Forum Replies Created
-
AuthorPosts
-
February 22, 2025 at 1:05 pm in reply to: Wo kann ich beim Theme Enfold health coach die Farben Grün ändern? #1477609
footer, buttons und andere Elemente sind über diese Grundeinstellungen ( Allgemeines Styling ) gesetzt, aber diese Trenner werden wohl im Element (grid-row und dann die Zellen) gesetzt sein. Auch einige Sections HIntergrundfarben werden wohl im Element festgelegt sein.
Die Textlichen Hervorhebungen sind über :
#top .all_colors u, #top .all_colors span[style*="underline;"] { color: #719430; line-height: 1.4em; font-family: 'caveat',Helvetica,Arial,sans-serif; text-decoration: none !important; display: inline-block; }gesetzt.
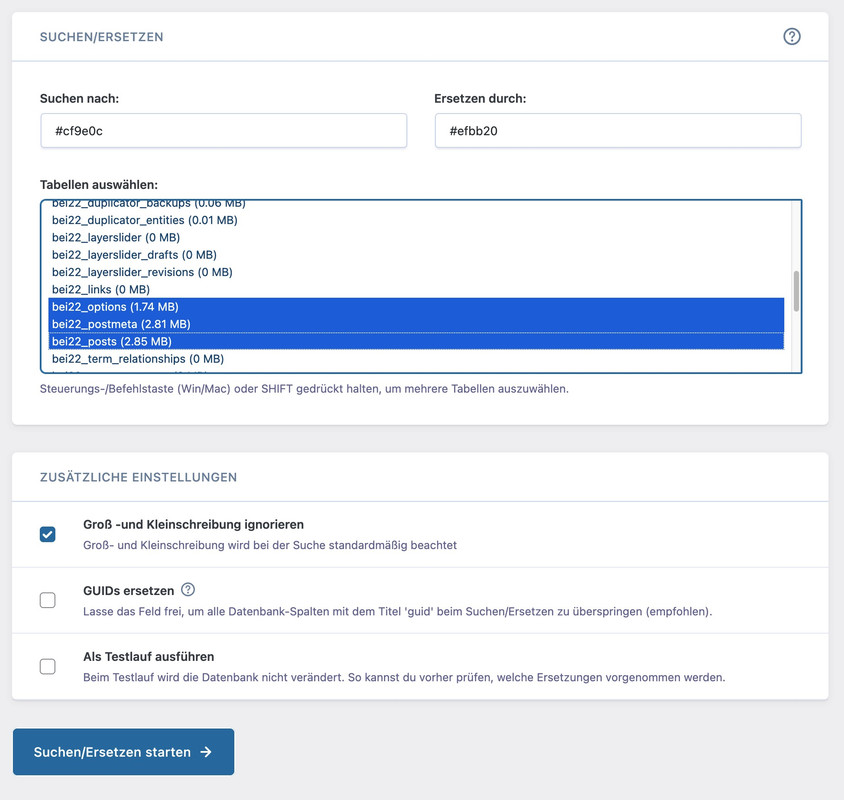
Wenn du eine Liste hast welche Farbe du gegen eine andere austauschen willst, könntest du es auch über die Datenbank machen.
Tools wie https://de.wordpress.org/plugins/better-search-replace/ könnten da helfen.Im Grunde betrifft es wohl nur 3 Tabellen (wobei ich in dem Fall Groß/Kleinschreibung misachten würde):

Refresh all cachings or renew the merging if you have activated that option.
I do not see double arrows.on https://kriesi.at/themes/enfold-2017/elements/magazine/ you want to preserve the bigger image post and have on the smaller images a two column view?
you can have this by css only – but you had to break earlier to responsive case to have enough space for showing the articles with smaller images:
#top .av-magazine-sideshow:before, #top .av-magazine-sideshow:after { display: none; } #top .av-magazine-sideshow { display: flex; flex-flow: row wrap; justify-content: space-between; } #top .av-magazine-sideshow .av-magazine-entry { flex: 0 1 48%; width: unset; }or use the partner/logo element – there is a grid option.
