Forum Replies Created
-
AuthorPosts
-
September 29, 2018 at 4:30 pm in reply to: Can I get rid of Black Bars on YouTube Video and Personalize Contact Form? #1016074
Well Enfold does it realy good with their video alb element.
If there are no bars in the film there will be very small in the embedded one of enfold.If you like to insert your films via iframe there might be methods to calculate the correct aspect ratio – with the additional advantage to insert all good youtube parameters which set the advertisements to a minimum ( video on pause and on the end) etc.
see here a A/B comparison left with recalculation and right the enfold one.
https://webers-testseite.de/weber/youtube-test/PS on the right side there is that borlabs cookie plugin working to double opt-in on youtube videos.
if you don’t want to show widgets on some pages / posts you can install that older but good plugin : restrict widget
there you got the decision when you like to show the widget or when not.
It is not so complex like widget logic – but in the most cases this seems to be enough controlyou can add to this function more lines like :
replaceElementTag('h3.widgettitle', '<div></div>');
in front the selector – on the end the new surrounding tag! separate each line by a semicolon.you can do this to your child-theme functions.php:
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('h3.widgettitle', '<div></div>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');if you like to have p tags then replace div with p
PS : the color set by enfold via the h-tag is lost : but you can give to the div.widgettitle a color and font-size settings etc.September 29, 2018 at 8:03 am in reply to: Best settings of Enfold to get maximum google pagespeed score? #1015985Caution: Real satire
And now I really believed that I would write my website for the visitors of the page. Now I have to realize that I only did it for Google. I had actually assumed that not overloaded texts with interesting contents and appealing and informative graphics would entice the reader to read on. Of course, you have to give him information quickly.
Some people should consider whether they really need all functions of a plugin or whether they want to evaluate a statistics tool at all. I have some customers who install e.g. Google Analytics and don’t perform any analyses themselves. Only Google receives important information about your page and about the visitors of your page. Do I really have to help a company worth billions to collect data about my potential customers?
YSlow is always worse because it wants to know if CDN systems are installed. Your website loads quite quickly with a little more than 2sec (average is 6.8sec).
Yes, it is not unimportant to have a fast loading page. I don’t want to be the servant of performance values whose algorithms are set by companies that don’t have your well-being in mind but their own.can you try to make it dependent on screen width:
.avia-slideshow, .avia-slideshow-inner , .avia-slideshow li { overflow: visible; } .avia-slideshow { margin-bottom: 80px !important; } .avia-slideshow-inner .avia-caption { position: absolute; top: 100%; left: 50%; transform: translateX(-50%); width: 100%; } .avia-slideshow-inner .avia-caption-title { color: #000 !important; text-align: center; font-size: 2.5vw }see here on bottom: https://webers-testseite.de/horizontal-gallery/
the avia-slideshow margin-bottom: 80px. has to be big enough to show even the caption content – if there was something
-
This reply was modified 7 years, 4 months ago by
Guenni007.
no he must have changed the images or upload them again. Now all images are shown on my desktop – that is something what did not work before.
Maybe a positive feedback would be polite ;)September 28, 2018 at 5:02 pm in reply to: Adding caption to each slide in horizontal gallery #1015802give me please a link to your site – but i’m participant as you so i can not see private area!
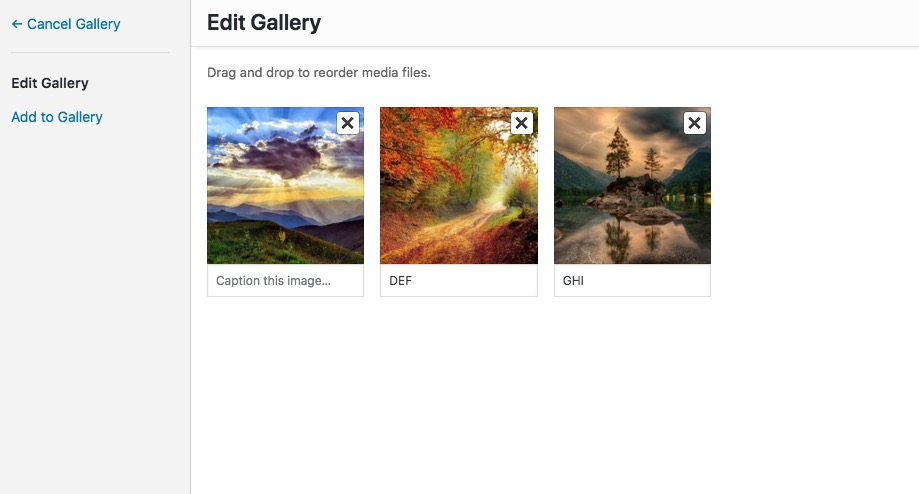
September 28, 2018 at 5:01 pm in reply to: Adding caption to each slide in horizontal gallery #1015799well you are talking about Caption – the Caption on horizontal Gallery is this field under the image:
(see the empty field on the left – and what happend then to the frontend.
