Forum Replies Created
-
AuthorPosts
-
by the way Josues Code is brilliant – because if you click elsewhere on the map canvas the marker closes too.
maybe – best will be to give a custom class to all these iconboxes (your account, services, operations, co-op …)
i have set the selectivity for now via page id and color-section id.page-id-76 #after_section_1 .iconbox { display: inline-flex; } .page-id-76 #after_section_1 .iconbox .entry-content-header { position: relative; top: 50%; transform: translateY(-50%); }on smaller screens set back to display: block or do insert to the headings some soft-hyphens with
­ and ;
sorry board soft will immediatly change the entitie code even if placed in code so ­ with semicolon behindthis is the header option: logo top menu under logo.
in this case the menu is not part of av-logo-container so it can be set to display: nonethe logo is part of the menu – as a custom link – and than put in navigation-label html code like:
<img src="url-to-logo.png" alt="Logo" />for resposive case you must set this “menu-logo” to display none – and reactivate the av-logo-container.
The shrinking option is much more complicate. If you like to know it exactly – please open a new topic.
Tomorrow i have more time to explain it.the trick is that the code of ismael is absolutely right : but he has forgotten to mention that the one thing has to put globaly on top:
look on top of the google maps function on shortcodes.js:
// ------------------------------------------------------------------------------------------- // // AVIA MAPS API - loads the google maps api asynchronously // // afterwards applies the map to the container // // ------------------------------------------------------------------------------------------- (function($) { "use strict"; var openedInfoWindow = null; …under the use strict that line:
var openedInfoWindow = null;is missing in the info of ismael !so :
on top of the avia map function
"use strict";replace with:
"use strict"; var openedInfoWindow = null;and:
google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); });replace with:
google.maps.event.addListener(marker, 'click', function() { if (openedInfoWindow != null) openedInfoWindow.close(); infowindow.open(map,marker); openedInfoWindow = infowindow; google.maps.event.addListener(infowindow, 'closeclick', function() { openedInfoWindow = null; }); google.maps.event.addListener(map, 'click', function() { infowindow.close(); }); });see here working example: https://webers-testseite.de/weber/google-map-only-one-marker-open/
can you please provide us with a livelink to that page (your domain is well known here on board) so no secrets at all ;)
then we do not need to speculate what it could beif you have each foto in a 1/1 container : each container has a margin-top of 50px:
body .column-top-margin { margin-top: 50px; }the border is that 1px border of color-section on default – you can get rid of it on color-section options page.
Well you can add to the head section with
this to functions.php of your child-themeadd_action('wp_head', 'add_to_head'); function add_to_head(){ ?> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="best not more than 140letters"> <meta name="keywords" content=" seperated by commata "> <link rel="shortcut icon" type="image/x-icon" href="/wp-content/uploads/icons/favicon.ico"> <link rel="apple-touch-icon" href="/wp-content/uploads/icons/apple-touch-icon.png"> <?php }everything like description is that you see in search on google under the url ( Real sentences with not more than 140 letters)
or keywords are the tags you look for – separated via commata
and viewport tooMarch 21, 2018 at 5:06 pm in reply to: Single event title in Events Calendar H2 instead of H1 #930681maybe you got a livelink? because tribe events got a lot of view possiblities with each single-event.php ( lists, day, month, etc)
March 21, 2018 at 4:56 pm in reply to: Single event title in Events Calendar H2 instead of H1 #930672Well i think it is in :
single-event.php template.
Look for :<?php the_title( '<h2>', '</h2>' ); ?>i try to find a child-theme solution now – but meanwhile you can change it here quick and dirty
btw: on non pro version the actual version has:
<?php the_title( '<h1 class="tribe-events-single-event-title">', '</h1>' ); ?>so it might be on actual version the h1 ( but couldn’t serve this into troubles if you using f.e. a masonry of envents ? – than you will have multipel h1 on one page – and that is against good seo rules)
i have tested it on some customer installations. Some ISP gets Problems with it – so test it with a backup of the old unedited class-bwp-minify.php in backhand.
and do not use the rule “lighter”
set font-weight to 300body#top { font-weight: 300; font-family: 'Hind', 'Helvetica Neue', Helvetica, Arial, sans-serif; }__________________
Edit – here because topic is closed !
i think there has to be something wrong.
