Forum Replies Created
-
AuthorPosts
-
ich habe ja hier auf der Seite ein kleines Workround wie ich es geschaft habe mit den Enfoldmitteln (Setup) den Fullwidth-Slider so hinzubiegen.
Eigentlich geht es ganz gut in den meisten Browsern auch ohne Flackern.https://webers-testseite.de/parallax-on-fullwidth-slider/
ich denke wenn die wirklich als Background-Images auftauchen wäre es leichter das zu etablieren.
deshalb mein Code der das img findet und oben dann als background einfügt – das ursprüngliche img wird dann auf visibility hidden gesetzt.– aber danke – kann soweit geschlossen werden
i don’t know if these values correlates a bit with f.e. photoshop jpeg Quality.
If so it might be in the most cases a good value of 35% – 45%
i hope that the original uploaded image is untouched.
You see here a post of mine to the same issue. https://kriesi.at/support/topic/a-better-image-resize-algorithm/Yes – without a page to have an input what to do – It’s hard to give advice then
this seems to be very detailed: https://kriesi.at/support/topic/fullscreen-background-image/#post-919041
You have to decide from case to case which settings to make. These css rules were made for his example page mentioned.
Here, for example: https://webers-testseite.de/neu/impressum/#inhaltshaftung, it’s a bit different – (but for the Responsive case css settings would have to be made).
That was a quick change of this new page.
For example, if you could live with changing wallpapers, then there are small plugins that do just that. One random image will be shown per page.So your page to see would be nice. If you can not make the link public – you have to wait here for mods to come.
it works – but – one e-mail has passed – and i don’t know how?
No more e-mails from ru or cn came in now. None, except one. And I’m really surprised. There is probably still one who can crack it.
Can be closed. thanks
September 5, 2018 at 3:17 pm in reply to: Image Links on iPad and iPhone don't work 100% of the time #1006172by the way the class on html for mobile devices is : avia_mobile
(avia-compat.js – line 11)so :
.avia_mobile .avia-image-overlay-wrap a.avia_image .image-overlay { display: none !important; }or – because on mobile devices – Enfold adds a class to html ( avia_mobile ) you can do it without checking the width:
(avia-compat.js line 11).avia_mobile .avia-image-overlay-wrap a.avia_image .image-overlay { display: none !important; }if you merge css and js or have other caching plugins – refresh all caches etc.
Edit: no- sorry – i do not see that it is the easy slider –
i got a tutorial to do that with fullwidth slider here: https://webers-testseite.de/parallax-on-fullwidth-slider/-
This reply was modified 7 years, 5 months ago by
Guenni007.
What do you mean by “in the comments section”
On Enfold Options – Blog Layout – Share links at the bottom of your blog post
you have the possibility to set sharebuttons under each post/portfolio.So this is not the place you want to show them?
Wie gesagt – selbst wenn das Merging von js und css an ist, ist dieses extern eingebundene Script nicht bei den gemergeten Files dabei.
Deshalb wollt ich testen, ob man dieses Script einfach mit einbindet in das Merging. deshalb mein Versuch über das andere Filter es einzubinden.aber sei bitte vorsichtig, das ist meine große Testseite wo ich allen möglichen Code ausprobiere.
meine functions.php des child-themes hat alleine schon 1200 zeilen !
ich habe nochmal ein Duplicator Backup gemacht – also keine Angst. Es ist alles irgendwie gesichertthanks Dude – but this file is not compressed / merged by default.
what about the trial to force include this file – i tried this:
add_filter('avf_force_include_asset', 'avia_force_include_files', 10, 1); function avia_force_include_files($force_included) { $force_include_js = array('youtube-singleplay'); $force_included['js'] = array_merge($force_included['js'], $force_include_js); return $force_included; }but it does not include that little external script (enqueued via child-theme functions.php)
do i have to give in this line the path to the script:
$force_include_js = array('youtube-singleplay');by the way you can see script in action here ( but with bwp minify): https://webers-testseite.de/youtube-videos/
Password is : Enfold
start one video and than the next without stopping the first.
because i don’t want to style every test-page DSGVO konform (GDPR)PS on this here: https://kriesi.at/support/topic/pdfs-not-found/#post-1005108 you inserted a wrong link too.
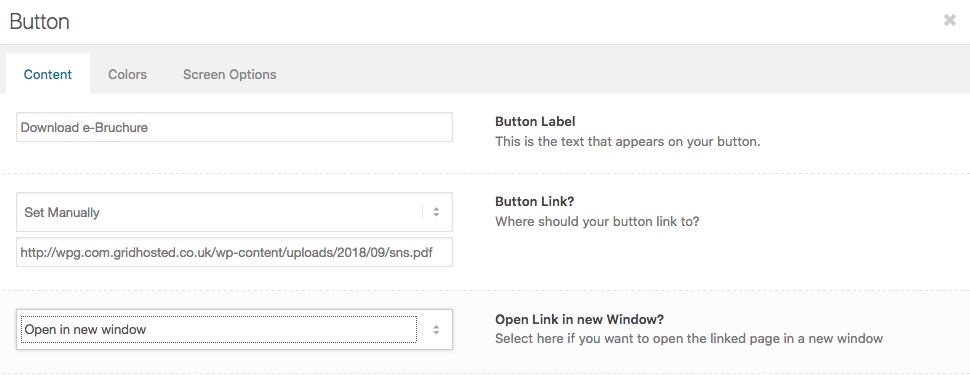
Can you please tell us what you are doing / inserting on the text-input fieldsBut
please use the code tag here on board.
