Forum Replies Created
-
AuthorPosts
-
September 23, 2018 at 12:10 pm in reply to: concerning to resize functions and fullwidth logo #1013296
ok i put in the off (‘click’) :
( The smartresize is a debounce function i created for not always fireing)
by the way : there must be an included debounce or throttle function on Enfold – how could we use it – for example with that function here?
is it that on avia.js ? :$(window).on( 'debouncedresize', function (e) {function transfer_link_to_logo_container(){ ?> <script type="text/javascript"> (function($) { var theLink = $('.logo a').attr("href"); $(window).smartresize(function () { if ($(window).width() > 767) { $(".av-logo-container").addClass("clickme"); $(".av-logo-container").on("click", function(){ window.location.href = theLink; }); } else { $(".av-logo-container").removeClass("clickme"); $(".av-logo-container").off('click'); } }).resize(); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_link_to_logo_container');___________________________
to whom it may be interesting – this is my little debounce function:
Credits goes to : Paul Irishfunction add_debounce_function(){ ?> <script> (function($,sr){ var debounce = function (func, threshold, execAsap) { var timeout; return function debounced () { var obj = this, args = arguments; function delayed () { if (!execAsap) func.apply(obj, args); timeout = null; }; if (timeout) clearTimeout(timeout); else if (execAsap) func.apply(obj, args); timeout = setTimeout(delayed, threshold || 250); }; } jQuery.fn[sr] = function(fn){ return fn ? this.bind('resize', debounce(fn)) : this.trigger(sr); }; })(jQuery,'smartresize'); </script> <?php } add_action('wp_footer', 'add_debounce_function');September 23, 2018 at 8:39 am in reply to: concerning to resize functions and fullwidth logo #1013234i tried wiht var theLink outside the if clause and onload – no way
i tried different codes like:function transfer_link_to_logo_container(){ ?> <script type="text/javascript"> (function($) { $(".av-logo-container").addClass("clickme"); $(window).on('load resize', function() { if ($(window).width() > 767) { $('.av-logo-container').click(function(){ window.location=$(this).find('.logo a').attr('href'); return false; }); }; }); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_link_to_logo_container');
it works on load but on resize the event which is set on wider screens does not go away on resize.ok – now i see : the image that goes to the lightbox is on that case the image on av-horizontal-gallery-link
so it might only need to change the title on that :
$('img.av-horizontal-gallery-img').each(function(){ var lin = $(this).attr('alt'); $(this).next('.av-horizontal-gallery-link').attr('title',lin); });this line
$(this).attr('title',lin);is obsolete – and only for hovering the highlighted horizontal gallery image needed
thanksit works in so far all ok. But i wonder why the last line is neccessary:
This works on gallery as i often use it :function gallery_title_fix(){ ?> <script> (function($){ $(window).load(function() { $('.lightbox-added img').each(function(){ var lin = $(this).attr('alt'); $(this).attr('title',lin); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'gallery_title_fix');why this line:
$(this).next('.av-horizontal-gallery-link').attr('title',lin);did the trick and on gallery this is not needed?
