Forum Replies Created
-
AuthorPosts
-
August 27, 2018 at 1:23 pm in reply to: Bug: "Add Elements to ALB" snippet from docu causes error in slider element #1002266
and of course – read carefully.
Please upload all 4 files to your child-themes/shortcodes folder because the av-helper-slideshow.php rules the things for all 3 sliders. If one left original it has a wrong markup.
: because the av-helper-slideshow.php rules the things for all 3 sliders
: and If one left original it has a wrong markup.so you can replace them in parent theme as well – but you will loose those changes on next update of your parent theme.
And – i think you have to pull the replacement files into the right folders ( you don’t need to do that on child-theme)
slideshow – slideshow_fullscreen – slideshow_fullsize
the av-helper-slideshow is on shortcodes folderit works – now I just hope that the spammers will not switch to other country addresses.
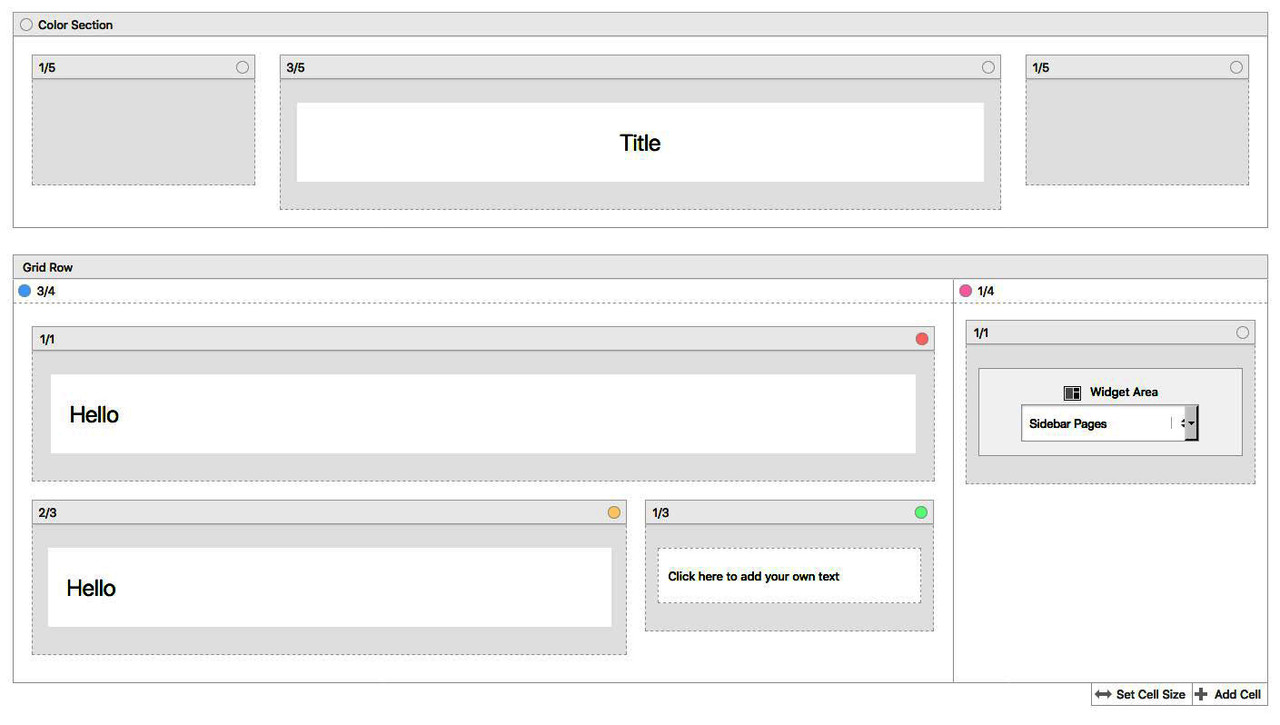
and if I don’t get the mega order from China now , then it’s fate.or you take the grid-row and do all the things you have done.
Only thing is to have the grid-row not fullwidth – but to have it like 1/1 on normal max-width (on default it is 1310px)to have a grid-row not fullsize – just give a custom-class to the grid-row element : grid-notfull
and do this to functions.php of your child-theme ( if you got different max-width on Enfold – General Layout setting you have to adjust it to):function grid_layout_notfull(){ ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).wrap( '<div class="main_color notfullsize"></div>'); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "1310px", "margin": "0 auto" , "padding": "0 20px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');thanks dude :
and best would be for me ( i got always a lot of customised alb elements) to load this script instead – if i got a custom contact.php in my child-theme/shortcodes folder and this edited new contact.js.