click to enlarge:

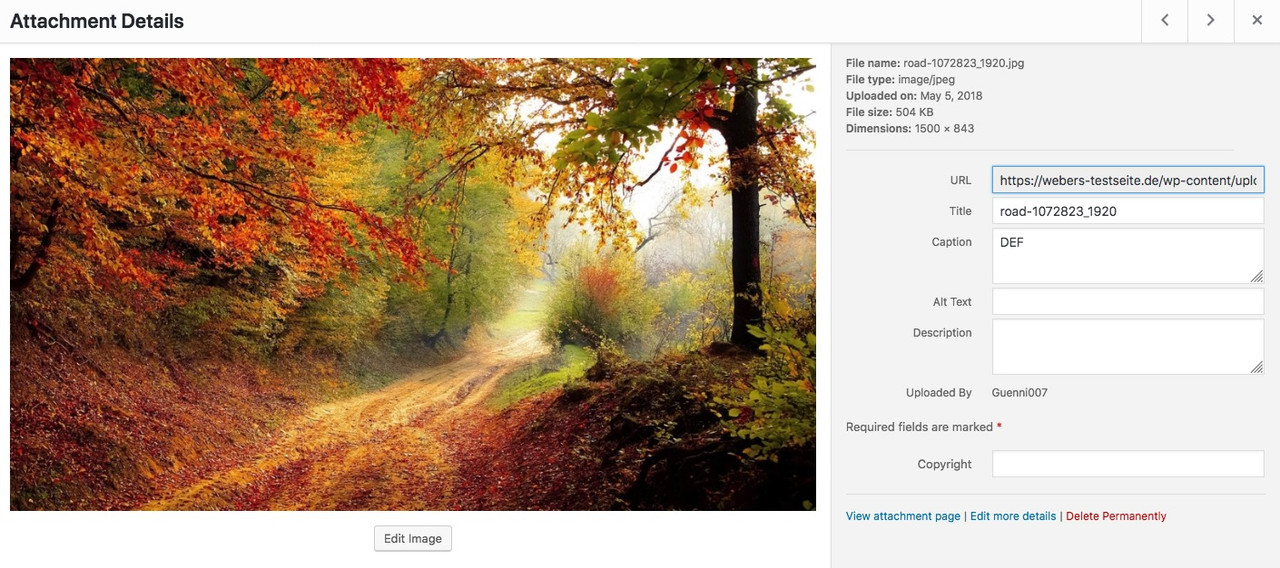
or on media library you can see where the caption is.
If yo like to have a different field – better tell me:
 September 28, 2018 at 3:16 pm in reply to: Adding caption to each slide in horizontal gallery #1015761
September 28, 2018 at 3:16 pm in reply to: Adding caption to each slide in horizontal gallery #1015761by the way – for screens under 768px:
@media only screen and (max-width: 767px){ .text-under-image { position: absolute !important; background-color: #fff; bottom: 0; left: 50%; transform: translateX(-50%); padding: 0 30px; margin: 0 !important; text-shadow: 1px 1px 2px #aaa; border-radius: 8px 8px 0 0; } }see example page: https://webers-testseite.de/horizontal-gallery/#next
Yes i see now – but I think that makes sense. To have a field that you can leave blank, because this way the 1st option is always included in the e-mail as a selection.