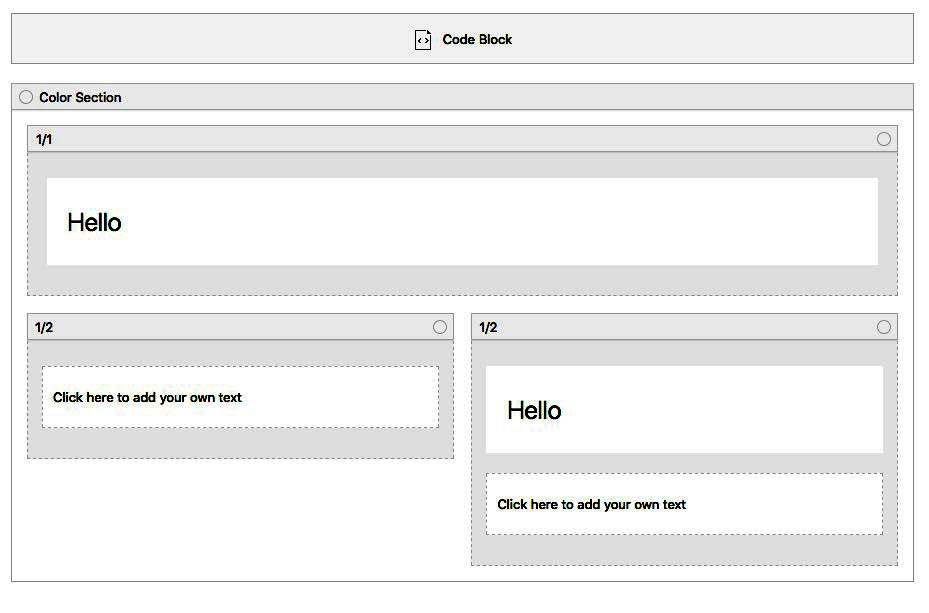
Anyway it runs now.this is my ALB setup for the example page:

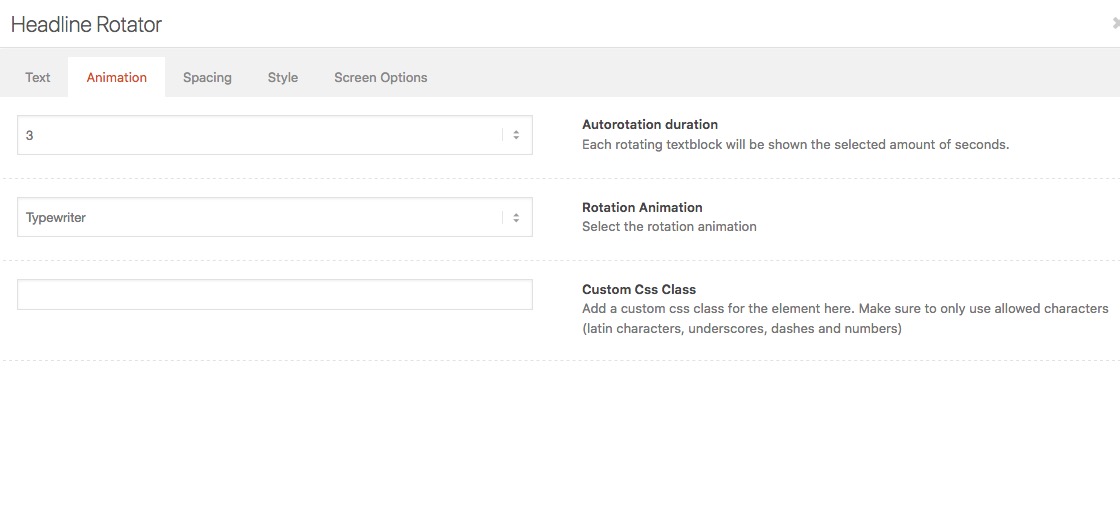
on your headline rotator – there is on top a tab “Animation” :

there you can choose Rotation Animation: and then typewriter.
On default there was a not so nice transition – i changed it in alb element – but it seems to work with css as well..av-marked-text .av-rotator-text-single { background-color: transparent !important; }to get the carret bigger:
.av-caret .av-rotator-text-single:after { border-right-width:8px; padding-left: 15px }is there a way to style the horizontal gallery a bit nicer on small screens?
edit : i did it by showing the horizontal gallery only on screens larger than 768px
on screens smaler there will be a masonry instead.i can see it too!
by the way – if you open your svg file with a good text-editor (notepad++ on pc – or sublime-text on mac)
and you add something to your “head” section of the svg :preserveAspectRatio="xMinYMin meet"so there will be:
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 220 61" style="enable-background:new 0 0 220 61;" preserveAspectRatio="xMinYMin meet" xml:space="preserve">and get rid of the generator comment – does not need that info on web ;)
then your svg shrinks to top left position – now it will go to the right side on shrinking.