I have then edited the contact.php tofunction extra_assets() { //load css wp_enqueue_style( 'avia-module-contact' , AviaBuilder::$path['pluginUrlRoot'].'avia-shortcodes/contact/contact.css' , array('avia-layout'), false ); //load the new js wp_enqueue_script( 'avia-module-contact' , get_stylesheet_directory_uri().'/shortcodes/contact.js' , array('avia-shortcodes'), false, TRUE ); }– it works ! but:
what is the difference between is_ext_email and is_email
do i have to do it with this part too?
if(classes && classes.match(/is_ext_email/))– yes pleas follow Rikards link – i guess this is the way to do.
To have a different heading and a background you can do this to quick css:Just test it and look:
#customer_login { background-color: #ddd; } .woocommerce-form-register.register { min-height: 265px; border: 1px solid #023744; } .u-column1.col-1, .u-column2.col-2 { padding: 20px; text-align: center } .u-column1.col-1 { background-color: #023744} .u-column2.col-2 { background-color: #ddd } .u-column1.col-1 h2, .u-column2.col-2 h2 { display:none } .u-column1.col-1::before, .u-column2.col-2::before { word-wrap: break-word; font-weight: bold; font-size: 34px !important; line-height: 46px; } .u-column1.col-1::before { color: #fff; content: "Sign up to receive your \A free CORTIME trial" } .u-column1.col-1::after { color: #fff; font-weight: normal; word-wrap: break-word; white-space: pre-wrap; content: "By signing up you will automatically receive our newsletter. Don't worry - we hate spam just as much as you. \A\A We will send you no more than 6 newsletters a year and you can always unsubscribe"; position: relative; top: 10px; } .u-column2.col-2::before { color: #333; content: "Already a CORTIME user? \A Log into your account here" } .col2-set .col-1 { width: 47% } .col2-set .col-2 { width: 53% } @media only screen and (max-width: 768px){ .responsive #top .col2-set .col-1, .responsive #top .col2-set .col-2, .responsive .cart-collaterals .shipping_calculator { width: 100%; } #customer_login { background-color: inherit } }maybe you get rid of those social media logins:
.wc-social-login.form-row-wide { display: none; }-
This reply was modified 7 years, 5 months ago by
Guenni007.
August 25, 2018 at 3:55 pm in reply to: can ENFOLD THEME it will have Image Before & After Element ? #1001658I think that this picture effect looks very nice at the beginning, but uses up very quickly
August 25, 2018 at 7:43 am in reply to: Move content to top for each tab when using Tab Section #1001506can i see that link too. Sometimes i found a solution.
i do that myself often to insert into a tab content field some alb shortcodes.
Thanks!
use instead svg support plugin.
another advantage: you see previews on mediathek. You can define a class that enables the replacement from img svg to svg inline.
Means if it comes to an image with a given class and a svg – it will insert instead the svg itself.
This is something i use often for the logo. Because you can do nice things with svg on hovering f.e.you can see it here on startpage: https://webers-testseite.de/cynthia/
shrinking the logo only blending some path in the svg out. Hovering makes only that path red.But indeed here it is also necessary to define (if it is not in the svg itself) a width for it – guess you can have a monster witdth – because it is than handled to 100% width through the Enfold settings:
img[src$=".svg"] { width: 3000px !important; }PS : test that code first with your plugin aswell
August 25, 2018 at 6:38 am in reply to: can ENFOLD THEME it will have Image Before & After Element ? #1001482i think this is not only an avada theme thing. I remeber that i have used a plugin for that feature.
But i have to make a research for the name. it is a few years ago.Edit : yes – it is Twenty20 : Link
Link to a : Demo of Twenty20
-
This reply was modified 7 years, 5 months ago by
Guenni007.
just so it’s clear. I am concerned with solving your problem – not the other way round.
A child theme is a completely normal thing in the use of WordPress.
It is highly recommended to use one, too – many things will become easier, and are independent from the next enfold update, i.e. they will not be lost the next time the parent topic is updated.on the other hand, no one is forcing you to use a toggler. An Accordion does not have to be used either. These elements are used to design the length of the content in such a way that even with large amounts of content, pages are not too long. Such pages usually frighten away the normal visitor of a page.
A toggler therefore leaves the decision of whether or not to view content to the visitor of the site.So if you attach great importance to SEO, then create the content as single pages.
PS: If you want simple solutions, you have to be satisfied with simple requirements.
Yes – it is hard to make a statement only about the simulation in the developer tools.
So i’m glad that it works for you nowif you mean that toggler –
“Warum sie Diamantwerkzeug kaufen sollten” etc.this is not possible – it will work with that code above and:
as additional line:replaceElementTag('.togglecontainer p.toggler', '<h3></h3>');but toggler is predefined over p tag – so there will be a lot to change in css to reach the toggle effect then.
ok i see your homepage now. – but where is the accordion ? – pleas look to your page and tell me the name of the alb element you used!
you want from h3 to h2 a change!