September 28, 2018 at 1:34 pm in reply to: Adding caption to each slide in horizontal gallery #1015735if you do not like to have this on all horizontal galleries :
give a custom class to the horizontal gallery like: subline-galleryfunction horizontal_gallery_subline(){ ?> <script> (function($){ $(window).load(function() { $('.subline-gallery').css("overflow", "visible" ); $('.subline-gallery .av-horizontal-gallery-link').each(function(){ var linkTitle = $(this).attr('title'); $(this).before('<p class="text-under-image">' + linkTitle + '</p>'); $('.text-under-image').css({ "text-align": "center", "margin": "0.2em 0", }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_subline');it is much more easy to give you an advice if there was a life link to the concerning page.
September 28, 2018 at 12:52 pm in reply to: Adding caption to each slide in horizontal gallery #1015728you can try this in your child-theme functions.php:
function horizontal_gallery_subline(){ ?> <script> (function($){ $(window).load(function() { $('.av-horizontal-gallery-link').each(function(){ var linkTitle = $(this).attr('title'); $(this).closest('.av-horizontal-gallery').css("overflow", "visible" ) $(this).before('<p class="text-under-image">' + linkTitle + '</p>'); $('.text-under-image').css({ "text-align": "center", "margin": "0.2em 0", }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_subline');see here: https://webers-testseite.de/horizontal-gallery/
btw: this will work with active image style enlarge too
September 28, 2018 at 11:09 am in reply to: Close popop/modal using back button without changing url #1015697on my desctop ismaels code works : https://webers-testseite.de/fullbackground/
can you try if it is on mobile working too?
lies mal hier – vielleicht hilft das weiter: https://kriesi.at/support/topic/remove-archive-from-category-page-title/
für meine Begriffe ist hier der Plural richtig.
Aber ich glaube auch, dass dies eher von WordPress selber gesteuert wird – als vom Thema.
Sorry da musst du wohl auf einen der Coder hier warten.can you show me the place where Archiv is shown – i can not see either on en nor on de
even in source code no “archiv” found
or do you mean the body class? – it’s a cruel idea to translate the class namesedit: or is it in the head section the title tags ( and opengraph title tags ) ?
what do you expect is different on SEO point of view if there is “Allgemein Archiv” instead of “Allgemein Archive” ?-
This reply was modified 7 years, 4 months ago by
Guenni007.
no private content for me – i’m participant as you.
isn’t it on english : archives ? pl.
what is the plural of Archiv in german ? ;)and on singular:
english: archive
german: Archiv
_______
show me a link – maybe you are right .but be carefull with German lang files there is a “Du” and a formal “Sie” translation.
So first have a look what kind of salutation you have choosed in wordpress settings.
You then have to edit the formal or normal po filesGuess you choosed the “Sie” formal addressing – because this is not translated in de_DE_formal.po:
Choose the archive sidebar position here. This setting will be applied to all archive pagesbut i think Ismael that should be implemented as default if this field is a required one.
by the way : i can see your icons on my end here
and on one of the fixed background-images there is a 300x200px image (very blurry on this)First is : what do you prefer for your domain : the www or the non www version?
