Forum Replies Created
-
AuthorPosts
-
Question – do you have a child-theme header.php ?
If so there is on header.php some new lines concerning to lightbox behavior. So if you got a header.php copy of an older version in it this could be the reason.The reason for looking on that was a question here on board to totaly customize the branding of the theme.
To rename the theme and child-theme ; to have the style-sheet name customized etc. Even the nolink was easy to substitute. But this little logo and pr-logo is hard to replace on a child-theme manner.-
This reply was modified 7 years, 4 months ago by
Guenni007.
with a non shrinking header it is easy – see above
shrinking header – see testpage – if this meets your expectations, then I can offer the solution here on occasion.by the way i would like to know a child-theme solution for that here: https://kriesi.at/support/topic/change-color-palette/#post-1016276
to have a second row f.e. with colors i like and do often use on my installations.
on avia-modal.js i can see on line 389ff this
$.AviaModal.register_callback.modal_load_colorpicker = function()
but how to add a second palettes row over child-theme functions.phpi did it here : but why ?
even if you are going to the well known style.css path of the renamed theme folder – there will be only Guennis Infos.
https://webers-testseite.de/neu/datenschutz/by the way this is only neccessary if you are not working with a child-theme
add_filter('avia_dyn_stylesheet_file_path', 'avia_change_filename'); function avia_change_filename($stylesheet){ return 'myfilename.css'; }i do not know the other codes – i use it – when i need it:
if(!function_exists('avia_debugging_info')){ function avia_debugging_info() { // } }is that obsolete? – No it still works – tested it few minutes ago (refresh all caches and merging in Enfold)
you can get rid of every function or overwrite it in your child-theme functions.php when it starts in original source code with:
if(!function_exists('…'))by the way there was a filter to rename the Theme and child-theme :
/** All of the Styling options you set in the theme’s Styling options get saved to a file in your uploads folder / dynamic_avia called enfold.css.
If you have changed the theme name or something like that you may want to re-name this file to better reflect your own branding ( :LOL dear Brand). You can use the following function to do just that: */add_filter('avia_dyn_stylesheet_file_path', 'avia_change_filename'); function avia_change_filename($stylesheet){ return 'myfilename.css'; }___________ offtopic ___________
So – I don’t mind that my customers know which WordPress theme I’m using. On the contrary, a theme that is so well distributed and has a strong community is more of a good selling point.
Of course, if you want to present the beautiful styles and layout possibilities as your own achievements, branding is a hindrance.
For my part, I recognize an enfold page even without branding at first glance in the source code. The classes and IDs are so clear that you have to invest a lot of work to obfuscate a topic there.See here a nice thing concerning to google fonts – and embedding localy:
https://google-webfonts-helper.herokuapp.com/fonts/oxygen?subsets=latin
you can copy this and put it in a css – call it maybe oxygen.css:
/* oxygen-300 - latin */ @font-face { font-family: 'Oxygen'; font-style: normal; font-weight: 300; src: url('../fonts/oxygen-v7-latin-300.eot'); /* IE9 Compat Modes */ src: local('Oxygen Light'), local('Oxygen-Light'), url('../fonts/oxygen-v7-latin-300.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('../fonts/oxygen-v7-latin-300.woff2') format('woff2'), /* Super Modern Browsers */ url('../fonts/oxygen-v7-latin-300.woff') format('woff'), /* Modern Browsers */ url('../fonts/oxygen-v7-latin-300.ttf') format('truetype'), /* Safari, Android, iOS */ url('../fonts/oxygen-v7-latin-300.svg#Oxygen') format('svg'); /* Legacy iOS */ } /* oxygen-regular - latin */ @font-face { font-family: 'Oxygen'; font-style: normal; font-weight: 400; src: url('../fonts/oxygen-v7-latin-regular.eot'); /* IE9 Compat Modes */ src: local('Oxygen Regular'), local('Oxygen-Regular'), url('../fonts/oxygen-v7-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('../fonts/oxygen-v7-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ url('../fonts/oxygen-v7-latin-regular.woff') format('woff'), /* Modern Browsers */ url('../fonts/oxygen-v7-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ url('../fonts/oxygen-v7-latin-regular.svg#Oxygen') format('svg'); /* Legacy iOS */ } /* oxygen-700 - latin */ @font-face { font-family: 'Oxygen'; font-style: normal; font-weight: 700; src: url('../fonts/oxygen-v7-latin-700.eot'); /* IE9 Compat Modes */ src: local('Oxygen Bold'), local('Oxygen-Bold'), url('../fonts/oxygen-v7-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('../fonts/oxygen-v7-latin-700.woff2') format('woff2'), /* Super Modern Browsers */ url('../fonts/oxygen-v7-latin-700.woff') format('woff'), /* Modern Browsers */ url('../fonts/oxygen-v7-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */ url('../fonts/oxygen-v7-latin-700.svg#Oxygen') format('svg'); /* Legacy iOS */ }download the fonts here: https://google-webfonts-helper.herokuapp.com/api/fonts/oxygen?download=zip&subsets=latin&variants=300,700,regular
after that you might enqueue the css file
can you please try to write the font-family rule everywhere you have inserted it in the manner Google said:
f.e.:
body.oxygen { font-family: 'Oxygen',sans-serif; }maybe it is casesensitive ! – and pleas with quotation marks !