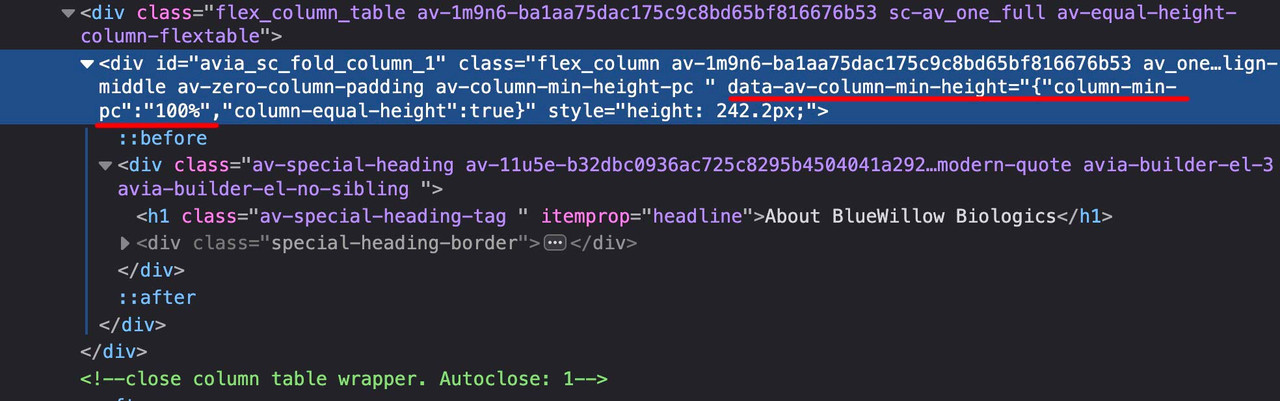
I can reproduce this by frequently narrowing and widening the browser window on smaller screen widths. This increases the calculated height of the column each time.
i think the trouble comes from setting the column height not color-section height of those headings to 100%.
maybe it is best to use here an absolute min-height option: f.e.: 250px
I don’t quite understand the intention behind setting the height of a column. The height of the column depends on the content.
i would set this min-height option to color-section only.i guess that this Carousel is not an Enfold created one. And your problem now is on opening one of those carousel image in lightbox – on navigating to the next inside lightbox – it shows other images from outside the carousel too?
How did you place your carousel to the enfold layout – via shortcode … ?#top #header_meta .sub_menu { padding-top: 10px; }this will end in a same baseline – if you like to have it more centered then use perhaps 9px
Günter hier vom Team hat mir mittlerweile einen wohl bessere Version der Funktion dort unten zukommen lassen.
Unten hat man jetzt :function av_pretty_url(text) { return text.replace(/[ÄÖÜäöüß]/g, function(match) { return { "Ä": "Ae", "Ö": "Oe", "Ü": "Ue", "ä": "ae", "ö": "oe", "ü": "ue", "ß": "ss" }[match]; }) .toLowerCase() .replace( /[^a-z0-9]+/g, "-" ) .replace( /^-+|-+$/g, "-" ) .replace( /^-+|-+$/g, '' ); }hier kannst du wieder die beiden Datein herunterladen – in Version 7 wird das dann wohl eingebaut sein.
und kann dann aus dem child-theme js Ordner gelöscht werden. Die Funktion zum einbinden der Child-theme Datei dann auch.
https://webers-testseite.de/avia-snippet-widget.zipFebruary 9, 2025 at 12:54 pm in reply to: enfold header layout: widget left, logo center, widget right, menu below #1476754it is like Rikard said a Caching Thing – I see that you are running: WP Fastest Cache
have a look on Settings if there is something like if content is changed in frontend – refresh Caching files etc.I recommend disabling these tools as long as the page is not completely finished; they should work when the result is ready.
February 8, 2025 at 9:08 am in reply to: enfold header layout: widget left, logo center, widget right, menu below #1476660when on your example page the widgets contents change ( f.e. below 768px) we have to have that alternativ content.
so put in that widget areas that alternative content – and on wider screens we set them to display none – and on smaller screens vice versa.
by css.there had to be some fine-tuning on very small screens (mobile phones) . but we could do that later …
_____________________________
by the way – just for info – you see here on showing the grids in dev tools f.e. below 990px:
first you see the gaps ( 20px 40px)
then you see there are 4 columns and two rows ( all columns have the same width but different height – 1fr = one fraction)
first row: the 3 first grid-cells are filled with that area2 the 4th grid-cell is filled with area4 (“area2 area2 area2 area4”)
last row: first 2 cells filled with area1 – last 2 cells are filled with area3 (“area1 area1 area3 area3”)__________________
info – you do not need to fill every cell you could have f.e. here on first row: “area2 area2 . area4” the dot indicates an empty cell

see here a nice post: https://css-tricks.com/snippets/css/complete-guide-grid/
You do not need to always declare the grid areas – but if you want to change postion for different screensize – then this helps you to better address the different selectors.February 8, 2025 at 9:07 am in reply to: enfold header layout: widget left, logo center, widget right, menu below #1476659remove the flex settings given to you by docu.
