Forum Replies Created
-
AuthorPosts
-
November 11, 2024 at 3:10 pm in reply to: Accordeon opening results in jumping all the way up. #1471092
there is a lot of inline code to handle the toggler ? why?
For my part, I find it confusing that the open toggle moves to the top. For example, I have a plugin, pageScroll2ID, which unfortunately wanted to do the same thing. Fortunately, I was able to exclude the toggles from that behavior.
im “lang” Ordner.
hier in der Docu – kannst du sehen, wie man child-theme lang files hinterlegt.
https://kriesi.at/documentation/enfold/translation/#child-theme-translationsman kann die Kopien – hier nimmt man zunächst die po-Dateien mit poedit bearbeiten. Beim Abspeichern wird zusätzlich die mo-datei generiert ( ist denke ich standardmäßig in poedit so eingestellt ) beide Dateien müssen hochgeladen werden.
sorry:
function my_text_strings( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'Suchergebnis nicht zufriedenstellend? Versuche es mal mit einem Wort oder einer anderen Schreibweise' : $translated_text = __( 'Versuche es mit einem anderen Suchbegriff', $domain ); break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);try instead:
@media only screen and (min-width: 990px) { #top .main_menu { width: 100%; } #top div .logo { z-index: 101; } #top nav .social_bookmarks { float: right; } #top .avia-menu.av-main-nav-wrap.av_menu_icon_beside { left: 50%; transform: translateX(-50%); margin: 0; padding: 0; } }ja – wenn du dir die Lang Files ansiehst, ist im de_DE_formal.po und im de_DE.po die gleiche Übersetzung dafür vorgesehen.
Entweder bearbeitest du jetzt diese Langfiles und lädst Child-Theme Lang files hoch, oder du nutzt Plugins um solche Dinge verändern zu können.
Wenn es nicht allzuhäufig vorkommt kannst du diese Übersetzung auch via snippet in der child-theme functions.php ändern:function my_text_strings( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'If you are not happy with the results below please do another search' : $translated_text = __( 'Hier jetzt deine neue Übersetzung hinein', $domain ); break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);nun es hat wie du in der search.php Stelle ja siehst im avia_framework eine Übersetzung. Wenn auch die formale Übersetzung nicht die “Sie” Form nutzt, so ist die Übersetzung auch da vorhanden.
Daher meine Frage: hast du denn im Dashboard auch unter Settings die Site Language eingestellt. ?Oder wolltest du nur die Übersetzung verändern? – mal abgesehen davon ist das exakt die dort hinterlegte Übersetzung.
You have changed the minimum height of #header_meta – haven’t you? You now have to increase the padding-top for #main for non-transparent pages by this amount (difference from the default 30px to the new value).
f.e.: depends on your hamburger break point
@media only screen and (min-width: 990px) { .html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 220px; /*** have a look what your default value is on that + difference of new #header_meta ****/ } }PS: just a moment i have to look how it is about for non-sticky headers.
best is to see the page to give better advice.is it in all browsers or only in safari?
Did you update ( i guess yesterday was the last IOS Update)?On some pages i read about an additonal css hack
so a combination might be:.avia-safari.touch-device body { height: 100vh; overflow-y: scroll; } @supports (-webkit-touch-callout: none) { body { height: -webkit-fill-available; -webkit-overflow-scrolling: touch; } }sometimes i read about conflicts with gsap ( and i believe that advanced layer slider uses some parts of that scripts )
by the way – where do you show the address bar of your mobile device – iOS devices can show it on top or at the bottom.
the position on the bottom seems to be more vulnerable to this.hm – isn’t it part of that css i gave to you? https://kriesi.at/support/topic/hamberger-menu-trigger/#post-1470941
because i got three ID’s as well inside that rule – it should work without !important too.
but you have refreshed that page on frontend?
ps – on mobile phones with less then 375px width (protrait mode) the search drop-down window has a lot of space on the right and is nearby the left side. you can shift that window.