And the most important : i believe your font isn’t realy good implemented.
i can not found any @font-face rule or something like this in your source code concerning to OxygenOctober 1, 2018 at 10:32 pm in reply to: Change H2 to H1 Titel at Fullscreen Slider – current version of Enfold #1016769die Geschichte hier: https://webers-testseite.de/edited-enfold-alb-elements/
ist eigentlich nerd sicher dort beschrieben – ja auch das steht da – man muss dann einen child-theme shortcodes folder machen. Und dort kommen die bearbeiteten Versionen hinein. Damit Enfold weiß, das es dann nicht mehr die original Datein benutzen soll, ist das snippet Link da.
Vorteil – bei den Slidern – du kannst in den Alb elementen wählen welchen Tag du möchtest. Also auch das du bei Caption 1 einen h1 und bei den anderen dann h2 oder was anderes haben willst.
Bei den Slidern ist nur die Bedingung das alle 4 Elemente immer gleichzeitig ersetzt werden müssen.
Die Zentrale Datei : av-helper-slideshow.php regelt das Markup für alle drei Slider.October 1, 2018 at 10:21 pm in reply to: Change H2 to H1 Titel at Fullscreen Slider – current version of Enfold #1016768Nein – bei der functions.php Lösung werden dann aber auch alle slideshow h2 in h1 konvertiert.
Das will halt nicht jeder.
In der Tat hatte ich es diesesmal vergessen zu schreiben – das kommt in die child-theme functions.phpGenerell ist es gut sich mit den Developer Tools der einzelnen Browser vertraut zu machen. Früher gab es den Firebug als Plugin für Firefox – heute bringt fast jeder moderne Browser solche Tools mit.
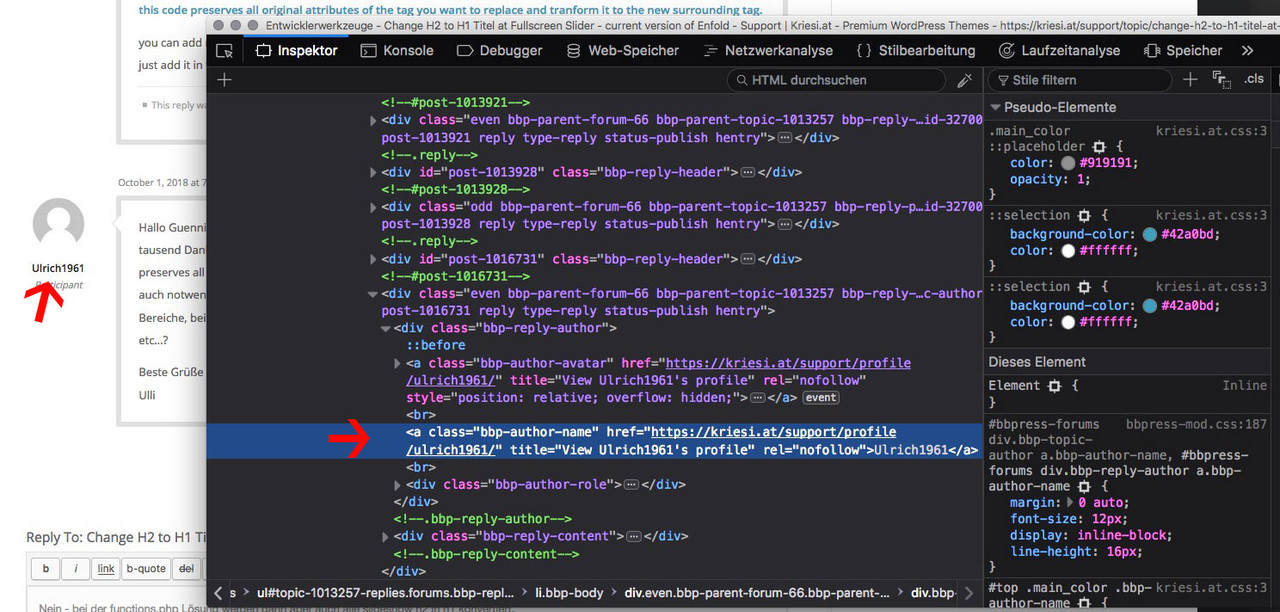
Meist kann man mittels context menu (rechte Maustaste – oder eben rechte Maushälfte (bei Magic Mouse Apple)) und sowas wie Untersuchen diese Infofenster öffnen. zB – wenn ich über deinen Nick hier an Board die Maus bewege, und mittels Context Menu dann auf untersuchen gehe springt bei mir ein extra Fenster auf:
bild klicken um es zu vergrößern-

Du siehst jetzt hier , dass dein Nick ein anker ist mit der Klasse: bbp-author-name – der Avatar da drüber hat die Klasse: bbp-author-avatar etc.
