Forum Replies Created
-
AuthorPosts
-
June 20, 2017 at 5:15 pm in reply to: Portfolio link to another portfolio and open automatically a specific item #810521
or do you mean you have used on a page the ajax-portfolio advanced layout element – and you want that it opens on first view a specific post (portfolio/event) ?
if it is in this way – you can look here : https://kriesi.at/support/topic/ajax-portfolio-on-main-menu-link/
you have to know the ID of your event! The rest is said on the post link above
June 20, 2017 at 5:11 pm in reply to: Portfolio link to another portfolio and open automatically a specific item #810516hm – i didn’t realy understand your request. You want a link (in menu ?) directly to a specific event (portfolio) ? and not to the event list ( or masonry etc)
so why don’t you insert that specific link
if you have activated on Menu “Screen Options” on top right side (it is a slide out screen)
you can make visible all boxes even the portfolio-items (don’t know if events are listed too) if not you can do it via custom-links.But! this will turn absolutely every portfolio to that layout – even if you are setting on editor a different layout.
you can exclude some post id by:
add_filter('avia_layout_filter', 'avia_layout_filter_mod', 10, 2); function avia_layout_filter_mod($layout, $post_id) { if( is_singular('portfolio') && !is_single(28986) ) { $layout['current'] = $layout['fullsize']; $layout['current']['main'] = 'fullsize'; } return $layout; }you see here that portfolio with post id 28986 is not influenced – and than the settings will take place you had choosen on editor !
did you work with child-theme than there was a little snippet for functions.php:
add_filter('avia_layout_filter', 'avia_layout_filter_mod', 10, 2); function avia_layout_filter_mod($layout, $post_id) { if( is_singular('portfolio') ) { $layout['current'] = $layout['fullsize']; $layout['current']['main'] = 'fullsize'; } return $layout; }June 20, 2017 at 10:53 am in reply to: Color Section Background Video – Un Mute / Activate Sound #810293if you like to have a check mark in that section here is an edited section.php : download
create a subfolder to your child-theme : “shortcodes”
put this edited sections.php into this subfolder and add to your functions.php of your child-theme:
add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }btw: a general change of that field could end up in a big cacophony if there are more than 1 film on a page – so it is per default set to mute the video
these files are allways set by OSX (Unix/Linux based) and are usually configuration files or folders.
you don’t need to upload them – but there has to be the pendents without the dot infront of it ( by the way – this is the normal way to hide files and folders from beeing displayed – similar f.e. to the .htaccess file in the root of a wordpress site.you only need to upload the folder and in it three files: functions.php (nearly empty) , style.css, and screenshot.png
I think you are now on a windows machine where you have set the explorer to show hidden files.
(you can switch off that behavior on Explorer window / Extras / folder options – goto maybe it is view (on German it is Ansicht) – Files and Folders – Hidden Files and Folders and mark here hide hidden files and folders )-
This reply was modified 8 years, 7 months ago by
Guenni007.
maybe try it with:
i can not prove it because i do not see your site. So i suppose there is only a clerical mistake on the code above.light-font-h3 h3 { font-weight: 300!important; font-family: "raleway" !important; }if you can not find out the relative path to your fonts – use instead the absolute path to them. This is to keep out of harm’s way.
and a good place for that @font-face rules maybe the style.css of your child-theme
and a good place to upload could be wp-content/uploads/fonts/
i would give each font-family an own folder to keep overview (f.e. for your font : the folder average) – so it could be:@font-face { font-family: ‘averageregular’; src: url(‘https://your.site.url/wp-content/uploads/fonts/average/average-regular-webfont.woff2’) format(‘woff2’), url(‘https://your.site.url/wp-content/uploads/fonts/average/average-regular-webfont.woff’) format(‘woff’); font-weight: normal; font-style: normal; }
if you have http you must modify the url-
This reply was modified 8 years, 7 months ago by
Guenni007.
what code snippet do you use to create the header widget area?
