Forum Replies Created
-
AuthorPosts
-
Can you please move that question to FAQ if it is on interest. Else remove the thread
na immerhin habe ich auf Grund deiner Anfrage das nette Plugin gefunden, welches ich nun auch für größere Mengentexte verwende. Insbesondere wenn ich Blocksatz nutze.
its in comments.php line 165.
If you are working with more than one language you have to change than all translations because source phrase is than missing!Bingo ! See here on top : Link
4 or 6 Icon Circles : most is the same code-block has one less or one more circle.
And only Positioning of the icons is the work to do – all the rest is similar to 5 Icon Circle !In the Code-Block you only have to complete Link, link-target and fill in you own Caption
-
This reply was modified 9 years, 5 months ago by
Guenni007.
and this is for rotating icons on hovering :
.circle .av_font_icon:hover .av-icon-char { animation-name: iconrotate; animation-duration: 1s; animation-timing-function: linear; animation-iteration-count: 2; animation-play-state: running; animation-direction: alternate; /* Firefox: */ -moz-animation-name: iconrotate; -moz-animation-duration: 1s; -moz-animation-timing-function: linear; -moz-animation-iteration-count: 2; -moz-animation-play-state: running; -moz-animation-direction: alternate; /* Safari and Chrome: */ -webkit-animation-name: iconrotate; -webkit-animation-duration: 1s; -webkit-animation-timing-function: linear; -webkit-animation-iteration-count: 2; -webkit-animation-play-state: running; -webkit-animation-direction: alternate; -webkit-backface-visibility: visible } @keyframes iconrotate { from {transform:rotateY(0deg);} to {transform:rotateY(180deg);} } @-moz-keyframes iconrotate /* Firefox */ { from {-moz-transform:rotateY(0deg);} to {-moz-transform:rotateY(180deg);} } @-webkit-keyframes iconrotate /* Safari and Chrome */ { from {-webkit-transform:rotateY(0deg);} to {-webkit-transform:rotateY(180deg);} }you can take every transform – here it is a rotation on Y-Achsis
The 5 Circle Case:
Some Positioning:
/* the circle itself border-radius has to be more than 50% of height and width */ .circle { border: 2px solid #059 !important; border-radius: 250px; display: block; height: 500px; overflow: visible; padding: 0 !important; width: 500px; position: relative; margin: 60px } /* if you like to have a background-image in the circle, with less opacity */ .circle::before { background-color: transparent; background-image: url("http://webers-testseite.de/ikom/wp-content/uploads/sh_284363741.jpg"); border-radius: 250px; content: ""; height: 100%; left: 0; opacity: 0.5; position: absolute; top: 0; width: 100%; } /* if you don't like to change the code itself you can set the icon size here */ .circle .av_font_icon .av-icon-char { font-size: 50px !important; line-height: 50px !important; width: 50px !important; } /* this is the class from the code not the caption set by icon element and determines the position where the description is shown */ .circlecaption { position: relative; left: 50%; position: absolute; top: 50%; transform: translate(-50%, -50%); } /* you see in that code that these are the single text elements of each Icon */ .circlecaption span { display: none; width: 250px; font-size: 16px; text-align: center } /* this is the logo or image in the center - hover states must follow than */ .circlecaption img { display: block; width: 250px; } /* very nice gimmick - the tilde (swung dash) is a special selector - read yourself */ /* it is called: General Sibling Combinator */ .circle .av_font_icon.circle1-5:hover ~ div.circlecaption span.circle1-5, .circle .av_font_icon.circle2-5:hover ~ div.circlecaption span.circle2-5, .circle .av_font_icon.circle3-5:hover ~ div.circlecaption span.circle3-5, .circle .av_font_icon.circle4-5:hover ~ div.circlecaption span.circle4-5, .circle .av_font_icon.circle5-5:hover ~ div.circlecaption span.circle5-5 { display: block; background: rgba(255,255,255,0.8); padding: 5px; border-radius: 5px } /* hover effects for the hovered links */ .circle .av_font_icon.circle1-5:hover a { background: #BF00FF; color: #fff !important } .circle .av_font_icon.circle2-5:hover a { background: #0080FF; color: #fff !important } .circle .av_font_icon.circle3-5:hover a { background: #00FF00; color: #fff !important } .circle .av_font_icon.circle4-5:hover a { background: #FFFF00; color: #000 !important } .circle .av_font_icon.circle5-5:hover a { background: #FF0000; color: #fff !important } /* hovering the icons - let the logo in the circle disappear */ .circle .av_font_icon:hover ~ div.circlecaption .circlelogo { display: none !important; } /* positioning of each icon in the uniform pentagon - so most positions are calculated and nearly not influenced*/ /* - by circle dimensions - 50px is here icon-font-size - but this is a lot trial and error */ .circle .av_font_icon a , .circle .av_font_icon span { background-color: #fff; } .av_font_icon.circle1-5 { position: absolute; top: calc(0px - 55px); left: calc(0px + 195px); } .av_font_icon.circle2-5 { position: absolute; top: calc(0px + 118px); left: calc(0px + 433px); } .av_font_icon.circle3-5 { position: absolute; top: calc(0px + 397px); left: calc(0px + 342px) } .av_font_icon.circle4-5 { position: absolute; top: calc(0px + 397px); left: calc(0px + 48px); } .av_font_icon.circle5-5 { position: absolute; top: calc(0px + 118px); left: calc(0px - 55px); }here some code for responsive case:
@media only screen and (max-width: 720px) { .circle .av_font_icon .av-icon-char { font-size: 40px !important; line-height: 40px !important; width: 40px !important; } .circle .av_font_icon .av-icon-char { padding: 20px !important; } .circle { height: 350px; margin: 40px; overflow: visible; width: 350px; border-radius: 190px; } .av_font_icon.circle1-5 { position: absolute; top: calc(0px - 35px); left: calc(0px + 135px); } .av_font_icon.circle2-5 { position: absolute; top: calc(0px + 81px); left: calc(0px + 301px); } .av_font_icon.circle3-5 { position: absolute; top: calc(0px + 277px); left: calc(0px + 238px) } .av_font_icon.circle4-5 { position: absolute; top: calc(0px + 277px); left: calc(0px + 32px); } .av_font_icon.circle5-5 { position: absolute; top: calc(0px + 81px); left: calc(0px - 32px); } }-
This reply was modified 9 years, 4 months ago by
Guenni007.
the circle itself is not so tricky but animation and hover states are a bit more complicated.
What i have done is a container with code-block in it
in this codeblock i place the following code for the first 5 icon circel:
The container where code-block is in gets the class “circle “ but you can take ever other class name you want[av_font_icon icon='uf1fd' font='fontawesome' style='border' caption='Tradition' link='manually,#' linktarget='' size='60px' position='center' color='' custom_class='circle1-5'][/av_font_icon] [av_font_icon icon='uf0c0' font='fontawesome' style='border' caption='Leadership' link='manually,#' linktarget='' size='60px' position='center' color='' custom_class='circle2-5'][/av_font_icon] [av_font_icon icon='uf085' font='fontawesome' style='border' caption='Workflow' link='manually,#' linktarget='' size='60px' position='center' color='' custom_class='circle3-5'][/av_font_icon] [av_font_icon icon='uf0e8' font='fontawesome' style='border' caption='Organigramm' link='manually,#' linktarget='' size='60px' position='center' color='' custom_class='circle4-5'][/av_font_icon] [av_font_icon icon='uf085' font='fontawesome' style='border' caption='Workflow' link='manually,#' linktarget='' size='60px' position='center' color='' custom_class='circle5-5'][/av_font_icon] <div class="circlecaption"> <span class="circle1-5"> <strong>Tradition</strong> - kann für Ihre Firma bedeutend sein </span> <span class="circle2-5"> <strong>Leadership</strong> - überall da wo es dem Wohle der Firma dient </span> <span class="circle3-5"> <strong>Workflow</strong> - immer im Auge behalten </span> <span class="circle4-5"> <strong>Organisation</strong> - hält die Firma zusammen </span> <span class="circle5-5"> <strong>Cashflow</strong> - ganz wichtig für den Schlaf </span> <img class="circlelogo" src="http://webers-testseite.de/ikom/wp-content/uploads/WordpressWebdesign2.png" alt="WordpressWebdesign" /> </div>that was the starting point.
