Forum Replies Created
-
AuthorPosts
-
.wpb_animate_when_almost_visible { opacity: 1; }The opacity property can take a value from 0.0 – 1.0. The lower value, the more transparent:
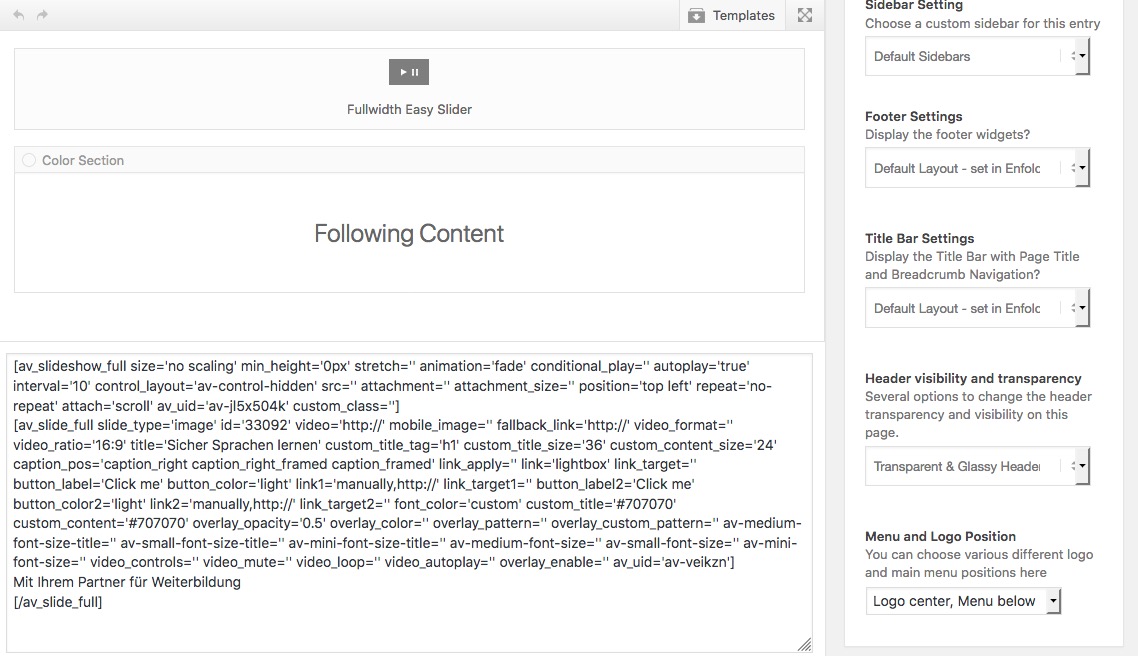
August 23, 2018 at 4:27 am in reply to: How can I move slider below "top bar" and make menu header transparent? #1000576ja aber wie gesagt – es ist doch alles vorhanden:
https://webers-testseite.de/beenee/Sorry es ist normalerweise nicht logo oben Nav unten – habe ich nur mal für diese Seite gemacht, deshalb nicht optimiert.
Das Bild was du hast muss auch anders sein.August 22, 2018 at 11:26 pm in reply to: LayerSldier Menu does show on firefox, but not on Chrome. #1000541Thanks – !
you mean that normal /wp-login.php page?
this comes to functions.php of your child-theme
function custom_login_logo() { echo '<style type="text/css"> h1 a { background-image:url(/wp-content/uploads/logo.png) !important; background-size: contain !important; height: 100px !important; width: 300px !important; } </style>'; } add_action('login_head', 'custom_login_logo'); add_filter( 'login_headerurl', 'custom_loginlogo_url' ); function custom_loginlogo_url($url) { return 'https://url...'; }the second one is for the backlink of the new image
you have to adjust the height and width to your logo and your needsf.e. :

-
This reply was modified 7 years, 5 months ago by
Guenni007.
August 22, 2018 at 11:09 pm in reply to: How can I add an Icon to my text in the navigation? #1000538well –
1 you had to know the hex-code of the icon you like to use
2 you had to know the name of the icon-set
3 you had to know the menu-item id
4 this comes to quick css:#menu-item-2467 a::before { content: "\e8c9"; font-family: entypo-fontello; display: inline-block; font-size: 30px; padding-right: 5px; vertical-align: middle; color: #f00; }5 you must decide the style ( color of the icon-font , font-size etc)
see here with my impressum link : https://webers-testseite.de/if you have transparency pages it might be a good idea to define a color for it:
.header-scrolled #menu-item-2467 a::before { color: #333 }maybe we can do something over this check in contact.js:
if(classes && classes.match(/is_email/)) { if(!value.match(/^[\w|\.|\-]+@\w[\w|\.|\-]*\.[a-zA-Z]{2,20}$/)) { surroundingElement.removeClass("valid error ajax_alert").addClass("error"); send.validationError = true; } else { surroundingElement.removeClass("valid error ajax_alert").addClass("valid"); } nomatch = false; }August 22, 2018 at 10:03 pm in reply to: How can I move slider below "top bar" and make menu header transparent? #1000530but this is something totaly different.