Edit : if you are not happy with the behavior on responsive case with your solution ! give this a try:
this is a bit different hook point on enfold
this to functions.php of your child theme:add_action( 'ava_before_bottom_main_menu', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); }and this to quick css:
#header_main .widget { float: right !important; padding: 10px 0 20px; width: 30%; } #header_main .textwidget { line-height: 24px; } @media screen and (max-width: 768px) { #header_main .widget { float: left !important; width: 100% } }the widget will be a direct adjacent to logo container – and in responsive case it is under the Logo
-
This reply was modified 8 years, 7 months ago by
Guenni007.
what do you mean by : when trying to load an image through media library, the images dont show
the image is not viewed as an image instead you got a blank icon – or is it completely not seen?well – you can change in style.css of the parent-theme too the name – then on Dashboard – Appearance – Themes the changed Name is displayed under the screenshot.png’s (think of to upload new screenshots to make it right!) ( i tested it with name of the theme : elegant)

If an automated Update of Enfold works if this is done – i don’t know. i always prefer the ftp method (and don’t forget to edit the style.css of the parent theme !)
btw. i don’t know in which chronological order you made it. Importing parent settings only will work with that snippet above. So have a look if in your folder : wp-content/uploads/dynamic-avia/ there are those two files correlating each other ( in my case above elegant.css and elegant_child.css
well to have the right understanding –
1) you uploaded the enfold folder at install.
2) you renamed the enfold folder to something else (like Kriesi said to have an own branding on it)
3) you did that snippet :add_filter('avia_dyn_stylesheet_file_path', 'avia_change_filename'); function avia_change_filename($stylesheet){ return 'myfilename.css'; }myfilename had to be replaced by the name of the renamed enfold
you will have than in wp-content/uploads/dynamic-avia/ css files which have their own name
4) you now want to have a child theme ?download that predefined child theme of enfold (downloads) – rename it to (in that case above) myfilename-child.
Open the style.css of that child-theme folder and edit (these are only the necessary entries – rest is obligate):/* Theme Name: Myfilename Child Template: myfilename */Upload that folder to your themes folder.
Activate the child in Appearance/themes.
goto Myfilename Child (Enfold Options willl now named this way) an import parent-theme settings.:lol – i did not notice that.
But the site of debenm exists and the issue there is not solved ?
Nevertheless if you need more help on that feel free to ask furthermoreAnd yes – ismaels workaround will do the job, but if you have enabled the mime-type svg for upload – you can insert it the same way you did it with png. The only thing is to give the svg an absolute width or height.
By the way – you can see here the plugin working with the replacement of img src by the svg itself.
Hover it and you can see what kind of advantages are with this svg file instead – you can even adress every letter you like :lol:and by the way the logo on mobile got his own rule in responsive case. – So the display: none does not work here.
you have to be more selectiv in this case:.responsive .logo img { display: none }
but you don’t need that – see above css rule for your problem – give the logo img a absolute width not a relative.
btw: why would you like to have the svg as background image?-
This reply was modified 8 years, 7 months ago by
Guenni007.
i see you have inserted the svg in logo field of Enfold Options so only give the img a size in quick css:
.logo img { width: 340px; }this will be enough on your problem because on shrinking header this solution will work too!
the 100% will not do the job
but i can completely recommend that little plugin: SVG-Support
from the activation of that plugin you can handle svgs like normal images – and with one great advantage – if you like (induces by giving the image a class) the<img src=…is replaced by the svg code instead. This has some great advantages – you can f.e. influence different path in that svg by css – you can make some hover effects etc.i think this here is a nice tut: http://kriesi.at/documentation/enfold/using-a-child-theme/
i think we must do it via url split .
so that a jump to the url before the # can be done – and then after it the scroll to the ID can start – than like in my example above without changing that part before the #.think of your search results page – the headings are white on white
well for onepage solutions it works with this snippet – but to find a solution which does not change the url ( append #IDs) coming from a different site was difficult.
function scroll_without_hash() { ?> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery('a[href*="#"]').on('click', function(event) { event.preventDefault(); var hash = this.hash; jQuery('html, body').animate({scrollTop: jQuery(hash).offset().top}, 900); }); }); </script> <?php } add_action('wp_footer', 'scroll_without_hash');you can jump from that site to the IDs and the url does not change.
you can jump to other sites – but:
you can not jump from start page to that anchors ( submenu 8-columns: Marke1 und contact)
i can not solve it (for now – i have to grill now for my family) :lol:-
This reply was modified 8 years, 7 months ago by
Guenni007.
but this is not your site futurenavigator.dk ?
btw your rule concerning to h2 and white font color is too common (general) because using the search will end in h2 titles white on white
– you can use this:.search-result-counter + h2 { color: #000 !important; }by the way on /fodevarestyrelsens-personaledag/ i can see your videos!
on OSX Sierra and Firefox, Safari, Opera, Chrome-
This reply was modified 8 years, 7 months ago by
Guenni007.
