Forum Replies Created
-
AuthorPosts
-
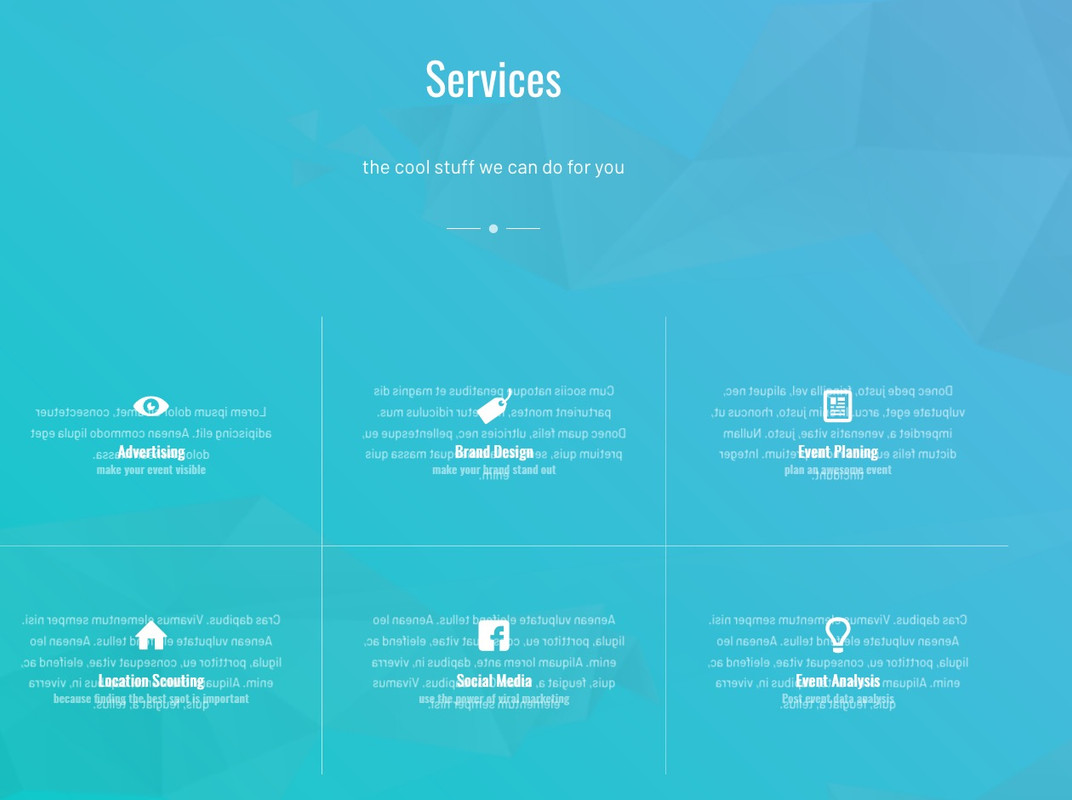
do you see that demo page of enfold: https://kriesi.at/themes/enfold-one-page-agency/#services
ok – i just added this to quick css :
.tab.active_tab { outline: none !important; }but why didn’t the problem appear until the new version was installed? Did you implement this in the previous version?
the navigation trough tab key is independent of that – and visible allthough
yes – i guess this will be the matter of z-index.
but i would give the rule to : #top .av-submenu-containermaybe you just repeat the rules set on icongrid.css and add only the .avia-icon-grid-inner thing :
.avia-icongrid-flipbox li .avia-icongrid-front, .avia-icongrid-flipbox li .avia-icongrid-flipback, .avia-icongrid-flipbox li .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner { backface-visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -webkit-transition: 0.6s; -o-transition: 0.6s; transition: 0.6s; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; height: 100%; }this looks nicer than only add the hidden thing
First: you recognized that the absolute url to your font-file is not correct? https…
and of course this is not the recommended method to load these Google Fonts. Either go via a link
<link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet">
or the @import rule.
@import url('https://fonts.googleapis.com/css?family=Tangerine');
the @import rule you can try to place it in the quick css.you can load the font on your child-theme functions.php by:
add_action('wp_head', function() { ?> <link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet"> <?php });but Tangerine is in the allready implemented Set of Enfold. – but if it is not your body font or heading font, you can start the loading process by defining this font in the advanced settings, e.g. for h6.
Then you can assign this font to other selectors via quick css.October 16, 2018 at 6:48 am in reply to: White screen of death in some browsers including iphone after 4.5 update #1022001have you any other child-theme files than the normal starting set ( functions.php, style.css, screenshort.png ). F.e. an own header.php or some edited alb elements in a child-theme shortcodes folder?