Rechts in der Leiste findest du oben rechts meist die Inline css – dann die css entsprechend der Kaskade mit den geerbten eigenschaften.
Und das geniale an der Geschichte ist, dass man rechts jetzt neuen Code einfügen kann, oder bestehenden abändern kann (natürlich nur virtuell).
So kann man sehen ob die Css die man sich so ausdenkt auch greift. Manchmal ist es allerdings nötig entweder sehr spezifische CSS rules zu erstellen oder die Eigenschaft auf !important zu stellen.
da Enfold manchmal in den Themeneinstellungen das div #top mit enthält ist ein div recht gewichtig : siehe Spezifität Rechner: https://specificity.keegan.st/do this to quick css :
.logo { display: none !important }So – not for that
And Yes – it is always better to have a live link.
Your Caption talking let me come to a solution which your source code does not have. – You see on the images where the caption is on Galleries.you can see here some info about Child-theme and you can download a predefined Child-Theme.
There is allready – at the beginning nearly empty – a functions.php in it.https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/
no – do not edit that file. The setting is a wordpress setting and not an enfold setting:
all you have to do is read carefully:or for copy paste look here:
https://pastebin.com/gc8xNnQb
so put this to your child-theme functions.phpif you are not working with a child-theme – a lot of those fine snippets here on board are harder to apply – and are lost on next enfold update. So it is a good thing to know how to setup a child-theme
function horizontal_gallery_subline(){ ?> <script> (function($){ $(window).load(function() { $('.av-horizontal-gallery-link').css('bottom', '30px'); $('.av-horizontal-gallery-img').each(function(){ var imgTitle = $(this).attr('title'); $(this).after('<p class="text-under-image">' + imgTitle + '</p>'); $(this).css({ 'padding-bottom' : '20px', 'background-color' : 'transparent', }); $('.text-under-image').css({ "text-align": "center", "margin": "-20px 0", "color": "#000", }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_subline');-
This reply was modified 7 years, 4 months ago by
Guenni007.
Please remove the code i gave you – then i can better test a different one on web-developer tools:
i see on my page that it is working now with that nested construct:
https://webers-testseite.de/horizontal-gallery/Edit: i see what is the fact – but we need to have the overflow visible to see the sublines.
I will have a look if it is possible to place the sublines out of the container.-
This reply was modified 7 years, 4 months ago by
Guenni007.
so remove the code
and see if your nested construct will work without code anyway.
Because you have horizontal gallery in tab-section ? isn’t so – so first try your construction
If it works – then insert this instead:-
This reply was modified 7 years, 4 months ago by
Guenni007.
this will be the right way – but i tested it on shrinking header – there must be new rules than to add.
Just a moment …edit: what kind of header setting do you have?
The one with the shrinking header is a bit complex – because we had to edit: avia-snippet-sticky-header.jsin this case i would it do the way you do ( with a br inbetween the lines) but give the menupoint a custom class.
Do you know how to?
On menu there is on top of the window in the right corner a flyout “Screen Options”
– there you have “Show advanced menu properties” – mark : CSS Classes.