That is a normal full-screen slider as first alb element in your page setting. With a transparent ( maybe a glassy header style)
so where is you problem?can you please create such a page on your test environment. Then it is better to have some tips for you.
– oder mach einfach mal ne Zeichnung wie es aussehen soll.
da gab es mal bei dem speziellen Hoster einige Probleme.
Link
zB was auch den zip ( und die demos etc sind nun mal zip komprimiert) upload betrifft – der musste bei einigen aktiviert werden.
Eventuell ist das mit jpegs ähnlich.
Sind den alle jpgs so oder nur einige die sich nicht uploaden können.
was ist das für eine Fehlermeldung genau – bitte mal postenPS : welche php Version hast du laufen auf deinem Server?
August 22, 2018 at 7:17 pm in reply to: How can I move slider below "top bar" and make menu header transparent? #1000482you see that is only a good solution if you have a non shrinking and scrolling header !
btw: this is something you can see here on my start page between footer and socket https://webers-testseite.de/
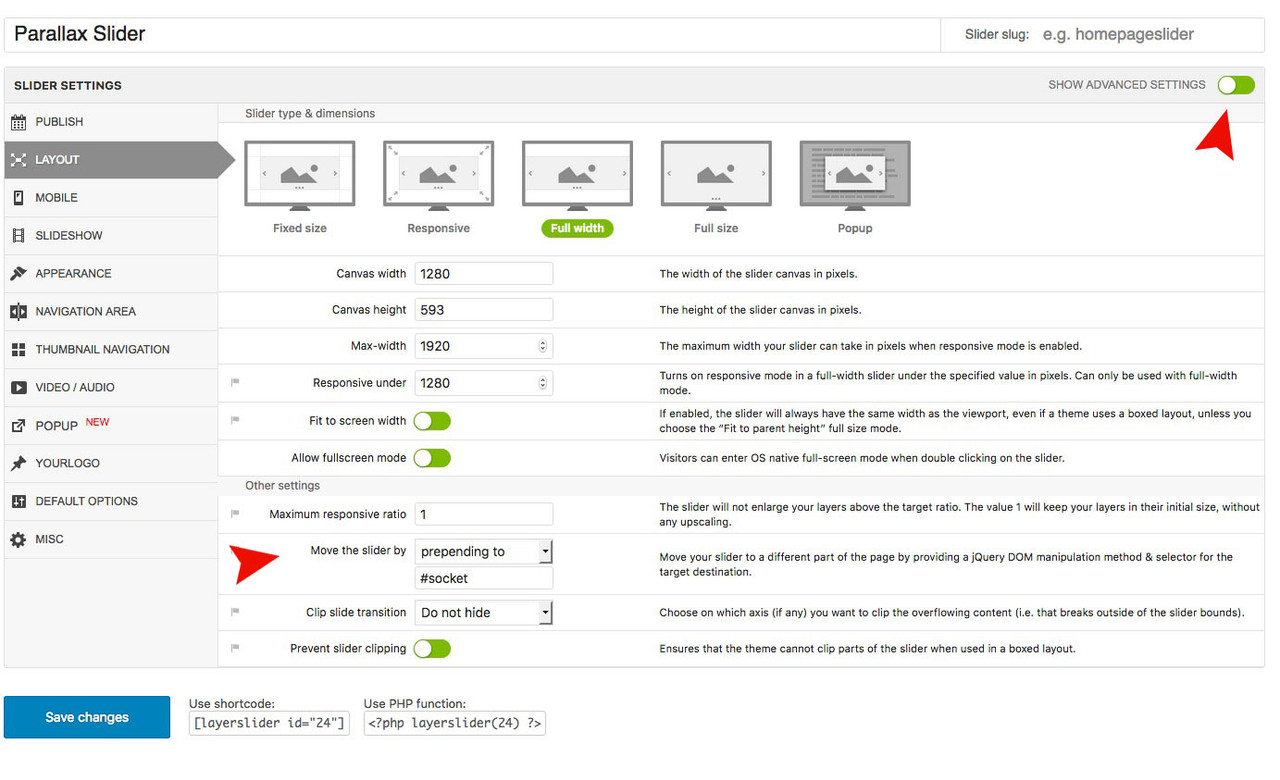
on advanced layerslider there is a setting ( if advanced styling is on) to shift an existing advanced slider in the DOM
 August 22, 2018 at 7:12 pm in reply to: How can I move slider below "top bar" and make menu header transparent? #1000478
August 22, 2018 at 7:12 pm in reply to: How can I move slider below "top bar" and make menu header transparent? #1000478f.e. you can do that for scrolling header realy simple by a new hook Enfold got ava_after_body_opening_tag
1 go and create your slider with all settings you like.