Add inside the media query above:/*** if you like to shift the search drop down window ***/ /*** insert to the media query above that additional css ***/ #top .avia-search-tooltip { top: 95% !important; margin-left: -70px !important; } #top .avia-search-tooltip .avia-arrow-wrap { right: 60px !important; } .avia_mobile #top #searchsubmit { height: 39px !important; }did you copy&paste that code? because if it is your page ( and your nick is very informative ) than a code like:
@media only screen and (max-width: 1023px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } .responsive #top #header .av-main-nav #menu-item-search { display: block !important; } .responsive #top #header .av-main-nav #menu-item-search > a { font-size: 24px; } }will work in dev tools. So if you realy entered the correct code – then it might be a caching issue that you can not see the changings. So refresh all caches of such tools – and refresh on Enfold on Performance Tab just at the bottom: “Delete Old CSS And JS Files?”
1023px seems to be a good value – because on the ipad Pro 12.9 inch – (1024px) the text menu is still visible and is not above the logo.
PS: i added the code to show the search icon aswell on burger active and with a little bigger icon.
try to hamper it first by going to :
Header – Extra Elements – Enfold WPML Language Flags (Global Setting)
If they will be shown – then look to
WPML – Languages – Menu language switcherit they still are shown try:
function avia_remove_main_menu_flags() { remove_filter( 'wp_nav_menu_items', [ avia_WPML(), 'handler_append_lang_flags' ], 9998, 2 ); remove_filter( 'avf_fallback_menu_items', [ avia_WPML(), 'handler_append_lang_flags' ], 9998, 2 ); } add_action('init','avia_remove_main_menu_flags', 9999);to make sure that you have used the correct characters everywhere, please post the code in the code tag.
Next: what should the code do? isn’t it possible to remove all flags by the plugin itself? WPML – Languages – Menu language switcher
Where did you get this code snippet?
add_filter( 'wp_nav_menu_items', [ new avia_WPML, 'handler_append_lang_flags' ], 9999, 2 );even if i write it this way :
add_filter( 'wp_nav_menu_items', array(new avia_WPML(), 'handler_append_lang_flags') , 9999, 2 );it quits with errors.
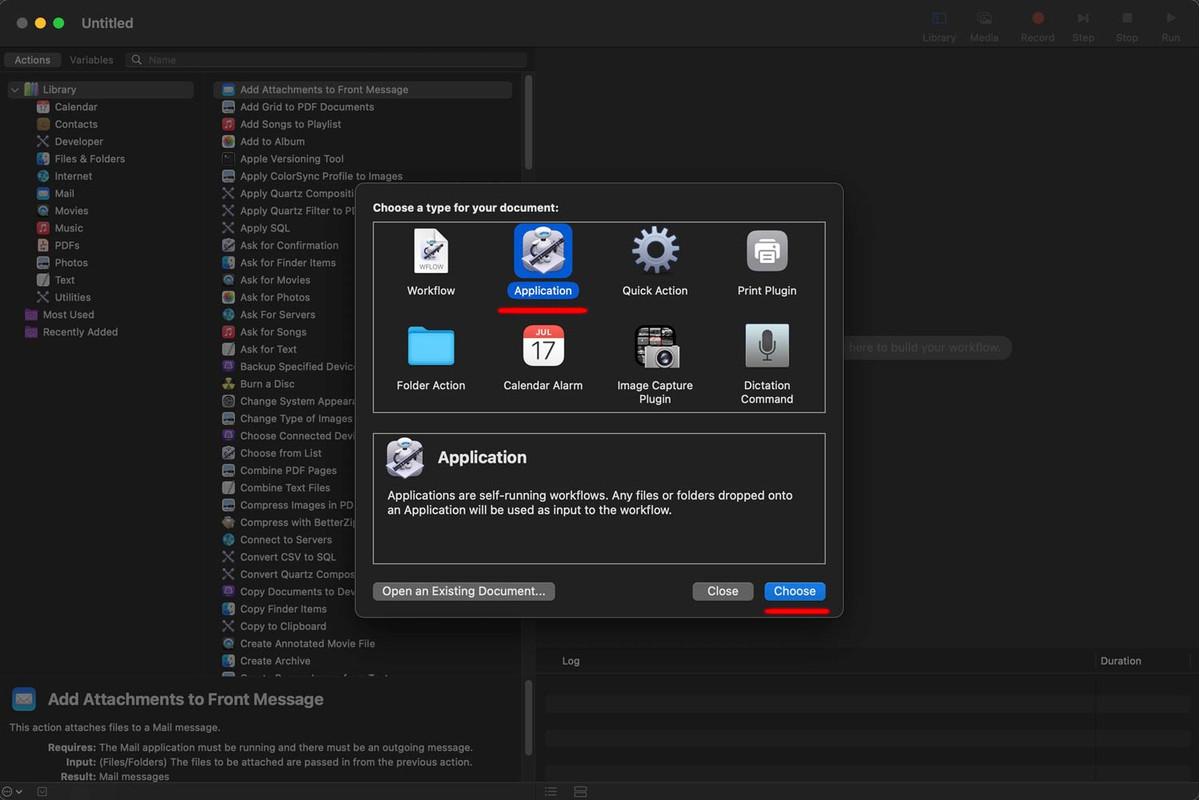
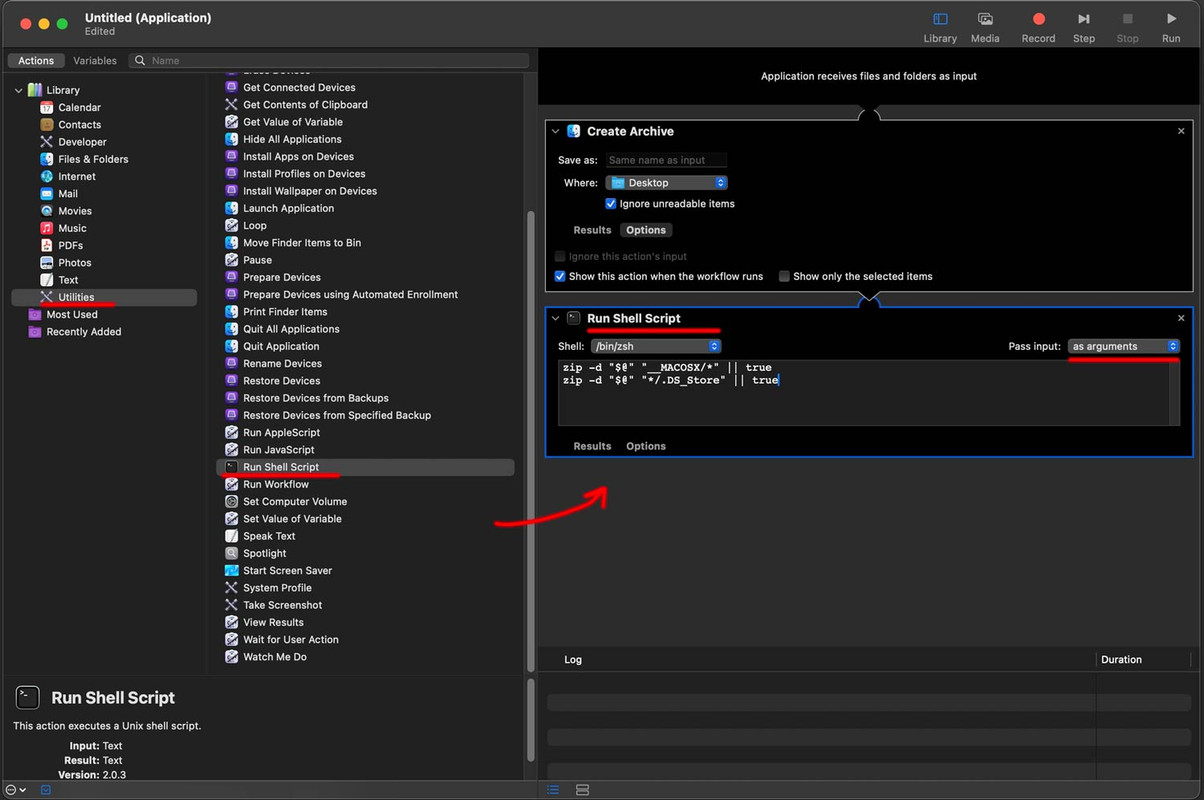
open automator application:
Select Application

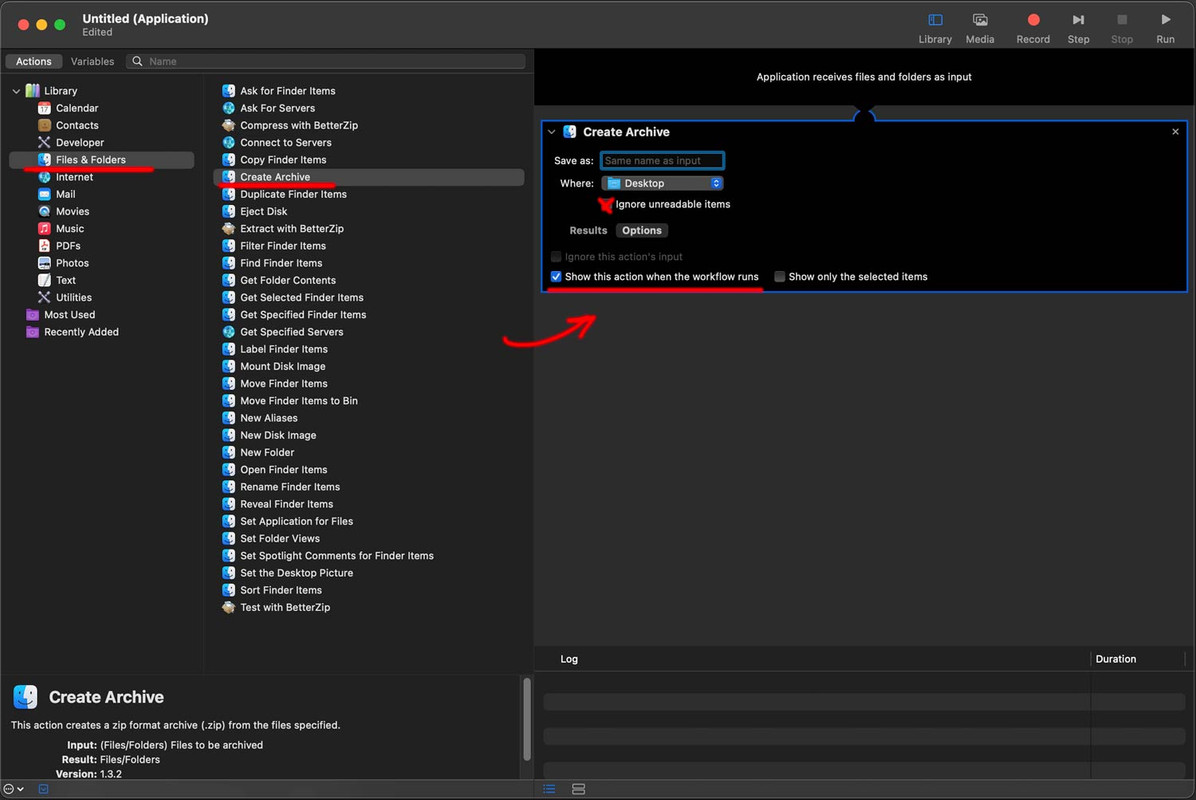
then choose on the left side – “Files and Folders” – “Create Archive” – double click – then you have on the right side the options for it.

