Forum Replies Created
-
AuthorPosts
-
September 25, 2018 at 2:30 pm in reply to: Close popop/modal using back button without changing url #1014192
I’m not sure what you want to achieve.
Do you have a link where I can have a look?do you mean by back button the darkend background besides the lightbox?
there are alot of parameters you can set – but i have no clue what you try to achieve.
http://dimsemenov.com/plugins/magnific-popup/documentation.html#keyyou can f.e. influence the
closeOnBgClick
by : false ( Close the popup when user clicks on the dark overlay )have you got a link for us?
September 25, 2018 at 2:25 pm in reply to: IconBox custom code link has code for a different element #1014188i am a participant here like you, and i actually look regularly at the posts i have responded to, but sometimes contributors also take a lot of time to modestly express their positive or negative contribution. ( In most cases, however, only negative feedback is given. )
That was not the case with you now, but there was a positive feedback, so I thought the case was done.September 25, 2018 at 12:59 am in reply to: Parallax bug on Background Images (With Pictures) #1013943try to refresh all the caches – and in case you are merging css and js files (as in Enfold – Performance – these settings are enabled ) scroll down – there is “Delete old CSS and JS files?” and mark that field and save all changes.
September 25, 2018 at 12:53 am in reply to: IconBox custom code link has code for a different element #1013941this is something i really miss about the board software here: private messages.
this would be very easy to solve if he could send me a messageSeptember 25, 2018 at 12:41 am in reply to: IconBox custom code link has code for a different element #1013940i don’t know how this could happen ???
Please download the iconbox again.September 25, 2018 at 12:14 am in reply to: Change H2 to H1 Titel at Fullscreen Slider – current version of Enfold #1013928these edited Alb elements gave you the ability to set up the h tag selection in the Alb element itself.
If you want alway to replace all headings the whole site you can use this for replacing tagsfunction replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag( '.avia-slideshow.av_fullscreen h2.avia-caption-title' , '<h1></h1>' ); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');this code preserves all original attributes of the tag you want to replace and tranform it to the new surrounding tag.
you can add more than this in the code semicolon separated
just add it in this manner:replaceElementTag( 'tag to replace' , '<new tag></new tag>' );-
This reply was modified 7 years, 4 months ago by
Guenni007.
September 24, 2018 at 11:58 pm in reply to: Change H2 to H1 Titel at Fullscreen Slider – current version of Enfold #1013921you can not find the shortcodes – child-theme folder it has to be created by you.
read carefully: https://webers-testseite.de/edited-enfold-alb-elements/
so all you have to do is to create a folder called : „shortcodes“ in your child-theme folder
and upload the downloaded files to that folderand you can see on top the folder structure.
that is why the code you have to insert to your functions.php of your child-theme indicates the folder placement:
add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }you see it is a folder directly in the child-theme folder
September 24, 2018 at 7:22 pm in reply to: What is the correct size px by px for a video fallback image #1013765what do you believe could the answer be when your video got a16/9 aspect ratio? ;)
a good approximation might be: 281px
September 24, 2018 at 6:41 pm in reply to: concerning to resize functions and fullwidth logo #1013746thanks – can be closed.
September 24, 2018 at 12:49 pm in reply to: concerning to resize functions and fullwidth logo #1013577yes – Yigit
can you tell me the mentioned above:by the way : there must be an included debounce or throttle function on Enfold – how could we use it – for example with that function here?
is it that on avia.js ? : $(window).on( ‘debouncedresize’, function (e) {September 23, 2018 at 12:10 pm in reply to: concerning to resize functions and fullwidth logo #1013296ok i put in the off (‘click’) :
( The smartresize is a debounce function i created for not always fireing)
by the way : there must be an included debounce or throttle function on Enfold – how could we use it – for example with that function here?