Thanks – but the other way will work too.
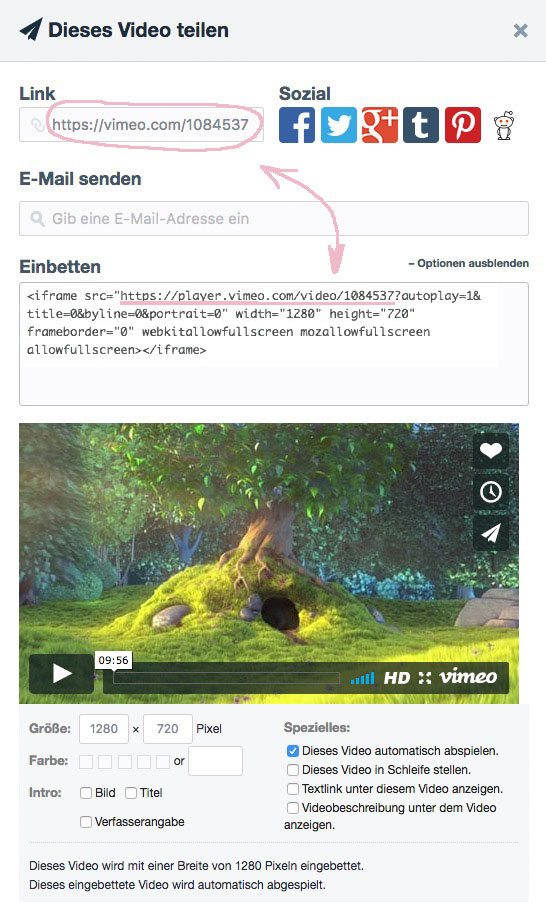
But i like those snippets in functions.php because i don’t like to think of it when parent theme was updating, and having that bad feeling there might be changings on those edited files in child-theme folder.how did you use the vimeo videos in your Enfold – via ALB Media Video or did you embed it as a background video?
What code did you use – the short one or that one from the “iframe-link” ?thanks can be closed
new solution above . Only for functions.php child-theme nothing to copy or replace.
-
This reply was modified 8 years, 7 months ago by
Guenni007.
checked here: https://webers-testseite.de/8-columns/
by the way – here we can also set start and end time as well:
i had to make two functions of it because the one must load before helper datepicker starts:
and think of the month without leading zero !
function exclude_datepicker_dates() { ?> <script type="text/javascript"> var unavailableDates = ["17/12/2017", "12/12/2017", "18/6/2017"]; function unavailable(date) { dmy = date.getDate() + "/" + (date.getMonth() + 1) + "/" + date.getFullYear(); if (jQuery.inArray(dmy, unavailableDates) == -1) { return [true, ""]; } else { return [false, "", "Unavailable"]; } } </script> <?php } add_action('wp_footer', 'exclude_datepicker_dates', 10); function my_datepicker_defaults() { ?> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery.datepicker.setDefaults({ beforeShowDay: unavailable, minDate: 0, maxDate: "+12m" }); }); </script> <?php } add_action('wp_footer', 'my_datepicker_defaults', 20);.ui-datepicker td[title="Unavailable"] { background: rgba(120, 255, 180, 0.3); }on my Enfold the date is set to DD/MM/YY why can we use here the date in that form: 2017-06-18
you see the excluded days in the form day/month/year – month without a leading Zero
see solution down under :lol:
-
This reply was modified 8 years, 7 months ago by
Guenni007.
why is in your wp-config.php such an entry? These settings were normaly made via Dashboard – Settings – General !
And didn’t i ask if you are using a cdn? – Nevermind – nice that you got it.hm i thought if you are navigating to features it might be ok if there is in the url features (even from seo aspect)
-
This reply was modified 8 years, 7 months ago by
-
AuthorPosts