i changed on headline_rotator.js the line 83ff to :
//mark text _self.$current.css('background-color', 'transparent');i think this would be a better look
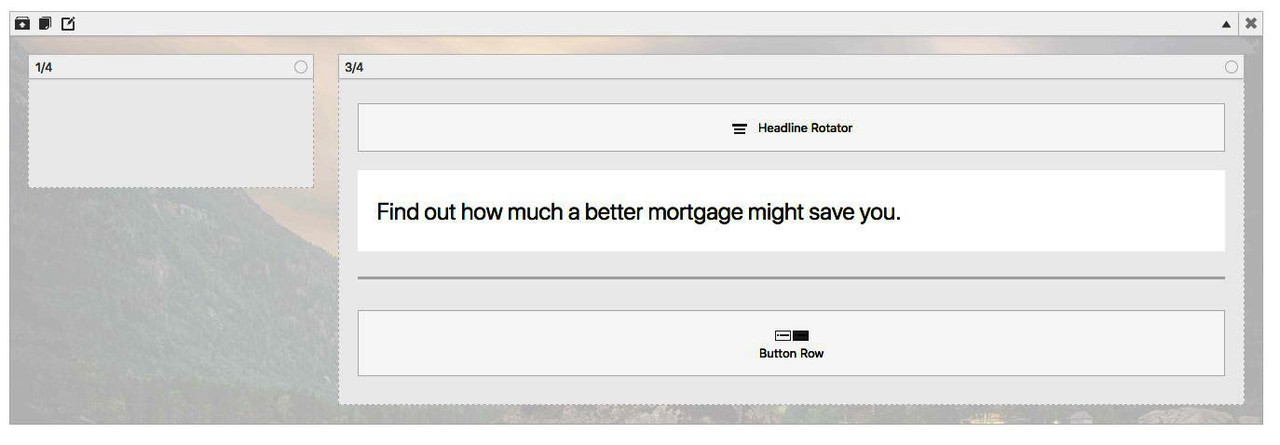
that littel mini navigation on the buttons – will be hard to insert but the rest will be fine with ALB Elements .
i would do it with a color-section with background-image and min-hight of 100%
in it 1/4th 3/4th column – and in the 3/4 everything left aligned.
1) a headline rotator
2) a heading
3) button rowPS : dear Mods the transition from typewriter animation is bad styled – because the background goes from transparent to font color when rotation starts – why that? leave it transparent ! As in the example of park13
see below typewriter animation!Result with fading see here: https://webers-testseite.de/park13/
September 20, 2018 at 10:03 pm in reply to: how to change header tag for Icon List and Icon Box #1012483you need to put that on your live page, of course too. Upload there to shortcodes folder etc. pp.
if you are migrating with duplicator or updraft that will be done by default.have you a link to your site ?
and because i’m a lazy guy i have this in my functions.php of my child-theme:
// beim Contact Form Element eine Erklärung des Asterisk "*" setzen. function add_declaration() { ?> <script> (function($){ $('form:not(#searchform) input[type="submit"]').before('<p style="text-align:right; text-decoration: overline; font-size:13px">Die mit <span style="font-size: 15px" class="required">*</span> gekenntzeichneten Felder sind Pflichtfelder.</p>') })(jQuery); </script> <?php } add_action('wp_footer', 'add_declaration');looks this way : https://webers-testseite.de/kontakt/
and Asterisk has alway the right color – same as the other asteriskshover effect ist jetzt ein wenig too much – oder .
ist halt doppelt gemoppelt.Aber es klappt. Bis dann
PS : ich bin kein Geheimniskrämer – unter meinem Avatar verbirgt sich meine Internetseite – respektive meine Kontaktdaten.Darfst auch gerne vorbeikommen :lol. vom Bonner zum Bonner ?
Übrigens: du solltes deinem top-header search feld einen höheren z-index geben, auf der ebene wo die obere navigation liegt man das Eingabefeld nicht treffen kann- man muss schon ziemlich zirkeln um ins Eingabefeld zu kommen – daher:
.av_phone_active_left .phone-info { z-index: 5; }if you want to give more than one custom class to an ALB Element just insert the two classnames behind each other with a space between:
f.e.: plp-iconbox clickable
That is for inserting the search form by adding shortcode
[avia_search]for example to copyright notice or header_meta etc.The code should work! – if you gave to your icon-box the custom-class : clickable
( in the custom-class input-field insert without dot ! – so not .clickable )if you got the merging on Enfold / Performace on ! – you maybe have to refresh the css and scripts.