Than there is primary a bit of math knowledge and a lot of positioning because here it is important that relative and absolute positioning is the trick.August 23, 2016 at 3:45 pm in reply to: Add a secondary logo in the header on the right side #676479i do not see your site – so i can not help you –
i mentioned above that i have made this for my solution for ipad landscape. This depends on the logos and the logo width.so play a bit with those values of logo width.
And a good advice is to make the images the same size on your graphic program.-
This reply was modified 9 years, 5 months ago by
Guenni007.
ok – i see you did it in a code block – that is ok too
the code you need is then:.page-id-740 .avia_codeblock { height: auto; padding-bottom: 65vh; position: relative; width: 100%; } .page-id-740 .avia_codeblock iframe { height: 100% !important; left: 0; position: absolute; top: 0; width: 100% !important; }i did it site-specific because i don’t know if you have elsewhere some iframes
and try this here first – i think browser-compatibility of vh and vw (screen-height and screen-width) is big enough !
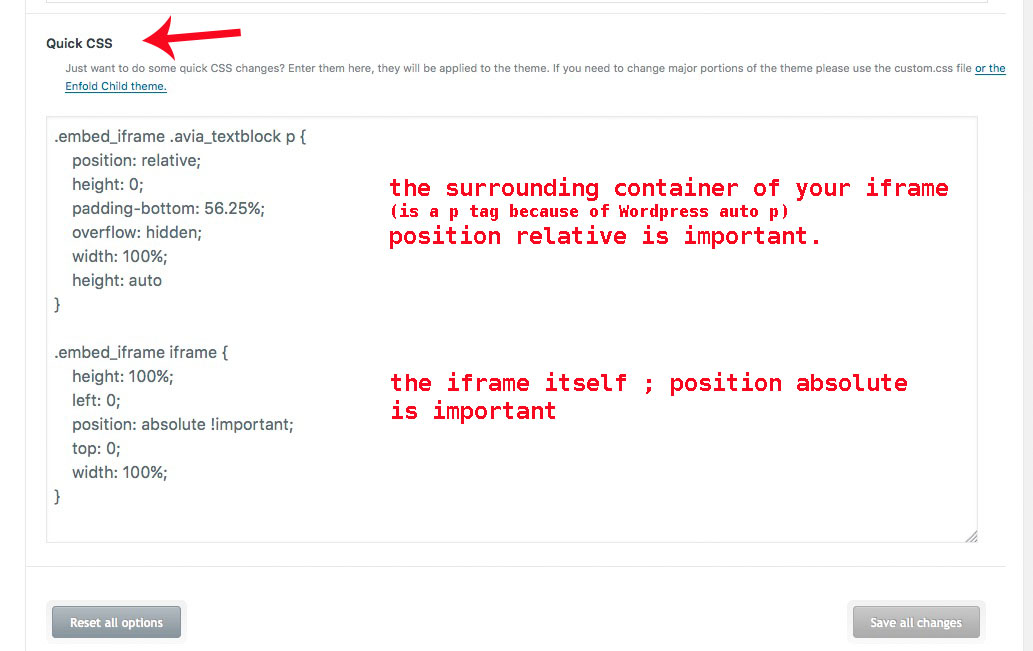
this works better on small screens too !.embed_iframe .avia_textblock p { position: relative; height: 0; padding-bottom: 65vh; overflow: hidden; width: 100%; height: auto } .embed_iframe iframe { height: 100%; left: 0; position: absolute !important; top: 0; width: 100%; }you can click on the images to zoom in:
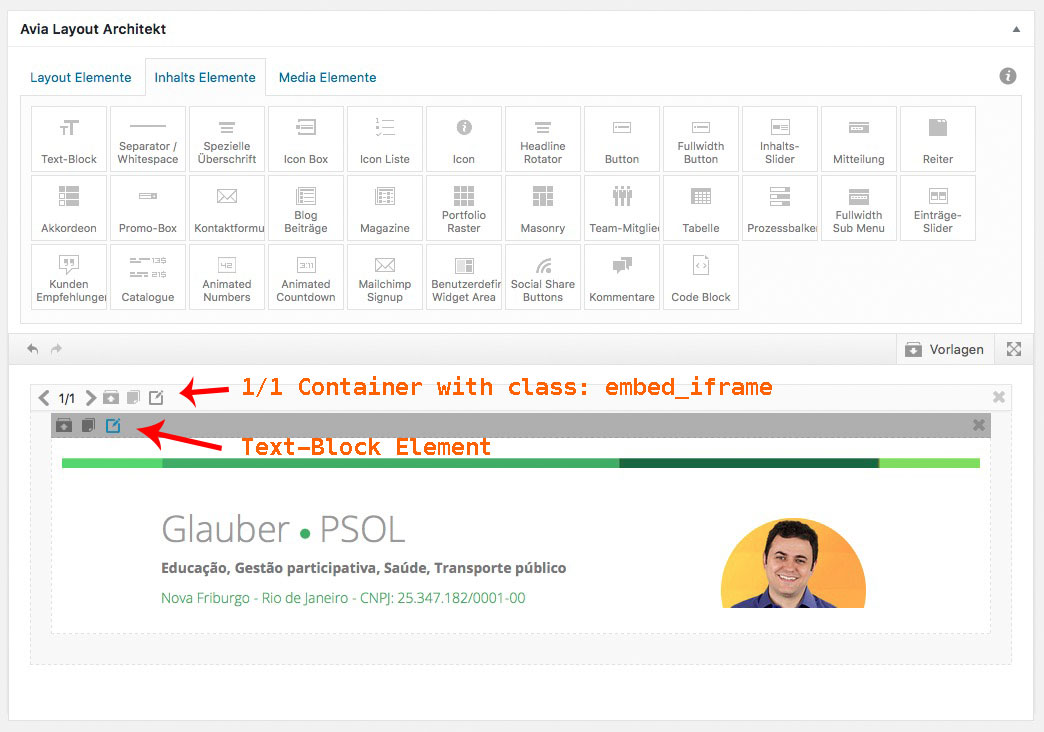
the iframe code comes into an text-block element in a Container (in this case a 1/1 container)
Do not forget to save all those elements after inserting code snippets
Press on edit text-block element:
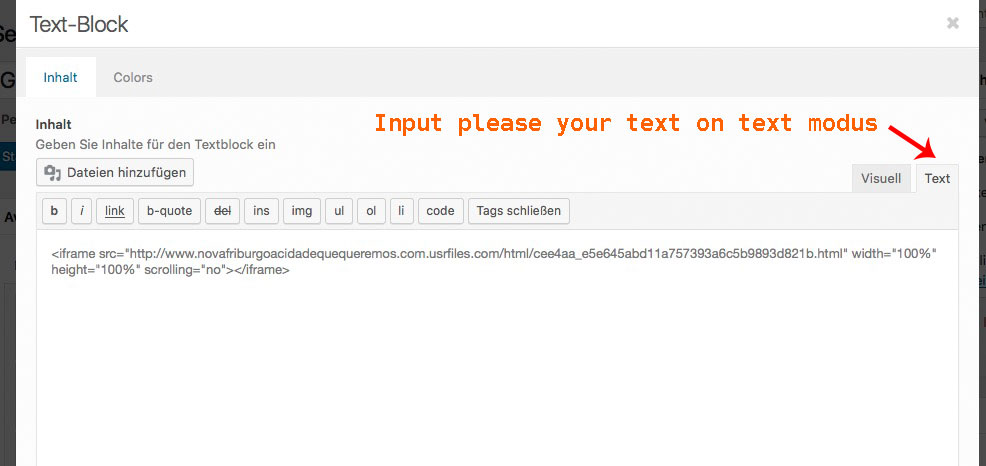
This is the place where the iframe code comes to – and please goto Text-Modus when editing
the thing is that this is not the correct url.
