activating that section in the dom to be seen in its dimension- you can see that 280px will touch the top- and the next grid-row will be visible beneath the header:
(click to enlarge that image:)

the grid-row shown now under the second color-section because parallax shift have moved it to that place – but you see that is not under the header!
PS: i would determine the min-height of that second color-section not via the Color-Section Options! but via quick css – because on mobile you have different circumstances and have to set media-queries on this to have no min-height and no background-image – and a very small height.
It is not exactly the same as on the other page.
You shift those columns with a transform rule with parallax effect to the top. ;)But overall I still have the question why everything is shown behind the header, although it is not transparent ? See previous question (2 section, beginning with “Somehow everything always disappears ….”)
can you make a screenshot – i do not see what you are describing.
That is normal behaviour of WordPress Users.
Authors only are able to edit own posts (no pages). Editors can edit all Posts and Pages.
and as an admin – well – of course everythingAn Author logged in see:

Only on “mine” Posts on hovering there is an edit Button.
If you show all Posts – you can not see any edit Button at all on Posts from different Users.Comments etc. are only listed – and can not be edited (except on own Posts) etc.
Have you installed a Plugin on influencing User Roles? I can not believe that Authors are able to see pages.
width and height are set in the iframe – the only thing to change is the positioning as Ismael mentioned above.
I would change the width to 100%<iframe style="position: relative; left: 0; right: 0; top: 0; border-radius: 15px; border: 0; margin: 0 auto;" src="https://3d-configurator.arimars.com/arimars/AutumnSeasonTshirt" width="100%" height="500"> </iframe>By the way @Ismael : that link to show the available Fonts “Google Webkit Fonts” does not work anymore.
Reason is that Droid Fonts and Open Sans Condensed is not listed in Google anymore.

you can see it here even with animation on Main Menu “Impressum” : https://webers-testseite.de/
If you do not need that animation – remove that part from rules and set the background-size to 100%.You can select that menu-item via ID
and do something like this:#menu-item-ID .avia-menu-text { color: #fff; /**** perhaps an !important is necessary ****/ background: linear-gradient(-45deg,#FFA63D,#FF3D77,#338AFF,#3CF0C5); background-size: 600%; border: none !important; animation: anime 14s linear infinite; padding: 11px 20px !important; border-radius: 0 0 10px 10px !important; } @keyframes anime { 0% { background-position:0% 50% } 50% { background-position:100% 50% } 100% { background-position:0% 50% } } -
AuthorPosts