Forum Replies Created
-
AuthorPosts
-
March 27, 2018 at 7:32 pm in reply to: Layerslider popup howdo on startpage without a blank section on the startpage? #933836
Siehst Du in meiner Testseite ein Spalte unten?
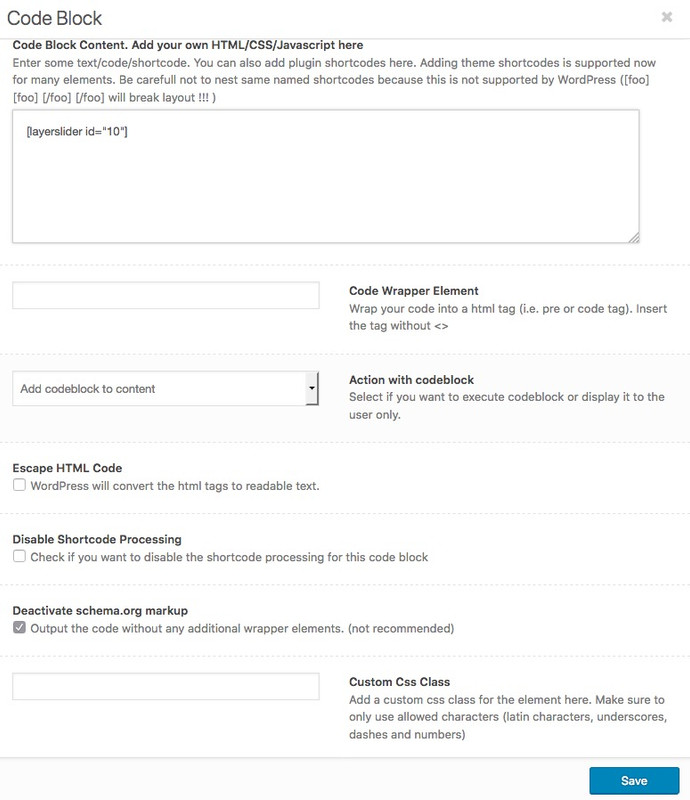
Das ist die Layoutseite des Beitrags den du siehst also mit dem kleinen Hilfebild darin drunter der Code Blockso sieht es aus im Layout:
Keinen Layerslider ALP nutzen sondern Code Block
Der Codeblock kann unten sein – das macht nix für diese Popup Slider
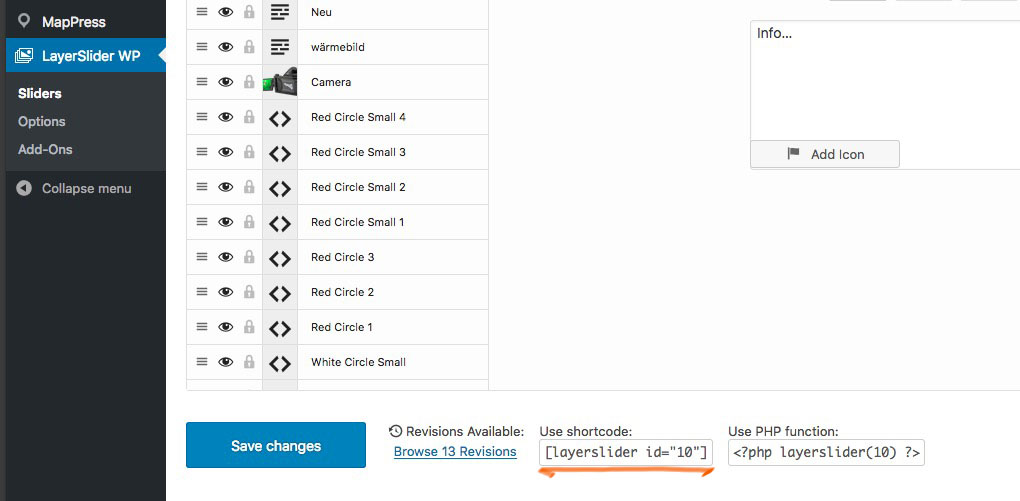
March 27, 2018 at 6:37 pm in reply to: Layerslider popup howdo on startpage without a blank section on the startpage? #933810dort wo du die Layerslider machst, siehst du unten den shortcode.
den kannst du auf die Seite mittels code block element setzen ( es reicht wenn du den ganz unten in deinem Layout platzierst)
see here: https://webers-testseite.de/a-post-with-a-popup/
-
This reply was modified 7 years, 9 months ago by
Guenni007.