maybe test these settings first on dev tools insertion:try:
/*** Naming of the Grid Areas ***/ #header_main #media_image-3 { grid-area: area1; } #header_main #media_image-4 { grid-area: area2; } #header_main #text-3 { grid-area: area3; text-align: right } #header_main div.av-logo-container { grid-area: area4; display: grid; justify-content: center } #header_main { margin: 0; display: grid; gap: 20px 40px; grid-auto-flow: row; grid-template-columns: 1fr 1fr 1fr; grid-template-areas: "area1 area2 area3" "area4 area4 area4"; justify-content: stretch; align-items: center; } #header_main > div { justify-self: center; align-self: center; padding: 0 30px; } @media only screen and (max-width: 1119px) { #header_main { grid-template-columns: 1fr 1fr; grid-template-rows: 0.5fr 1fr auto ; grid-template-areas: "area2 area2" "area1 area3" "area4 area4"; } #header_main #media_image-4 { transform:scale(1.2) } } @media only screen and (max-width: 989px) { #header_main { grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 0.3fr 1fr; grid-template-areas: "area2 area2 area2 area4" "area1 area1 area3 area3"; } #header_main #media_image-3 { transform:scale(0.8) } #header_main #text-3 { transform:scale(0.8); padding: 0;} #header_main div.av-logo-container {display: grid; justify-content: center; background-color: transparent } #header_main div.av-logo-container { display: block ; } #header_main .av-main-nav-wrap { float: right; padding-right: 50px; } #top #av-burger-menu-ul { padding-top: 120px !important; } } @media only screen and (max-width: 767px) { .responsive #top #wrap_all .main_menu { position: relative; } #header_main #media_image-4 { transform:scale(1); justify-self: start; padding-left: 50px } .responsive #top .logo {display: none;} }February 8, 2025 at 7:51 am in reply to: enfold header layout: widget left, logo center, widget right, menu below #1476657replace these to rulesets:
#header_main { display: flex; flex-wrap: wrap; align-items: center; justify-content: space-around; } #header_main .widget { flex: 0 0 auto; } #text-3 { text-align: right }BUT: you will come to conflict if you go to responsive bahaviour, because the logo container is part of the flex items.
i would try to do that not by flex layout but by grid layout.https://kriesi.at/support/topic/events-with-an-expiration-date/#post-1476465