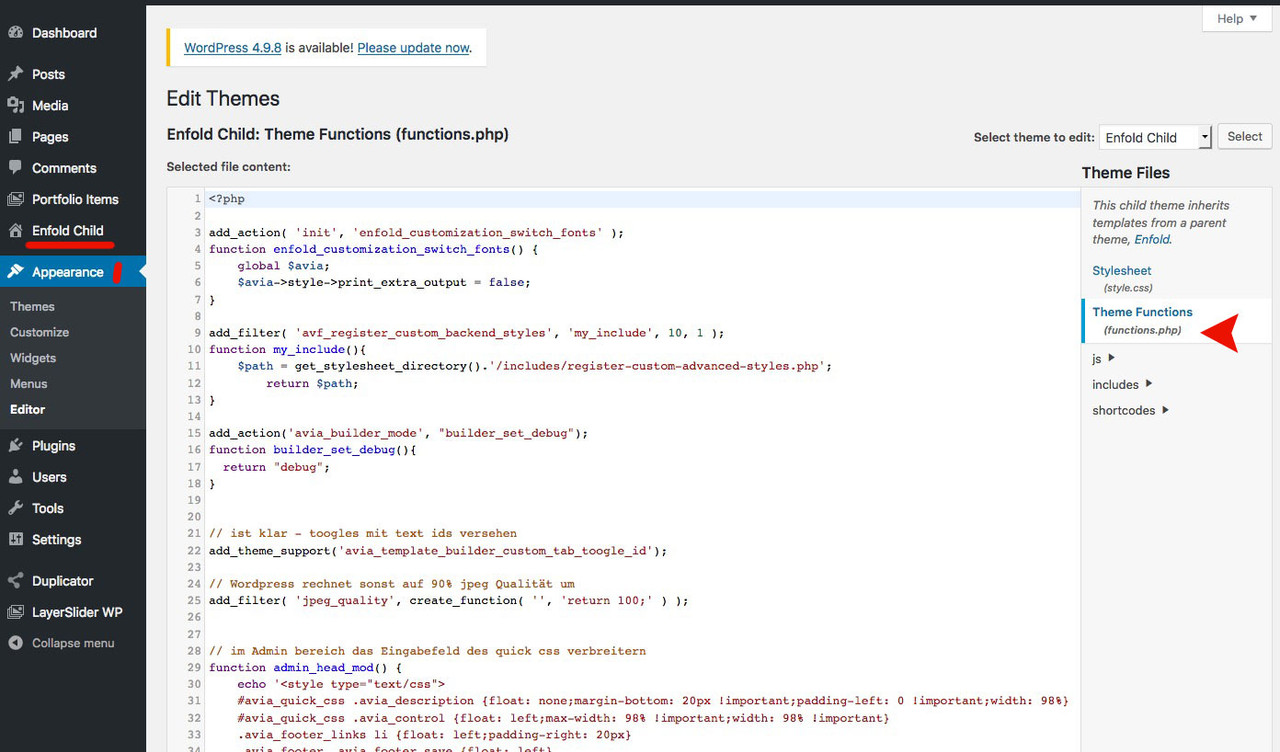
look to your source code of your page – allmost all modern browsers got developer tools
most you can go with your mouse over the element to inspect and then press context button of your mouse ( most right mouse button) – there will be something like inspect ( or inspect element) or so.the most snippets and scripts to enqueue go over that ( at the beginning empty) functions.php of the child theme.
