Forum Replies Created
-
AuthorPosts
-
display:none elements are not in the render tree at all.
visibility:hidden is a different thing!display:none Elemente sind zwar im DOM und im CSSOM vorhanden, die Zeit die für die Performance allerdings wichtig ist, ist das Rendering der Seite. Diese Elemente werden aber dann nicht gerendert.
Schau mal hier : https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=de
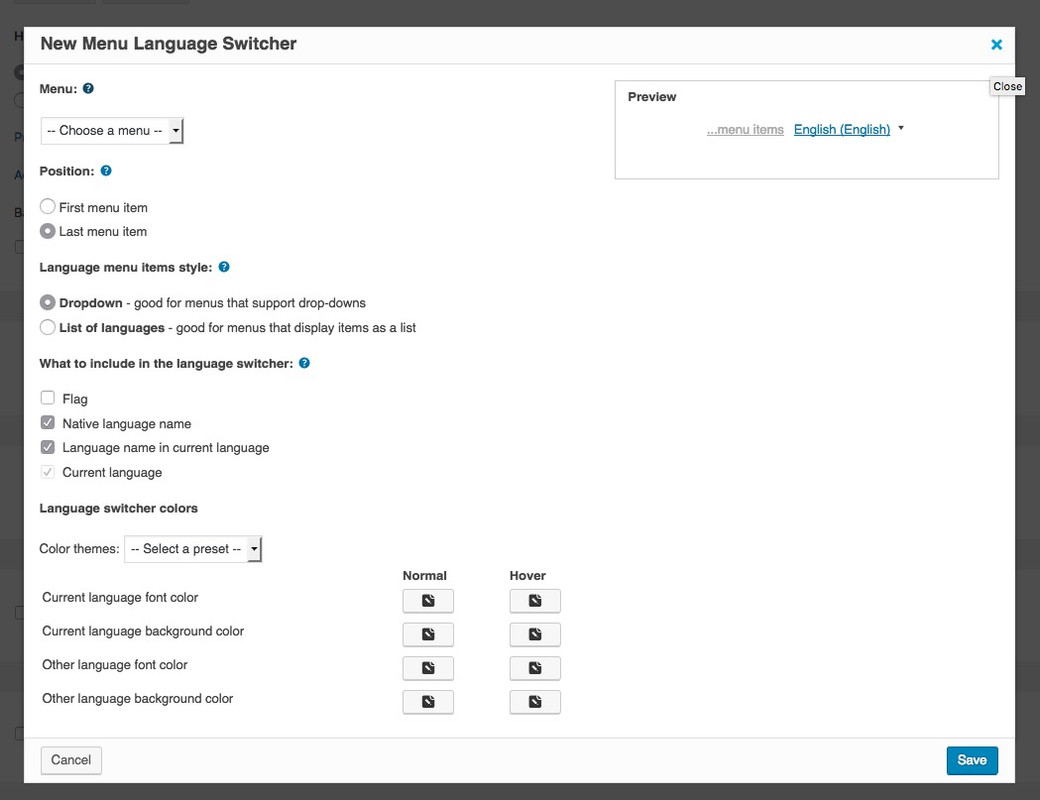
und folgende Seiten.isn’t there on WPML Settings page itself a “Add Menu Language Switcher”
click to enlarge:

so you can handle that to put it in every custom menu you like – and style it a bit on that page.
To give you the right code – i need a link for that page to give any adviceReally friendly – thank you for the answer; unfortunately it is not usual here that a positive approach to a solution is answered quickly.
Your welcome!PS : this was the solution for the first (left grid cell – .flex_cell.avia-builder-el-first ) –
you could transfer this solution to the right one yourself ? ( .flex_cell.avia-builder-el-last )
but then it will be better to have a unique class for those grid-row element
maybe ( special-grid-row-left and special-grid-row-right) etc. –-
This reply was modified 7 years, 5 months ago by
Guenni007.