1) click the code button above
2) paste in your code
3) click again (now you see button has changed to closing tag) /code_______ now______on your code there was one missing – that it is a manually set code. See if i create a Button with your link:
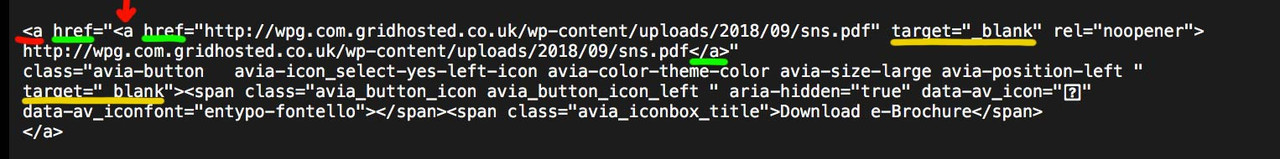
[av_button label='Download e-Brochure' link='manually,http://wpg.com.gridhosted.co.uk/wp-content/uploads/2018/09/sns.pdf' link_target='_blank' size='medium' position='left' label_display='' icon_select='yes' icon='ue8ad' font='entypo-fontello' id='' color='theme-color' custom_bg='#444444' custom_font='#ffffff' av_uid='av-jlngc6oc' custom_class='' admin_preview_bg='']link=’manually,http:// …
But both should work ! – did you work only with debug mode ?
the link is totaly abstruse: nested and an anchor in a href attribut etc. pp:September 4, 2018 at 11:38 am in reply to: Custom Fontello Font not displaying correctly on mobile #1005453i would not do it this way. – just for one or two social buttons. Big advantage – you can have here colored icons.
take one part of the code you posted above – but the second code should embed the colored png f.e.
everything was good described here:
see here: https://kriesi.at/support/topic/adding-custom-social-icons-3/#post-934964
The documentation has this too : Using images or non-Fontello icons
only the image has gone : so for exsample take this here:

or for smaller icons it is better to have something like this:

you can see the example here ( top left) : https://webers-testseite.de/so my observation now is that these files enqueued by child-theme functions.php or some plugins are not included in merging process.
The Script files goes to a footer merged file and this is behind my script. Don’t know why this is important for the script to work.
My trial to include these scripts of the functions.php of my child-theme via :add_filter('avf_merge_assets', function() { return array('css' => 'all', 'js' => 'all'); });does not work – they were not included.
Edit: bwp-minify does include those files and the script works in this constallation. ( Enfold disable merging via Enfold Options)and how to apply this filter on my specific js file – with an absolute path to it or is it enough to have the js name.
i enqueued it only on few pages via:function youtube_single_js_script() { if ( is_page( array( 31239, 31341, 31464, 31484, 31824, 32089, 32257 ))) { wp_enqueue_script( 'Youtube-Single', get_stylesheet_directory_uri().'/js/youtube-singleplay.js', array('jquery'), '1.0', true ); } } add_action( 'wp_enqueue_scripts', 'youtube_single_js_script' );are the scripts we load via Child-Theme functions.php even included in merging? If then it has more to do with the fact that the merged files are now below this embedded script.
Aber selbst dann Günter – parallax bedeutet doch für mich, dass zB Caption und Hintergrund unterschiedliches Scrollverhalten haben sollten.
So wie halt in einer Color-Section auch. Beim Fullscreen bleibt das Caption einfach äquidistant zum Hintergrund und beide scrollen gleich weg.get rid of the u !
.header_mail .avia-menu-text:before { font-family: 'entypo-fontello'; content: " \e805"; color:#877a65; font-size:18px; }and maybe it is important to position it a bit in relation to the text:
.header_mail .avia-menu-text:before { font-family: 'entypo-fontello'; content: " \e805"; color:#877a65; font-size:18px; position:relative; top: 4px; padding-right: 5px }play a bit with top and padding
by the way on this sample it is like on my setup: https://kriesi.at/themes/enfold/homepage/home-v7-one-page-portfolio/
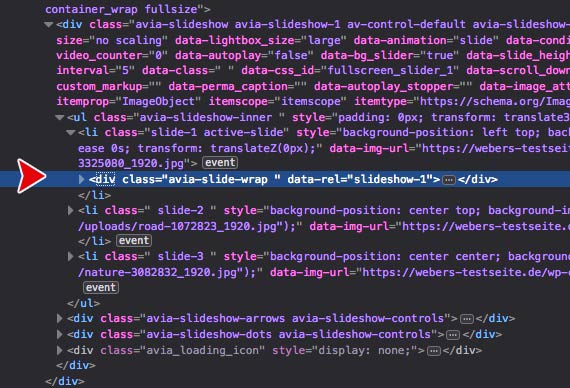
this here should be the expected parallax behavior, except for the fact that only one caption container for three slides can be seen here. So I wonder, how did you create this example? On your own demo page it is like in my example that the scrolling behavior of captions and background is the same. Since the parallax goes on the unordered list, and both background and captions are in it.