btw: on former Enfold Times this was nice for columns too! – but now Column ALB Element has an input field for link to have the whole column clickable
there has to be the link in your iconbox set to have this done.
give to the icon-box a custom-class: clickablethen put this into your functions.php of your child-theme:
function transfer_link_from_child(){ ?> <script> (function($){ $(".clickable").each(function(){ var theLink = $(this).find("a:first").attr("href"); if (typeof theLink !== "undefined"){ $(this).addClass("clickme"); $(this).on("click", function(){ window.location.href = theLink; }); }; }); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_link_from_child');what does the code do: it looks for the first link in that container with class: clickable – if there is a link it will transfer this link to the container itself.
if you like to style the newly added class: clickme (see code addClass)
do this f.e. in quick css:.clickme:hover { cursor: pointer; -webkit-filter: drop-shadow(2px 3px 5px #999); filter: drop-shadow(2px 3px 5px #999); }see here the first iconbox left top: https://webers-testseite.de/iconlists-and-iconboxes-with-h-tag/
on that page you see the reason for that newly added clickme class. This is only added if there is a link in it.
if we style directly the clickable class – then behavior will be on hovering the same but no link.September 19, 2018 at 9:54 am in reply to: enfold change background color in video slideshow #1011700if you like to have the controls you can delete this parameter from the code-block element code
&controls=0maybe instead add the
&playsinline=1parameter – this is for the ipad / iphone background option.September 19, 2018 at 8:21 am in reply to: enfold change background color in video slideshow #1011654There is on your Enfold Settings / Layout Builder : Show element options for developers
Then you will have the new input field on most of the ALB Elements .By the way : the code is tested and works on my functions.php ( child-theme )
September 18, 2018 at 11:45 pm in reply to: enfold change background color in video slideshow #1011565@Mike : seems to be all 16/9 videos – must be something different .
________
and by the way – why did you do it this way? ( via slider)
you can combine all your videos in one youtube playlist – without generating a playlist on youtube. ( this will be the best way – because i think the transitions between those videos are gone).this could be for your videos an iframe code:
<iframe src="https://www.youtube-nocookie.com/embed/sATEt-81AT8?enablejsapi=1&ecver=2&controls=0&cc_load_policy=1&rel=0&showinfo=0&autoplay=1&color=white&iv_load_policy=3&loop=1&playlist=QU0MCwH9cIU,f7Oy2fySTHM,DWRUW1oSLxI,JGt8g7Ms0zA,PGrBLAci8tQ,SlEXdbUgMuQ,kjA-GLzPMfQ,X-qPTwLUBAM" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>you see the first video is single – and at the end there are comma separated the other VideoIDs.
now to your setup to get a responsive youtube setup:
click to enlarge:

put this into your page on top in a code-block element and give to the code-block element a custom-class: fullvideo
<div class="avia-video avia-video-16-9" itemprop="video" itemtype="https://schema.org/VideoObject"> <div class="avia-iframe-wrap"> <iframe src="https://www.youtube-nocookie.com/embed/sATEt-81AT8?enablejsapi=1&ecver=2&controls=0&cc_load_policy=1&rel=0&showinfo=0&autoplay=1&color=white&iv_load_policy=3&loop=1&playlist=QU0MCwH9cIU,f7Oy2fySTHM,DWRUW1oSLxI,JGt8g7Ms0zA,PGrBLAci8tQ,SlEXdbUgMuQ,kjA-GLzPMfQ,X-qPTwLUBAM" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div> </div>go to your functions.php of your child-theme and insert:
function youtube_full_width_with_shortcode(){ ?> <script> (function($){ $('.fullvideo').closest('.content').css( 'padding' , '0px' ); $('.fullvideo').closest('.container').css({"max-width": "100%", "padding": "0" }); $('.fullvideo .avia-video').css('margin-bottom', '0px' ); $('.fullvideo .avia-iframe-wrap').css('margin-bottom', '0px' ); })(jQuery); </script> <?php } add_action('wp_footer', 'youtube_full_width_with_shortcode');see Result: https://webers-testseite.de/youtube-playlist-embed/
September 18, 2018 at 10:08 pm in reply to: problem with the mobile presentation of a video in a full-image slider #1011533Can you make a screenshot of your video-background setting on the layer ?
