Forum Replies Created
-
AuthorPosts
-
if you got your youtube link take the embed variant
https://www.youtube.com/embed/6jE1jxFB2Icyou can add different parameters to the link https://developers.google.com/youtube/player_parameters?hl=de/#Parameters
the first parameter after the videoID had to be introduced by a question mark – all following parameters added by an ampersand
so autoplay should make of the link on top:
https://www.youtube.com/embed/6jE1jxFB2Ic?autoplay=1for having the link in lightbox add the link manually to your target( image , text etc.) and add iframe=true
so first with question mark second parameter added by ampersand :
https://www.youtube.com/embed/6jE1jxFB2Ic?autoplay=1&iframe=trueSeptember 14, 2018 at 7:25 am in reply to: Color Section Background Image Placement and Positioning #1009811and if you are a bit familiar with css – a container can have multiple images with different sizes and repeat options etc. pp:
https://webers-testseite.de/multiple-background-images/
The only thing you have to do is to have a custom-class to your f.e color-section.see tutorial on w3schools: https://www.w3schools.com/css/css3_backgrounds.asp
or do you mean the background scroll when a lightbox is opend and you scroll ?
Try this instead in your functions.php of your child theme:
add_action('wp_footer', 'custom_lightbox_script'); function custom_lightbox_script(){ ?> <script type="text/javascript"> (function($) { function a() { $('body').on('click', '.lightbox-added', function() { if($('.mfp-bg').length >= 1) { $('html').css("overflow-y", "hidden"); } }); $('body').on('click', function() { setTimeout( function() { if($('.mfp-bg').length == 0) { $('html').css("overflow-y", "scroll"); } },500); }); } a(); })(jQuery); </script> <?php }you can see here normal Enfold Behavior: https://kriesi.at/themes/enfold-2017/elements/image/ – klick on the darkend image in the center and then scroll
you can see here behavior with that code: https://webers-testseite.de/lightbox-scroll-behavior/
there is on each page / post the possibility to choose a header-behavior on the right side of your editor:
Header visibility and transparency
Several options to change the header transparency and visibility on this page.there is one option: header is invisible and appears ones user scroll down etc.
Try that and have a look if this is near to your wishSeptember 13, 2018 at 11:05 am in reply to: problem with the mobile presentation of a video in a full-image slider #1009319this is a nice – very small self hosted video.
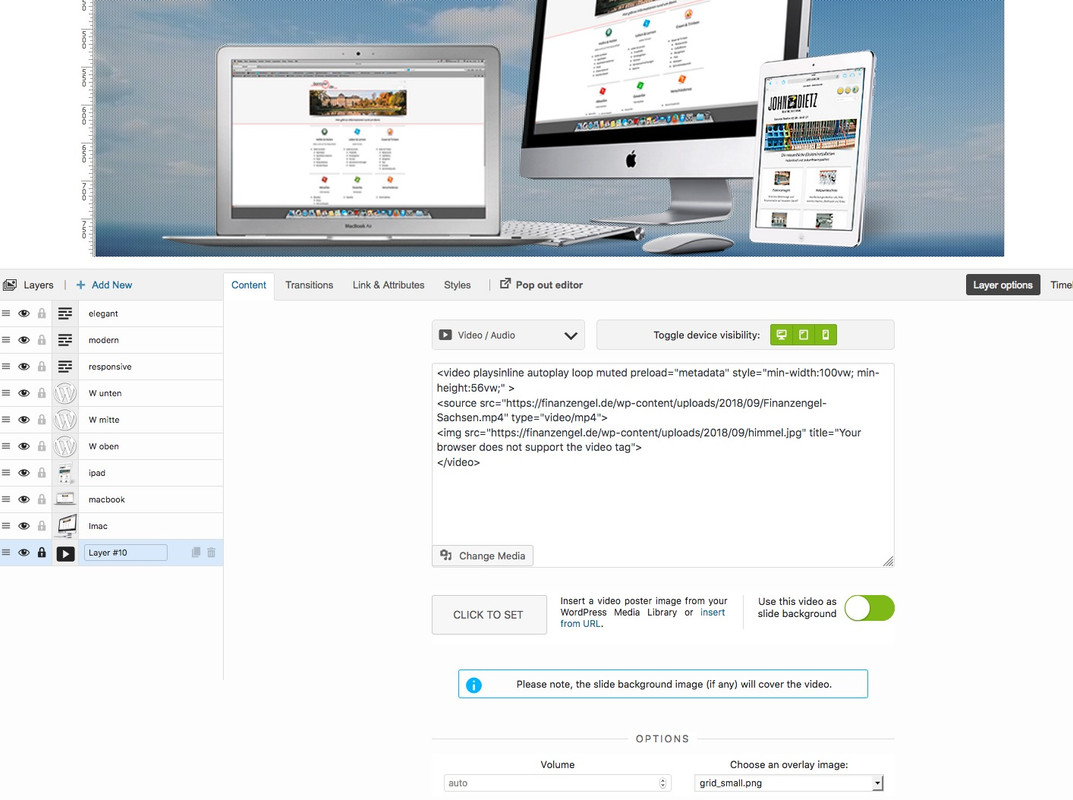
Use instead the advanced layerslider :
click to enlarge:

the code at the bottom ( do not on top a background-image) is the video which you can declare as background-video.