Secure them by ftp and try the new enfold without those additional files. The update from 3.6 to 4.5 is a big step. There are a few major updates in between, so that even core files like header.php could have some changes.And please in the future :
“I updated the theme by deleting the old one (3.6) and updated to 4.5 …”
why not rename the old enfold ( f.e. to enfold-old) and then upload the new one (4.5) – because if you got these troubles like now you can always rollback to the old version which has been running well.
you mean that on scrolling the header should shrink on ipad too! ?
on avia-snippet-sticky-header.js line 62 there is:
if(shrinking && !isMobile)
change to:
if(shrinking)you can have that js in child-themes folder and load it via child-theme functions.php
hm ? : https://webers-testseite.de/parallax-2/
i will delete the background-images if you see it.and another solution – a little bit easier to understand is this:
the code is here and the image is above : https://webers-testseite.de/multiple-background-images/#av_section_5you can give multiple backgrounds on a container – so no-one hampers you to have on bottom a background right triangle png file with transparent top part ! ;)
the background-size on that triangle is then set to : 100% 120px. a given height and maximum container width.
-
This reply was modified 7 years, 3 months ago by
Guenni007.
on the most of the developer tools each modern Browser got- we can influence the coordinate points and move them as you like – afterwards you can copy the css code. ( on firefox we can not shift to 100% point – so that had to be manually corrected then ):
-
This reply was modified 7 years, 3 months ago by
Guenni007.
you can see here a trial to get it with clip-path option:
https://webers-testseite.de/elegant/polygones/
nearly all modern browsers supports this – and a lot of modern mobile devices too.or for more simpler background-images you can skew surrounding container and skew back content:
https://webers-testseite.de/elegant/skewed-color-sections/you can see what to achive with that polygone method on landing page. (because of fixed content there must be a different solution for mobile devices):
https://webers-testseite.de/elegant/-
This reply was modified 7 years, 3 months ago by
Guenni007.
i reopened my test-page on : https://webers-testseite.de/elegant/polygones/
i will close it soon on various reasons.is there a link to your site you can make public – sometimes i got an idea to solve css problems
By the way the same is on Safari – Unfortunately this is a setting in the Safari Options. – You have no influence from the source code of your site on that.
October 10, 2018 at 5:15 pm in reply to: Display the word menu next to hamburger menu icon? Does this work? #1020021and link to it directly – because it is easier to find for other Participants:
https://kriesi.at/documentation/enfold/menu/#toggle-id-77October 10, 2018 at 11:31 am in reply to: child-theme solution for change an avia_element ? #1019895yes – as alway from you – perfect solution!
can be closed – you’ve sacrificed enough time for a minor problem now.Great – bowing in awe – can be closed – thats it!
I’ve also written down your code in such a way as to better understand the logic:
function change_pr_logo_path( array $avia_elements = array() ) { $old = AVIA_BASE_URL."images/layout/logo_modern.png"; $new = 'absolute path to the new …/logo_modern.png'; /** Find index of element to change*/ foreach( $avia_elements as $key => $element ){ if( ((isset( $element['id'] ) && ( $element['id'] == 'main_menu_preview' ) && isset( $element['slug'] ) && ( $element['slug'] == 'menu'))) || ((isset( $element['id'] ) && ( $element['id'] == 'default_header_target' ) && isset( $element['slug'] ) && ( $element['slug'] == 'header'))) ) { $avia_elements[$key]['std'] = str_replace( "<img id='pr-logo' src='".$old."' alt=''/>", "<img id='pr-logo' src='".$new."' alt='MyLogo'/>", $avia_elements[$key]['std']); } } /*** Return modified */ return $avia_elements; } add_filter( 'avf_option_page_data_init', 'change_pr_logo_path', 10, 1 );__________–
Just one question – can we have this line to have automatically have the inserted mainlogo for it:
that way would be more elegant then.
$new = 'path to inserted logo';Or is it impossible to have this because logo itself is on line 1842 ff inserted – and that is later than the main_menu_preview ( line 480ff) ?
October 6, 2018 at 5:31 pm in reply to: Previous and next arrows on portfolio items: How to limit these within category #1018534just change the code to:
add_filter( 'avia_post_nav_entries', 'enfold_customization_postnav', 10, 2); function enfold_customization_postnav($entries, $settings) { if($settings['type'] == 'portfolio') { $settings['same_category'] = true; $entries['prev'] = get_previous_post($settings['same_category'], $settings['excluded_terms'], $settings['taxonomy']); $entries['next'] = get_next_post($settings['same_category'], $settings['excluded_terms'], $settings['taxonomy']); } return $entries; }October 6, 2018 at 5:29 pm in reply to: Phone number link not clickable on mobile version of site #1018532and by the way – why do you style the href of tel. – this might come to conflicts with browsers. You can be extremly be precise here with country pre number etc. and any spaces – brackets .