Hm – to be absolutely shure – i deleted my edited alb elements to have all original Slider files to work ( 3sliders 1 helper)
than i updated again – by delete enfold folder and upload a newly downloaded to my webers-testseite.de.On Fullscreenslider – my captions stay in the li
on this test page https://kriesi.at/documentation/enfold/example-of-custom-size-fullscreen-slider/ to show how to style the full-screen slider not to have these dimensions the captions goes on parallax case outside the li-containers:
this is what i mentioned above that the parallax goes to ul and captions are outside.
But how (that is my question mark in the image) does this work only with one caption for all 3 li’s ?
on switching to a different slide no change on the captions ( even if the captions are the same – there must be a different div for it.???
thanks for that detailed answer.
oha – much to learn. But you should never give up – not even at an advanced age.
I think the idea of creating a new alb element for that seems to be a good idea. But these are more academic projects than practical necessities.
On practice it is much easier to replace in Enfold Shortcode (debug mode enabled) the image urls.
So when i got time i will try to get familiar more with the youtube api and do the custom alb.
Thanks againBy the way: there is actually no longer a contribution to featured Requests ?
it would be nice to have for the img alb an input field for external images.
On Textblock element – insert media there was the “insert from url” inputfield !
so i got this code for now:
(just for that test page-id: 33150)function youtube_fix(){ if (is_page(33150)){ ?> <script> (function($){ $('a.avia_image[href*="www.youtube"]').each(function() { regex = /(?:youtube(?:-nocookie)?\.com\/(?:[^\/\n\s]+\/\S+\/|(?:v|e(?:mbed)?)\/|\S*?[?&]v=)|youtu\.be\/)([a-zA-Z0-9_-]{11})/; var ID = $(this).attr("href").match(regex)[1]; $(this).find('img').attr("src", 'https://img.youtube.com/vi/'+ ID +'/maxresdefault.jpg'); }); $('body').on('DOMNodeInserted', function(){ $('iframe.mfp-iframe[src*="youtube.com"]').each(function() { var _src = $(this).attr("src") $(this).attr("src", _src + '&cc_load_policy=1&enablejsapi=1&ecver=2&playsinline=1&rel=0&showinfo=0&color=white&iv_load_policy=3') }); }) })(jQuery); </script> <?php } } add_action('wp_footer', 'youtube_fix');but if there was no maxresdefault.jpg it should show the originally used image – how can i insert here an if else ??
see now test-page – the one on the left got a maxres Thumbnail – the right one not –
the 0.jpg always exists – but has black bars top/bottom
https://webers-testseite.de/youtube-videotestseite/well – maybe you followed the fix of ismaels link – i can see the fallbackimage now.
and by the way you did not mention that it is a cdn video. Sometimes this will be a source of troubles too.The extended layer slider is embedded in the Enfold theme.
It is therefore included for you, so to speak, in the price. If you want to get a newer layer slider before the next Enfold update, you only need to invest the 19 Euro and buy the plugin as a standalone plugin. I don’t mind receiving the update a little bit later.
What would be nice if the update display no longer showed the small red dot. You always feel compelled to do something.without a link i’m out here.
It could be all (including line-height) SorryAnd i think there will be no good way with a shrinking header
last speculation:
.bildlink.menu-item { overflow: visible !important; } .bildlink a { line-height: 10px !important; overflow: visible !important; text-align: center !important; } .bildlink.menu-item img { display: block; width: auto !important; height: 50%; position: relative; margin: 0 auto; } .bildlink .avia-menu-text { line-height: 20px; vertical-align: top; }next wow effect: https://webers-testseite.de/cynthia/logomove-2/
I just coupled the y-position and the margin ( from negative values to 0 ) with the shrink effect on avia-snippet-sticky-header.js
If you made a mistake in editing the functions.php of your child theme, or even the parent theme. And if you shot your page, just access your page via ftp and undo the changes there, or restore a clean file.
do you mean something like this – move over the image beyound the banner:
https://art-varij.de/
you don’t need a code block for it – just take a image alb element ( but do not choose the scale effect on it)
i gave to the image alb element a custom-class: seenthis is the css for it:
.seen .avia-image-container-inner { background: rgba(0, 0, 0, 0) url("/wp-content/uploads/second-image.jpg") no-repeat scroll 0 0 / cover ; } .seen .avia-image-container-inner img { opacity: 1; -webkit-transition: opacity 2s linear; transition: opacity 2s linear; } .seen:hover .avia-image-container-inner img { opacity: 0; -webkit-transition: opacity 2s linear; transition: opacity 2s linear; }this goes to the initiator of the thread:
you have lost the custom class to the menu-item !!! logoimg. – Not the title to img ! -
This reply was modified 7 years, 5 months ago by
-
AuthorPosts