March 27, 2018 at 3:56 pm in reply to: Icon boxes removed in latest update, promoboxes buttons are not working. #933714see here again https://kriesi.at/support/topic/problems-with-icons-and-buttons-after-enfold-update/
Again those shortcodes messed up which are in subfolders now ! hr, buttons, icons (table, numbers, portfolio …)March 27, 2018 at 3:51 pm in reply to: Icon boxes removed in latest update, promoboxes buttons are not working. #933711by the way :
clean copy of the theme and overwrote the folder
this could be a problem – because on the mentioned above.
Sometimes developers had to change some names or hierachircal structures to take WordPress Updates into account.
This could cause in the best case only some dead files.
Don’t know why these subfolders are now on shortcodes but – there must be a good reason on it.
If you will overwrite the folder via ftp the f.e. buttons.php will remain in shortcodes folder and the new subfolder buttons will come additionally to it.
Don’t know if this could cause problems – but it might be.March 27, 2018 at 3:45 pm in reply to: Icon boxes removed in latest update, promoboxes buttons are not working. #933707I rarely update live customer sites via WordPress update/dashboard. Only on my little testpages i do this way.
On default i do it like you said.
I have a child-theme allways.
i rename the enfold-folder to enfold-old.
upload the new enfold folder via ftp.
Look if i have troubles. – if so i can rollback as you mentioned it by erasing enfold and rename the enfold-old to enfold.
That is a vers secure way to be curious about new updates.
All those “urgent-help-me” topics here on board could be solved by this.the most comfortable and the most flexible way might be to have two sites :lol
if you like to have only one enfold installation you can reach that via multi-site installation – but this is more or less something for techy-guys.
see here a customer of mine ( it would be possible to have on the one page a left navigation on the other a top one, different logos , different menus etc. pp) Espacially the backup of those pages is a bit more complicated than normal situtation. ( https://naturleben-rheinland.de )
You will have on that case with one Enfold installation two pages with different Enfold Options to setup!So starting from a normal WordPress / Enfold installation there are different approaches to solve your problem.
if you see this test-environment of mine : https://webers-testseite.de/ click on contact or impressum to see that you can have all kind of headers in one installation by this code if you only want some pages to be different:to functions.php of your child-theme
add_filter('avf_header_setting_filter','av_change_header_style'); function av_change_header_style($header) { if( is_page('332') ){ $header['header_position'] = "header_right header_sidebar"; } return $header; }if you like to decide it for each page/post
add_filter('avf_builder_boxes', 'register_meta_boxes', 10, 1); function register_meta_boxes($boxes){ $boxes[] = array( 'title' =>__('Layout','avia_framework' ), 'id'=>'layout', 'page'=>array('page' , 'post' , 'portfolio' ), 'context'=>'side', 'priority'=>'low'); return $boxes; } add_filter('avf_builder_elements', 'register_meta_elements', 10, 1); function register_meta_elements($avf_builder_elements){ $avf_builder_elements[] = array( "slug" => "layout", "name" => __("Menu and Logo Position", 'avia_framework'), "desc" => __("You can choose various different logo and main menu positions here", 'avia_framework'), "id" => "header_layout", "type" => "select", "std" => "", "subtype" => array( __('Logo left, Menu right', 'avia_framework') =>'logo_left main_nav_header menu_right', __('Logo right, Menu Left', 'avia_framework') =>'logo_right main_nav_header menu_left', __('Logo left, Menu below', 'avia_framework') =>'logo_left bottom_nav_header menu_left', __('Logo right, Menu below', 'avia_framework') =>'logo_right bottom_nav_header menu_center', __('Logo center, Menu below', 'avia_framework') =>'logo_center bottom_nav_header menu_right', __('Logo center, Menu above', 'avia_framework') =>'logo_center bottom_nav_header top_nav_header menu_center', )); return $avf_builder_elements; }( comment: nav on top – logo under it – had to be corrected a bit with more css – the others will work immediately with given settings)
you will than have on editor of page post on the left the choice to set up header style
different colors are done via quick css
differnet menu maybe Mikes Plugin will help you thanMarch 27, 2018 at 2:43 pm in reply to: Icon boxes removed in latest update, promoboxes buttons are not working. #933681how did you update Enfold from 4.2.4 to 4.2.6 ?
that is only speculative now.
i ask because all your troubles seems to concern to those alb elements which are now in a subfolder of config-templatebuilder/avia-shortcodes/so if you updated via ftp by overwriting files without erasing the whole enfold folder – there are than two f.e. buttons.php (icons, iconboxes, icon-lists etc.)
maybe this generates a conflict.thanks vinay thats what i mentioned with:
that will be the best start : try to give the images a unique Appearance.
sorry for that bad english – its not what i try to say: try to give the pictures the same outer size.
but sometimes the users not even have a good image processing program.
