Forum Replies Created
-
AuthorPosts
-
sorry that was an answer to csogordaniel
concerning to ismael – why not taking the zoom icon on top?
This to functions.php of child-theme:add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod() { global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<div id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'><span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span></a> </div>'; echo $items; }this to quick.css:
#top #header_meta #menu-item-search { list-style: outside none none; }look here on top: https://webers-testseite.de/
by the way ismael – isn’t possible to add the list point into the sub-menu ?
June 25, 2017 at 4:14 pm in reply to: Best caching, compression, minify Plugin for WordPress/Enfold? #812705if you havn’t – no please unmark all fields.
here you can see that i have synchronized the contents
please click on the sun of the ajax
https://webers-testseite.de/mino/portfolio/portfolio-ajax/i think the reason for two “content – fields” is:
on the item itself you can be more precise. have additonal sliders etc.
the ajax preview should only give a summary like overview – it is more or less an excerpt of the real content.
What is a bit confusing is that for the example the layout is very similar to that in single-portofolio content.-
This reply was modified 8 years, 7 months ago by
Guenni007.
1) open a portfolio entry !
2) you now see the advanced layout editior of enfold
3) scroll down – there is a window “Additional Portfolio Settings” this is the content ajax Preview shows. – When you right click one of those thumbs and open in new window – than it will go to the real portfolio-item (single post)see film on : https://webers-testseite.de/mino/portfolio-item/lorem-ipsum/
aha – on your portfolio item itself – open one please.
down under the editior of the content! there is a field (normaly it is there – if not look to window top right corner “screen options” mark the field “Additonal Portfolio Settings”) In this field under the content field – that is the content shown on Ajax Preview ! And not the content of the item itself.
see film under the portfolio : https://webers-testseite.de/mino/portfolio/portfolio-ajax/
And i can not confirm this behavior – so that is the reason why i do not see your problem
i have on right click open on the thumbnails the link to the portfolio-item itself.
On the right click open on the image above the thumbnails i have new tab with the featured image.so in my browsers (Firefox, Chorme, Opera, Safari, Safari Technology Preview ) on OSX Sierra – there is no problem with that.
i thought you would like to have that as a click option as well. So your right click open does not work ( but the click works?) –
here is the download again – description above – on how you use shortcodes on child-theme:
btw: i can not edit the thread above ? will be good to have the new link there too!
please delete your code and try this one:
.av-hotspot-container .av-image-hotspot_inner { border-radius: 0 !important; } .av-hotspot-container .av-image-hotspot-pulse { border-radius: 0 !important; } .responsive .av-image-hotspot { font-size: 14px; height: 30px; line-height: 29px; width: 30px; } .responsive .av-image-hotspot-pulse { height: 60px; left: -15px; top: -15px; width: 60px; }i increased the size of the font a bit – if you don’t like it try with your font-size.
vertical-centering you can achieve via line-height parameter.what kind of advantage do you inspect if you choose fixed size?
and how did you insert the advanced layerslider. The source code is a bit complicated in comparison to place a advanced layout slider alb element?
if you are on one slide did you center the background images there?
Edit : ah i see you inserted the layerslider via codeblock and shortcode. But this is not necessary on fullwidth mode ( if you want to place it in a 1/2 container – yes you can do that.
if you normaly click on the thumbnails down the ajax portfolio grid – the ajax opens a preview of the portfolio item above – hovering that bigger image shows you an overlay effect and on click that image you receive a lightbox of the featured image.
you can suppress that easily – but to have a different link on that ( imaginable was a link to the portfolio-item itself) will be more complicated.-
This reply was modified 8 years, 7 months ago by
Guenni007.
not to functions.php of parent theme but to child-theme.
Please my first advice on using WordPress is to go with child-themes.All snippets here on board and documentation of enfold will work with child-theme functions.php.
