Forum Replies Created
-
AuthorPosts
-
December 5, 2024 at 12:26 pm in reply to: Different images for desktop and smartphone portrait #1473004
ok – post Überschneidung – dann muss ich ein wenig rätseln …
December 5, 2024 at 12:16 pm in reply to: Different images for desktop and smartphone portrait #1473001Da hier nicht soviel slidermäßig passiert – warum das Ganze nicht als Color-Section umsetzen? Als Hintergrundbild hätte man bessere Möglichkeit es responsiv zu positionieren.
Da auch hier nur ein Sliderbild ist. Öffne deinen fullwidth slider und setze bei Styling – Slideshow Background dieses Bild ein ( cover und position right ( center etc . nach deinem Belieben))
danach blendest du die img des sliders aus:
(am besten über eine custom class des sliders.avia-fullwidth-slider.custom-class .avia-slideshow li img { visibility: hidden; }do you have influence on those settings?
on my apache servers i do set this via htaccess file
f.e.<IfModule mod_headers.c> Header set X-Frame-Options "sameorigin" Header set Referrer-Policy "strict-origin-when-cross-origin" Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options "nosniff" Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" Header always set Content-Security-Policy "upgrade-insecure-requests" Header set Cross-Origin-Embedder-Policy "unsafe-none" Header set Cross-Origin-Opener-Policy "same-origin" Header set Cross-Origin-Resource-Policy: "same-site" Header always set Permissions-Policy "geolocation=(), midi=(),sync-xhr=(),accelerometer=(), gyroscope=(), magnetometer=(), camera=(), fullscreen=(self)" </IfModule>Results can be checked here f.e.: https://securityheaders.com/?q=guenterweber.com&followRedirects=on
December 4, 2024 at 8:57 pm in reply to: Hide Post Date for Specific Category in Blog Posts #1472953yes – but it works – hope Günter will include it – because it would simplify many things – as the example above shows – by enabling better selection
That is what i mentioned above – that you are using a different lightbox plugin:
First: i think you have an additional lightbox plugin working on that page. Nivo ?
Sorry : I really don’t want to look at different plugins to work out similar tips. Unless they are ones that I personally use.
You are welcome
PS: if you correct the height to 195px :
#top #header .menu-item-mega-parent:hover .avia_mega_div { height: 195px !important; opacity: 1 !important; transition: all .7s ease !important; }the ugly bottom is gone on mega-div – or you decide to have a transparent background for the sub-menus
#top #wrap_all .avia_mega_div ul { background-color: transparent !important; }if you decide to have less height – you can get rid of backdrop-filter setting – because the sub-menus have a white background on your setting.
if you got the newest Enfold – you can set the mega menu as display fixed:
#top #header .avia_mega_div { position: fixed !important; width: 95vw; top: var(--enfold-header-height); left: 2vw !important; right: 3vw !important; }if you got a non shrinking header you can do that too for even older enfold versions – but you had to insert your header-height as top value.
see example : https://basis.webers-testseite.de/
December 4, 2024 at 12:13 pm in reply to: Dia slideshow element: changing h-tag, overlay and location/font size title #1472908just to mention that this filter avf_customize_heading_settings is a mighty one that can change in one code all headings of your sliders.