all is above said:
to functions.php of your child-themeYoast : you have to make your meta settings for the whole page – not for the #tabs
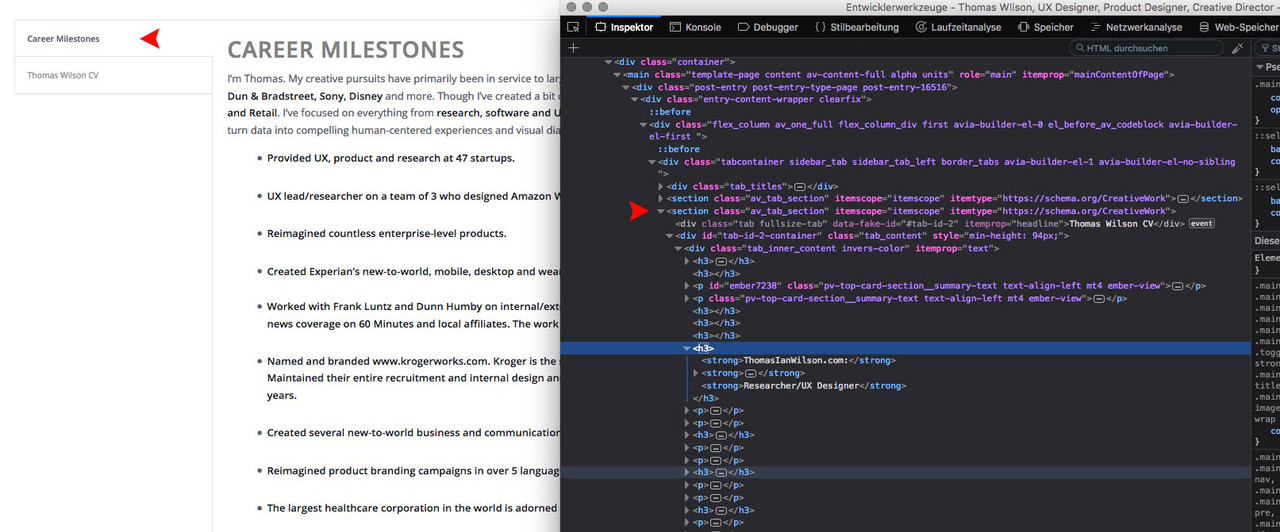
the whole page is visible and readable too. See source code all tab content is there.
Google will index the whole page ! : http://thomasianwilson.com/learn
but it will not index it with the hash as single content e.g. for: http://thomasianwilson.com/learn/#tab-id-4the code above allows you to set the id to e.g: http://thomasianwilson.com/learn/#color-blindness
you see that allthough the first tab is active – the content of the second tab is not set to display:none.
it is in source code visible/crawlable/readable
(click to enlarge)

-
This reply was modified 7 years, 5 months ago by
Guenni007.
PS
this linereplaceElementTag('h3.aviaccordion-title', '<h2></h2>');could be added by new lines in the same way (‘tag to replace’, ‘new tag’)
so you can use this for more replacementsput this in your functions.php of your child-theme:
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('h3.aviaccordion-title', '<h2></h2>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');first : is there a link we could see.
then : describe a bit more your settings. Where did you place the video – as background in color-section; as video alb element in content; as a link and video opens on lightbox etc.August 24, 2018 at 10:27 am in reply to: How can I add an Icon to my text in the navigation? #1001097or you can insert on Dashboard / Menu into the navigation label an image just before the text
f.e. :<img src="https://webers-testseite.de/wp-content/uploads/webers-web-256farben.png" alt="image-before-menupoint" /> testpagesit is easier to address if you gave to that menu point a custom class as i did : imagelink
then on quick css the rest:
.imagelink.menu-item img { display: inline-block; width: auto !important; height: 50%; position: relative; vertical-align: middle; padding-right: 5px; }you have to adjust a bit for your needs the height
and for the mobile menu ( hamburger maybe display none or style it extra css)look here on testpages menupoint: https://webers-testseite.de/
first of all you can activate the prettier url hashes by this to functions.php of your child-theme:
you can then give each tab a unique custom idadd_theme_support('avia_template_builder_custom_tab_toogle_id');indeed these anchors are not crawled as a link for a unique page.
for Yoast it is best you ask there for a solution – they would know of that problematic.i do alway make a sitemap.xml and upload that to google webmaster tools.
-
This reply was modified 7 years, 5 months ago by
Guenni007.
by the way – these entry fields of Enfold Options like copyright or telephone number field – They accept the input via shortcode
so you can even create a enfold button – activate the debug mode and copy/paste the shortcode to that entry fields
August 24, 2018 at 12:10 am in reply to: Full Screen Video need to compensate for the Navigation Menu #1001008yes – my solution will show the whole video – alway – like it was a background-size : contain.
But this will end in black bars left/right on wide screens – if you can live with a crop – than it is ok.
Glad we found a solution.August 23, 2018 at 9:10 pm in reply to: Full Screen Video need to compensate for the Navigation Menu #1000966without black bars left/right this will be not possible on wide screens.
you can force the height by:#top.home .av-video-slide iframe { height: calc(100vh - 88px) !important; top: 0 !important; } .home #wrap_all { height: 100vh !important; }because your header height is 88px at the beginning
PS: you have to go through your media links ( favicon etc. alot of them aren’t https) a search and replace plugin can do the jobAugust 23, 2018 at 6:30 pm in reply to: How can I move slider below "top bar" and make menu header transparent? #1000875just give a padding-top to main content:
.html_header_transparency #main { padding-top:35px } -
This reply was modified 7 years, 5 months ago by
-
AuthorPosts