Get familiar with that: Link you can download on documentation page a predefined child-theme. So it is much easer as it seems to be
did you allready put those snippets into your functions.php of your child theme to set-up the fullsize images in lightbox and not the big one?
this here is for having fullsize for an image link:
function change_lightbox_size() { return "full"; } add_filter('avf_avia_builder_helper_lightbox_size','change_lightbox_size', 10);and this is for gallery image links :
function avia_change_gallery_thumbnail_link($link, $attachment, $atts, $meta) { $link = wp_get_attachment_image_src($attachment->ID, "full"); return $link; } add_filter('avf_avia_builder_gallery_image_link', 'avia_change_gallery_thumbnail_link', 10, 4);maybe there is one snippet more for masonry image links
but: the fullsize image here on your site is allready in that dimension (sometimes under the dimension of big-preview images)
in functions.php (parent-theme) you can see the image-sizes which enfold is handling:
$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , 'crop' => false); $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , 'crop' => false); $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 );so if you want a good resolution for your lightbox images – do the snippets above and upload images with 1500px width
-
This reply was modified 8 years, 7 months ago by
Guenni007.
June 22, 2017 at 5:53 pm in reply to: Best caching, compression, minify Plugin for WordPress/Enfold? #811719i have the same solution on start BWP Minify and WP Super Cache.
Sometimes BWP Minify got in conflict with advanced Layserslider script.
You can avoid this by excluding handling the script of layerslider by BWP. (Look to Tab : “Manage enqueued files” look on the right side there are a lot of opportunities to test. f.e. “scripts to NOT minify” if you move the layerslider.js into that – the slider will work as expected.do you only want to have no lightbox effect on ajax portfolio big preview.
Or do you like to have instead : if you click one thumb – the ajax preview is shown and on clicking that image – the link to the portfolio item opens!
As the right-click open link does!That would make more sense to me too.
without your site i can not help you. I have to see what you are describing. From your description only i can not understand what was the problem.
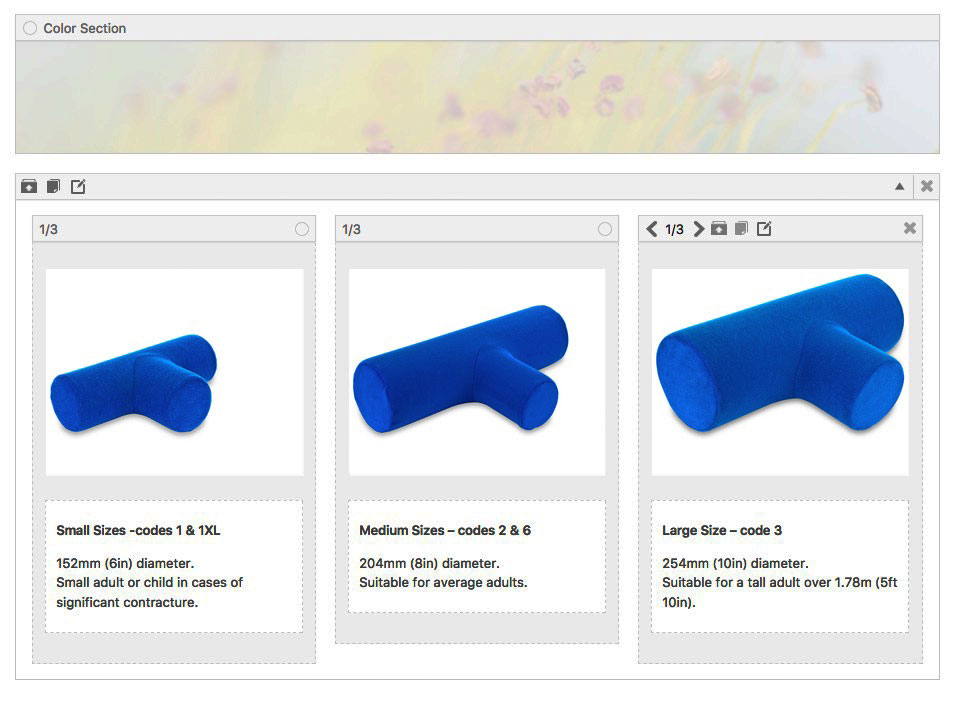
June 21, 2017 at 10:13 pm in reply to: Three identical columns, ANY order they go in THE FIRST IS TALLER WHY? #811186hm: http://webers-testseite.de/t-rolls/
edit: ok – then i can delete the page.