Calendar plugins are real divas among the custom post types. I prefer the one above – but I don’t yet have a client who needs to manage bookings with it.
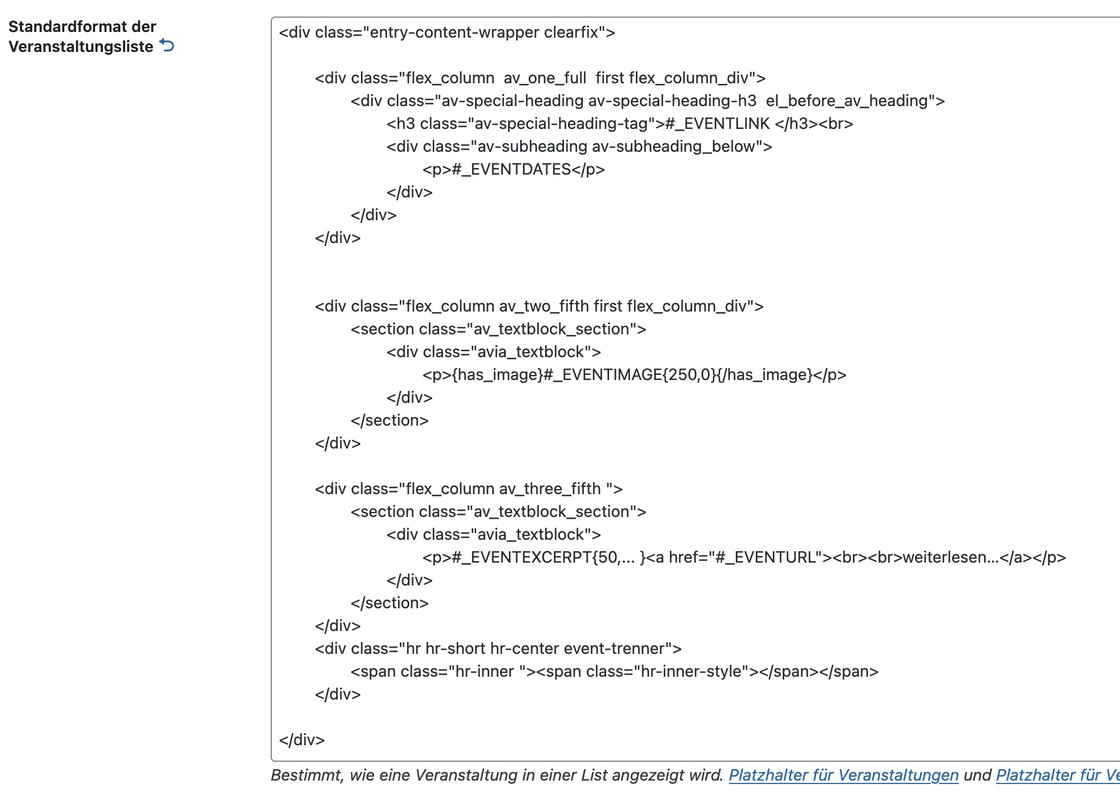
you can customise the formatting of the output via shortcodes in the extensive settings, for example, and give the whole thing an Enfold look by using there tags and classes.

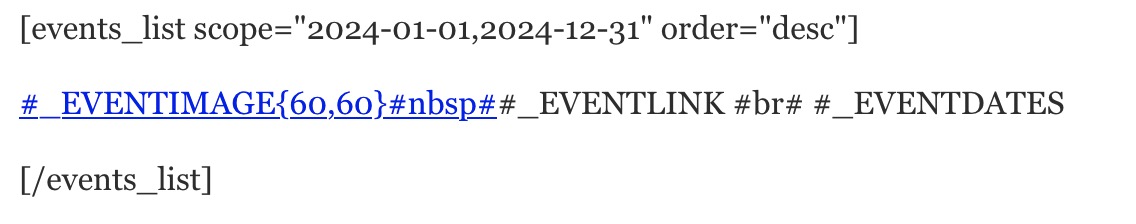
You can also use the shortcodes ⇗ to create your own backend outputs of lists, e.g. an event list between two dates:

You can often get help from the author himself in the support section.
But to expect that installing one of these plugins will make everything work the way you want it to is a bit unrealistic.ich denke da muss man noch an den Regex nacharbeiten. Ich habe mal Günter gefragt ob er sich der Problematik annehmen möchte.
Leider sind meine Skills da begrenzt.nein ist klar, aber du sprachst ja auch oben im Titel und im Text immer wieder von IconList – was es eben nicht ist sondern Icon/Flipbox.
In der Iconliste siehst du dann das oben angesprochene. Und wie gesagt – würde es bei einem sich nach hinten wegdrehenden Element Icon auch keinen Sinn machen.this is how gtag manager is implemented – Change the GTM-XXXXX with your code:
function ava_g_tag_custom_script() { ?> <!-- Google Tag Manager --> <script> (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXX'); </script> <!-- End Google Tag Manager --> <!-- Google Tag Manager (noscript) --> <noscript> <iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe> </noscript> <!-- End Google Tag Manager (noscript) --> <?php } add_action('wp_head', 'ava_g_tag_custom_script');how to set the conversion – please inform on google docu.
btw. on my end the anchor even works on mobile:
Did you read :
Security and privacy for conversion tracking
Google has strict security standards. Google Ads only collects data on sites and apps where you have configured tracking.
Ensure that you provide users with clear and comprehensive information about the data you collect on your sites, apps, and other properties. Make sure that you also get consent for that collection where required by law or any applicable Google policies governing user consent, including Google’s EU User Consent Policy.Ich weiß ja nicht wie es bei Euch in Österreich ist, aber auch Ihr solltet unter die EU Gesetze fallen.