I do activate the hind font locally on a test page –
the 300er font-weight is a bit thinner than the 400.Compare the justified text-blocks under “Leistungen” and “Scanservice”
https://webers-testseite.de/guenterweber/-
This reply was modified 7 years, 10 months ago by
Guenni007.
if you have here on content font hind defined as the font to use – you don’t need to determine it again in quick css !

have you a link to the site?
or you can activate it via : (EDIT you do not need it if you have set it as content font in enfold options )
add_action('wp_head', function() { ?> <link href='http://fonts.googleapis.com/css?family=Hind' rel='stylesheet' type='text/css'> <?php });read the edit above i wrote something additional
but you should know that if you like to have it only for some css rules – the font isn’t activated till you use it in enfold options dialogs.
If you don’t want to use it as content font globaly – you can define it for example as h6 in advanced styling. this starts the activation of the font. the code above only makes it selectable in fonts choice.after that you can define css rules with font-family : hind
down the second rule about content fonts:
each of them needs the return $fontreturn $fonts; }but you should know that if you like to have it only for some css rules – the font isn’t activated till you use it in enfold options dialogs.
If you don’t want to use it as content font globaly – you can define it for example as h6 in advanced styling. this starts the activation of the font. the code above only makes it selectable in fonts choice.the code above isn’t complete:
add_filter( 'avf_google_heading_font', 'avia_add_heading_font'); function avia_add_heading_font($fonts) { $fonts['Hind'] = 'Hind:300,400,700'; return $fonts; } add_filter( 'avf_google_content_font', 'avia_add_content_font'); function avia_add_content_font($fonts) { $fonts['Hind'] = 'Hind:300,400,700'; return $fonts; }also mein weg oben ja? – es ist immer schön eine Rückantwort zu bekommen. Nicht für das Danke das es geklappt hat, sondern ich kann es dann aus den Topics nehmen die ich für einen Nachbearbeitung in der Liste habe.
Viel Erfolg – sieht toll aus die Seite – und vor allem auch das was es beschreibt. Macht richtig lust mal wieder in den Bergen Urlaub zu machen.-
This reply was modified 7 years, 10 months ago by
Guenni007.
March 19, 2018 at 1:01 am in reply to: Embed 360 degree image in fullscreensection via iframe code #928830is there a livelink to look for ?
he means this : https://kriesi.at/#what-you-get
it is all in the code maybe you can find the js in a bwp-minified js file search for “avia-principles”
hm – Es scheint ja jetzt zu gehen oder? ich sehe jedenfalls im Link oben, dass der Sockel jetzt zweisprachig ist !
Wie hast Du es denn jetzt gemacht ?
Danke für die Rückmeldung© Copyright – Zechmeisterlehen ****s Berchtesgaden in the Berchtesgadener Land · Privacy · Imprint | Concept & Design by GASTROpoint GmbH
versus
© Copyright – Zechmeisterlehen ****s Berchtesgaden im Berchtesgadener Land · Datenschutz · Impressum | Konzept & Design by GASTROpoint GmbHMarch 18, 2018 at 11:29 pm in reply to: Embed 360 degree image in fullscreensection via iframe code #928820i figured it out a few weeks ago that iframe realy didn’t work well. i hope this will be fixed soon because a lot of possibilities f.e. with youtube videos only work with a good iframe function.
