Forum Replies Created
-
AuthorPosts
-
well without seeing any info about your websites it is hard to say.
Maybe it is that little fix for websites with same content either because of redirectiing links or prefered website (with or without www.)
if you have a htaccess file on your root directory (this is an invisible file without ending: .htaccess) you can edit it.
Download this file from your root via ftp (f.e. filezilla – maybe you have to set your Server Menu to “list hidden data”)
rename the downloaded file to : htaccess.txt
edit it by adding the following :<FilesMatch "\.(ttf|otf|woff)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>save the file and rename it back in filezilla to: .htaccess and upload that file to your root (overwrite existing one)
is it possible to write it in english – my native language is german and spanish isn’t good enough to understand your thread so – please translate it.
wo kommt denn der eine Button her? (Für den Job bewerben)
vielleicht mal von dem Editor ein Screenshot schicken.
Sind die Buttons in ein textfeld eingesetzt worden? etc. Kann man hier nicht sehen.
Den Button mit dem pdf auf fixed setzen ist ganz verkehrt.how did you set up this site?
because there is no featured image shown on your screenshot.
Anyway – you can get rid of link option by setting up the pointer-event css rule like:
.post-title.entry-title > a { pointer-events: none; }yes – sorry i thoght you want to get rid of that small separator between the top-menu and the main-menu – this is on default a 1px solid border.
if you mean those separators between the list points take vinnies advice.February 9, 2016 at 1:33 pm in reply to: Blank header blank footer template doesn't work well in responsive mode #580387i’m a pariticipant as you are – so i don’t see the private content.
And the info that it was the case only on mobile is missing in your starting thread-
This reply was modified 9 years, 11 months ago by
Guenni007.
ok – it seems to work
activate the enfold debug mode via child-theme functions.php :add_action('avia_builder_mode', "builder_set_debug"); function builder_set_debug() { return "debug"; }create a new page and place a contact form as you like it.
underneath the field you can see the shortcode for that contact form – copy all of itnow goto widgets and place a text widget into the footer column you want.
on top of that widget page top right position there are wordpress screen options press it and enable accesibility mode
edit that text widget with contact form code (set the accessibility to 1.have a look: http://webers-testseite.de/enf02/
if you don’t get it via my explanation i will make some images
hm – i thought it could be possible via the shortcode (via debug mode and copy of it) in a text widget – but for contact form it does not work ?
hast du an den Rechten was via ftp auf deinem Server verändert?
Weil der Ordner : /wp-content/uploads/dynamic_avia schon schreibrechte für den Wp-User benötigt.ich hatte das mal aus was für Gründen auch immer beim Hochladen einer Sicherung (wahrscheinlich den wp-content ordner rekursiv geändert) auch verändert. Dann geht da natürlich nichts mehr.
-
This reply was modified 9 years, 11 months ago by
Guenni007.
February 9, 2016 at 12:49 pm in reply to: Blank header blank footer template doesn't work well in responsive mode #580355i realy don’t know what you try to do.
Here on a test environment i set this page to not show header nor footer – and as you can see – the responsivess works as well:http://webers-testseite.de/enf02/service/small-projects/
-
This reply was modified 9 years, 11 months ago by
Guenni007.
perhaps this works too:
body * { font-family: "Times New Roman" , Georgia, Serif !important ; }-
This reply was modified 9 years, 11 months ago by
Guenni007.
btw. i realy do not know how to set the important to the whole font-family rule ?
this way ?
body, body p, a, pre, strong, quote, h1, h2, h3, h4, h5, h6 { font-family: "Times New Roman" , Georgia, Serif !important ; }try to set the important rule.
body, body p, a, pre, strong, quote, h1, h2, h3, h4, h5, h6 { font-family: "Times New Roman" !important , Georgia, Serif; }hi Ismael : as you can see it here: https://kriesi.at/support/topic/submenu-on-ipad-does-not-fade-out-after-click/#post-576287
i have the normal main navigation on my ipad retina – if you hover concept and click one of those links (and maybe this is the point : these are anchor links on the same page) the dropdown does not close after click (as it is on pc or mac ) on ipad it stayes open scrolling down to the anchor link but dropdown still open.
PS: unusual position – maybe – but Customer Whishes have to be fullfilled !
sorry.
PPS: why it is normal ? By hovering and clicking on my homepc or mac Browsers the dropdown closes immediately after going out of that field with the mouse button.
Only on Ipad it does not because there is no mouse button! So maybe it would be nice to close the dropdown after clicking the link!-
This reply was modified 9 years, 11 months ago by
Guenni007.
i can not see your site but try this here:
#top #header_meta { border-bottom: none !important; }-
This reply was modified 9 years, 11 months ago by
Guenni007.
look here f.e. to get it from 30px to 50px
#top .social_bookmarks { height: 50px; } #top .social_bookmarks li { width: 50px; } #top .social_bookmarks li a { line-height: 50px; min-height: 50px; width: 50px; } .social_bookmarks li > a::before { font-size: 30px; }-
This reply was modified 9 years, 11 months ago by
Guenni007.
the background color font color by hovering these icons is made for each icon f.e.