put in the code:<video playsinline autoplay loop muted preload="metadata" style="min-width:100vw; min-height:56vw;" > <source src="https://finanzengel.de/wp-content/uploads/2018/09/Finanzengel-Sachsen.mp4" type="video/mp4"> <img src="https://finanzengel.de/wp-content/uploads/2018/09/himmel.jpg" title="Your browser does not support the video tag"> </video>see here ( i will go back to my video as soon as you have seen and prooved it on your iphone) : https://webers-testseite.de/weber/
That is a youtube video – you can see it in the source code !
___
To the Mods : i do not see how this littel plugin do it – maybe you can have a look on it and implement that solution approach
Perhaps it is the use of the watch instead of the embed Youtube Version!maybe this is a selfhosted video – there are workaround for that. But a 120MB mp4 is to big for that. – Not only because of traffic but definitly because of performance reasons.
But consider if it is really necessary to show a video on mobile devices, or if a fallback image would not be enough anyway.
Most of the CMS and nearly all WordPress Themes got a lot of troubles with youtube background video playing on Mobile – especially on Iphone/Ipads.Nevertheless there is one thing i found vor Divi – which we can transfer to Enfold too. Divi has the same troubles to play those youtube videos as background.
If this corresponds to your ideas, then I can tell you how we can solve this with a small plugin. Check if the test page runs on your mobile phone or Ipad. : https://webers-testseite.de/carinda/
_________
Offtopic ?:
And by the way, you’re not the only one asking for help here. Also other participants here have the same desires as you. But difficult topics like yours are not as easy to answer as many other simpler questions.
For example, I have now searched 8 hours for the solution to your question. May i charge you for that. ;) :lol
Have you ever been to other support forums? Obviously not, because here you got help often with very complex php and javascript code is quite unusual on the other boards. Many topic creators don’t even have their own support forums, but only use those of the themes resellers.And if I didn’t need the solution for my customers as well, I wouldn’t be able to make such an effort for you either.
How much time do you think a mod can spend on one topic to make such a board fit for all? 5 minutes? !September 12, 2018 at 8:06 am in reply to: Removing arrow and white background on SVG hover does not work #1008782try this in quick css:
The thing is that you have to select the direct neigbour of an element with that ( + ).start-image + .image-overlay { display: none !important; }maybe you give to the image a hover effect that not only the pointer hand indicates a link
.start-image:hover { -webkit-filter: drop-shadow(2px 2px 3px #666); filter: drop-shadow(2px 2px 3px #666) }by the way Erin – your individual Links to f.e. about should have the absolute path – because if you are not on the landing page (f.e. on a portfolio page) the #about link has no function (maybe the /#about will work)
September 11, 2018 at 7:05 pm in reply to: How to make same page link work on open burger menu #1008522this topic is unsolved till now.
the link even to a #hash link ( anchor to color-section f.e.) even if you are on the parent page works now (Enfold 4.4.1) on default.
But the click on the link of the active page does not close the burger menu..sidebar .inner_sidebar { overflow: visible !important; padding: 0 10px 0 5px; }and i think a lot of trouble comes from your realy small page layout. Why did you change the default 1310px to 1010px ?
and you realy like to have the footer sticky – and not the socket ?
the trouble with this would be to have on main a padding-bottom to see all of the main content and for all screenwidth.or you take the grid-row and put in 2 1/2 Cells each 1/5 columns.
If you like to have then the grid-row not full-width there are possibilities to get this via functions.php.
See here ( for demonstration the 2 cells have a background-color: https://webers-testseite.de/10-columns/wie denn auch , das ist ein Bild oder?
Du meinst das hier:

nimm beim Einsetzen einfach das unbeschnittene Image
But Dude – this is the selfhosted video. No doubt – that works!
But did you try a vimeo video?yes – i tested it – works on that installation ( you know my webers-testseite is a bit full with code – maybe there is somesthing in conflict with it.