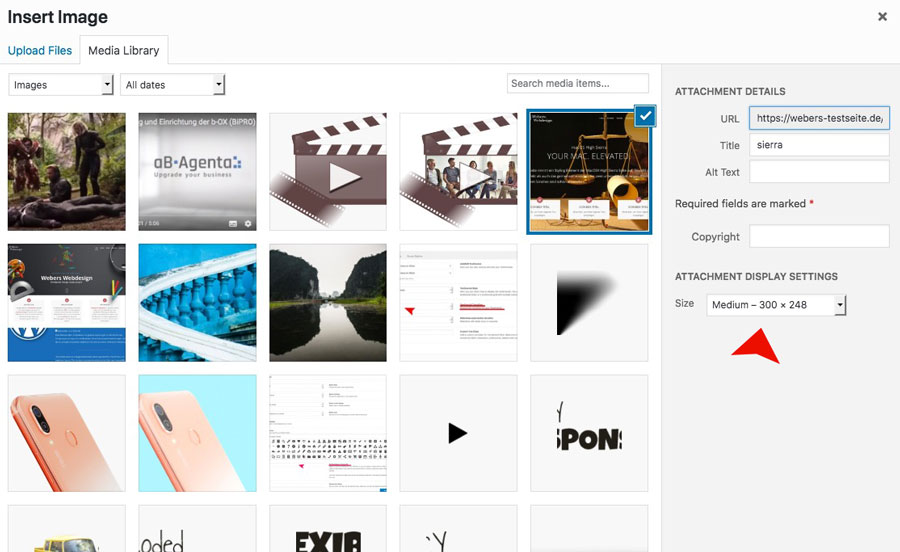
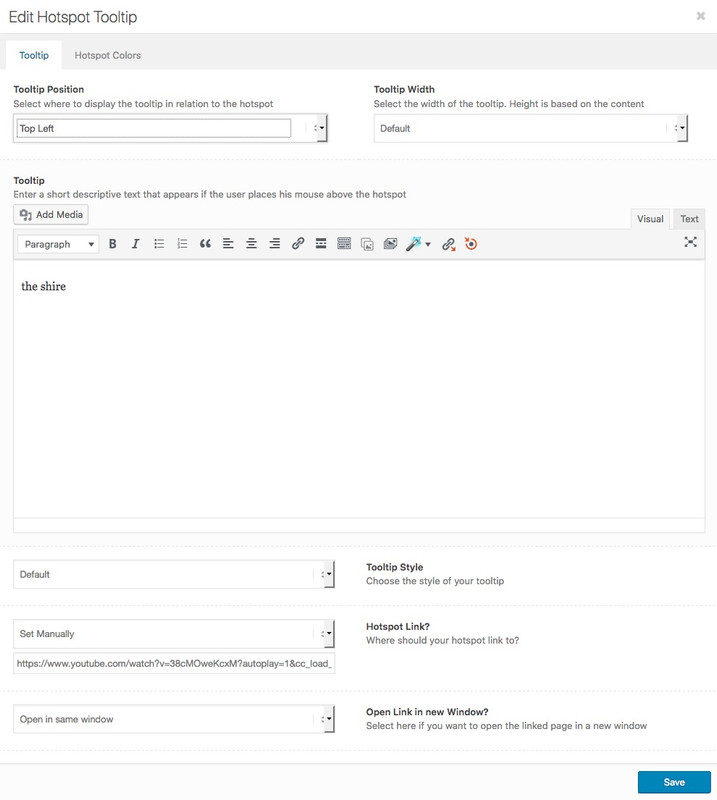
August 21, 2018 at 10:49 pm in reply to: Open video links in lightbox with image hotspot element #1000072so the one method works with permanent Tooltip Window open !
so we than go and do the rest with quick css:.avia-tooltip { opacity: 0; display: none !important; } .av-image-hotspot:hover .avia-tooltip { display: block !important; opacity: 1 !important; }this is what comes to functions.php of your child theme:
function ava_tooltip_script() { ?> <script type="text/javascript"> (function($) { function b() { $(".inner_tooltip a").magnificPopup({ type: 'iframe', mainClass: 'avia-popup mfp-zoom-in', }); } $(window).load(function() { b(); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'ava_tooltip_script' );see here: https://webers-testseite.de/image-with-hotspost-linking-to-youtube-in-iframes/
August 21, 2018 at 10:13 pm in reply to: Open video links in lightbox with image hotspot element #1000053the thing is that the tooltip window (hotspot image on the bottom of my link) only arises when hovering the tooltip
it does not exist in the DOM till hovering – so my code here: Link has no influence on it.