is it that on avia.js ? :$(window).on( 'debouncedresize', function (e) {function transfer_link_to_logo_container(){ ?> <script type="text/javascript"> (function($) { var theLink = $('.logo a').attr("href"); $(window).smartresize(function () { if ($(window).width() > 767) { $(".av-logo-container").addClass("clickme"); $(".av-logo-container").on("click", function(){ window.location.href = theLink; }); } else { $(".av-logo-container").removeClass("clickme"); $(".av-logo-container").off('click'); } }).resize(); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_link_to_logo_container');___________________________
to whom it may be interesting – this is my little debounce function:
Credits goes to : Paul Irishfunction add_debounce_function(){ ?> <script> (function($,sr){ var debounce = function (func, threshold, execAsap) { var timeout; return function debounced () { var obj = this, args = arguments; function delayed () { if (!execAsap) func.apply(obj, args); timeout = null; }; if (timeout) clearTimeout(timeout); else if (execAsap) func.apply(obj, args); timeout = setTimeout(delayed, threshold || 250); }; } jQuery.fn[sr] = function(fn){ return fn ? this.bind('resize', debounce(fn)) : this.trigger(sr); }; })(jQuery,'smartresize'); </script> <?php } add_action('wp_footer', 'add_debounce_function');September 23, 2018 at 8:39 am in reply to: concerning to resize functions and fullwidth logo #1013234i tried wiht var theLink outside the if clause and onload – no way
i tried different codes like:function transfer_link_to_logo_container(){ ?> <script type="text/javascript"> (function($) { $(".av-logo-container").addClass("clickme"); $(window).on('load resize', function() { if ($(window).width() > 767) { $('.av-logo-container').click(function(){ window.location=$(this).find('.logo a').attr('href'); return false; }); }; }); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_link_to_logo_container');
it works on load but on resize the event which is set on wider screens does not go away on resize.ok – now i see : the image that goes to the lightbox is on that case the image on av-horizontal-gallery-link
so it might only need to change the title on that :
$('img.av-horizontal-gallery-img').each(function(){ var lin = $(this).attr('alt'); $(this).next('.av-horizontal-gallery-link').attr('title',lin); });this line
$(this).attr('title',lin);is obsolete – and only for hovering the highlighted horizontal gallery image needed
thanksit works in so far all ok. But i wonder why the last line is neccessary:
This works on gallery as i often use it :function gallery_title_fix(){ ?> <script> (function($){ $(window).load(function() { $('.lightbox-added img').each(function(){ var lin = $(this).attr('alt'); $(this).attr('title',lin); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'gallery_title_fix');why this line:
$(this).next('.av-horizontal-gallery-link').attr('title',lin);did the trick and on gallery this is not needed?
Anyway it runs now.this is my ALB setup for the example page:

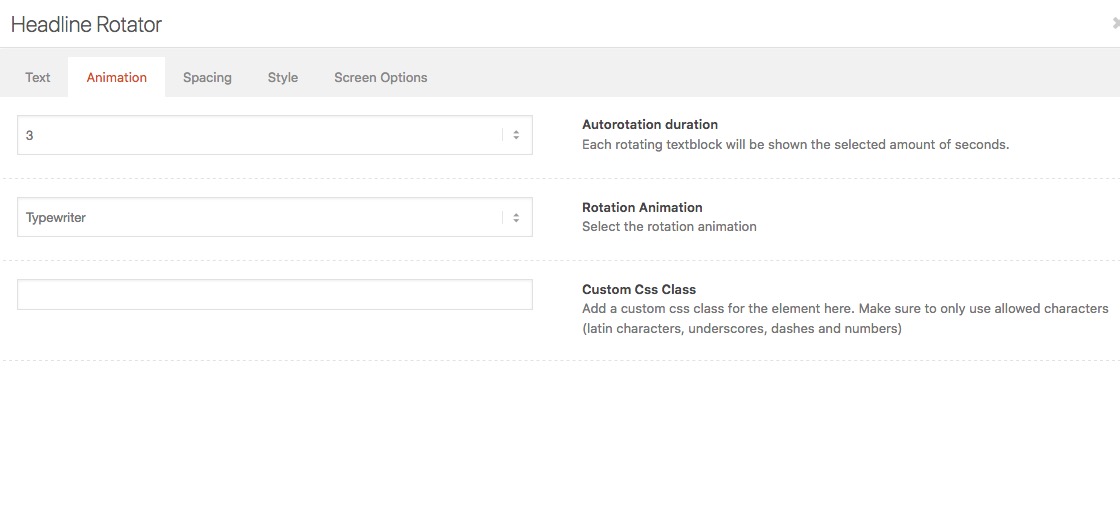
on your headline rotator – there is on top a tab “Animation” :

there you can choose Rotation Animation: and then typewriter.