see codesnippet with comments on how to use on :
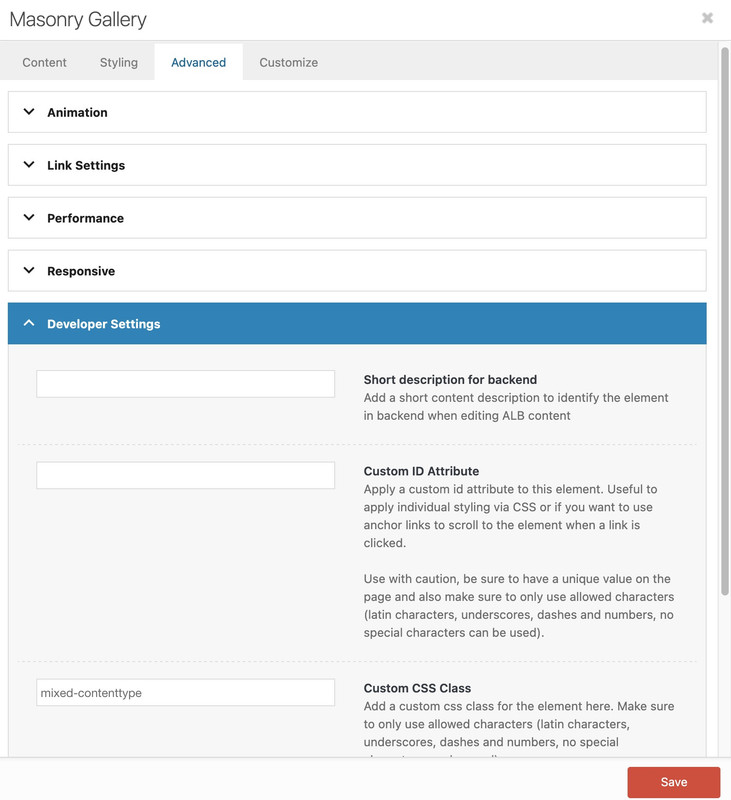
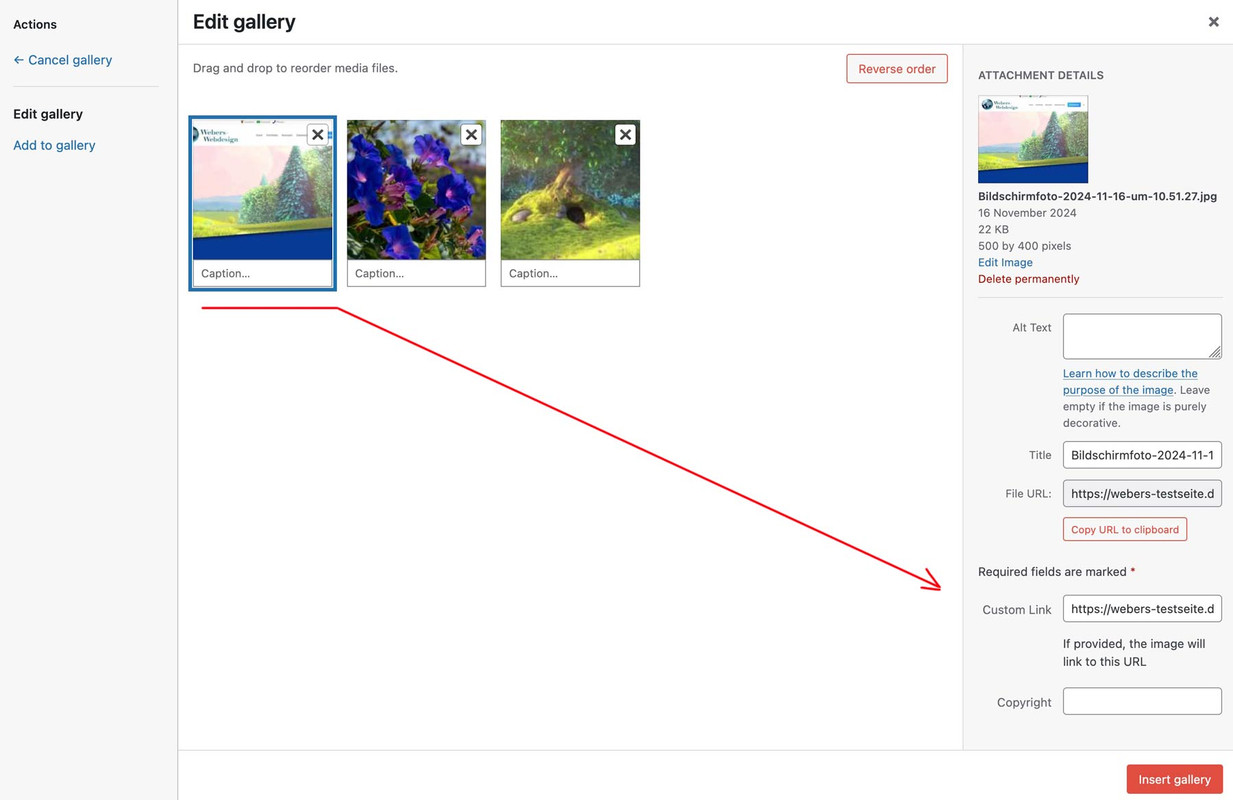
https://webers-testseite.de/slider-headings-filter/on masonry element itself – on insertion (as ismael mentioned already ) or on edit the gallery – for each gallery-item there is on the right side :

But please note that this is a global change. It will always affect this image from now on!