Try this :
<iframe src="http://www.novafriburgoacidadequequeremos.com.usrfiles.com/html/cee4aa_e5e645abd11a757393a6c5b9893d821b.html" width="100%" height="100%" scrolling="no"></iframe>you can than use a little css trick to get a good height for you iframe.
(i did the ifram in a 1/1 – text container) the 1/1 i gave a custom class: embed_iframe.embed_iframe .avia_textblock p { position: relative; height: 0; padding-bottom: 56.25%; overflow: hidden; width: 100%; height: auto } .embed_iframe iframe { height: 100%; left: 0; position: absolute !important; top: 0; width: 100%; }see here: Link
-
This reply was modified 9 years, 5 months ago by
Guenni007.
btw. you can reach similar successes only with enfold functions and a bit css !
See here: http://webers-testseite.de/ikom/circles/
-
This reply was modified 9 years, 5 months ago by
Guenni007.
on the third 1/3 cell there is no image inserted:
A background-image by default has no height!
The container height is determined by the content and the padding!
it is not determined by background!
accept – you declare a background-sizeas you can see – if you don’t want to give that cell a custom css – and if you don’t want to have any other content in that cell – you can manage it by setting up top and bottom padding high!
The better way seems to be you give those cells (the first will be enough – because cells are displayed table-cell) a custom class
http://kriesi.at/documentation/enfold/turn-on-custom-css-field-for-all-alb-elements/and make for those cells a quick css rule
f.e..cellwithoutcontent { height: 40vh !important }-
This reply was modified 9 years, 5 months ago by
Guenni007.
i wrote to chris because (see code text above) on his turorial for integrating ubermenu3 to enfold he made that little mistake.
If you look now to that tutorial he has removed that little curly bracket which causes some misleading interpretation on what to replace in original code.
@fusiontechnic : i did not see any background image in that section- i quess you removed it.
Grid Row Background-Images! there is no Content in it so you only see those 30px each on top and on bottom height.
So if you like to insert those images as background-image with no content in it you can play with padding top/bottom
on you about us page i can not see that you have set “stretch to fit” option in enfold dialog.
First of all there is a little mistake in that tutorial:
The code to substitute is this (without that last curly bracket !) because Enfold does not have here a curly bracket there !
$output .= "<nav class='main_menu' data-selectname='".__('Select a page','avia_framework')."' ".avia_markup_helper(array('context' => 'nav', 'echo' => false)).">"; $avia_theme_location = 'avia'; $avia_menu_class = $avia_theme_location . '-menu'; $args = array( 'theme_location' => $avia_theme_location, 'menu_id' => $avia_menu_class, 'menu_class' => 'menu av-main-nav', 'container_class' => $avia_menu_class.' av-main-nav-wrap'.$icon_beside, 'fallback_cb' => 'avia_fallback_menu', 'echo' => false, 'walker' => new avia_responsive_mega_menu() ); $main_nav = wp_nav_menu($args); $output .= $main_nav; /* * Hook that can be used for plugins and theme extensions */ ob_start(); do_action('ava_inside_main_menu'); // todo: replace action with filter, might break user customizations $output .= ob_get_clean(); if($icon_beside) { $output .= $icons; } $output .= '</nav>'; /* * Hook that can be used for plugins and theme extensions */ ob_start(); do_action('ava_after_main_menu'); // todo: replace action with filter, might break user customizations $output .= ob_get_clean();but the code you have to insert is ( with that last curly bracket !)