Next: choose on the left side “Utilities” and then “Run Shell Script – double click (or drag and drop to right side)

erase the pre set content and insert:zip -d "$@" "__MACOSX/*" || true zip -d "$@" "*/.DS_Store" || truepay attention to have it “as arguments”
Save that on your desktop ( close it will ask yor for a name )
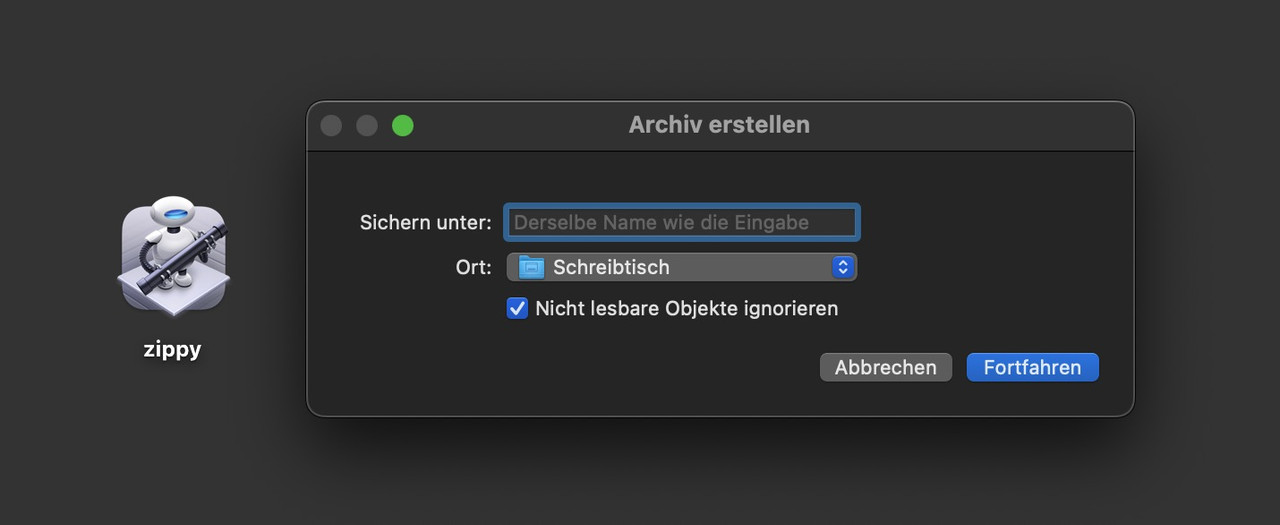
now you got an icon on your desktop like:

you drag&drop now your files/folders to it to have zip-files without those annoying hidden system filesi try to create now a better automator script – just wait a few minutes! …
based on: https://stackoverflow.com/questions/10924236/mac-zip-compress-without-macosx-folder/#answer-47880361
https://webers-testseite.de/zip-it.zip
Unfortunately OSX reports that the origin of the programme cannot be verified. This is due to the SIP of OSX.
( System Integrity Protection (SIP) in macOS ). For those who have confidence in me, you can declare the exception in the system settings – privacy and security – at the bottom of the list.For those who do not …
i had to describe now how you will get that for your desktop: …and command line means using : terminal
Btw: the __MACOSX had to be ignored too.can you test it:
but if you know how to create an automator script you can have a drag&drop symbol on your desctop to zip without any hidden OSX file.
on default it will create a zip file with same name as the object ( folder or file ) – but it will ask you to enter a filename. Let the mark on
you can download that little program on : https://webers-testseite.de/zip-it.zip
Can you download it – and test it – because on all docus about automator it says that this method will exclude hidden osx system files ( not the hidden files)
i can see that too! So must be a caching problem.
By the way: if you do not need bigger menu-items in hamburger menu – you can make that overlay smaller ( goto Main Menu – Burger/Mobile Styliing : “Flyout Width”) try 200px
Edit : oh sorry did not see that your masonry is a image gallery.
But the sorting list did not exist on image masonry galleries at all._______________
if you follow ismaels proposal then you can show the masonry element by tag.
you then can set for each of your post/portfolio a tag (color) and sort these entries – then by tag.PS if you got posts and portfolios with the same tag – they will be shown side by side.
maybe it will be the easiest way to not show the sub-menu on different pages ;)
#top:not(.page-id-41084) .sort.menu-item .sub-menu { display: none !important; }see example page again
https://webers-testseite.de/masonry-blog/
– but did this for now only for that page. Not coming from a different page. From different page it first starts with all sorting.However, in my opinion, the decision to place the sorting near the masonry makes more sense than the navigation solution.