AND do not forget to :
choose lightbox and on link settings – image link : „use custom link and fallback is image“
you will know better where your white png is ;)
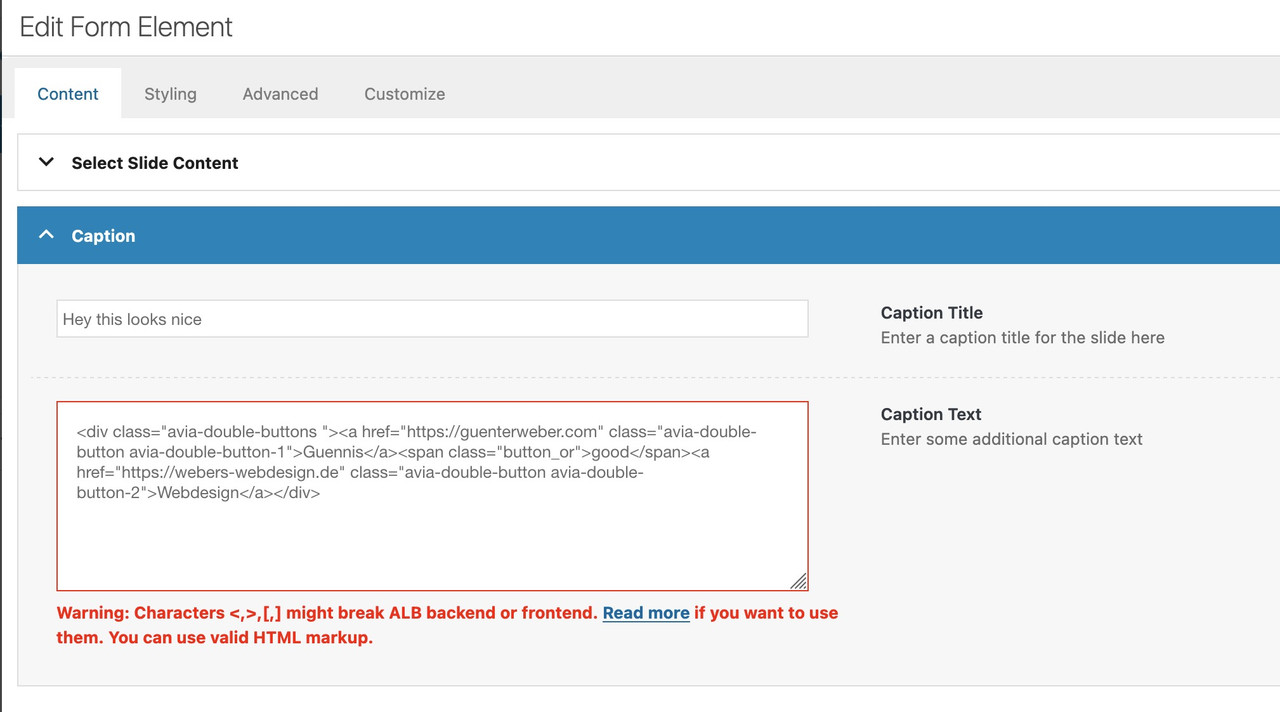
December 4, 2024 at 11:20 am in reply to: How to display icon in button which is in image slide in fullwidth easy slider #1472889it is not only the double button – you can insert on caption for example this:
( just style it on the page bottom – copy that enfold button shortcode and insert it on captions field )[av_button label='Click me' icon_select='yes-right-icon' icon='ue82b' font='entypo-fontello' icon_hover='aviaTBicon_hover' title_attr='' button_type='' link='manually,#' link_dynamic='' link_target='' download_file='https://' attachment='' attachment_size='' downloaded_file_name='' size='large' position='center' label_display='' size-text='' av-desktop-font-size-text='' av-medium-font-size-text='' av-small-font-size-text='' av-mini-font-size-text='' margin='' margin_sync='true' padding='' padding_sync='true' av-desktop-margin='' av-desktop-margin_sync='true' av-desktop-padding='' av-desktop-padding_sync='true' av-medium-margin='' av-medium-margin_sync='true' av-medium-padding='' av-medium-padding_sync='true' av-small-margin='' av-small-margin_sync='true' av-small-padding='' av-small-padding_sync='true' av-mini-margin='' av-mini-margin_sync='true' av-mini-padding='' av-mini-padding_sync='true' color_options