logic misleaded me first because i thought i had to make it from semicolon to semicolonif( function_exists( 'ubermenu' ) ){ $output.= ubermenu( 'main' , array( 'theme_location' => 'avia' , 'echo' => false ) ); } else{ $output .= "<nav class='main_menu' data-selectname='".__('Select a page','avia_framework')."' ".avia_markup_helper(array('context' => 'nav', 'echo' => false)).">"; $avia_theme_location = 'avia'; $avia_menu_class = $avia_theme_location . '-menu'; $args = array( 'theme_location' => $avia_theme_location, 'menu_id' => $avia_menu_class, 'menu_class' => 'menu av-main-nav', 'container_class' => $avia_menu_class.' av-main-nav-wrap'.$icon_beside, 'fallback_cb' => 'avia_fallback_menu', 'echo' => false, 'walker' => new avia_responsive_mega_menu() ); $main_nav = wp_nav_menu($args); $output .= $main_nav; /* * Hook that can be used for plugins and theme extensions */ ob_start(); do_action('ava_inside_main_menu'); // todo: replace action with filter, might break user customizations $output .= ob_get_clean(); if($icon_beside) { $output .= $icons; } $output .= '</nav>'; /* * Hook that can be used for plugins and theme extensions */ ob_start(); do_action('ava_after_main_menu'); // todo: replace action with filter, might break user customizations $output .= ob_get_clean(); }this last curly bracket closes the else clause.
August 20, 2016 at 4:14 pm in reply to: Add a secondary logo in the header on the right side #675035btw. if you like to place a svg-file integration is different:
function second_logo($logo) { $logo .= '<strong class="logo second-logo"><a href="url2">' ; $logo .= file_get_contents("/wp-content/uploads/logo2.svg"); $logo .= '</a></strong>'; return $logo; } add_filter('avf_logo_final_output', 'second_logo');and on quick css you than need a value for width and for some browsers a height value:
f.e.
.third-logo img { width: 240px; height: auto }August 20, 2016 at 3:42 pm in reply to: Add a secondary logo in the header on the right side #675027not the quick css only .
first same as with two logos now three (that is for functions.php of child-theme):
function second_logo($logo) { $logo .= '<strong class="logo second-logo"><a href="logo2link" >' ; $logo .= '<img src="/wp-content/uploads/logo2.png"/>'; $logo .= '</a></strong>'; return $logo; } add_filter('avf_logo_final_output', 'second_logo'); function third_logo($logo) { $logo .= '<strong class="logo third-logo"><a href="logo3Link" target="_blank">' ; $logo .= '<img src="/wp-content/uploads/logo3.png"/>'; $logo .= '</a></strong>'; return $logo; } add_filter('avf_logo_final_output', 'third_logo');you have to adapt those settings (logo2Link, logo3Link and the name path to your logos)
now my quick css (the values are pending to the logos itself. you have to play with those values – in my case i have choosen logo width in this way that on ipad landscape all logos fit the screen without floatin)
div .logo { float: left; padding-right: 25px; left: 0; position: relative; z-index: 1; } .logo a { max-width: 300px; } .logo.second-logo, .logo.third-logo { float: right; position: relative !important; z-index: 1; } .responsive #top .logo { height: auto !important; }if it does not look like you want it – without the link to your site i cannot give help here.
So either post here public the link to it. Or make it in private content – than you have to wait for mods here.BTW. I’m testing myself on that playground the ubermenu integration – so it does not look like before because i replaced Enfold Navigation with UberMenu.
and an important link : http://sevenspark.com/docs/ubermenu-enfold for UberMenu 2
http://sevenspark.com/docs/ubermenu-3/theme-integration/enfold for UberMenu 3
ich nehme stark an , dass du im Inhalt der css Fehler hast.
Irgendein vergessenes Semicolon oder eine nicht geschlossene Klammer.