See : https://webers-testseite.de/weber/a-nice-entry/But: – with iframe for me its better because its with my Borlabs Cookie Plugin DSGVO konform.
https://webers-testseite.de/maskenzauber/no i’m working on it right now a lot – sorry
i give you a different page – maybe my webers-testseite is to full with custom codei think she is right – did not work on my end too:
for the moment take the html widget and use the iframe:
<iframe src="https://player.vimeo.com/video/46232172?autoplay=1" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>has on my end the advantage, that i can insert it DSGVO konform: https://webers-testseite.de/maskenzauber/
PS: wunderschöne Arbeiten – echt Klasse !
-
This reply was modified 7 years, 4 months ago by
Guenni007.
did you read my posting carefully?
Give to the text-block to which this issue concerns a custom-class! in my case i set it to: hr-inlinetextthen the rules will work for all text-block elements from enfold with img inside and text floating around and that specific class:
see what happens( da die Klasse fehlt musste ich jetzt ohne den Code einfügen): Movie
– wenn du das Bild auf der eingestellten Größe läßt, dann bekommst du bei Screens knapp über den 768px ein extrem schmale Textleiste neben dem Bild.don’t know where your “split point” is when layout goes to mobile – but in most default cases it is 768px or 990px so:
@media only screen and (min-width: 768px){ #footer .container { display: flex; align-items: flex-end; } #footer .container .textwidget p:last-child { margin-bottom: 0 !important; } }September 11, 2018 at 11:23 am in reply to: Problem with first picture in galleries and avia colums #1008330Also ich sehe das bei Pflanzbehälter nicht so wie in deinem Screenshot. Getestet an Mac OSX HighSierra : Firefox Developer, Chrome, Safari.
Leere mal sämtliche Browser Cache und falls du das Merging von Enfold nutzt – erneuere bitte auch diese Dateien.
______
So I don’t see it like in your screenshot with plant containers. Tested on Mac OSX HighSierra : Firefox Developer, Chrome, Safari.
Empty all browser caches and if you use Enfold’s merging – please update these files as well.gib dem Text-Block Element ein benutzerdefinierte Klasse – ich nahm : hr-inlinetext
.hr-inlinetext img { width: calc(50% - 20px); } .hr-inlinetext .hr { display: inline-block; width: calc(50% - 20px); float: none; } @media only screen and (max-width: 990px){ .hr-inlinetext img , .hr-inlinetext .hr { width: 100% } }die 20px kommen von der Definition der Custom hr :
.hr-custom.hr-icon-yes .hr-inner {
margin-left: 10px;
margin-right: 10px;
}das sind jeweils 4 lücken a 10px – die müssen in die Werte mit einfließen – sonst kannst du also mit den Prozentwerten die 100% haben – also 40/60 etc.
mit dem MediaQuery musst du schauen, ob das dein “Sprungpunkt” ist bei dem das Layout wechselt. Bei meiner Testinstallation war es 990pxNachdem ich dein Video gesehen habe ist klar: du willst das unbedingt so haben, weil du das Bild vom Text umflossen haben möchtest.
Denn die 100% Weite ist die des gesamten text-blocks und nicht des Textes neben dem Bild.Das funktioniert wenn man dem Bild auch relative Weite zuordnet:
Siehe hier: https://webers-testseite.de/maskenzauber/Wenn du interessiert bist poste ich wie es geht.
____________
After I have seen your video it is clear: you absolutely want it to be like this, because you want the text to flow around the image.
Because the 100% width is that of the entire text block and not the width of the text itself.This works if you also assign relative width to the image:
See here <a: https://webers-testseite.de/maskenzauber/If you’re interested, I’ll post how it goes.
Translated with http://www.DeepL.com/Translator
der x-wert verschiebt das ganze ja auch nach rechts.
Wenn du zB hättest:
.sidebar .widget { padding-left: 5px; box-shadow: 0 0 5px 2px #5c5c5d; margin-bottom: 20px; }dann sind zum einen die Widget Bereiche getrennt (margin-bottom) zum Anderen hast du dann einen Umlaufenden Schatten-Wurf.
bei deinem Padding-left scheint in der Quick css was schief gegangen zu sein.PS: manchmal verhindert auch ein overflow:hidden der umgebenden Container den Schattenwurf
September 10, 2018 at 1:56 pm in reply to: How can I remove or edit the powered by Enfold WordPress Theme? #1007920on the copyright input field insert at the end
[nolink]
it has to be square brackets !yes – the arrow right is very nice Mike posted above in the link mentioned
if would have done it with that class enfold uses vor all menus having submenus: dropdown_ul_available
something like this:
.menu-item.dropdown_ul_available { overflow: visible !important; } .menu-item.dropdown_ul_available:hover:before { display:none } .dropdown_ul_available::before { content: "\e883"; font-family: entypo-fontello; position: absolute; bottom: -20px; font-size: 24px; color: #bebebe; left: 50%; transform: translateX(-50%); }but my favorite is the arrrow besides the menu title
.menu-item-top-level.dropdown_ul_available > a .avia-menu-text:after { content: "\e883"; font-family:entypo-fontello; color: #900; position: relative; left: 5px; vertical-align: middle }von Enfold Seite klappt wohl alles soweit –
ich habe es mal mit 9999 eingebunden und dann steht es definitv am Ende der Komprimierten Files.