-
This reply was modified 8 years, 7 months ago by
Guenni007.
June 21, 2017 at 9:49 pm in reply to: Three identical columns, ANY order they go in THE FIRST IS TALLER WHY? #811174On the first 1/3 column – open the options for that alb element. did you set on row-settings the equal height option?
because you have done allright with your images – all have the same box size – so it must be that little fault
-
This reply was modified 8 years, 7 months ago by
Guenni007.
is it on your site or have you a link for us? where we can see this.
Or try this in documentation: http://kriesi.at/documentation/enfold/change-the-sort-order-of-portfolio-elements/
function custom_post_grid_query($query) { $query['orderby'] = 'rand'; return $query; } add_filter('avia_post_grid_query','custom_post_grid_query');that snippet here: Link gives you the oportunity to set up on alb element the sort option BUT!
read the warning on random option on the bottom:
[alert style=”danger”]Attention – if you use the “Random” sort option do not use it in combination with the “pagination” setting. Otherwise you risk that the user just sees the same posts over and over again because wordpress doesn’t know which posts were used on the other pages.[/alert]
but if you only want to show 1 Item – pagination makes no sense
June 21, 2017 at 2:31 pm in reply to: Portfolio link to another portfolio and open automatically a specific item #810968And by the way if you like to have opend the first portfolio item on opening the ajax portfolio page it is for functions.php child theme:
add_action('wp_footer', 'ava_auto_click'); function ava_auto_click(){ ?> <script> (function($){ $(window).load(function() { $('.grid-links-ajax a:first').trigger('click'); }); })(jQuery); </script> <?php }-
This reply was modified 8 years, 7 months ago by
Guenni007.
June 21, 2017 at 12:46 pm in reply to: Portfolio link to another portfolio and open automatically a specific item #810940hm seems to be something with that test-site of mine . On a fresh install the origingal Snippet from Dokumentation works!
https://webers-testseite.de/mino/portfolio/portfolio-ajax/?custom_ajax=46
Solved:
The snippet works well – there was a conflict with one of my self made snippets (date-picker thread)
The snippet from portfolio-ajax deeplink has to be inserted before my own snippet – than it works well.so if it is a google font this might be the best option – and i guess it would be nice to have the other web-font possibilities too: svg, eot, (for some cases ttf) on font squirrell there is a font generator – so if you got f.e. an otf as license you can make there all of these possiblities.
btw for functions.php of your child-theme:
because Average has no other font-weights the code is simple. Then you can use it in enfold options fonts the average font ( at the end of the list)add_filter( 'avf_google_heading_font', 'avia_add_heading_font'); function avia_add_heading_font($fonts) { $fonts['Average'] = 'Average'; return $fonts; } add_filter( 'avf_google_content_font', 'avia_add_content_font'); function avia_add_content_font($fonts) { $fonts['Average'] = 'Average'; return $fonts; }June 20, 2017 at 6:50 pm in reply to: Portfolio link to another portfolio and open automatically a specific item #810586edit : read my last entry
-
This reply was modified 8 years, 7 months ago by
Guenni007.
June 20, 2017 at 6:30 pm in reply to: Portfolio link to another portfolio and open automatically a specific item #810565edit : read my last entry
-
This reply was modified 8 years, 7 months ago by
Guenni007.
-
This reply was modified 8 years, 7 months ago by
-
AuthorPosts