#top #wrap_all .av-social-link-twitter:hover a { background-color: #46d4fe; color: #fff; }but you have to do it for each icon – so you have to know the name of that social-link ( in that case above it is easy “twitter”)
the font color of the icons are set by:
.social_bookmarks_twitter > a { color: #900 !important; }but you see here too. It has to be than for each social-link
-
This reply was modified 9 years, 11 months ago by
Guenni007.
you have to have the content which should overlap in a row ( could be even a 1/1 )
on that edit column / row settings there is on the bottom a thing called : Custom top and bottom margin – check that and put in a negative margin !i use firefox with firebug plugin (today a lot of browsers including firefox have their own tools for that)
clicking on the contextmenu of your mouse (mostly it is a right button of the mouse) and than goto firebug.
A new tab or i like the new window is opend with all info of your source code.
Hovering on the right side f.e. a div it will be highlighted on the left. So the source code i wanted was the section on top because this it is i want on my searchresults page too!
When the section i want is highlighted you only have to copy on the right side the whole code (in this case it is the whole div with av_section_1 id.this is the code to go to “here comes the content”
see here a page: http://webers-testseite.de/enf02/header-layout-for-search/
and here are the search results-page: http://webers-testseite.de/enf02/?s=oh+it+works-
This reply was modified 9 years, 11 months ago by
Guenni007.
i have this set for my search site and asked the question too for transparency headers here:
https://kriesi.at/support/topic/header-on-search-sites/
so for search site ad this to your child theme functions.php:
add_filter('avf_header_setting_filter', function($header) { if ( is_search() ) { $header['header_transparency'] = 'header_transparency header_glassy'; $header['header_class'] .= " av_header_transparency av_header_glassy"; } return $header; }, 10, 1);it is not difficult to include is_category or is_single etc
here is discussed it for single event page:
https://kriesi.at/support/topic/styling-single-events-page/
but this is only the half thing – because on searchresults-page (or other dynamic pages) there is no chance to edit the layout for a header:
so you have to get content into it via:
add_action('ava_after_main_title', function() { if ( is_search() ) { ?> here comes the content <?php } });the here comes the content you must change it to your desired content
i have styled one page and looked to the source code of it and via copy paste i got this insertion.-
This reply was modified 9 years, 11 months ago by
Guenni007.
February 5, 2016 at 10:23 pm in reply to: Video not playing in color section – opens Youtube #578810you see my link http://webers-testseite.de/enf02/video-in-colorsection/
i thought this is what you described above
The settings are:
– standalone icon with border and optional tooltip
– link set manually (youtube link)
– open in same window
– align center
– custom colorand to make the lightbox bigger:
.mfp-iframe-holder .mfp-content { line-height: 0; max-width: 1200px; width: 100%; }-
This reply was modified 9 years, 11 months ago by
Guenni007.
February 5, 2016 at 10:20 pm in reply to: CSS is not working after moving to child style.css #578808btw:
/*
* PLEASE DO NOT EDIT THIS FILE!
*
* This file is only in your themefolder for WordPress to recognize basic theme data like name and version
* CSS Rules in this file will not be used by the theme.
* Instead use the custom.css file that is located in your themes /css/ folder to add your styles.
* You can copy a style rule from any of your css files and paste it in custom.css and
* it will override the original style. If you just want to add small css snippets you might also
* want to consider to add it to the designated CSS option field in your themes backend at: Theme Options->General Styling
*/this is from style.css of enfold theme so try to use custom.css instead
-
This reply was modified 9 years, 11 months ago by
Guenni007.
February 5, 2016 at 10:09 pm in reply to: CSS is not working after moving to child style.css #578797yes i know what you want. you try to let the quick css empty and transform the whole thing to Child Theme style css.
But all those settings on Enfold Options are most language specific too!
So you have to change it for every language again. My advise is made by 3 or 4 clicks with your mouse (for each language)______
do you really be sure that they don’t work – or are they overwritten by a more specific rule.
f.e. in your child theme style.css you set a rule :
#header a { color: #900}
but via Enfold Options the main menu color is set via the class: header_color
this is the more specific rule (only the important setting may overwrite this rule)
so have a look via Webdeveloper Tools or equivalent tools if your style.css rule exists or not-
This reply was modified 9 years, 11 months ago by
Guenni007.
no Yigit on that one page the fault still exists – but i had to put in something without apostroph because it is a customer website – so i cannot make any experimental proovements.
try to add to your video link this: ?iframe=true
so for example
https://www.youtube.com/watch?v=Qz7JOXTeeBo?iframe=true
look here: http://webers-testseite.de/enf02/video-in-colorsection/
second button has a tooltip
-
This reply was modified 9 years, 11 months ago by
Guenni007.