Wenn sowas ist, ist der Code der drunter steht nicht wirksam.
Die Anweisung stimmt, denn ich sehe wenn ich deine Seite mittels Firebug bearbeite (virtuell – als Webdeveloper Tool) und die Zeile einfüge, dass die Zeilen weg sind .
Deshalb durchforste die Gesamte Quick css nochmal.PPS : wer hilft dir bei der Seite. Es sind viele – auch sonderbare Fehler drin zB 2Opx mit dem Buchstaben O und nicht 0 für 20px.
1) also: css Anweisungen für Container oder Klassen (# oder .) öffnen und schließen mit geschweiften Klammern! { }
2) Bei den Klassen nicht die Punkte davor vergessen ( ich glaube das fehlen einige – manche habe ich gesetzt – bei media print zum Schluss denke ich ist es auch .small – weiss nicht ob es nicht sogar .small-units ist – Zeig mit mal die Stelle wo das zur Veränderung kommen sollte)
3) innerhalb der geschweiften Klammern können bei den attributen dann rund Klammern stehen. Die letzten Anweisungen innerhalb der runden Klammern benötigen kein Semicolon am Ende – die anderen zur Trennung von den neuen Anweisugnen schon.
4) Bitte Bindestriche nicht beliebig wegfallen lassen. font-size, font-weight, line-height etc.zur Deutlichkeit habe ich mal Absätze eingefügt
.minitext {display: none!important} #text-9 { font-family: Lucida Grande ; font-size: 1.4em !important; line-height: 1.4em } #news-headline { font-size: 20px; line-height:1.2em } .avia_combo_widget { font-size:1.4em; line-height:1.8em } #mc_embed_signup .clear {display: block: visibility: visible; height: auto; width: auto} blockquote { background: #ffff99 repeat scroll O O; border-color #c2OaOa } .image-overlay {visibility: hidden } /*hier musst du mir mal das zeigen was verändert werden soll */ @media print ( }noch etwas
wenn ein div zum Beispiel zwei Klassen (kommt bei Enfold häufig vor) gleichzeitig hat, dann ist zwischen den Klassen keine Leerstelle
z.B. bei den 1/2 1/2 Columns die Enfold macht ist zB:div .flex_column.av_one_halfdas combo widget bekommt je nachdem immer eine eigene ID #avia_combo_widget-2 und #avia_combo_widget-2 etc.
die Teile haben alle die Klasse: .avia_combo_widgetdeshalb wenn alle geändert werden sollen kann man über die Klasse gehen.
-
This reply was modified 9 years, 5 months ago by
Guenni007.
Hmportant nicht !!! sondern ein Ausrufezeichen direkt gefolgt von important – am besten copy/paste von oben !
.minitext {display: none !important}ps – da sind einige übernahme Fehler drin.
ich schaue gerade mal durch-
This reply was modified 9 years, 5 months ago by
Guenni007.
you see these ;D and :)
it tells its own taledie ist im Quelltext auch nicht zu sehen.
Hast du die Quick css auch gespeichert ; bzw laufen Caching tools ?hast du in der Quck css überhaupt schon Sachen erfolgreich gespeichert ? Sind da Einträge
i think no – this seem to be one of those nice things which Kriesi exceptionally does not share:
Hi!
Sorry we currently dont share this element since its in no way easy to edit. It also adds a little uniqueness to our site which is really necessary as a theme provider using a template ;D
We will probably share the element in the future though. In any case sorry for that :)
Kriesithats very sad indeed – nice Visualisation
On Dashboard – Appearance – menu
did you see this option on every list point of your navigation to switch the menu style to “button style colored” ?
than that menu point is highlighted with a background color. Maybe this is enough for your request. If not – let me knowPS in the same way you can give each navigation list point a custom class. From there it is only a css styling away from a button outlook.
-
This reply was modified 9 years, 5 months ago by
Guenni007.
-
This reply was modified 9 years, 5 months ago by
-
AuthorPosts