2 activate the debug mode and note your shortcode for that slider
3 insert that via do_shortcode to that hook: ( i did it only for that demo page https://webers-testseite.de/slider-above-main-header/ ):
Structure of that hook :add_action('ava_after_body_opening_tag', function() { echo do_shortcode(" your shortcode goes here "); }well the css for that is :
PS i did not know either – but google and css font ligatures will bring sometimes the solution.h1,h2,h3 { font-variant-ligatures: none !important; }there are alot of settings – you had to test it
nearly all modern browsers know that : https://caniuse.com/#search=font-variant-ligatures
but the font itself has to have that variant in it ! If not your have to use a different font.Edit: i tested it on Google font page – it works with Roboto
if you only want to have it on headings element of Enfold:
.av-special-heading-tag { font-variant-ligatures: none !important; }-
This reply was modified 7 years, 5 months ago by
Guenni007.
August 22, 2018 at 6:00 pm in reply to: Enfold Cild Theme: Freelancer, 2 Entwürfe verwenden (Scrollen und Fixiert) #1000451it works on my end – but empty all cache types – especially that of the mobile, before you say it doesn’t work.
I test all my advices beforehand.August 22, 2018 at 5:53 pm in reply to: How can I move slider below "top bar" and make menu header transparent? #1000447i think you should be more explicit on your request.
You mean a slider between top-bar and logo area ( so to be more precise : between #header_meta and #header_main).
What should happen to this slider when scrolling down? – should it stay fixed or scrolls with header_meta away?
What happens to your header_main ? Is it fixed or does it scroll.?etc pp
Punkt 1 ) in den Theme Options ist aber der Haken bei : Lightbox Modal Window gesetzt?
Punkt 2 ) hast du von vorigen Versionen eventuell in deinem child-Theme Ordner auch eine header.phpbut you got a good solution too now!
you only have to find a solution for smaller screens and for mobile view
well first – take the logo center – navigation underneath.
this will end in : that navigation is in header_main_alternate container and not in logo container.
so this will be easy to set this (logo) to display: none (for the desktop screens)On Dashboard – Appearance – Menu
the “navigation logo” is a custom link with img link in the navigation label ( something like :
<img src="https://webers-testseite.de/weber/wp-content/uploads/2017/09/logo-top.png" alt="Logo" />)
go and let show the classes for menu links – i gave a class to this logo: logoimgso now the trick:
you have to edit : avia-snippet-sticky-header.js
on older enfolds this was part of avia.js but now we have an own external js file.you can see it here (and download it too): https://pastebin.com/h4LW4JHV
on line 49. there is a new line:
navlogo = $('.logoimg img'),and this is in the script of shrinking the new usage of it on line 94:
navlogo.css({'maxHeight': 2*newH + 'px'});so when we start at a normal header height of 100px – this navigation logo will start at 200px
and on normal shrinking amount of 1/2 this will end at 100pxto have a child-theme usage of this new file put this to your child-theme functions.php:
add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }put the file to child-theme/js folder
the rest now is quick css :
.logo, .logo a { display: none } .container.av-logo-container { position: absolute } .logoimg .avia-menu-fx { display: none } /*** this is the menu-item for the logoimg menu point - you have to look what item id it has ***/ #av-burger-menu-ul .menu-item-460 { display: none } /*** some styling ***/ .logoimg img { -webkit-filter: drop-shadow(2px 2px 5px rgba(0, 0, 0, 0.9)); filter: drop-shadow(2px 2px 5px rgba(0, 0, 0, 0.9)) } @media only screen and (max-width: 767px){ .container.av-logo-container { position: relative } .logo, .logo a { display: block } }now it depends on if you are having a sub-menu on top how to style the image: (you must know the menu-item id of the image)
#menu-item-460 img { top: -35px !important; position: relative; }i can see that enfold uses this font ( register-backend-styles.php ) if you are working on general styling by predefined color schemes ( black or blue/yellow)
but if you do not have this in a css or in enfold / advanced styling – this should not be loaded.