Beim ersten laden ist so ein Versatz den ich mir mit meinem Setup nicht erklären kann. Was hast du für die Seite angesetzt? Transparent Header?
-
This reply was modified 7 years, 4 months ago by
Guenni007.
now i’m testing if i can insert that checkbox on top in a message box – so maybe the testpage is not working temporarily
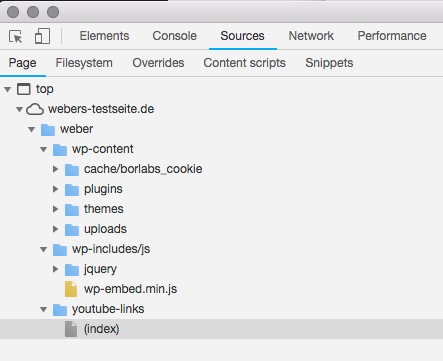
For those who are looking for a solution like this here is the final code:
function youtube_lightbox_script() { ?> <script> (function($){ $('<label><input class="youtube-privacy" type="checkbox" /> ja - ich habe die <a href="/weber/datenschutz/#youtube">Datenschutzhinweise</a> bezüglich Youtube gelesen</label>').insertBefore('.youtube-link:first'); $('.youtube-privacy').css({ "width": "25px", "height": "25px", "position": "relative", "top": "5px", }); $(window).load(function(){ $('.youtube-privacy:checkbox').prop('checked', false); $('#top .youtube-link a.lightbox-added ').css({ "pointer-events": "none", "cursor": "default" }) $('.youtube-privacy:checkbox').change(function() { if (this.checked) { $('#top .youtube-link a.lightbox-added').css({ "pointer-events" : "auto", "cursor" : "auto" }); } else { $('#top .youtube-link a.lightbox-added').css({ "pointer-events" : "none", "cursor" : "default" }); } }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'youtube_lightbox_script');and here are the results which resources are loaded at page opening:

That is what i said with :
I guess I’m a little out of line today.i forgot to set the startpoint when page is loading for the pointer-event! ( like for the check-box that it is unchecked )
And i have to surround it with window load function – otherwise the pointer-event was not set because lightbox-added seems to be inserted later.Thanks – can be closed and see Results here: https://webers-testseite.de/weber/youtube-links/
This is now realy GDPR ( DSGVO ) – conform!
September 18, 2018 at 7:24 am in reply to: how to change header tag for Icon List and Icon Box #1011118leave it a bit open, maybe he still needs help with the edited ALB elements
September 18, 2018 at 1:17 am in reply to: how to change header tag for Icon List and Icon Box #1011047No Plugin for creating a child theme please !!!
First: Enfold got a wonderful Documentation: https://kriesi.at/documentation/enfold/
Second : View here : https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/ – there is a predefined Child-Theme !
Here are some infos on why a child-theme is a nice thing: https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/#why-child-theme
September 17, 2018 at 10:27 pm in reply to: how to change header tag for Icon List and Icon Box #1011001or : https://webers-testseite.de/edited-enfold-alb-elements/
read carefully – scroll down to https://webers-testseite.de/edited-enfold-alb-elements/#iconsIf you got allready a lot of icon-boxes and icon-lists it maybe neccessary to edit them again just by opening and save them.
you will have then your input fields:

________
Dear Mods – please ask Günter if this could be integrated into Enfold.
It is indeed a missing feature. You are also welcome to adopt my code. And you can delete my comments in the code.To have on both sides a box-shadow you can add two rules to one:
this works this way because there is no place on top – bottom – if so you had to have 4 defintions for each side with background-color shadow to those sides which you don’t want to have shadow ( on white background it is than a white shadow.body#top { box-shadow: 5px 0 10px #666, -5px 0 10px #666; }first is x value, second y-value, third distance (it makes the blur) fourth is color
___________
or in your case because body and wrap-all are congruently
body { box-shadow: 5px 0 10px #666; } #wrap_all { box-shadow: -5px 0 10px #666; }you can find the child-theme download on the documentation: https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/
Just upload the unzipped folder as a neighbouring folder to your enfold folder -
This reply was modified 7 years, 4 months ago by
-
AuthorPosts