='' color='theme-color' custom_bg='#444444' custom_font='#ffffff' btn_color_bg='theme-color' btn_custom_grad_direction='vertical' btn_custom_grad_1='#000000' btn_custom_grad_2='#ffffff' btn_custom_grad_3='' btn_custom_grad_opacity='0.7' btn_custom_bg='#444444' btn_color_bg_hover='theme-color-highlight' btn_custom_bg_hover='#444444' btn_color_font='theme-color' btn_custom_font='#ffffff' btn_color_font_hover='white' btn_custom_font_hover='#ffffff' border='' border_width='' border_width_sync='true' border_color='' border_radius='' border_radius_sync='true' box_shadow='' box_shadow_style='0px,0px,0px,0px' box_shadow_color='' animation='' animation_duration='' animation_custom_bg_color='' animation_z_index_curtain='100' hover_opacity='' sonar_effect_effect='' sonar_effect_color='' sonar_effect_duration='1' sonar_effect_scale='' sonar_effect_opac='0.5' css_position='' css_position_location=',,,' css_position_z_index='' av-desktop-css_position='' av-desktop-css_position_location=',,,' av-desktop-css_position_z_index='' av-medium-css_position='' av-medium-css_position_location=',,,' av-medium-css_position_z_index='' av-small-css_position='' av-small-css_position_location=',,,' av-small-css_position_z_index='' av-mini-css_position='' av-mini-css_position_location=',,,' av-mini-css_position_z_index='' id='' custom_class='conversion' template_class='' element_template='' one_element_template='' av_uid='av-lu0tlroy' sc_version='1.0' admin_preview_bg='']As