It is allmost better to optimize the images for the intended use. ( on perfomance reasons too)how do you have reached multilanguage site. What kind of plugin do you use?
if these are a lot of pages – quick css code might be extensive
you can do it via functions.php of child theme too:function different_header_appearance() { if( is_page( array( 42, 54, 6 ) ) ){ echo '<style type="text/css"> .header_bg { background-color: #fff !important} #avia-menu .avia-menu-text { color: #25604a} .av_seperator_small_border .av-main-nav > li > a > .avia-menu-text { border-color: #25604a !important} </style>'; } } add_action('wp_head', 'different_header_appearance');how complex those if clauses can be see here:
if ( is_singular( 'event' ) || is_search() || is_category() || is_page() && !is_page(1307) || is_singular( 'portfolio' ) )etc. pp.that will be the best start : try to give the images a unique Appearance.
on that page here i give to the partner-logo element a custom class
first is sameheight – second is samewidth
for the values it depends on the possibility to show the whole image – so on my example it makes no sense to give a width more than 20%
otherwise the images can not show with proportional aspect ratio.https://webers-testseite.de/partner-logos/
you have to adjust these values to your partner-logos and settings.samewidth .slide-entry-wrap { display: inline-flex; } .samewidth .slide-entry { margin-bottom: 0px !important; } .samewidth img { width: 220px !important; height: auto; position: relative; top: 50% !important; transform: translateY(-50%); } .sameheight img { height: 50px !important; width: auto !important; }on responsive case you see that same height option leeds to some special behavior – it depends on how you like to handle this case what we could do.
thanks – i will have a look to those plugins
can be closedBy the way – i see that a fullwidth button gets the id of the title you give to the text of the button !
See here: https://webers-testseite.de/8-columns/#click-medon’t know what happend if there were more than one click-me button
-
This reply was modified 7 years, 10 months ago by
Guenni007.
maybe this is an alternative: i created a hr element with ID option ( in case of whitespace) – you can give the hr the height of 0 (Zero) and the function on the link will set the padding of the surrounding top parent-container to 0 (Zero)
So you can use this even with sidebar as an anchor link:https://webers-testseite.de/edited-enfold-alb-elements/#hr-with-id
read the workaround on top ( for embedding child-theme shortcodes)
i think you can use those of the closed sites again.
One site one license.By the way i believe too that a multi-site installation only needs one license – allthough there might be more than one site.
Well – first of all the landing pages and the other pages are transparent headers.
So the contact page is the one to turn vice versa ?
For transparent options on the other page you must have different rules againFor the logo you had to have the invers logo and to know on what pages this logo and the css underneath you like to have
for logo you can add this to functions.php of your child-theme:add_filter('avf_logo','av_change_logo'); function av_change_logo($logo) { if( is_page(21) ) { $logo = "http://www.domain.com/wp-content/uploads/logoforpage21.jpg"; } elseif ( is_page( array( 42, 54, 6 ) ) ) { $logo = "http://www.domain.com/wp-content/uploads/logoforpage22.jpg"; } return $logo; }you can do it with the whole bunch of conditional tags
for css you had to specify this rules to the pages you want them to be changed:
.header_bg { background-color: #fff !important; } #avia-menu .avia-menu-text { color: #25604a; } .av_seperator_small_border .av-main-nav > li > a > .avia-menu-text { border-color: #25604a !important; }March 26, 2018 at 9:05 am in reply to: Header logo cross the slideshow and have a shadow under the logo. #932871or look on this nice page concerning Enfold: http://graphitivity.com/enfold/docs/logo/
there is no ID on the topic: Overlap logo and page content – so search for it
and if you don’t like that the grid-row element is a full-width layout element see here: https://kriesi.at/support/topic/grid-row-not-fullsize-how-to/
there was a reason for doing it via an additional surrounding container. Making the grid-row smaller and positioning it in the center of the screen was easy – but it is hard to style than the background-color of the space left and right. (Mostly it will be no problem – a lot of users have white / white so no difference is seen. My workaround is for the other cases.you see the difference on the last grid-row. which is only styled via:
https://webers-testseite.de/weber/aaaa/.page-id-569 #av-layout-grid-3 { max-width: 1310px; margin: 0 auto; padding: 0 25px; }if you got a main color different to white – you have the troubles than.