See here the mod comment: https://kriesi.at/support/topic/new-enfold-troubles-with-iframe/#post-905722
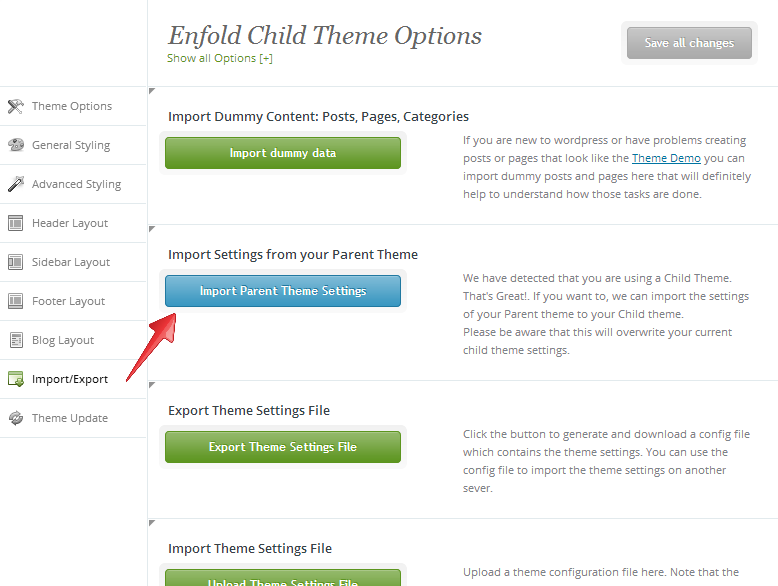
Die CSS – Quick css sind nicht nach einem Update verschwunden.
Die lagert Enfold nämlich in dem Ordner wp-content/uploads/dynamic_avia ab. Dort sind Sie eigentlich nicht von einem Parent-Theme Update betroffen.
Da ein Child-Thema aber lediglich 2-3 Dateien mit einem Volumen von 25kb ausmacht (Es sei denn man hat umfangreichere Veränderungen vor) wäre das jetzt auch keine Performance Belastung.
Sobald man aber Snippets ( Link )benutzen möchte um Anpassungen am Thema vorzunehmen, ist ein Child-Theme ratsam.Es ist keine Hexerei, und die Beschreibung ist sehr gut. Die Files liegen zum Download bereit, und die Übernahme der Eltern Eintstellungen wird einem duch Enfold schon sehr erleichtert.
Aussderdem selbst wenn es nicht auf Anhieb klapt, kann man das Eltern Thema wieder aktivieren, und die zB quick css Einstellungen via copy/paste übernehmen.
Zuerst sollte allerdings die Methode über dies hier erfolgen

classes you are able to combine an this makes sense.
on that enfold field to insert the combined classes only seperated by a space
so if you have this for a div in your input filed abc def
the output will bediv.abc.def
and you than can select each class seperatly.abc { … } .def { … }yes some people have plugins or in wp-config f.e. that line :
define( 'DISALLOW_FILE_EDIT', true );
which surpesses the editorOn Contact Form 7 you can define a tmp path to the folder where the images are saved temporarly via wp-config.php:
define( 'WPCF7_UPLOADS_TMP_DIR', '/your/file/path' );
this is nice to have because you can secure that folder via htaccess and secure advices in the net.
cf7 did on that uploads dir a htaccess on default – i did change it todeny from all <Files ~ “^w+.(gif|jpe?g|png|pdf)$”> order deny,allow allow from all </Files>see here: https://contactform7.com/file-uploading-and-attachment/
i believe CF7 got this option but i would like to warn you about that. You have to know how to prevent attacks
cf7 for example has an upload limit and a file-type field – so you can choose what files are allowed to upload.Some Infos on that ( first i found via Goolge – but Inet is full of warnings)
File Upload Forms are a Major Security Threat
https://www.acunetix.com/websitesecurity/upload-forms-threat/What is the reason for an ID ?
An ID should be unique – to have another section with same ID is wrong!
Or in other words – what is the superlative of unique ?
If your “first ID” is unique every added construction should be too !https://www.w3schools.com/tags/att_global_id.asp
Definition and Usage
The id attribute specifies a unique id for an HTML element (the value must be unique within the HTML document).
The id attribute is most used to point to a style in a style sheet, and by JavaScript (via the HTML DOM) to manipulate the element with the specific id. -
This reply was modified 7 years, 10 months ago by
-
AuthorPosts