So now you can give to each menupoint a custom class.
i gave to the concerning menu-point the class: twolinertry than the following values in your quick css:
.twoliner a { line-height: 25px !important; } .twoliner a { line-height: 25px !important; height: auto !important; transform: translateY(50%); position: relative; } .twoliner .avia-menu-fx { bottom: -3px !important; }these have to be adjusted to your dimensions. If we can see a link it would be more easy to advice
you can see it here on the right side of my testpage menu: https://webers-testseite.de/if you like to have the text centered add the rule to the anchor element .twoliner a :
text-align: center;Multiline Menus See here: https://kriesi.at/documentation/enfold/menu/#multiline-menu
by the way – if you like to have the menu floats right:
set that rule to
justify-content: flex-end;by the way : for custom color schemes i would take this to child-theme functions.php:
https://kriesi.at/support/topic/change-color-palette/#post-1016286
hi Yigit : in register-admin-options.php is still the wrong Sequence
this is the right order:
//required for the general styling color schemes include('register-backend-styles.php'); //required for the advanced styling wizard include('register-backend-advanced-styles.php'); // Allow to include a user defined file to add or alter backend styles $custom_path = apply_filters( 'avf_register_custom_backend_styles', '' ); if( ! empty( $custom_path ) && file_exists( $custom_path ) ){ include_once $custom_path; }the new filter is on new Enfold 4.4.1 again over :
//required for the general styling color schemes include('register-backend-styles.php'); //required for the advanced styling wizard include('register-backend-advanced-styles.php');And with this sequence it will not work !
Check it out for yourself – i told it again – but it is always forgotten till nowand ps: you can do a gradient background like this:
#intro { background: rgb(102,154,194); background: -moz-linear-gradient(45deg, rgb(100,60,150) 0%, rgb(102,154,194) 50%, rgb(160,200,220) 100%); background: -webkit-linear-gradient(45deg, rgb(100,60,150) 0%,rgb(102,154,194) 50%,rgb(160,200,220) 100%); background: linear-gradient(45deg, rgb(100,60,150) 0%,rgb(102,154,194) 50%,rgb(160,200,220) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#643c96', endColorstr='#a0c8dc',GradientType=1 ); }this definition creates a gradient that is not stepped.
see here: http://www.colorzilla.com/gradient-editor/-
This reply was modified 7 years, 4 months ago by
Guenni007.
you can make your own predefined color-scheme by adding some code to your child-theme functions.php:
All manual – but you got your own style and can transform this to other installations if you likeadd_filter('avf_skin_options', 'my_custom_added_style_function'); function my_custom_added_style_function($styles = "") { $default_primary = "#2d5c88"; $default_highlight = "#3d71a1"; $default_background = "#041424"; $special_border = "#0A2138"; $styles["Custom Style"] = array( "style"=>"background-color:$default_primary;", "default_font" => "Open Sans:400,600", "google_webfont" => "Open Sans:400,600", "color_scheme" =>"Custom Style", // header "colorset-header_color-bg" =>"#ffffff", "colorset-header_color-bg2" =>"#f8f8f8", "colorset-header_color-primary" =>"$default_primary", "colorset-header_color-secondary" =>"#444444", "colorset-header_color-color" =>"#333333", "colorset-header_color-border" =>"#e1e1e1", "colorset-header_color-img" =>"", "colorset-header_color-customimage" =>"", "colorset-header_color-pos" => "top center", "colorset-header_color-repeat" => "repeat", "colorset-header_color-attach" => "scroll", 'colorset-header_color-heading' => '#000000', 'colorset-header_color-meta' => '#808080', // main "colorset-main_color-bg" =>"#ffffff", "colorset-main_color-bg2" =>"#fcfcfc", "colorset-main_color-primary" =>"$default_primary", "colorset-main_color-secondary" =>"$default_highlight", "colorset-main_color-color" =>"#666666", "colorset-main_color-border" =>"#e1e1e1", "colorset-main_color-img" =>"", "colorset-main_color-customimage" =>"", "colorset-main_color-pos" => "top center", "colorset-main_color-repeat" => "repeat", "colorset-main_color-attach" => "scroll", 'colorset-main_color-heading' => '#222222', 'colorset-main_color-meta' => '#919191', // alternate "colorset-alternate_color-bg" =>"#fcfcfc", "colorset-alternate_color-bg2" =>"#ffffff", "colorset-alternate_color-primary" =>"$default_primary", "colorset-alternate_color-secondary" =>"$default_highlight", "colorset-alternate_color-color" =>"#666666", "colorset-alternate_color-border" =>"#e1e1e1", "colorset-alternate_color-img" => "", "colorset-alternate_color-customimage" =>"", "colorset-alternate_color-pos" => "top center", "colorset-alternate_color-repeat" => "repeat", "colorset-alternate_color-attach" => "scroll", 'colorset-alternate_color-heading' => '#222222', 'colorset-alternate_color-meta' => '#8f8f8f', // Footer "colorset-footer_color-bg" =>"#222222", "colorset-footer_color-bg2" =>"#333333", "colorset-footer_color-primary" =>"#ffffff", "colorset-footer_color-secondary" =>"#aaaaaa", "colorset-footer_color-color" =>"#dddddd", "colorset-footer_color-border" =>"#444444", "colorset-footer_color-img" => "", "colorset-footer_color-customimage" =>"", "colorset-footer_color-pos" => "top center", "colorset-footer_color-repeat" => "repeat", "colorset-footer_color-attach" => "scroll", 'colorset-footer_color-heading' => '#919191', 'colorset-footer_color-meta' => '#919191', // Socket "colorset-socket_color-bg" =>"#333333", "colorset-socket_color-bg2" =>"#555555", "colorset-socket_color-primary" =>"#ffffff", "colorset-socket_color-secondary" =>"#aaaaaa", "colorset-socket_color-color" =>"#eeeeee", "colorset-socket_color-border" =>"#444444", "colorset-socket_color-img" =>"", "colorset-socket_color-customimage" =>"", "colorset-socket_color-pos" => "top center", "colorset-socket_color-repeat" => "repeat", "colorset-socket_color-attach" => "scroll", 'colorset-socket_color-heading' => '#ffffff', 'colorset-socket_color-meta' => '#999999', //body bg "color-body_style" =>"stretched", "color-body_color" =>"#333333", //bg "color-body_fontcolor" =>"#ffffff", //font "color-body_attach" =>"scroll", "color-body_repeat" =>"repeat", "color-body_pos" =>"top center", "color-body_img" => "", "color-body_customimage" =>"", ); return $styles; }what do you mean by color-palette ?
Do you like to have a different color-picker color-palette ( those colors under the picker field)

or do you mean a custom style on enfold – general styling – predefined color scheme ?
what headings – normal h3 headings or those in the widgets should get h6
as i said :you can add to this function more lines like :
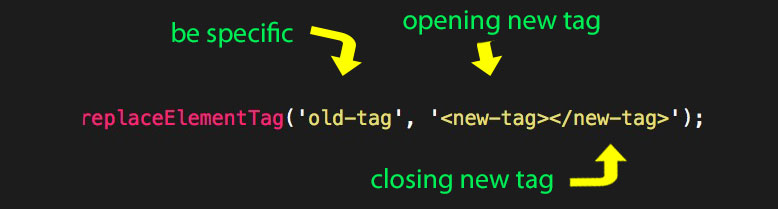
replaceElementTag(‘h3.widgettitle’, ‘<div></div>’);
in front the selector – on the end the new surrounding tag! separate each line by a semicolon.
the code above that line is only to transform all classes and attribute existing to the old-tag get transformed to the new one.so to replace h3 with h6:
replaceElementTag('h3', '<h6></h6>');
replace widget h3 with h6:
replaceElementTag('h3.widgettitle', '<h6></h6>');
etc. ppyou have to look in the source code of your page to be more specific with the selector when you only want to replace some tags.
September 29, 2018 at 4:30 pm in reply to: Can I get rid of Black Bars on YouTube Video and Personalize Contact Form? #1016074Well Enfold does it realy good with their video alb element.
If there are no bars in the film there will be very small in the embedded one of enfold.If you like to insert your films via iframe there might be methods to calculate the correct aspect ratio – with the additional advantage to insert all good youtube parameters which set the advertisements to a minimum ( video on pause and on the end) etc.
see here a A/B comparison left with recalculation and right the enfold one.
https://webers-testseite.de/weber/youtube-test/PS on the right side there is that borlabs cookie plugin working to double opt-in on youtube videos.
if you don’t want to show widgets on some pages / posts you can install that older but good plugin : restrict widget
there you got the decision when you like to show the widget or when not.
It is not so complex like widget logic – but in the most cases this seems to be enough controlyou can add to this function more lines like :
replaceElementTag('h3.widgettitle', '<div></div>');
in front the selector – on the end the new surrounding tag! separate each line by a semicolon. -
This reply was modified 7 years, 4 months ago by
-
AuthorPosts