Even the DOMNodeInserted function does not work hereAugust 21, 2018 at 9:04 pm in reply to: Open video links in lightbox with image hotspot element #1000013next problem i changed in avia-modal.js the ( i tried both lines ) from mouseenter to click
but it does not work (even after clearing all caches)
best solution was in my opinion if we let the mouseenter event – but
the window must stay open till a link is clicked in the inner tooltip.on line 1498 of avia.js :
$.AviaTooltip = function(options)do we have to change something additional to the avia-modal.js?
August 21, 2018 at 8:44 pm in reply to: Open video links in lightbox with image hotspot element #1000009so we can force the links inside the inner_tooltip to open in lightbox by this snippet in functions.php of the child-theme:
add_action( 'wp_footer', 'ava_tooltip_script' ); function ava_tooltip_script() { ?> <script type="text/javascript"> (function($) { function b() { $(".inner_tooltip a").magnificPopup({ type: 'iframe', mainClass: 'avia-popup mfp-zoom-in', }); } $(window).load(function() { b(); }); })(jQuery); </script> <?php }so now see page: https://webers-testseite.de/image-with-hotspost-linking-to-youtube-in-iframes/
August 21, 2018 at 8:20 pm in reply to: Open video links in lightbox with image hotspot element #999996this is not the solution – it is a styling point of view.
If you set the tooltip alway visible (see link above) the inner link (inner_tooltip) does not link in lightbox – allthough the image has the iframe=true thing.
So for me it would be nice to open the tooltip on click ( you will use than instead of mouseenter the click event) – and then click on the image in the tooltip to oben the lightbox.
But i do not realy know why the link does not open in lightbox.zunächst sind das ja nur beispiele – ich denke du wirst keine Seite 6, 42, oder 54 haben.
Aber was ich oben schrieb – der fehler ist: ohne if kein elseif.
wenn du es dahingehend änderst wird WordPress nicht mehr meckern:add_filter('avf_logo','av_change_logo'); function av_change_logo($logo){ if ( is_page( array( 6, 42, 54 ) ) ) { $logo = "http://www.domain.com/wp-content/uploads/logoforpage22.jpg"; } return $logo; }on my end here it starts auto and in lightbox: http://alsafahalal.com/al-safa-revamp/
hast du denn einen if in deinem Code drin?
Ein elseif macht nur sinn, wenn ein if vorhanden ist.When I saw your posting number, I wanted to make sure that it is not such a mistake that has happened to everyone at the beginning.
Du kannst es pro Seite entscheiden- wobei es für dich gut wäre die Page-id zu kennen:
Dieses hier in die functions.php deines Child-themas:
Es soll dir verdeutlichen wie es gehen kann mit den if clauses. – wobei du Seiten auch als array nutzen kannst
also da zB Seite 6, 42 und 54 erhalten dann ein logo –
du kannst alles was WordPress an conditional tags bereit hält nutzen: Linkadd_filter('avf_logo','av_change_logo'); function av_change_logo($logo){ if( is_page(21) ) { $logo = "http://www.domain.com/wp-content/uploads/logoforpage21.jpg"; } elseif ( is_page( array( 6, 42, 54 ) ) ) { $logo = "http://www.domain.com/wp-content/uploads/logoforpage22.jpg"; } elseif ( is_page() && !is_page(1307) ) { $logo = "http://www.domain.com/wp-content/uploads/logoforpage23.jpg"; } return $logo; }wenn man wiedersprüchliche Aussagen hat wie jetzt die da unten – muss man sehen ( da würden alle Seiten außer Seite 1307 das logo 23 bekommen)
try this:
function change_target_to_self(){ ?> <script> (function($){ $(window).load(function() { $('.avia-testimonial-link').attr('target', '_self'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'change_target_to_self');and by the way the DOM is ready is not enough on that
try this in quick css:
.aviaccordion-slide-link { pointer-events: none !important; }i miss it too – on Mac OS X i got now the firefox developer edition. these tools are included and they’re a good substitute.