you can see on that second image – not all of the code is needed. This is the main you need for a button – change size and position to your need and maybe remove icon_hover attribute. maybe set a custom class or ID. How to get the icon codes ? … ask.
[av_button label='your button label' icon_select='yes' icon='ue859' font='entypo-fontello' icon_hover='aviaTBicon_hover' link='manually,#' link_target='' size='medium' position='center' label_display='' title_attr='' color='light' custom_bg='' custom_font='' id='abc' custom_class='def']December 4, 2024 at 11:04 am in reply to: How to display icon in button which is in image slide in fullwidth easy slider #1472881or use the caption input field to insert a button code.
I styled a button like enfold “double Button” from the landing page at: https://webers-testseite.de/doublebutton/
on my page even button shotcodes work inside caption field – see the second slide on the demo page
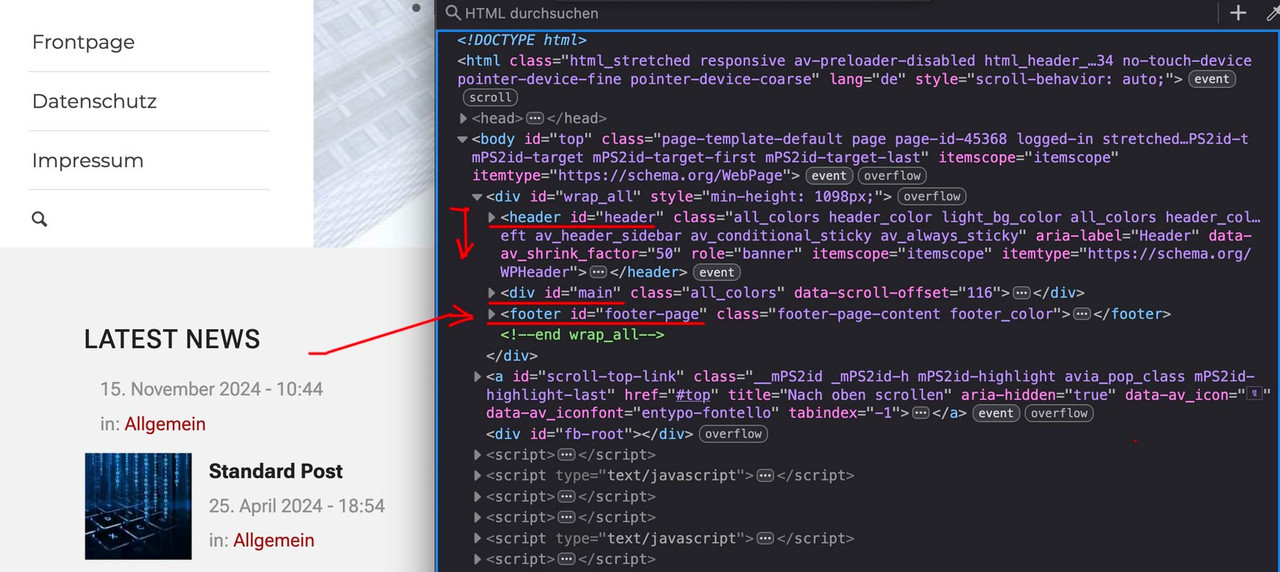
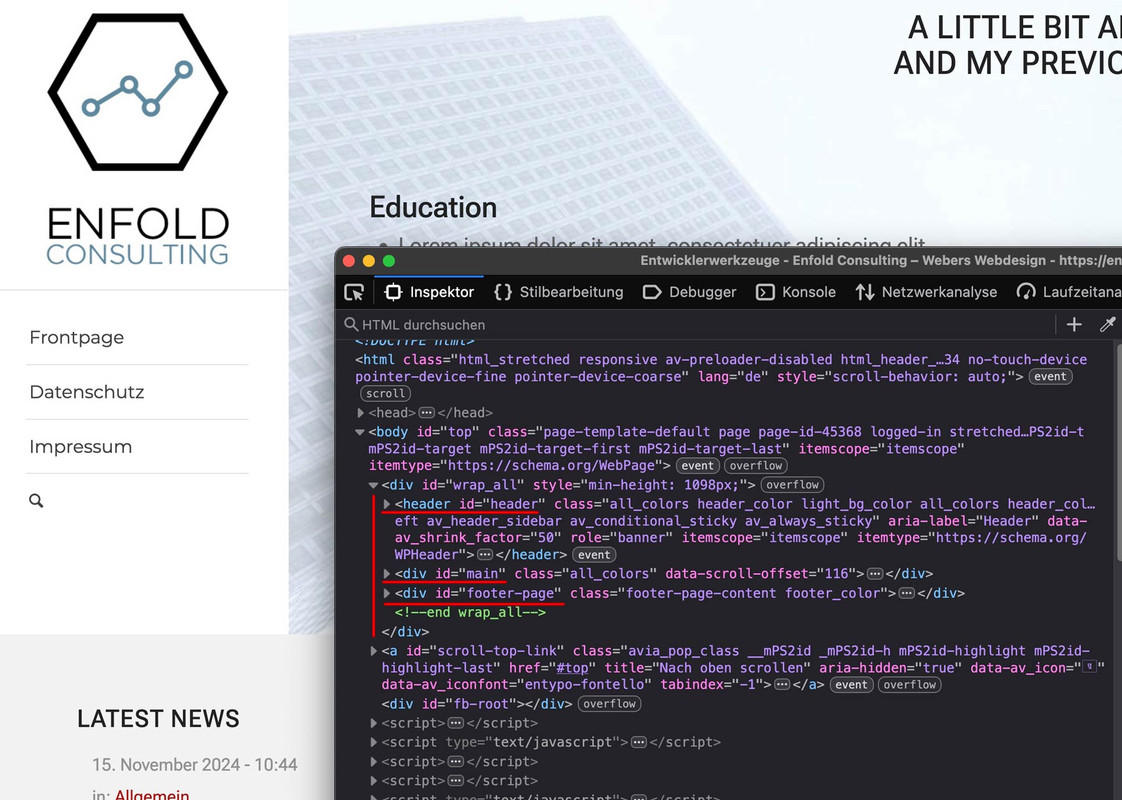
December 4, 2024 at 10:41 am in reply to: Page as footer is identified in HTML as main and not as a footer #1472873it seems that on some classical posts ( not generated by ALB ) there is an image on the bottom that represents the featured image of that post – remove it by:
( see for example: https://enfold.webers-webdesign.de/standard-post/ )#footer-page .entry-content-header { display: none; }December 4, 2024 at 10:28 am in reply to: Changing the mobile breakpoint for content columns #1472871Well you have to remove all custom classes from that snippet above and if you like to influence even those standard column settings as 767px break
try instead:@media only screen and (max-width: 1099px) { .responsive #top #wrap_all .flex_column { margin: 0; margin-bottom: 0px; margin-bottom: 20px; width: 100%; display: block; } .responsive #top #wrap_all .av-column-wrapper-individual.av-mobile-columns-flex { display: flex; flex-direction: column; width: 100%; } .responsive #top #wrap_all .av-mobile-columns-flex.av-columns-reverse, .responsive #top #wrap_all .av-column-wrapper-individual.av-mobile-columns-flex.av-columns-reverse { flex-direction: column-reverse !important; } }December 4, 2024 at 9:52 am in reply to: Page as footer is identified in HTML as main and not as a footer #1472863redownload that footer : https://pastebin.com/T59KqXGW
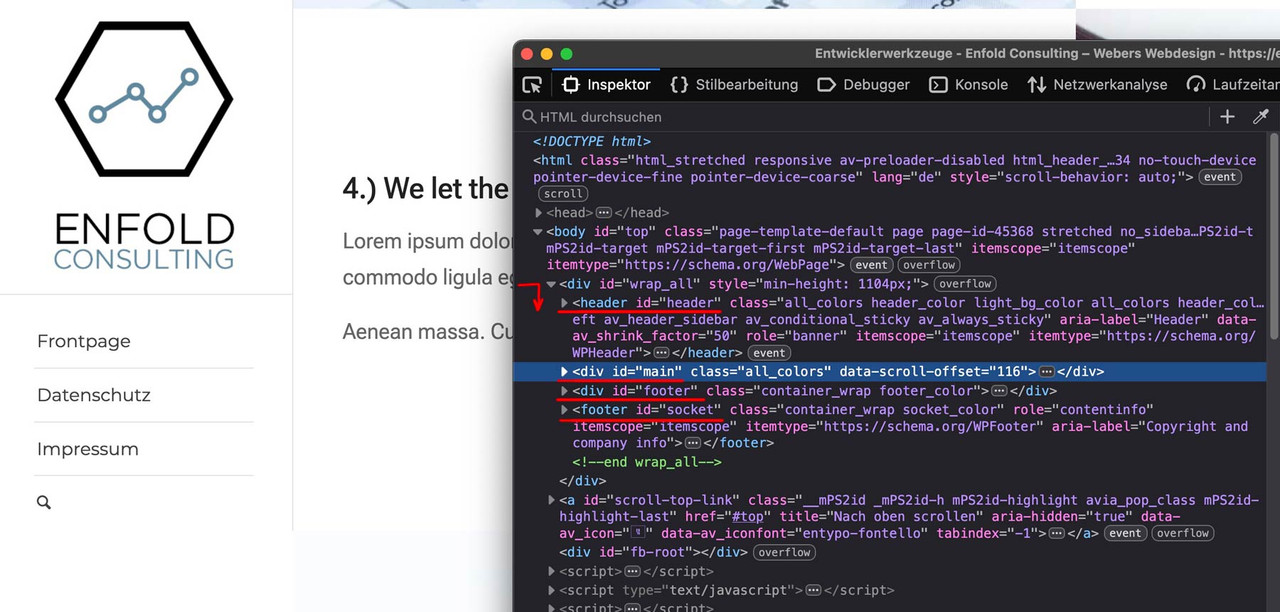
see lines 125 and 321 – 327– now if you use page as footer and socket it will be: <footer>…</footer>
if you use page only as #footer it will be as before <div> …</div>December 4, 2024 at 9:00 am in reply to: Page as footer is identified in HTML as main and not as a footer #1472852show me that page please!
becauseI can’t see any changes afterwards.
then you have done something wrong or – not refreshed all cachings.