Mein Gedanke war, dass die Reihenfolge in der es aufgerufen wird wichtig ist – denn die gemergeten Files liegen ja dann hinter dem nicht eingebundenem Script. – BWP Minify macht das so. Die komprimierten Files werden vor diesem Script aufgerufen.Egal – wenn ich es brauchen sollte, dann nehme ich halt BWP Minify für diese spezielle Seite dann.
Kann geschlossen werden.natürlich nicht – sorry – ich habe den Titel des js genommen – Asche auf mein Haupt
Edit : es funktioniert ! – aber kommt nicht zu dem günschten Erfolg.
Kann ich Einfluss nehmen an welcher Stelle das Script mit in das Merging genommen wird?
PS: wenn ich das gemergete File nehme und mal durch einen beautifier laufen lasse sehe ich , dass das Script so eingefügt wurde:
})(jQuery);; // vorheriges Script Ende - hier sind zwei Semicolon ? kann das Einfluss haben ? var tag = document.createElement('script'); // mein ScriptPS : ich arbeit jetzt mal selbst dran – vielleicht ist es nicht gut wenn wir gleichzeitig als Admin drin sind und dran arbeiten.
-
This reply was modified 7 years, 4 months ago by
Guenni007.
September 7, 2018 at 9:35 am in reply to: Modal window with privacy and cookie info on mobile #1006983Grüße aus Bonn nach Euskirchen!
Wenn ich für die mobile Version sachen verändern möchte nehme ich mir die Developer Tools die es in den Browsern so gibt.
Der Firefox zB hat “Bildschirm Größen Testen” oder alt cmd M – da kann man dann ein Handy auswählen, muss dann jedoch einmal den Inhalt refreshen. Dann kann man mittels “Element untersuchen” die Eigenschaften für das jeweilige Devise sehen.Man sieht dann zB was Enfold alles für Klassen an html anfügt für das jeweilige Device (hier mal iphone) bzw sogar Browserverwendung zB:
html avia_mobile avia-safari avia-safari-602
habe die anderen Klassen weggelassen die mit dem Device nichts zu tun haben.
Eine Klasse setzt Enfold immer bei Verwenugng von Mobilen Endgeräten: avia_mobilesodass man im Prinzip garnicht über das media-Query der Weite gehen muss – sondern mittels der html klasse ganz vorne gezielt Änderungen an Mobilen Endgeräten setzen kann . z.B:
.avia_mobile .avia_cookie_text { color:#000!important; } .avia_mobile .avia-cookie-consent { background-color: #ff892e !important; }das heißt hier wird wirklich nur für mobile Endgeräte die Schriftfarbe geändert, nicht wenn Du das Browserfenster schmal ziehst.
___________ english Version: ________
Greetings from Bonn to Euskirchen!
If I want to change things for the mobile version I use the developer tools which are available in the browsers.
The Firefox e.g. has “screen size test” or alt cmd M – there you can select a mobile phone, but you have to refresh the content once. Then you can use “Examine element” to see the properties for the respective foreign currency.You can see for example what Enfold adds to html for each device (here iphone) or even for browser use:
html avia_mobile avia-safari avia-safari-602
have omitted the other classes that have nothing to do with the device.
One class always sets Enfold when using mobile devices: avia_mobileso that in principle you don’t have to go beyond the media query of the distance – but can use the html class right at the front to make targeted changes to mobile devices . e.g:
.avia_mobile .avia_cookie_text { color:#000!important; } .avia_mobile .avia-cookie-consent { background-color: #ff892e !important; }this means that the font color is really only changed for mobile devices, not if you narrow the browser window.
September 7, 2018 at 9:24 am in reply to: Modal window with privacy and cookie info on mobile #1006967did you write in any private area how the colors should be on mobile devices- i can not see your aim to obtain?
Danke fürs schnelle Feedback.
Leider wird das script auch so nicht eingebunden in das Merging ?
-
This reply was modified 7 years, 4 months ago by
-
AuthorPosts