ok – that is better to understand.
first you had to know your general setting : default width is 1310px ( so half of it is 655px)
if you got a container that is 50% of the total width – how many padding left you will need?
the normal container class has a padding : 0 50px – so from inner Cell we had to diminish it.give those grid-rows a custom class f.e.: special-grid-row
.special-grid-row .flex_cell.avia-builder-el-first { padding-left: calc(50% - 655px) !important; } .special-grid-row .flex_cell.avia-builder-el-first .flex_cell_inner { padding-left: 50px !important; }see here my construct – i got 1510px on total so my code is with 755px less
https://webers-testseite.de/shreinmedia/-
This reply was modified 7 years, 5 months ago by
Guenni007.
if you are interested i will tell you how to include that “logo in the main-menu” shrinks on scrolling.
We had to edit avia-snippet-sticky-header.js fileja – deshalb schrieb ich ja :
maybe for your setup test different calculation values (the minus px amount)
.page-id-76763 .av-section-color-overlay-wrap .container { width: 100%; max-width: 100% !important; }deshalb sind die 100% ohne Abzug ok
PS : be more selective on your code – this
#av_section_1 .container { max-width: 100% !important; padding: 0 40px; }is for all first color-sections on your whole site
you can see it on “Dozenten” Site etc.-
This reply was modified 7 years, 5 months ago by
Guenni007.
August 20, 2018 at 6:11 pm in reply to: Open video links in lightbox with image hotspot element #999523on this case you had to change to click event and not on hover tooltip.
This is set in avia-modal.js in line 903ff/*highlight the modal sub el when hotspot is hovered*/ _self.hotspot_container.on('mouseenter', '.av-image-hotspot', function() { var el = $(this).data('modal_sub_el'); if(el) el.addClass('av-highlight-subel'); });maybe than it would be possible to have a link in the tooltip window opening on lightbox.
The problem then would be that the tooltip is itself a “popup-window” – but you like to open it in a new lightbox window.it is a bit more complicate than you think.
I did it in a test environment – not as you did – with shifting the logo image to the navigation.
My logo here is a custom link in menu. – and the logo itself is only visible in mobile case:https://webers-testseite.de/weber/
additionally there was an edit needed of shrink script
try this in quick css:
.page-id-76763 .av-section-color-overlay-wrap .container { width: 100%; max-width: calc(100% - 100px) !important; }maybe for your setup test different calculation values (the minus px amount)
-
This reply was modified 7 years, 5 months ago by
Guenni007.
August 20, 2018 at 1:53 pm in reply to: Open video links in lightbox with image hotspot element #999351hm – you can see my test-page above. there is the hot-spot and it works – this way.
and even more – the side navigation works on lightbox too ! switching between the videos in the lightboxhttps://webers-testseite.de/image-with-hotspost-linking-to-youtube-in-iframes/
aha – is the source code above new in your thread on top?
why do you need a column in a column? on this page?
if you can not live with this setting (on top 1/1) underneath (2/5 – 1/5 – 2/5) : https://webers-testseite.de/liste/if you like to nest columns there is a better way to do it in enfold.