on my testpage: https://enfold.webers-webdesign.de/enfold-consulting/
the other post does not use a page as footer – so i have to look what might be done. Or you to look if your footer couldn’t be realised by normal footer settings.
so i remove now my child-theme footer on that testpage to see what is default structure …what do you need for your footer-page now ?
if you like you can change those divs to <footer> … </footer> for that case of having a page as footer and socket !Getting space left and right – use instead padding – and erase all your dummy empty links:
f.e.:#top #header .avia_mega_div > .sub-menu { padding: 15px 17vw 15px 33vw !important; }why these values – they are relative and will shrink if the browser window screen shrinks.
then – you got two empty links on left and one on the right side – so on total per row: 6 items
right 1/6 space wanted ≈ 17% and left 2/6 space needed ≈ 33%that css you have above does not help – because Structure was different and all classes are not present
But try f.e. instead:
#top #header .avia_mega_div { position: fixed !important; width: 100vw !important; height: 0px; left: 0px !important; right: 0px !important; top: 120px !important; background-color: rgba(255,255,255,0.8) !important; backdrop-filter: blur(8px); border-radius: 0 !important; border: 1px solid #ffffff !important; opacity: 0 !important; display: block !important; transition: all 0.7s ease } #top #header .menu-item-mega-parent:hover .avia_mega_div { height: 220px; opacity: 1 !important; transition: all 0.7s ease } #top #header .avia_mega_div .menu-item { opacity: 0; position: relative; transform: translateY(-120%); transition: transform 1s cubic-bezier(.68,-0.55,.27,1.55) 0.3s, opacity 0.3s ease ; } #top #header .menu-item-mega-parent:hover .avia_mega_div .menu-item { opacity: 1; transform: none; transition: transform 1s cubic-bezier(.68,-0.55,.27,1.55) 0.3s, opacity 0.3s ease ; }First of all – The Top Positioning of 140px will cause some troubles. If the visitor moves the mouse down to click a link – and hovers the empty space – the mega div will close in some cases.
Does a full-width Mega Div make sense if you fill the free spaces with blind links?
December 3, 2024 at 6:18 pm in reply to: Changing the mobile breakpoint for content columns #1472804so what i would do : give the section containing those columns a custom class – f.e.: break-at-1100
choose on first column the break at : 989px ( to have that one class set and to use all benefits of ordering after break )
you can choose reverse order or individual position – put this to your quick css ( now no page ID is needed – all will be done by the custom class)@media only screen and (max-width: 1099px) { .responsive #top #wrap_all .avia-section.break-at-1100 .flex_column.av-break-at-tablet { margin: 0; margin-bottom: 0px; margin-bottom: 20px; width: 100%; display: block; } .responsive #top #wrap_all .avia-section.break-at-1100 .av-break-at-tablet-flexwrapper.av-column-wrapper-individual.av-mobile-columns-flex { display: flex; flex-direction: column; width: 100%; } .responsive #top #wrap_all .avia-section.break-at-1100 .av-break-at-tablet-flextable.av-mobile-columns-flex.av-columns-reverse, .responsive #top #wrap_all .avia-section.break-at-1100 .av-break-at-tablet-flexwrapper.av-column-wrapper-individual.av-mobile-columns-flex.av-columns-reverse { flex-direction: column-reverse !important; } }December 3, 2024 at 6:04 pm in reply to: Changing the mobile breakpoint for content columns #1472802BUT: in this case the order options are not influenced on that. And do their job on 989px. Additonal css settings are necessary then to obtain the wanted results.
December 3, 2024 at 5:53 pm in reply to: Changing the mobile breakpoint for content columns #1472801there is the option to break on 989px too
in this case if you choose 989px the columns will have an extra class on flex_column: av-break-at-tablet
the ruleset to handle repsonsive break is on default:
@media only screen and (max-width: 989px) { .responsive #top #wrap_all .av-break-at-tablet .flex_cell, .responsive #top #wrap_all .flex_column.av-break-at-tablet { margin: 0; margin-bottom: 0px; margin-bottom: 20px; width: 100%; display: block; } }so if you like to change it on one page only and for columns you can use in combination with the page ID
@media only screen and (max-width: 1099px) { .responsive #top.page-id-49045 #wrap_all .flex_column.av-break-at-tablet { margin: 0; margin-bottom: 0px; margin-bottom: 20px; width: 100%; display: block; } }if you like to influence only a specific column group – use a custom class for that.
why not loading directly from your CDN Servers : you can try the option : Enfold – Performance – Show advanced Options ( switch on ) – Custom Font Loading Source : “Load from CDN Server”
Starting with 5.4 you can decide to load your custom fonts from a CDN server. In this case you must include your own @font-face rules in head. Enfold will supress output of default @font-face rules in dynamic_avia css file to avoid double loading.
kann geschlossen werden – danke
Ja – schön !