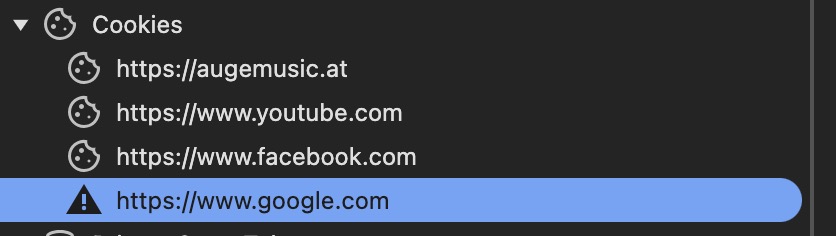
Du musst mehr Augenmerk auf das Cookie Handling setzen. Selbst wenn ich alles ablehne bei deiner Seite sehe ich folgende Cookies munter senden:

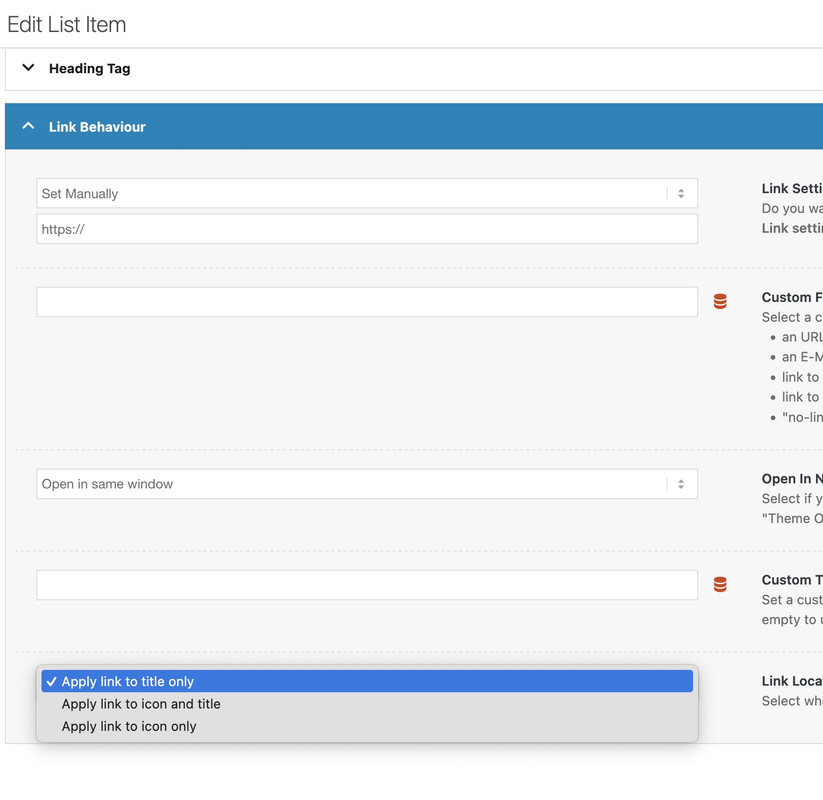
Hier wäre es ja auch zunächst sinnlos, denn das Hovern zeigt dir ja dann die Rückseite – wozu also den Link auf dem Icon haben?
Es gibt allerdings die Möglichkeit zunächst beim Öffnen die Rückseite zu zeigen, und dann bei Hover die Frontseite. In dem Fall siehst du dann das Icon –
klickbar ist hier wie auch im anderen Fall immer die gesamte Fläche.– wenn man den Link nicht in den Backside Content als Link einfügt sonder diese Option dort nutzt ( – Erweitert – Link Einstellungen )
Den Punkt “Inverse Layout – Ignored For Tooltip” findest du da, wo du den Rückseiten Inhalt eingegeben hast als Checkmark.
Hier die erste Flipbox (oben) ist mit reverse order: https://webers-testseite.de/4inarow/
Auf welcher Enfold Version läuft deine Installation – gefühlt glaube ich das gibt es schon ewig dort.