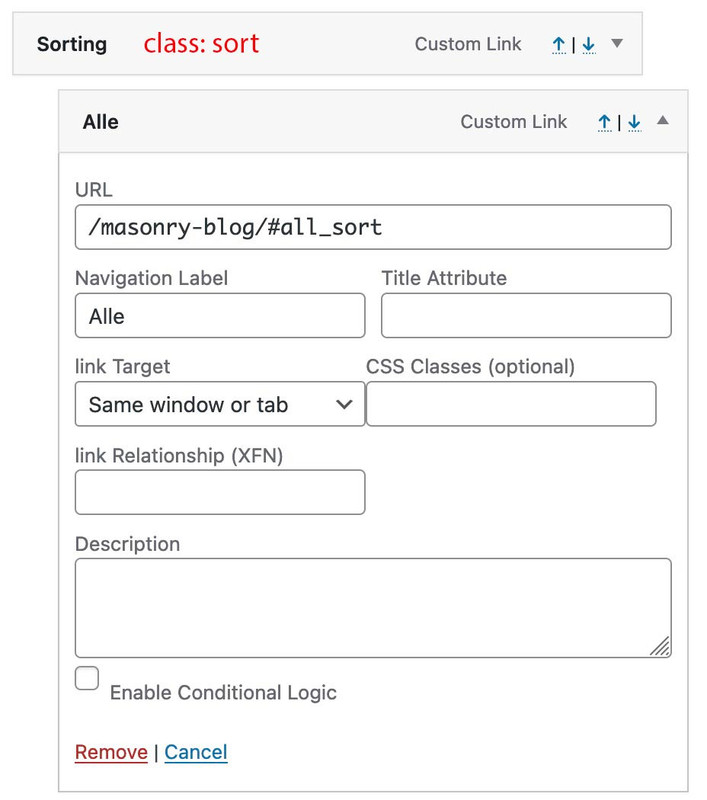
function transfer_click_to_sort_options() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($){ $('.sort .sub-menu a').click(function() { var linkPath = $(this).attr('href'); var linkHash = linkPath.split('#')[1]; $('#top').find('.av-sort-by-term a[data-filter="'+ linkHash +'"]').trigger('click'); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'transfer_click_to_sort_options');create your main menu with individual links – link is the page with your masonry and that hash value of the sorting. (the data-filter on the sorting are built by NAME_sort and for all it is all_sort)
to better select the first level domain i give a custom class to (Sorting) : sorti have no solution of coming from a different page to open the masonry directly with that sorting.
you can do that via font-size and either padding or min-width:
.avia_ajax_form .button { padding: 16px 50px; font-size: 1.4em; min-width: 200px; }It would be nice to be able to do this on a page-by-page basis. Check which elements are used on the page and only load that js/css combination. We have already discussed this here on the board. I don’t know if this is feasible.
The function you are referring to only collects the information about which elements have been used on the entire installation and then loads them.But this works only for: non-ALB generated Posts / even Portfolios are untouched.
November 5, 2024 at 8:04 pm in reply to: header logo element causing high LCP relative to everything else #1470691November 5, 2024 at 6:23 pm in reply to: header logo element causing high LCP relative to everything else #1470686what i can see on that page is the layer-slider setting – and on my iPhone this is still there (the layerslider).
November 5, 2024 at 5:50 pm in reply to: header logo element causing high LCP relative to everything else #1470681is it on your own page?
if so – you are on 1and1?here is a css solution – but not with sort option in navigation – that is – as ismael mentioned a lot of work
PS: maybe the sticky option is too much.https://webers-testseite.de/masonry-blog/
and to have no influence on other masonry pages – it might be good to stay site-specific.
The rulesets concerning to contact form are:
.avia_ajax_form .button { border-radius: 15px; color: #fff; } .main_color input[type="submit"]{ background-color: #55726f; } .main_color input[type="submit"]:hover{ background-color: #37a196; }if you realy like to have no color – change on hover – change to your needs
November 5, 2024 at 9:24 am in reply to: header logo element causing high LCP relative to everything else #1470648i could not imagine that a logo is the reason for bad LCP Values. (maybe if you use a svg Logo with embedded image gradients (like Instagram now did) ) a svg with 10MB 🙂↔️ (https://about.meta.com/brand/resources/instagram/instagram-brand/)
if you got for example a bigger advanced slider – that could cause it
on pagespeed insights – go to the diagnostic part and open the LCP part to see what is responsible for that. -
AuthorPosts