Danke
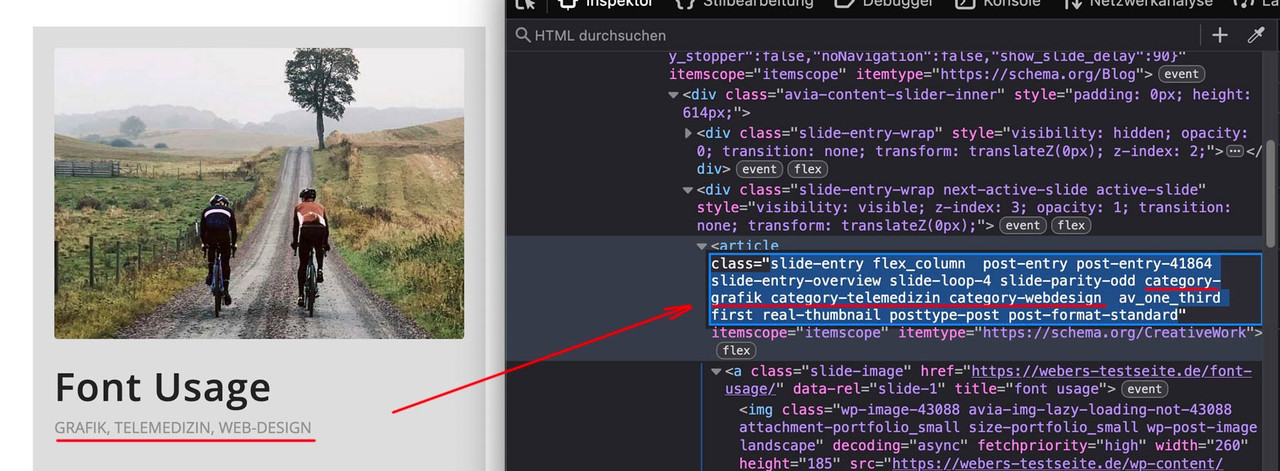
December 2, 2024 at 11:16 am in reply to: Hide Post Date for Specific Category in Blog Posts #1472694maybe Günter likes to insert some additonal infos to each article of those posts.
i edited f.e. postslider.php ( see on pastebin lines 980ff ) : https://pastebin.com/sw25aPdp
Masonry is working – but for Portfolio Grid see: ( https://pastebin.com/8MgA8nzf ) it had to be done too in a similar way. But because of sort class on grid-entry it is not necessary here.each slide-entry will have than those additional classes to represent the categories (taxonomies on portfolio ) the post belongs to.
It would then be easy to selectively influence this.Yes replacing it at the pseudo-container of the char itself maybe the better option. I do not know where the animation of the list will do the job.
But i guess it will be the char – so try Ismaels code first.the icon you like to insert – is it a colored icon or do you like to use the white globe icon with that green background?
if you like to use it as monochrome icon – i would upload that monochrome globe as svg to fontello and create your custom icon font set.
Then you can use it like all the other entypo-fontello icons.if you like to use that bicolor globe icon – you can set those icons to display none and insert via pseudo container your colored icon:
#top #main ul.avia-icon-list.av-iconlist-small li:before { content: "" !important; width: 40px; height: 40px; float: left; margin-left: -10px; margin-right: 10px; background-color: transparent; /**** with background - replace ***/ background-image: url(/wp-content/uploads/globe-color.png); background-size: 30px 30px; background-repeat: no-repeat; background-position: center; border-radius: 100%; top: -3px; position: relative; } #top .avia-icon-list-container .iconlist_icon { display: none }But: to better select your small icon list – it would certainly be advisable to use a custom class.
-
AuthorPosts