Anyway – if all of your fonts are loaded over an own server ( manually socalled) and not by google – you can do this into functions.php of your child-theme:add_action( 'init', 'enfold_customization_switch_fonts' ); function enfold_customization_switch_fonts() { global $avia; $avia->style->print_extra_output = false; }on class-style-generator.php you can see the function print_extra_output and that it is for google font loading (line 355)
to realy get rid of the last rest you can use this plugin: remove-google-fonts-references
this works still with newest enfold-
This reply was modified 7 years, 5 months ago by
Guenni007.
August 22, 2018 at 1:53 pm in reply to: Can't update Enfold in theme due to the URL not being valid? #1000322and by the way – sometimes it is only the tmp directory missing (which is defined on wp-config.php) on the wordpress installation.
and if you see gtmetrix results :
click to enlarge

you see that the results are not so bad
-
This reply was modified 7 years, 5 months ago by
Guenni007.
first try to determine where the font comes from!
maybe you can post a link – so we can have a look where it comes fromand then it might not be that font – because Metrophobic from google only – has only one font-weight (400) and latin only – so this might load very fast.
And once again – for your background-image in the right cell !
on mobile this is nearly gone. if you like to show something ( the image ) you can setup a min-height – or do a whitespace hr in it with a given heightAugust 22, 2018 at 12:37 pm in reply to: Enfold Cild Theme: Freelancer, 2 Entwürfe verwenden (Scrollen und Fixiert) #1000270or if you only want it for mobile devices and not for small screens:
add_action( 'wp_head', 'landingpage_for_mobile', 10 ); function landingpage_for_mobile() { if(wp_is_mobile()){ ?> <script> if (window.location.pathname == '/' ) { window.location = "/impressum/"; } </script> <?php } }impressum is just my test setting if it works on an Enfold Installation – you might adjust this to your needs
August 22, 2018 at 12:30 pm in reply to: Enfold Cild Theme: Freelancer, 2 Entwürfe verwenden (Scrollen und Fixiert) #1000260well you can have a different landing page for that indeed:
just do this to your functions.php of your child-theme:add_action( 'wp_head', 'landingpage_for_mobile', 10 ); function landingpage_for_mobile() { ?> <script> if (window.location.pathname == '/' && jQuery(window).width() <= 480) { window.location = "/impressum/"; } </script> <?php }and by the way an opacity is on definition
0 (zero) to 1 (100%)
so if there is 100 this is wrong
if you like to have something between those values (e.g. 0.47) be sure to use a dot not a commaÜbrigens: solange du an dem Layout rumschraubst, würde ich das merging abstellen.
Das verhindert zusätzlich zu den Browsercache das Überprüfen der Änderungen.
So muss man immer wieder die Teile neu anlegen lassen.look to your code – the exclamation marks are not needed – and when you set it – than both
#top .av-siteloader-wrap { background-image: url( https://gipfelglück.bayern/wp-content/uploads/2018/06/slider_home_01.jpg ) }test it yourself – nothing can go wrong with it
by the way – a container can have more than one background-image:
https://webers-testseite.de/multiple-background-images/August 22, 2018 at 11:07 am in reply to: LayerSldier Menu does show on firefox, but not on Chrome. #1000220can you post the code here – i do always like to learn something
and explain what you have done.-
This reply was modified 7 years, 5 months ago by
Guenni007.
by the way :lol
be creative: http://elrumordelaluz.github.io/draGGradients/#top .av-siteloader-wrap { background: radial-gradient(circle at 89.99% 7.99%, #7e75ff, transparent 67%),radial-gradient(circle at 49.9% 49.64%, #73ffab, transparent 61%),radial-gradient(circle at 8.98% 17.50%, #ffff4a, transparent 58%),radial-gradient(circle at 3.98% 90.04%, #ff94fb, transparent 67%),radial-gradient(circle at 93.01% 92.01%, #ff722b, transparent 61%),radial-gradient(circle at 50% 50%, #ffffff, #ffffff 100%) }this to quick css
#top .av-siteloader-wrap { background-color: #900; }maybe an important is neccessary – and empty all cache (if you merge css and js on Enfold – generate a new set)
-
This reply was modified 7 years, 5 months ago by
-
AuthorPosts