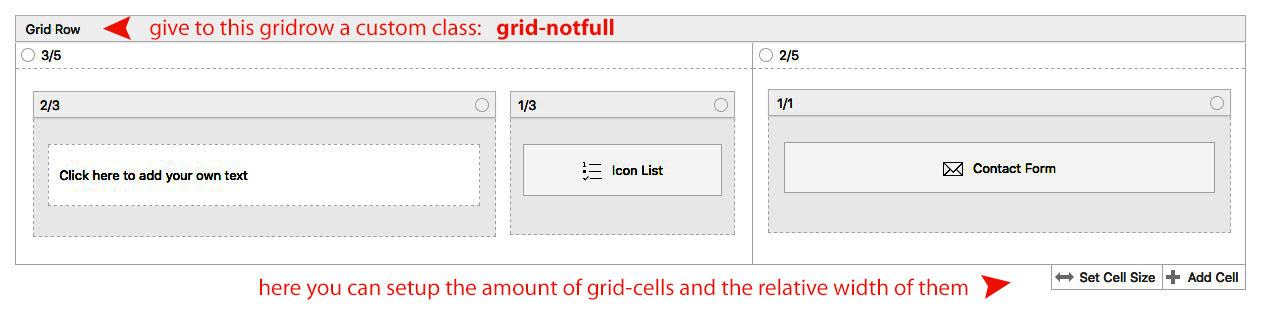
the only thing we had to manage is that a grid-row is not full-width ! and here we go. the setup f.e.:
(click to enlarge)

so the added custom class will do the rest with this in functions.php of your child-theme
adjust the settings (max-width) in the code to your settings of enfold : Enfold – General Layout – Dimensions// Grid-Row Alb not fullwidth function grid_layout_notfull(){ ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).wrap( '<div class="main_color notfullsize"></div>'); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "1310px", "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');Such a structured page could then look like this ( only if you have no sidebar on that page – otherwise the sidebar will be under the lowest grid-row or color-section) : https://webers-testseite.de/nesting-columns/
on default there will be on grid.css :
.avia-icon-list li { margin: 0; padding: 0 0 30px 0; list-style-type: none; list-style-position: outside; clear: both; position: relative; min-height: 60px; }you have in the source code some line-breaks
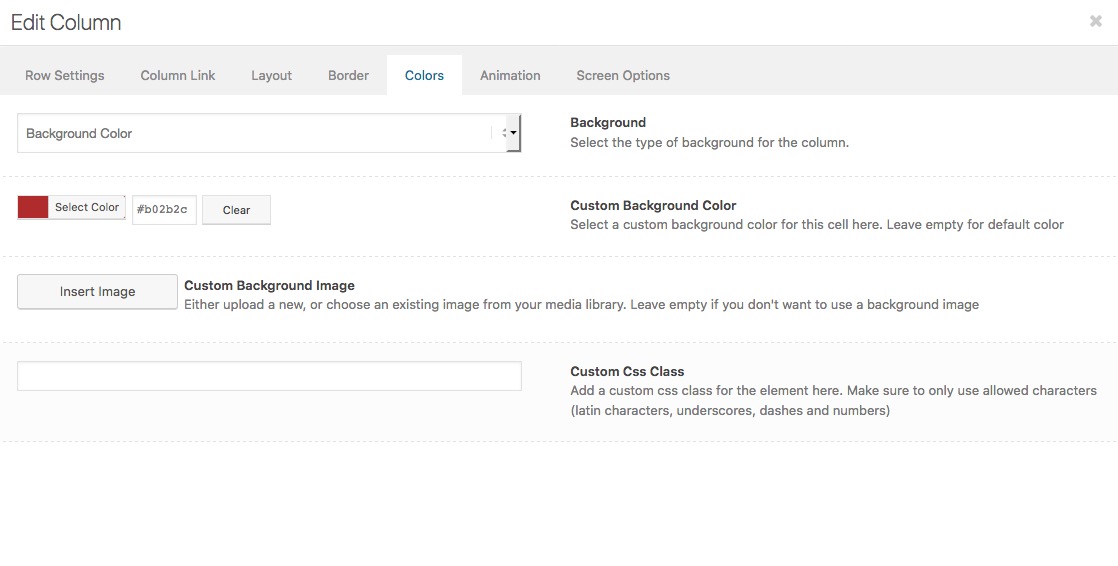
<br>remove them – these are start points as if there was a new listpoint !and by the way i mentioned that custom class input field because of your sentence:
Then I edited a text block on a page, and created a custom field named “textblock-black-background”.
yes that is why i said the surrounding container.
if you want to use it like a textmarker you can use your code – but you have to be carefull. If classes belong to one element they are not separated by a space! Just one after the other ( and order is also important to preserve) so your code:.avia_textblock.text-black-background { background-color: #000; }first try without important – the reason why i take the hex code is to save bytes ;) #000 ist shorter than black :lol
these custom classes are not set in the custom fields. These custom classes are only setable if you are working with the advanced layout builder ( shortend as ALB).
When you have your text-block element from Enfold ALB – open that element

Under the inputfiled for the text there is now an input field for Custom Css Class
-
This reply was modified 7 years, 5 months ago by
-
AuthorPosts