there are two rules which determins the height:
#footer { padding: 10px; } #footer .widget { margin: 0; } #footer.container_wrap { border: none !important; }you have to play a little with those values – perhaps it is necessary to set these rules to ” !important “
-
This reply was modified 9 years, 11 months ago by
Guenni007.
the pngs have more than 1,5MB thats to much.
the jpgs instead have about 100kbwoudn’t it be a nice idea to place the background and your transparent looking fields “Click to register” come flying in or fade in – in this case that little Click to register must be a png
by the way (offtopic) the images are pngs ! without the use of transparency you should better use jpgs without making anything to your picture
this here is one jpg – if you use instead you can save a lot of traffic-
This reply was modified 9 years, 11 months ago by
Guenni007.
did you install this plugin here on your installation ? https://de.wordpress.org/plugins/custom-404-pro/
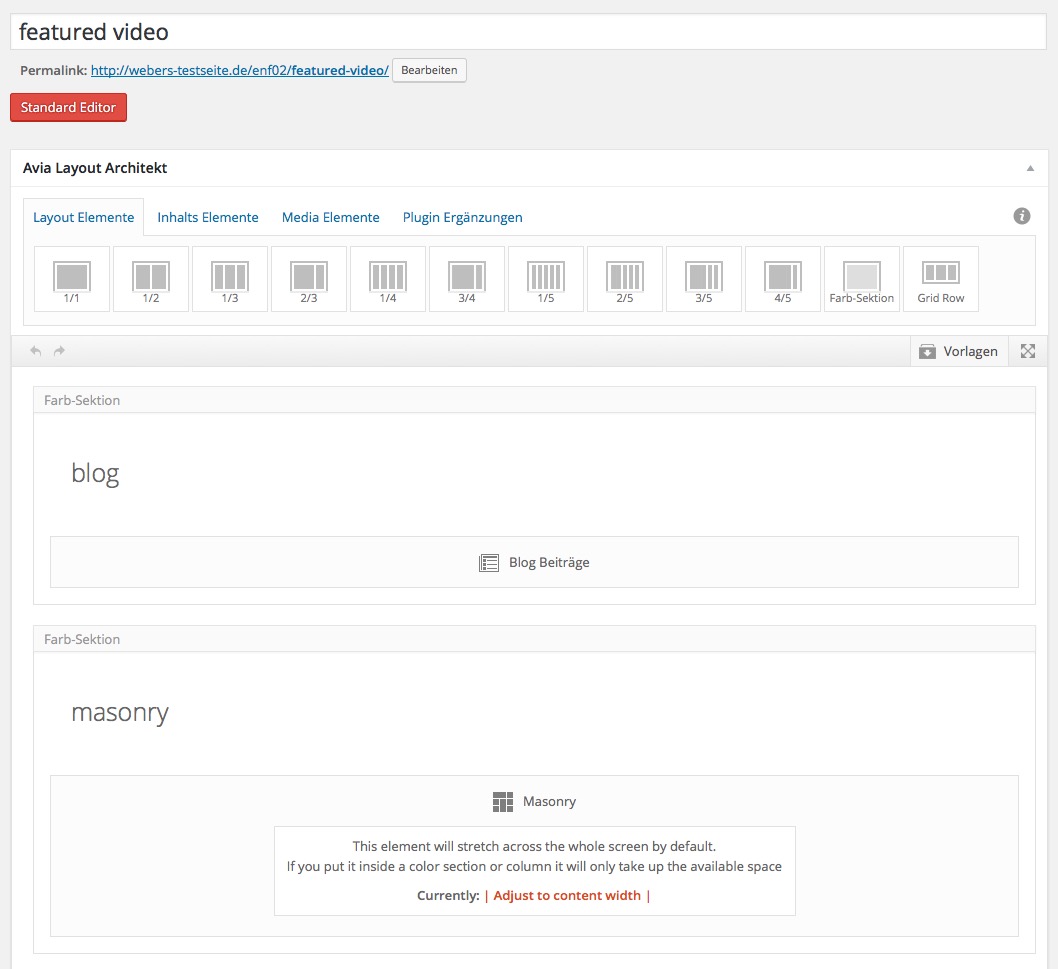
if you don’t need that plugin – delete itFebruary 5, 2016 at 12:53 pm in reply to: How do you create a featured video image on a video post? #578462well with masonry it does not work in the way you like it. It is only an image showing (perhaps because ajax or something else)
i created a page with advanced layout builder as you can see on the first image. On that blog entry element you can choose the category of your blog.on the post with that little featured video you got from that plugin an extra field where you can insert your link or press that little button for selfhosted videos.
-
This reply was modified 9 years, 11 months ago by
Guenni007.
-
This reply was modified 9 years, 11 months ago by
-
AuthorPosts