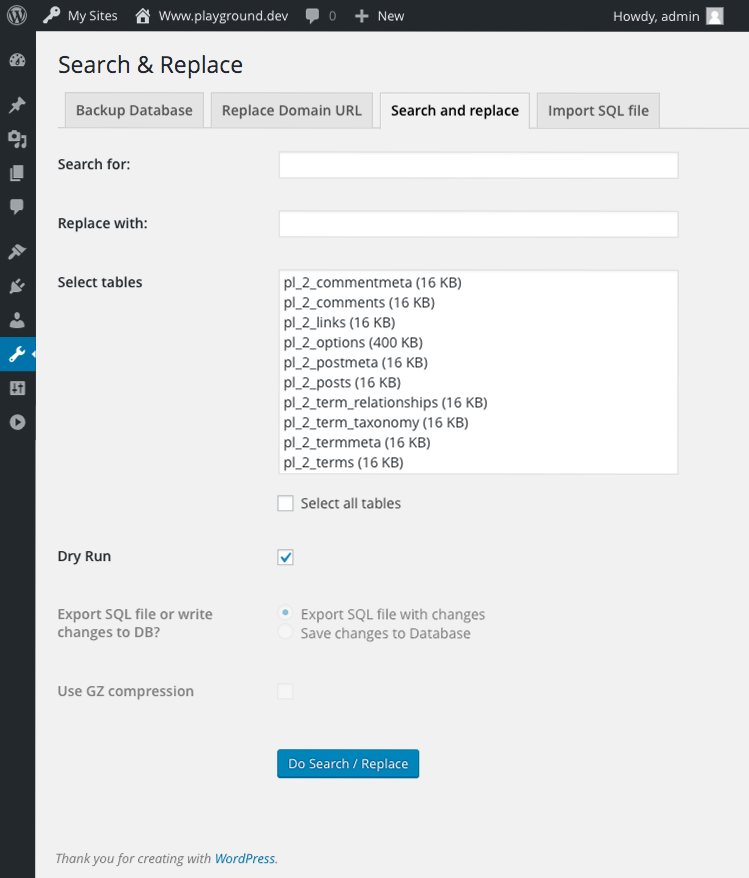
try to fix this too.I think it will be best to use a search and replace plugin for your database here.
I use for this: https://wordpress.org/plugins/search-and-replace/
actually quite easy to use.
But it’s better to backup the database first. This tool already offers that.
so on that

( that is the reason why i ask for www or not !!!) normaly i would search and replace for a part of thr urlsearch for: headstudios.com
replace with : zoebooth.comthe more specific the better – so if you prefer www then:
search for: http://www.headstudios.com
replace with : http://www.zoebooth.comto look for the whole domain with .au is protected (therefor the tool got “replace Domain url” – but this you allready done.
you can do a dry run or do it directly in all tables and write to databaseby the way i see this effect on Mac OSX ( firefox etc) too. Not only on mobile
following is shown if i want to open the image in the browser:
https://reneadventure.com/wp-content/uploads/2018/09/Peru-Machu-Picchu.jpgöffne die Bilder mal an deinem Desktop und schaue ob Sie da zu öffnen sind. Wenn ja- lade Sie nochmal hoch – eventuell gab es da Fehler bei der Übertragung
Da muss was mit dem Bild sein: auch hier: https://reneadventure.com/about/
ist das Bild nicht zu sehen ( auf Parallax gestellt)September 28, 2018 at 7:42 am in reply to: Filesize bigger than source of automatically scaled images #1015599i have on most my installations now:
function av_return_100(){ return 65; } add_filter('jpeg_quality', 'av_return_100'); add_filter('wp_editor_set_quality', 'av_return_100');it seems that the 65 is nearby the Photoshop jpeg 35 til 45 % Quality
September 28, 2018 at 7:40 am in reply to: Automatic Resized Upload-Images become more KB than the original #1015597i do have now on the most sites i create this to my child-theme functions.php :
function av_return_100(){ return 65; } add_filter('jpeg_quality', 'av_return_100'); add_filter('wp_editor_set_quality', 'av_return_100');it seems that this is more than a good compromise between performance and quality
you do not have the webfonts for it ?
eot, woff, woff2, svg, ttf
On most commercial downloads these fontfiles are included in the license.
if not – you can try to generate it here: https://www.fontsquirrel.com/tools/webfont-generator.
but the most adobe or linotype fonts can not be uploaded on fontsquirrel.hm board soft changes even under code tag the quotation marks – i make a screenshot that you can see what is the fact:
click to enlarge:

or for copy paste look here:
https://pastebin.com/gc8xNnQbso put this to your child-theme functions.php
September 27, 2018 at 6:45 pm in reply to: Changing CSS For Footer To Add An Image Background to The Top #1015441but what is wrong with your solution?
(by the way – posting a screenshot with E-Mail of the domain ? …
Personally, I think it’s bullshit to cover everything up anyway – and judging something on a live site is always better .i think this is an advanced layer slider on top.
You can get rid of that in Layerslider activate your slider – goto slider settings – navigation area – and there it is: slideshow timers.
you have activated : show circle timer -
This reply was modified 7 years, 4 months ago by
-
AuthorPosts