Edit: hattest du nicht von Listenelement gesprochen – über welches Element reden wir ? Rasterelement ( da muss ich erstmal schauen was das ist- ich nutze meist die englische Oberfläche)
Jetzt verstehst du auch meine Frage: wo das Listenelement auf deiner Seite ist. Du sprichst hier über ein anderes Element. Icon/Flipbox Grid
and that filter is set like described on my post:
There is now a filter for this which you can set in the child-theme functions.php.
and this will not hamper anchor links.
on the page you linked above – i can see the id=”kontaktfooter” but found no link inside the DOM : href=”#kontaktfooter” neither on desktop view nor on mobile view.
by the way: if you link to the kontakt page:
https://augemusic.at/kontakt/
you can choose inside editor that you only show the socket and not show the footer. – Why – then you will not see two kontakt forms.February 7, 2025 at 8:53 am in reply to: Remove lightbox opening of feature image on blog post #1476612that filter set in child-theme functions.php removes the anchor and onty the image is inserted instead.
add_filter( 'avf_post_ingnore_featured_image_link', '__return_true' );btw. that filter can be selective to posts from f.e. categories:
function custom_avf_post_ingnore_featured_image_link( $ignore_image_links ){ // e.g. available variables global $avia_config, $post_loop_count; $ignore_image_links = in_category( array( 1, 'grafik' ) ) ? true : false; return $ignore_image_links; } add_filter( 'avf_post_ingnore_featured_image_link', 'custom_avf_post_ingnore_featured_image_link', 10, 1 );can you post the child-theme functions.php here?
(if so – please use the code tag)February 7, 2025 at 12:11 am in reply to: Attempt to read property “slug” on array portfolio/portfolio.php on line 1312 #1476568the other way round ? the first is your edited version – and the second the existing enfold one?
February 6, 2025 at 11:23 pm in reply to: Attempt to read property “slug” on array portfolio/portfolio.php on line 1312 #1476562I run many portfolios – and I have never seen such a fatal error on my websites. As you mentioned, there are no other messages about this on the forum.
What exactly are you changing manually? – Do you have any custom post types running?thats why i wrote:
you know how to have child-theme js files?
The Subfolder Structure is korrekt
put this to your child-theme functions.php:
function wp_child_theme_widget_script() { wp_deregister_script( 'avia-widget-js' ); $vn = avia_get_theme_version(); $options = avia_get_option(); $child_theme_url = get_stylesheet_directory_uri(); $min_js = avia_minify_extension( 'js' ); $condition = ( avia_get_active_widget_count() > 0 ); avia_enqueue_script_conditionally( $condition , 'avia-widget-js-child', "{$child_theme_url}/js/avia-snippet-widget{$min_js}.js", array('avia-default'), $vn, true); } add_action( 'wp_enqueue_scripts', 'wp_child_theme_widget_script', 100 );on : avia-snippet-widget.js i commented out the first regex – hope that this will not come into conflict with other settings.
function av_pretty_url(text) { return text.toLowerCase() // .replace( /[^a-z0-9]+/g, "-" ) .replace(/ /g,"_") .replace( /^-+|-+$/g, "-" ) .replace( /^-+|-+$/g, '' ) .replace(/ä/g, 'ae') .replace(/ö/g, 'oe') .replace(/ü/g, 'ue') .replace(/ß/g, 'ss'); }see: https://webers-testseite.de/datenschutz2/
for example datenschutzerklärungdownload it here (both files min.js too) : https:://webers-testseite.de/avia-snippet-widget.zip
you know how to have child-theme js files?
you have to edit the function av_pretty_url(text) in avia-snippet-widget.js
there you see that a lot of characters are replaced by “-”
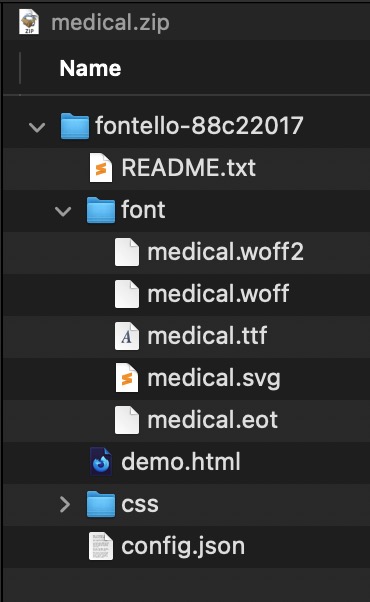
we now had to find a solution where ä is ae; ü is ue etc. …first: on fontello there is on top the option to give them a name.
second: before uploading – rename those zip files to something reflecting the icons ( as on enfold : enfold medical icons etc. )
( This is only to have in media-library a meaningfull name – not important for the function )
see: https://kriesi.at/documentation/enfold/icon#download-fontello-or-flaticon-icons-included-in-enfold-demosPS : inside the zip-file there is a folder with fontello-123456xyz – you can leave that. important is to rename the zip file and the font on downloading on fontello.

-
AuthorPosts