On default there was a not so nice transition – i changed it in alb element – but it seems to work with css as well..av-marked-text .av-rotator-text-single { background-color: transparent !important; }to get the carret bigger:
.av-caret .av-rotator-text-single:after { border-right-width:8px; padding-left: 15px }is there a way to style the horizontal gallery a bit nicer on small screens?
edit : i did it by showing the horizontal gallery only on screens larger than 768px
on screens smaler there will be a masonry instead.i can see it too!
by the way – if you open your svg file with a good text-editor (notepad++ on pc – or sublime-text on mac)
and you add something to your “head” section of the svg :preserveAspectRatio="xMinYMin meet"so there will be:
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 220 61" style="enable-background:new 0 0 220 61;" preserveAspectRatio="xMinYMin meet" xml:space="preserve">and get rid of the generator comment – does not need that info on web ;)
then your svg shrinks to top left position – now it will go to the right side on shrinking.
i changed on headline_rotator.js the line 83ff to :
//mark text _self.$current.css('background-color', 'transparent');i think this would be a better look
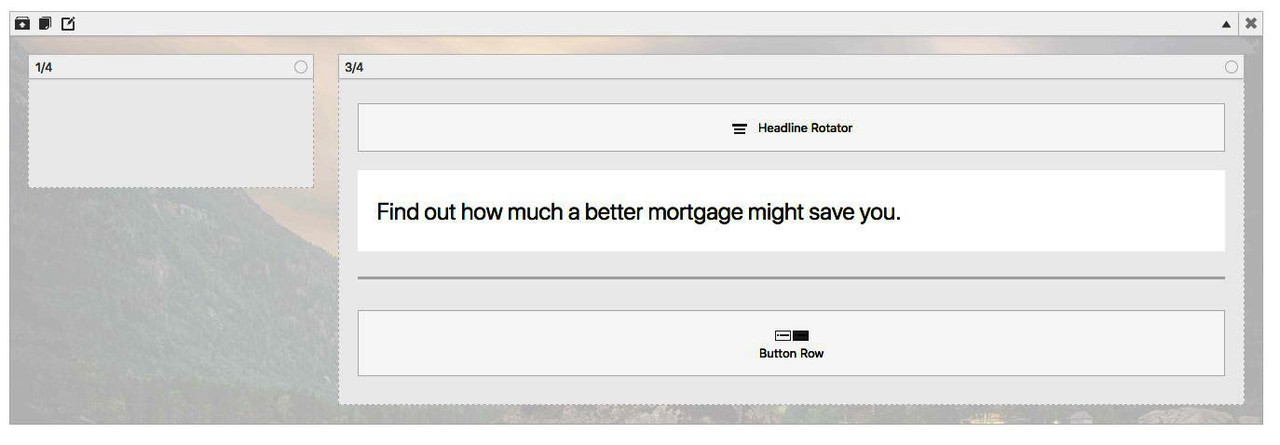
that littel mini navigation on the buttons – will be hard to insert but the rest will be fine with ALB Elements .
i would do it with a color-section with background-image and min-hight of 100%
in it 1/4th 3/4th column – and in the 3/4 everything left aligned.