<a href="tel:+14177314007">(417)-731-4007</a>what do you mean by “showing incorrectly” – i see this :

could it be possible to globaly find an expression and replace it with another one in the whole $avia_elements without defining a slug and id.
it is twice the same expression to change.?By the way : wasn’t it a good idea to have this on default : That preview shows on top the inserted uploaded logo ?
Yes that was the right hint :
function change_pr_logo_path( array $avia_elements = array() ) { $slug = "menu"; $id = 'main_menu_preview'; $index = -1; /** Find index of element to change*/ foreach( $avia_elements as $key => $element ){ if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ){ $index = $key; break; } } /*** If key not found, return unmodified array*/ if( $index < 0 ){return $avia_elements;} /*** Make your customizations*/ $new = str_replace( "<img id='pr-logo' src='".AVIA_BASE_URL."images/layout/logo_modern.png' alt=''/>", "<img id='pr-logo' src='".get_stylesheet_directory_uri()."/logo_modern.png' alt='MyLogo'/>", $avia_elements[ $index ]['std']); $avia_elements[ $index ]['std'] = $new ; /*** Return modified */ return $avia_elements; } add_filter( 'avf_option_page_data_init', 'change_pr_logo_path', 10, 1 );_______
but now i see – there is it twice ! it is on :
"slug" => "header", "id" => "default_header_target",too !
is there a way to have this function not twice but to make an array to run this for both slugs and ids ?and the aim is : to insert the uploaded logo into this replacement
October 4, 2018 at 10:45 pm in reply to: Adding caption to each slide in horizontal gallery #1018026Why have you entered it to title tag: Click to show details – if you don’t want it?
edit: ok i see this is added by the theme – it comes from gallery_horizontal.php line 421
but best would be to make it via translation file – this is not translated in most of the lang files but you can add it.Or which should work always – do this to child-theme functions.php:
function my_text_strings( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'Click to show details': $translated_text = __( 'more about', $domain ); break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);You put it in the functions.php of your parent theme at the very last entry
you can try it after the place where this is listed:
/* * register custom functions that are not related to the framework but necessary for the theme to run */but – as said before these entries are definitly lost on next enfold update.
On editing such important files – please be sure you got ftp access – to make a rollback if needed.
a missing semicolon or wrong Quotation Marks and you can not edit it via dashboard ( because white screen of death).October 4, 2018 at 10:43 am in reply to: Move Thumbnail next to excerpt just like in our demo #1017803i think the thing is that you have on blog single author small – no sidebar !
If you got one the featured images goes to the left !
But if you give that page a sidebar and remove it with quick css the layout will be this way:
But to have this not on your whole site – and only for that page you should be more specific on that.
I tested it with my page 33574.page-id-33574 #main main.content { width: 100% !important; border-right: none !important } #top.page-id-33574 #main .sidebar { border-left: none !important; display: none !important; }i got this yesterday too – allthough i have my billing information allready set for the api, they have to be renewed – because of some changings.
After that all works as before.
So accept and renew billing information on googleIf you got that error log with the retired version you can do this to child-theme functions.php til next Enfold update
function avia_maps_version_number( $api_src ){ $api_src['version'] = '3.34'; return $api_src; } add_filter( 'avf_google_maps_source', 'avia_maps_version_number', 10, 1);Question – do you have a child-theme header.php ?
If so there is on header.php some new lines concerning to lightbox behavior. So if you got a header.php copy of an older version in it this could be the reason.The reason for looking on that was a question here on board to totaly customize the branding of the theme.
To rename the theme and child-theme ; to have the style-sheet name customized etc. Even the nolink was easy to substitute. But this little logo and pr-logo is hard to replace on a child-theme manner.-
This reply was modified 7 years, 4 months ago by
Guenni007.
with a non shrinking header it is easy – see above
shrinking header – see testpage – if this meets your expectations, then I can offer the solution here on occasion.by the way i would like to know a child-theme solution for that here: https://kriesi.at/support/topic/change-color-palette/#post-1016276
to have a second row f.e. with colors i like and do often use on my installations.
on avia-modal.js i can see on line 389ff this
$.AviaModal.register_callback.modal_load_colorpicker = function()
but how to add a second palettes row over child-theme functions.php -
This reply was modified 7 years, 3 months ago by
-
AuthorPosts