on that link above you can see the nesting on the right grid as you like it.
are these two files only a combination of theme export from enfold dialog ( but here are widget-settings missing)
and wordpress export of all data ( this is xml) ?Yes this are the textfiles here : https://kriesi.at/documentation/enfold/downloads/
Or is it the same ? i thought this only concerns to styling and quick css.Sorry that was misleading my link above
the demo files included in the includes/admin/demo-files/
php and xml files as pair for importing – how they were created ?by the way Josues Code is brilliant – because if you click elsewhere on the map canvas the marker closes too.
maybe – best will be to give a custom class to all these iconboxes (your account, services, operations, co-op …)
i have set the selectivity for now via page id and color-section id.page-id-76 #after_section_1 .iconbox { display: inline-flex; } .page-id-76 #after_section_1 .iconbox .entry-content-header { position: relative; top: 50%; transform: translateY(-50%); }on smaller screens set back to display: block or do insert to the headings some soft-hyphens with
­ and ;
sorry board soft will immediatly change the entitie code even if placed in code so ­ with semicolon behindthis is the header option: logo top menu under logo.
in this case the menu is not part of av-logo-container so it can be set to display: nonethe logo is part of the menu – as a custom link – and than put in navigation-label html code like:
<img src="url-to-logo.png" alt="Logo" />for resposive case you must set this “menu-logo” to display none – and reactivate the av-logo-container.
The shrinking option is much more complicate. If you like to know it exactly – please open a new topic.
Tomorrow i have more time to explain it.the trick is that the code of ismael is absolutely right : but he has forgotten to mention that the one thing has to put globaly on top:
look on top of the google maps function on shortcodes.js:
// ------------------------------------------------------------------------------------------- // // AVIA MAPS API - loads the google maps api asynchronously // // afterwards applies the map to the container // // ------------------------------------------------------------------------------------------- (function($) { "use strict"; var openedInfoWindow = null; …under the use strict that line:
var openedInfoWindow = null;is missing in the info of ismael !so :
on top of the avia map function
"use strict";replace with:
"use strict"; var openedInfoWindow = null;and:
google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); });replace with:
google.maps.event.addListener(marker, 'click', function() { if (openedInfoWindow != null) openedInfoWindow.close(); infowindow.open(map,marker); openedInfoWindow = infowindow; google.maps.event.addListener(infowindow, 'closeclick', function() { openedInfoWindow = null; }); google.maps.event.addListener(map, 'click', function() { infowindow.close(); }); });see here working example: https://webers-testseite.de/weber/google-map-only-one-marker-open/
can you please provide us with a livelink to that page (your domain is well known here on board) so no secrets at all ;)
then we do not need to speculate what it could beif you have each foto in a 1/1 container : each container has a margin-top of 50px:
body .column-top-margin { margin-top: 50px; }the border is that 1px border of color-section on default – you can get rid of it on color-section options page.
Well you can add to the head section with
this to functions.php of your child-themeadd_action('wp_head', 'add_to_head'); function add_to_head(){ ?> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="best not more than 140letters"> <meta name="keywords" content=" seperated by commata "> <link rel="shortcut icon" type="image/x-icon" href="/wp-content/uploads/icons/favicon.ico"> <link rel="apple-touch-icon" href="/wp-content/uploads/icons/apple-touch-icon.png"> <?php }everything like description is that you see in search on google under the url ( Real sentences with not more than 140 letters)
or keywords are the tags you look for – separated via commata
and viewport tooMarch 21, 2018 at 5:06 pm in reply to: Single event title in Events Calendar H2 instead of H1 #930681maybe you got a livelink? because tribe events got a lot of view possiblities with each single-event.php ( lists, day, month, etc)
March 21, 2018 at 4:56 pm in reply to: Single event title in Events Calendar H2 instead of H1 #930672Well i think it is in :
single-event.php template.
Look for :<?php the_title( '<h2>', '</h2>' ); ?>i try to find a child-theme solution now – but meanwhile you can change it here quick and dirty
btw: on non pro version the actual version has:
<?php the_title( '<h1 class="tribe-events-single-event-title">', '</h1>' ); ?>so it might be on actual version the h1 ( but couldn’t serve this into troubles if you using f.e. a masonry of envents ? – than you will have multipel h1 on one page – and that is against good seo rules)
i have tested it on some customer installations. Some ISP gets Problems with it – so test it with a backup of the old unedited class-bwp-minify.php in backhand.
-
This reply was modified 7 years, 9 months ago by
-
AuthorPosts