1) a headline rotator
2) a heading
3) button rowPS : dear Mods the transition from typewriter animation is bad styled – because the background goes from transparent to font color when rotation starts – why that? leave it transparent ! As in the example of park13
see below typewriter animation!Result with fading see here: https://webers-testseite.de/park13/
September 20, 2018 at 10:03 pm in reply to: how to change header tag for Icon List and Icon Box #1012483you need to put that on your live page, of course too. Upload there to shortcodes folder etc. pp.
if you are migrating with duplicator or updraft that will be done by default.have you a link to your site ?
and because i’m a lazy guy i have this in my functions.php of my child-theme:
// beim Contact Form Element eine Erklärung des Asterisk "*" setzen. function add_declaration() { ?> <script> (function($){ $('form:not(#searchform) input[type="submit"]').before('<p style="text-align:right; text-decoration: overline; font-size:13px">Die mit <span style="font-size: 15px" class="required">*</span> gekenntzeichneten Felder sind Pflichtfelder.</p>') })(jQuery); </script> <?php } add_action('wp_footer', 'add_declaration');looks this way : https://webers-testseite.de/kontakt/
and Asterisk has alway the right color – same as the other asteriskshover effect ist jetzt ein wenig too much – oder .
ist halt doppelt gemoppelt.Aber es klappt. Bis dann
PS : ich bin kein Geheimniskrämer – unter meinem Avatar verbirgt sich meine Internetseite – respektive meine Kontaktdaten.Darfst auch gerne vorbeikommen :lol. vom Bonner zum Bonner ?
Übrigens: du solltes deinem top-header search feld einen höheren z-index geben, auf der ebene wo die obere navigation liegt man das Eingabefeld nicht treffen kann- man muss schon ziemlich zirkeln um ins Eingabefeld zu kommen – daher:
.av_phone_active_left .phone-info { z-index: 5; }if you want to give more than one custom class to an ALB Element just insert the two classnames behind each other with a space between:
f.e.: plp-iconbox clickable
That is for inserting the search form by adding shortcode
[avia_search]for example to copyright notice or header_meta etc.The code should work! – if you gave to your icon-box the custom-class : clickable
( in the custom-class input-field insert without dot ! – so not .clickable )if you got the merging on Enfold / Performace on ! – you maybe have to refresh the css and scripts.
btw: on former Enfold Times this was nice for columns too! – but now Column ALB Element has an input field for link to have the whole column clickable
there has to be the link in your iconbox set to have this done.
give to the icon-box a custom-class: clickablethen put this into your functions.php of your child-theme:
function transfer_link_from_child(){ ?> <script> (function($){ $(".clickable").each(function(){ var theLink = $(this).find("a:first").attr("href"); if (typeof theLink !== "undefined"){ $(this).addClass("clickme"); $(this).on("click", function(){ window.location.href = theLink; }); }; }); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_link_from_child');what does the code do: it looks for the first link in that container with class: clickable – if there is a link it will transfer this link to the container itself.
if you like to style the newly added class: clickme (see code addClass)
do this f.e. in quick css:.clickme:hover { cursor: pointer; -webkit-filter: drop-shadow(2px 3px 5px #999); filter: drop-shadow(2px 3px 5px #999); }see here the first iconbox left top: https://webers-testseite.de/iconlists-and-iconboxes-with-h-tag/
on that page you see the reason for that newly added clickme class. This is only added if there is a link in it.
if we style directly the clickable class – then behavior will be on hovering the same but no link.September 19, 2018 at 9:54 am in reply to: enfold change background color in video slideshow #1011700if you like to have the controls you can delete this parameter from the code-block element code
&controls=0maybe instead add the
&playsinline=1parameter – this is for the ipad / iphone background option. -
This reply was modified 7 years, 4 months ago by
-
AuthorPosts
